Facebook sayfanızı WordPress’te açılır pencere ile tanıtmak ister misiniz? Lightbox açılır pencereleri, ziyaretçileri abonelere dönüştürmek için gerçekten iyi çalışıyor ve Facebook sayfanızı tanıtırken daha da iyi çalışıyorlar. Bu yazıda, kullanıcılarınızı rahatsız etmeden bir lightbox pop-up ile Facebook sayfanızı WordPress’te nasıl etkili bir şekilde tanıtacağınızı göstereceğiz.

Neden WordPress’te Bir Facebook Sayfası Popup’ı Kullanmalı?
Işık kutusu açılır pencereleri, e-posta listesi oluşturma ve potansiyel müşteri oluşturma için sıklıkla kullanılır. Gerçekten iyi dönüşüyorlar ve bu yüzden onları her yerde görüyorsunuz.
Ancak, bunlar sadece e-posta listesi oluşturma ile sınırlı değildir. Fotoğrafları bir ışık kutusu açılır penceresinde görüntüleyebilir, içerik yükseltmeleri sunabilir, bir iletişim formu açılır penceresi görüntüleyebilir ve daha fazlasını yapabilirsiniz.
Facebook beğen kutusunu kenar çubuğunuza kolayca ekleyebilseniz de, daha az fark edilir ve bu nedenle size iyi sonuçlar vermez.
Öte yandan, bir ışık kutusu açılır penceresi daha belirgindir ve kullanıcıların işlem yapmasını gerektirir. Bu, Facebook sayfanız için hızla daha fazla beğeni almanıza yardımcı olur.
Bununla birlikte, Facebook sayfanızı WordPress’te tanıtmak için bir lightbox açılır penceresini nasıl ekleyeceğinizi görelim.
Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
WordPress’te Facebook Sayfanız İçin Lightbox Popup’ı Oluşturma
Bu eğitim için OptinMonster’ı kullanacağız. Piyasadaki en iyi WordPress açılır eklentisi ve müşteri adayı oluşturma yazılımıdır çünkü terk eden web sitesi ziyaretçilerini abonelere ve takipçilere dönüştürmenize yardımcı olur.
Yapmanız gereken ilk şey, bir OptinMonster hesabına kaydolmaktır. Tuval özelliklerini kullanmak için en azından profesyonel plana ihtiyacınız olacak.
Ardından, OptinMonster eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
WordPress sitenizi OptinMonster hesabınıza bağlamanıza yardımcı olan bir bağlayıcı eklentisidir.
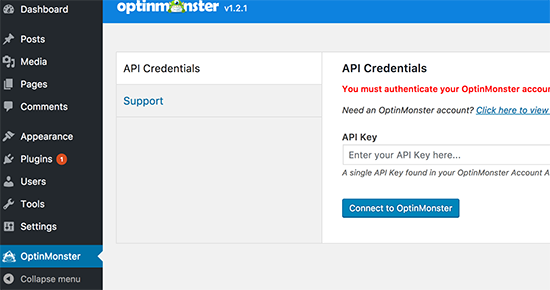
Etkinleştirdikten sonra, lisans anahtarınızı girmek için WordPress yönetici çubuğunuzdaki OptinMonster menüsüne tıklamanız gerekir.

Bu bilgileri OptinMonster web sitesinde hesap panonuzdan bulabilirsiniz.
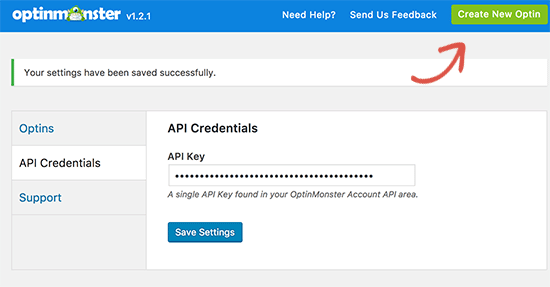
Lisans anahtarınızı girdikten sonra, üstteki ‘Yeni Optin Oluştur’ düğmesine tıklamanız gerekir.

Bu sizi OptinMonster web sitesinde yeni kampanya oluşturma sayfasına götürecektir.
Şimdi kampanya türünüz olarak Lighbox’ı ve kampanya şablonunuz olarak Canvas’ı seçmeniz gerekiyor.

OptinMonster şimdi kampanyanız için bir isim girmenizi sağlayacaktır. Bu ad, OptinMonster kontrol panelinizde kampanyanızı tanımlamanıza yardımcı olacaktır.
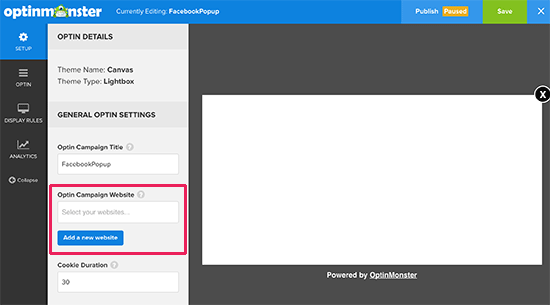
Bundan sonra OptinMonster, kampanya oluşturucu arayüzünü başlatacak. Sağda boş tuval şablonunuzun ve solda OM seçeneklerinin canlı bir önizlemesini göreceksiniz.

Öncelikle, bu kampanyayı yürüteceğiniz web sitesini eklemeniz gerekir.
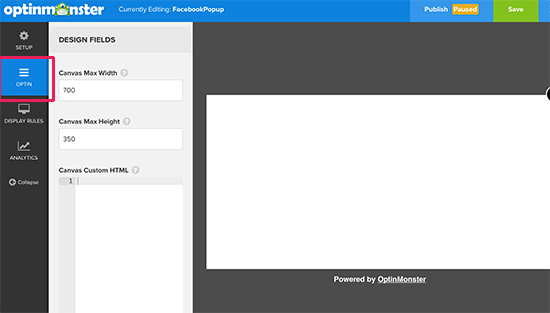
Bundan sonra, Facebook ışık kutusu açılır pencerenizi tasarlamaya başlamak için ‘Optin’ sekmesine tıklayın.

Bu noktada, Facebook sayfanız için yerleştirme koduna ihtiyacınız olacak. Bunu, yeni bir tarayıcı sekmesinde Facebook Sayfa Eklentisi web sitesini ziyaret ederek elde edebilirsiniz.
Facebook sayfanızın URL’sini girmeniz ve beğenme kutunuz için genişliği, yüksekliği ve diğer görüntüleme seçeneklerini ayarlamanız gerekecek. 600px genişlik ve 350px yükseklik kullanmanızı öneririz.
Bundan sonra, Kod Al düğmesine tıklayın.
Bu, iFrame sekmesine tıklamanız ve kodu kopyalamanız gereken bir açılır pencere açar.

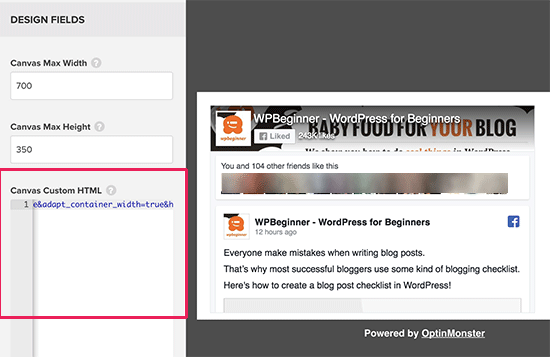
Şimdi OptinMonster oluşturucuya geri dönün ve kodu ‘Canvas özel HTML’ kutusunun altına yapıştırın.

Facebook beğeni kutunuzun önizlemesini hemen görebileceksiniz.
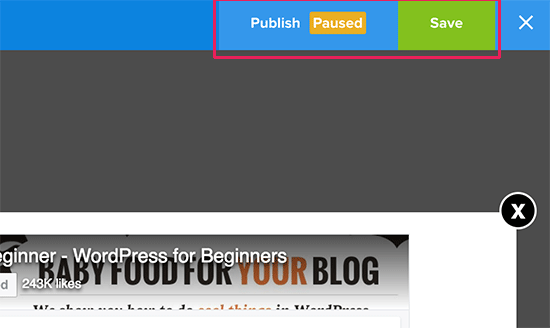
Ardından, değişikliklerinizi kaydetmek için üstteki Kaydet düğmesine tıklayın ve ardından devam etmek için yayınla düğmesine tıklayın.

Bu sizi tercihinizin yayınlama ayarları sayfasına götürecektir. Bu tercihi web siteniz için kullanılabilir hale getirmek için Durum düğmesini canlı hale getirin.

Facebook ışık kutusu açılır pencereniz artık WordPress sitenizde görüntülenmeye hazır.
WordPress’te Facebook Sayfası Işık Kutusu Açılır Penceresini Görüntüle
Web sitenizin WordPress yönetici alanına geri dönün ve OptinMonster sekmesine tıklayın. Şimdi yeni oluşturduğunuz tercihin burada listelendiğini göreceksiniz. Görmüyorsanız, ‘Optins’i Yenile’ düğmesine tıklayın.

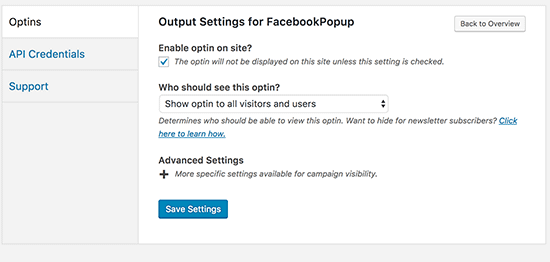
Devam etmek için tercihinizin altındaki ‘Çıkış ayarlarını düzenle’ bağlantısını tıklayın.
Sonraki ekranda, ‘Sitede tercih etmeyi etkinleştir?’ Seçeneğinin yanındaki kutunun olduğundan emin olun. seçeneği işaretlenmiştir.

Ayarları kaydet düğmesine tıklamayı unutmayın.
OptinMonster ayrıca farklı sayfalarda, gönderilerde, kategorilerde veya etiketlerde seçmeli olarak pop-up görüntülemenizi sağlar. Ayrıca oturum açmış kullanıcılara gösterebilir veya gizleyebilirsiniz.
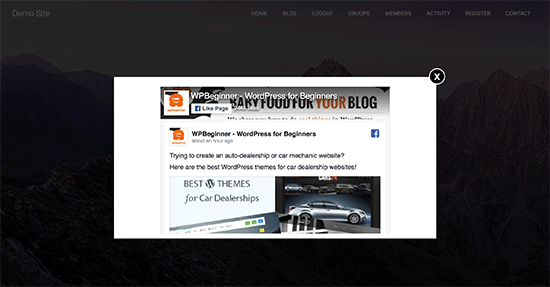
Bitirdiğinizde, Facebook Sayfanızı bir ışık kutusu açılır kutusunda görüntülemek için web sitenizi ziyaret edebilirsiniz.

Bu makalenin, Facebook sayfanızı WordPress’te bir ışık kutusu açılır penceresiyle nasıl tanıtacağınızı öğrenmenize yardımcı olacağını umuyoruz. Daha fazla trafik almanıza hızlı bir şekilde yardımcı olacak WordPress eklentileri listemizi de görmek isteyebilirsiniz.
