Sonlandırılabilir, bir okuyucu bize WordPress sağlay nasıl bir Facebook etkinlik takvimi ekleyebileceğimizi sordu?
Facebook Etkinlikleri, toplulukların sosyal özelliklerle etkinlikler düzenlemesinin kolay bir yoludur. Ancak, web sitenizde de tanıtımını yapmazsanız, web sitesi görebilirsiniz bu içerikleri kaçırabilir.
Bu program, erişiminizi en üst düzeye çıkarmak için WordPress’e bir Facebook başkasını nasıl ekleyeceğinizi göstereceğiz.

Neden Web Sitenize Facebook Etkinlik Takvimi Eklemelisiniz?
Web sitenize bir Facebook Etkinlikleri takvimi Ek, bilgi edinmesini sağlar. Kullanıcılarınız Facebook’taki etkinlikle ilgileniyor veya bu etkinliğe gidiyor olarak işaretleyebilir.
Bu, daha fazla Facebook takipçisi edinmenin ve etkileşim kurmanın harika bir yoludur. Ayrıca, Facebook materyal olarak çektiğinden size zaman ve emek tasarrufu sağlar.
WordPress takvim eklentisi kullanarak web sitenize manuel olarak etkin eklemenize gerek yoktur. Bunun yerine Facebook materyal oluşturabilir ve Bu otomatik olarak sitenizde gösterebilirsiniz.
Not: Kişisel bir profil değil, bir Facebook sayfasına ihtiyacınız olacak. Bu sayfa en az 1 etkinliğe ihtiyaç duyacak.
Bu eğiticide, WordPress sitenize bir Facebook takvimi eklemenin iki yolunu anlatacağız.
İlk yöntem, web sitenize bir kod girmeyi ve bir eklenti kullanmak istemeyen bu kadar kolay. Ancak herhangi bir özelleştirme seçeneği sunmamaktadır.
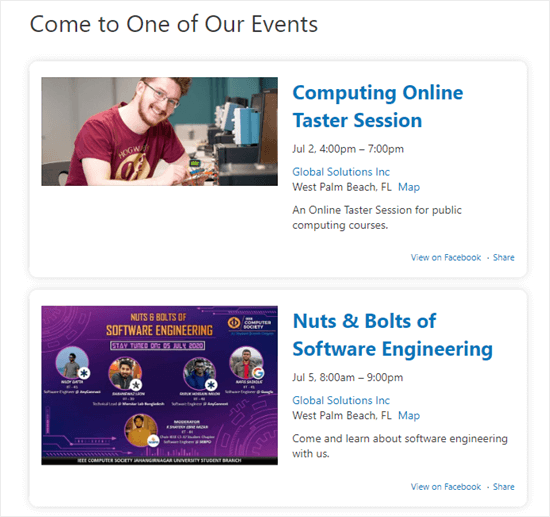
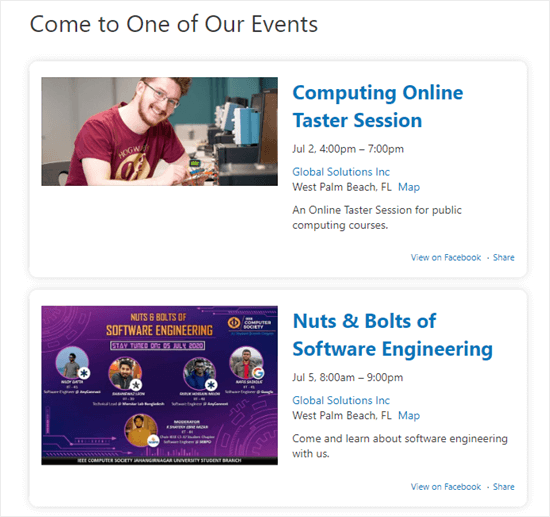
İkinci yöntem, etkinlik takvimi almak için önerdiğimiz yöntemdir. İşte yaptığımız özel Facebook etkinlik takvimi örneği:

Yöntem 1. Eklenti Olmadan Sitenize Facebook Etkinliklerini Reklam
Ya bir eklenti kullanmak istiyor musunuz? Bir eklenti kullanmadan bir WordPress sitesi Facebook eklenebilir.
Bu yöntem, sitenize bazı kodlar eklemeyi içerir. Yeni bir bilgiyi tavsiye ediyoruz. Ayrıca, etkinliklerinizin nasıl görüneceği konusunda boyut çok fazla kontrol sağlamaz.
Bu yöntemi kullanmak için, geliştiriciler için bir Facebook aracı gelecekte olmayacak. Buna Facebook Sayfa Eklentisi denir. İsmin kafanızın karıştırmasına izin vermeyin. Bu bir WordPress eklentisi değil.
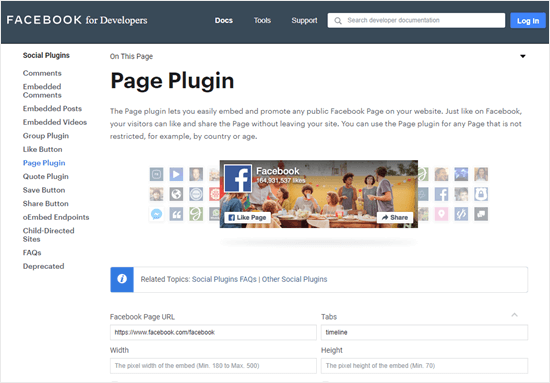
Önce Sayfa Eklentisi aracına gidin ve Facebook sayfanızın URL’sini girin.

Facebook şimdi sayfanızın beslemesinin bir önizlemesini gösterecek. Ayrıca, Sekmeler bağlantı ‘zaman çizelgesi’ kelimesini silmeniz ve bunun yerine ‘olaylar’ eklemeniz gerekir. Etkinlik akışının genişliğini ve yüksekliğini de okumak.
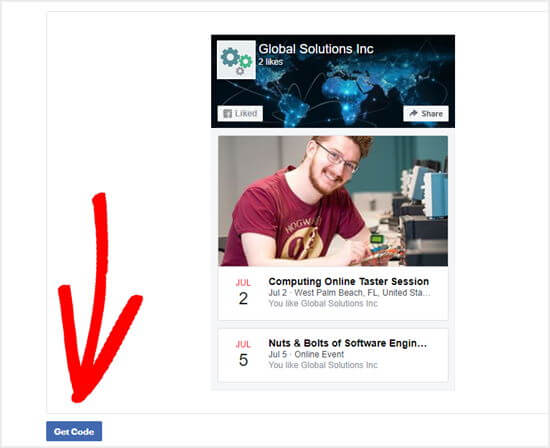
Şimdi, etkinliklerinizin önizleme konumunda listelendiğini göreceksiniz. Önizlemenin ‘Kodu Al’ almanız yeterlidir.

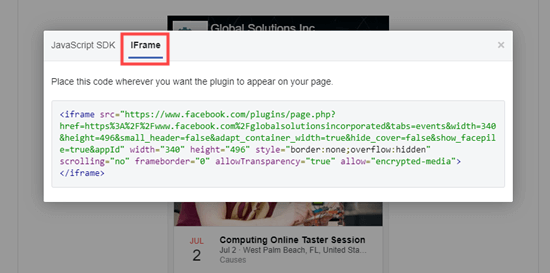
Bu, iFrame sekmesi geçmeniz ve yerleştirme kodunu kopyalamanız gereken bir açılır pencere açar.

Ayrıca, WordPress web sitenizin yöneticinize gidin ve Facebook etkinliklerini görüntülemek istediğiniz gönderiyi veya düzenleyin.
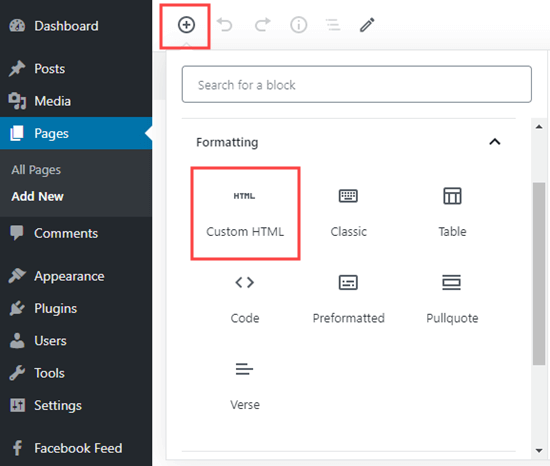
Sonradan yazı yazı, yeni bir blok Eklemek için (+) İsim tıklayın ve ardından Biçimlendirme bloklarında HTML bloğunu bulun.

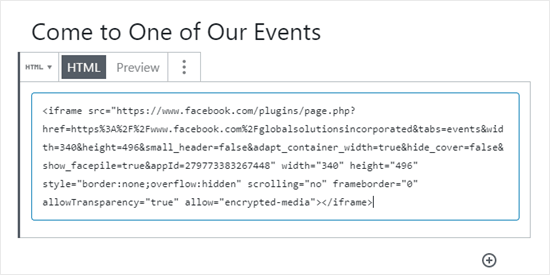
Ardından, Facebook Sayfa Eklentisi aracındaki kodu bu bloğa yapıştırmanız gerekir:

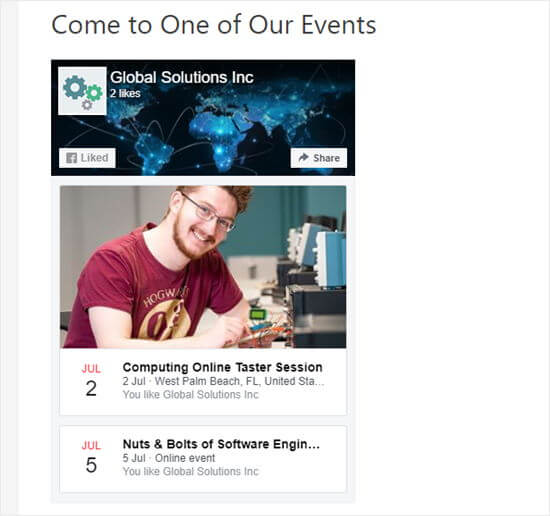
Bundan sonra yayınınızı kaydedebilir veya yayınlayabilirsiniz. Facebook etkinliklerinizin akışını görmek için artık bu gönderiyi veya suyu ziyaret edebilirsiniz.

Onun yerine nasıl göründüğünde yazı yapmak için Facebook Sayfa Eklentisi aracına dönmeniz ve kodu yenilenmiş. Bununla birlikte, değiştirebileceğiniz birkaç ayar vardır.
Etkinliklerinizin nasıl yapılacağını özelleştirmek ve seçenekler üzerinde daha fazla kontrole sahip olmak öğrenmek, sonraki bir yöntemde ele alacağımız WordPress eklentisi Özel Facebook Feed Pro’yu başka sözler.
Yöntem 2. Özel Facebook Feed Pro Eklentisini Kullanma
Bu eğitim için Smash Balloon Custom Facebook Feed Pro eklentisini kurmanız ve etkinleştirmeniz gerekecek. Daha fazla detay için, bir WordPress eklentisinin nasıl kurulacağına dair adım kılavuzumuza bakın.
Eklentiyi kurduktan sonra, onu Facebook bağlamanız gerekecek.
Facebook Hesabınızı Smash Balloon ile Bağlama
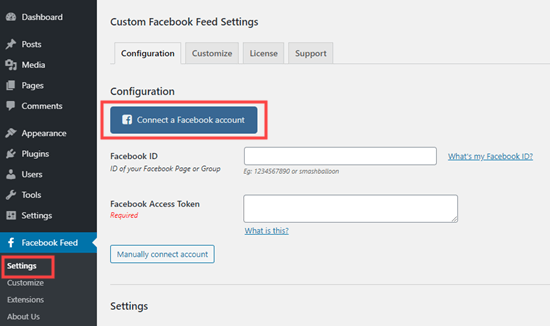
Normalde Smash Balloon ile hesabınızı otomatik olarak bağlayabilirsiniz. Bunu yapmak için, Facebook Beslemesi »Ayarlar’a gitmeniz ve ardından ‘Bir Facebook hesabı bağla’ tıklamanız yeterlidir.

Ancak, Facebook API nedeniyle, bu yöntemde sitenizdeki içeriği göstermek için çalışmamaktadır.
Olayları görüntülenmesi için manuel olarak bir Facebook Erişim Jetonu Bu birkaç farklı adım içerir, ancak şans eseri Smash Balloon’un bunu olabildiğince kolaylaştıracak bazı araçları vardır.
Öncelikle, Geliştiriciler için Facebook uygulaması gitmeniz ve normal Facebook oturum açma bilgilerinizi kullanarak bir geliştiricinin hesabına kaydolmanız gerekir.
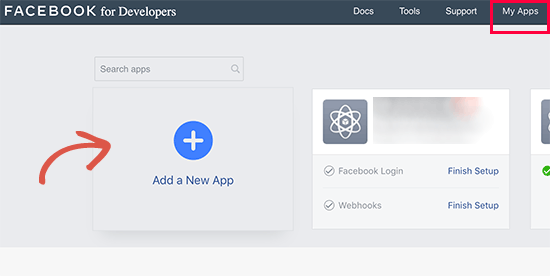
Zaten bir geliştirici hesabınız varsa, sağ üstteki ‘Uygulamalarım’ başlığı tıklamanız ve ardından Yeni Uygulama Ekle tıklamanız yeterlidir.

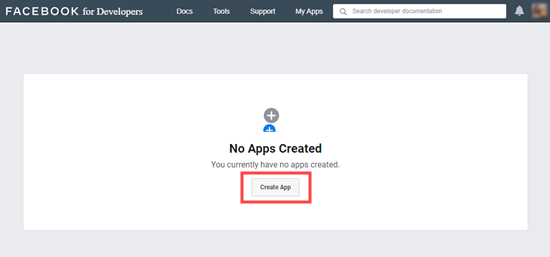
Daha önce hiç uygulama oluşturmadıysanız, devam etmek için ‘Uygulama Oluştur’ tıklamanız yeterli.

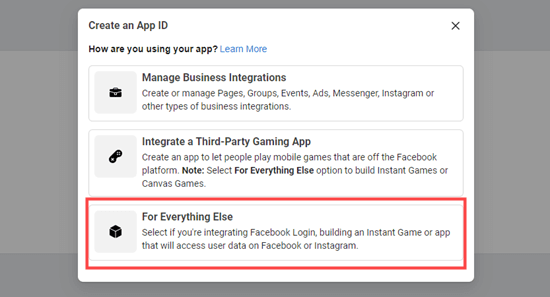
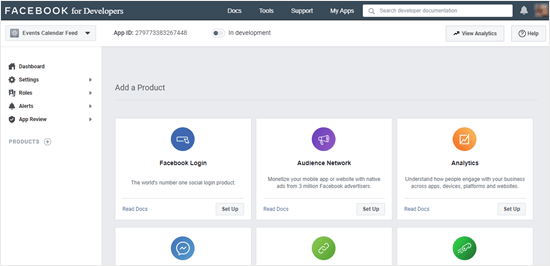
Bu, ‘Diğer Her Şey İçin’ tıklamanız gereken bir açılır pencere açacaktır:

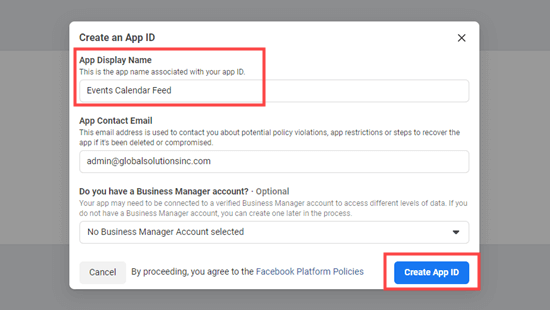
Ardından, uygulamanız için bir görünen reklam yazmanız ve ardından ‘Uygulama Bulucu’ tıklamanız gerekir.

Facebook şifrenizi girmeniz ve bir Captcha tamamlamanız istenebilir. Bundan sonra, uygulama kontrol panelinizi göreceksiniz:

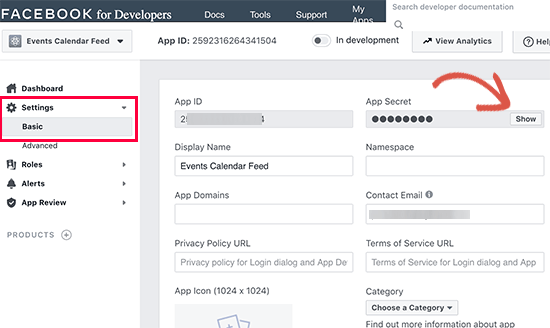
Kontrol panelinizin sol olması, Ayarları »Temel’i tıklamanız gerekir.
Şimdi, ‘Uygulama Sırrı’nın yanındaki’ Göster ‘tıklamanız yeterlidir. Facebook şifrenizi girmeniz istenebilir.

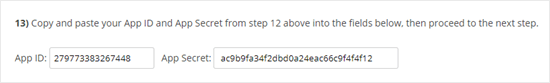
Bu adım için gereken tek şey, Uygulama Kimliğini ve Uygulama Sırrını bu Smash Balloon sayfasındaki 13. Adımdaki kutulara kopyalamaktır:

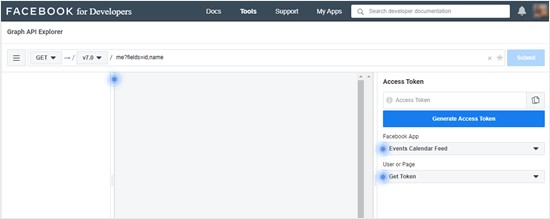
Simdi erişim jetonunu oluşturacağız. Öncelikle Facebook Graph API gezgini sayfasına gitmeniz gerekir.

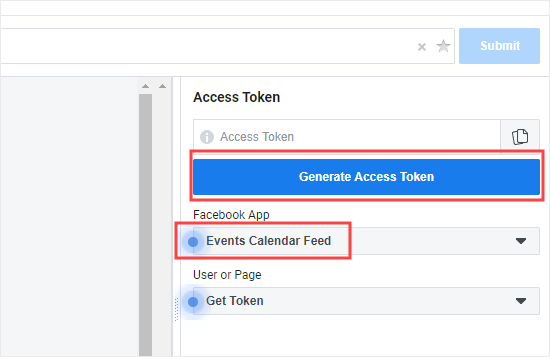
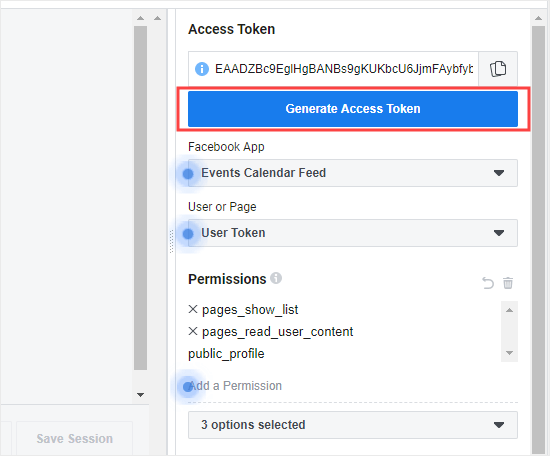
Sağ tarafta, ‘Facebook Uygulaması’ açılır menüsünden uygulamanızın seçili seçili olun. Ardından devam edin ve “Erişim Jetonu Oluştur” düğmesini tıklayın:

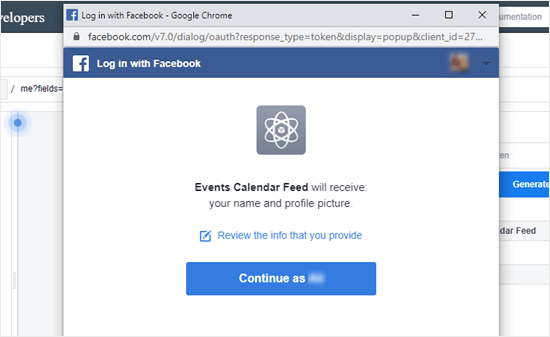
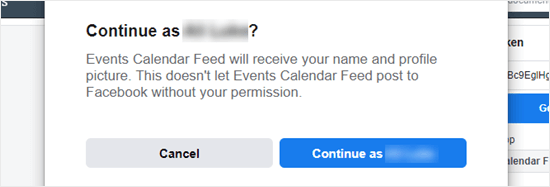
Bu, devam etmek için ‘Devam Et’ altında tıklamanız gereken bir açılır pencere açacaktır.

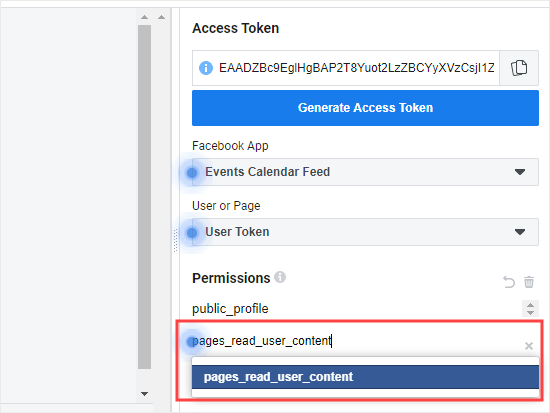
Buradaki bir sonraki adım, erişim jetonunuza özel bir eklemektir. Bunu yapmak için tek pages_read_user_content gereken, pages_read_user_content kopyalayıp ‘İzin Ekle’ satırına yapıştırmak ve ardından küçük bir açılır pencerede göründüğünde tıklamak:

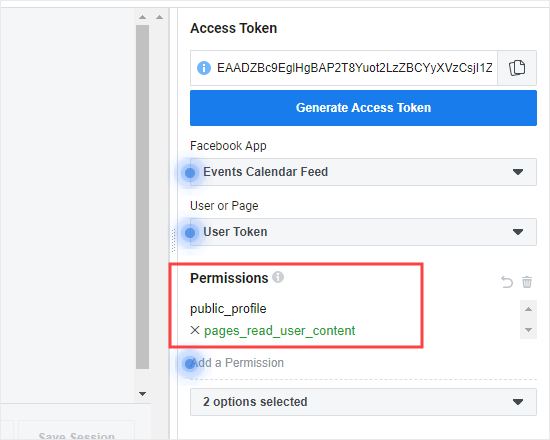
Bu izni ekledikten sonra, şu şekilde görünmelidir:

Şimdi Erişim Jetonu Oluştur düğmesi tekrar tıklamanız gerekecek. Şimdi, bunun gibi bir açılır pencere göreceksiniz. ‘Farklı Devam Et…’ tıklamanız yeterlidir:

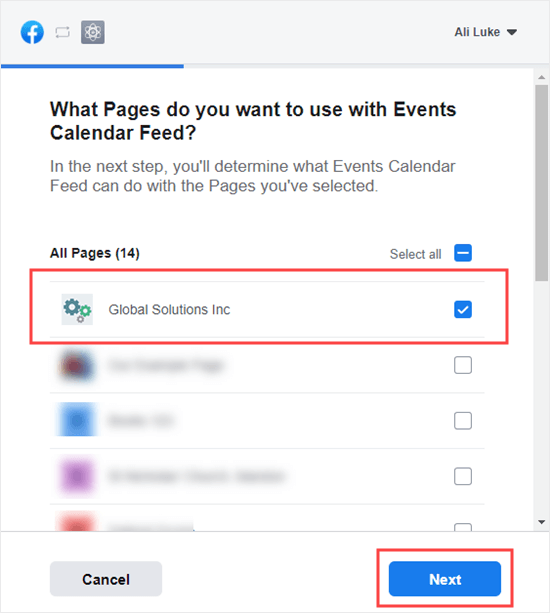
Facebook daha sonra kullanmak istediğiniz yerde seçmenizi isteyecektir. Olayları görüntülendiğinde seçin. Burada sadece 1 sayfa önemlidir. Seçtiğiniz yanındaki kutuyu işaretledikten sonra, ‘İleri’ düğmesini tıklayın.

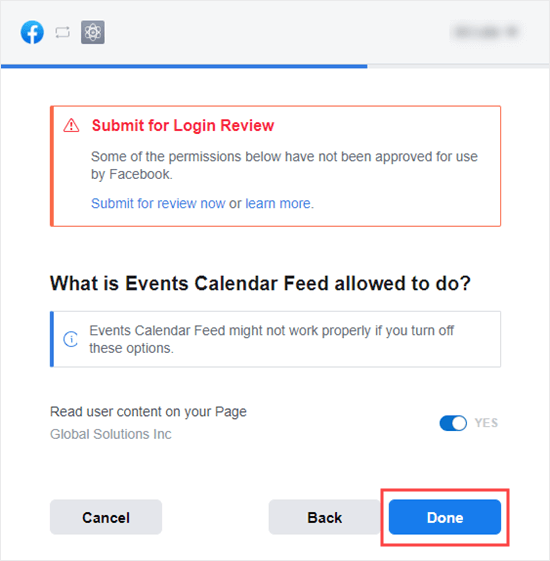
Facebook daha sonra son bir ekran açacaktır.
Burada gereken tek şey “Bitti” yi tıklamak. Uygulamanızı inceleme için göndermeyle ilgili Facebook mesajı, uygulama yalnızca geliştirme geliştirme kalacağından sizin için değildir.

Ardından, son kez ‘Erişim Jetonu Al’ tıklamanız yeterlidir. Şimdi, Facebook boyutunda geçici bir erişim belirteci olacak.

Bu simge yalnızca ilk API çağrınızı yapmak için kullanılabilir. Bu yüzden, bu API çağrısı yapmak ve genişletilmiş bir belirteç almak için Smash Ballon’un dokümantasyon bildirilmesi gerekir.
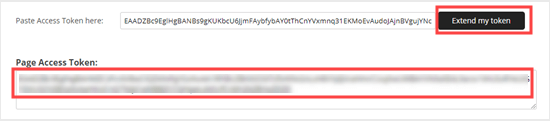
Bu satırdaki 23. adımdaki kutuya kopyalayıp yapıştırmanız yeterlidir.
Kutuya kopyaladıktan sonra, ‘Jetonumu genişlet’ üzerine tıklayın. Daha sonra genişletilmiş jetonunuzu büyük bir kutuda göreceksiniz:

Bunu başka bir sekmede açık tutun veya kısa süre sonra duyacağınız için yapıştırıp güvenli bir yere yapıştırın.
Artık ihtiyacımız olan tüm bölümlere göre, WordPress blogunuzu Facebook’a bağlayalım.
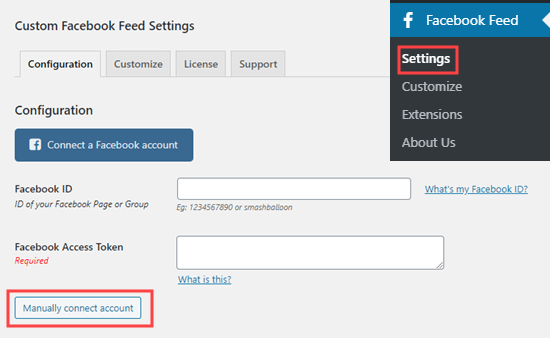
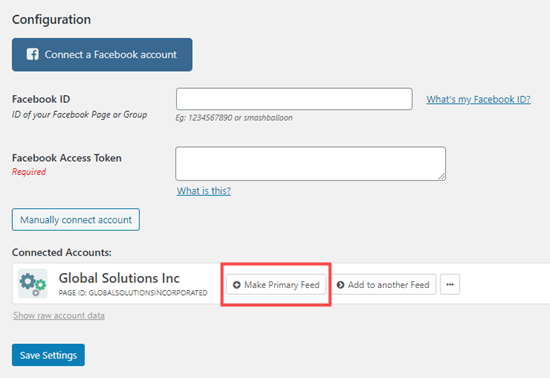
WordPress panonuzdaki Facebook Beslemesi »Ayarlar’a gidin ve ‘Hesabı manuel olarak bağla’ için tıklayın:

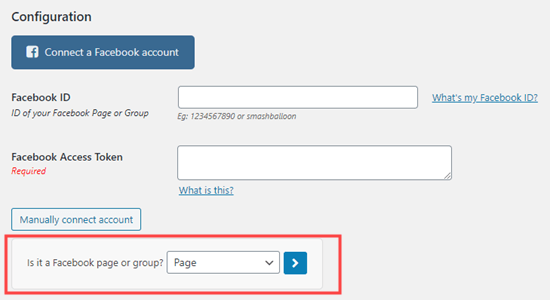
“Sayfa” seçeneğini seçmeniz gereken bir açılır liste göreceksiniz:

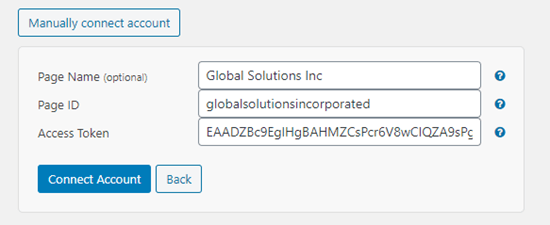
Ardından, sayfa adınızı, sayfanızı (Facebook sayfanızın son kısmı) ve daha önce oluşturduğunuz genişletilmiş erişim jetonunu girin. Ardından devam edin ve ‘Hesabı Bağla’ düğmesini tıklayın.

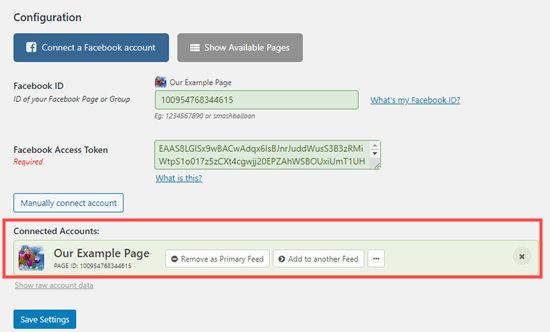
Bunu yaptıktan sonra, izleme Özel Facebook Feed Pro ayarlarınızda listelendiğini göreceksiniz:

Buradaki son adım, ‘Birincil Besleme Yap’ avuç tıklamaktır:

Bunu yaptıktan sonra, Facebook Bulucu ve Facebook Erişim Belirtecinin şimdi doldurulmuş olduğunu göreceksiniz:
Bunu yaptıktan sonra Ayarları Kaydet düğmesine tıklamayı unutmayın.
Facebook Etkinlikleri Takvim Akışınızı Ayarlama
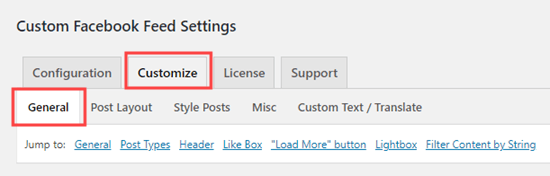
Sonra, Facebook beslemesini tüm gönderileri değil, yalnızca etkinlikleri gösterecek şekilde ayarlayacağız. Bunu yapmak için, Özelleştir »Genel sayfasına gitmeniz gerekir.

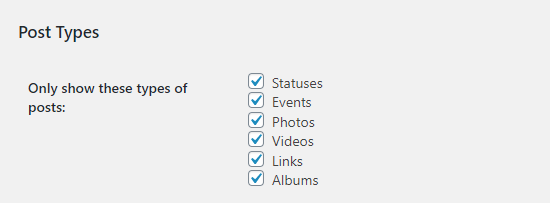
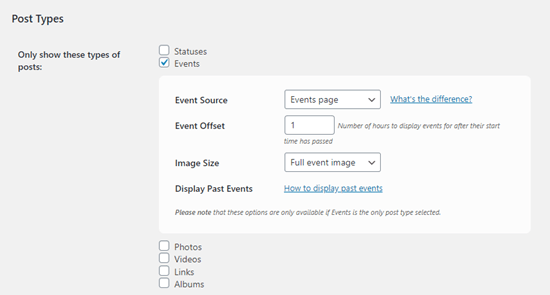
Burada, sayfayı Yazı Türleri bölümüne kaydırmanız gerekir. Bu bölüme ulaştığınızda, Etkinlikler dışındaki tüm kutuların işaretlerini kaldırmanız gerekir.

Artık Etkinlikler beslemenizi sitenizdeki herhangi bir gönderi veya sayfaya ekleyebilirsiniz. Hatta bir widget kullanarak kenar çubuğunuza veya altbilginize ekleyebilirsiniz.
Facebook etkinliklerimiz için bir sayfa oluşturacağız. Yeni bir sayfa oluşturmak için Sayfalar »Yeni Ekle’ye gidin.
Sonradan düzenleme ekranında, yeni bir blok eklemek için (+) simgesine tıklayın. Widget’lar bölümünde Özel Facebook Akışı bloğunu bulun veya arama çubuğunu kullanarak arayın.

Daha sonra Facebook etkinliklerinizin akışını blok düzenleyicide göreceksiniz. Sitenizde canlı olarak görmek için sayfanızı önizleyebilirsiniz.
Not: Etkinlik akışımıza bazı ekstra stil ekledik. Bunu nasıl yapacağımızı birazdan açıklayacağız.

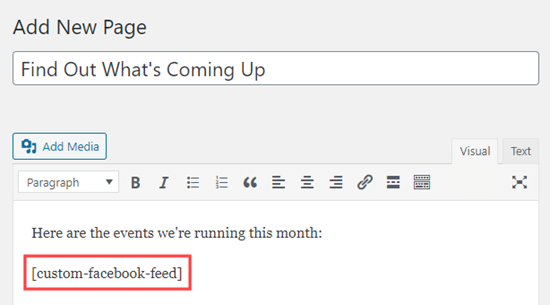
Klasik düzenleyiciyi kullanıyorsanız, [custom-facebook-feed] kodunu kullanarak beslemenizi sayfanıza ekleyebilirsiniz. Olayların sayfada görünmesini istediğiniz yere girmeniz yeterlidir:

Bu kısa kodu, Facebook Feed’inizi kenar çubuğunuza veya başka herhangi bir widget etkin alana eklemek için de kullanabilirsiniz.
Bunu yapmak için, WordPress panonuzdaki Görünüm »Pencere Öğeleri’ne gidin. Kenar çubuğunuza bir metin widget’ı eklemeniz ve kısa kodu kopyalayıp içine yapıştırmanız yeterlidir:

Facebook Etkinlikler Beslemenizin WordPress’te Nasıl Görüntülendiğini Özelleştirme
Facebook Etkinliklerinizin web sitenizde olabildiğince iyi görünmesi için varsayılan ayarları değiştirmek isteyebilirsiniz.
Özel Facebook Feed Pro’yu kullanarak, etkinliğinizde listelenen bilgiler ve etkinliklerin stil oluşturma şekli dahil olmak üzere her türlü ayrıntıyı değiştirebilirsiniz.
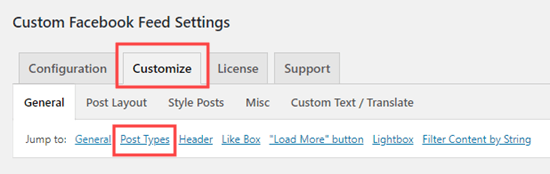
Başlamak için Facebook Beslemesi »Özelleştir sayfasına gidin ve ‘Gönderi Türleri’ bağlantısını tıklayın veya sayfanın o bölümüne gidin. Orada, etkinlik akışınız için çeşitli seçenekler göreceksiniz.

Etkinliklerinizin kaynağı olarak “Etkinlikler sayfasını” kullanmanızı öneririz. Bu şekilde, onları eklediğiniz zamana göre değil, etkinliğin sırasına göre görünürler.
İsterseniz, Olay Ofsetini olayları başladıktan hemen sonra görüntülemeyi durdurmak için değiştirebilirsiniz. Örneğin, etkinliklerinizi varsayılan 6 saat yerine başladıktan 1 saat sonra kaldırabilirsiniz:

Değişiklikleri yaptıktan sonra sayfanın altındaki Değişiklikleri Kaydet düğmesini tıkladığınızdan emin olun.
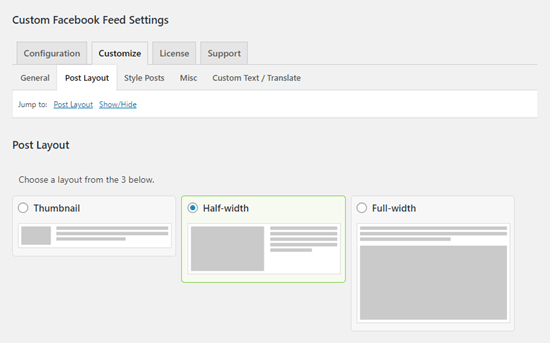
Sonraki adım, etkinlik takviminizin düzenine karar vermektir. Bunu seçmek için, Özelleştir »Yazı Düzeni’ne gidin ve seçeneklerden birini seçin. Etkinliklerimiz için Yarım genişlikli ekranı kullanacağız.

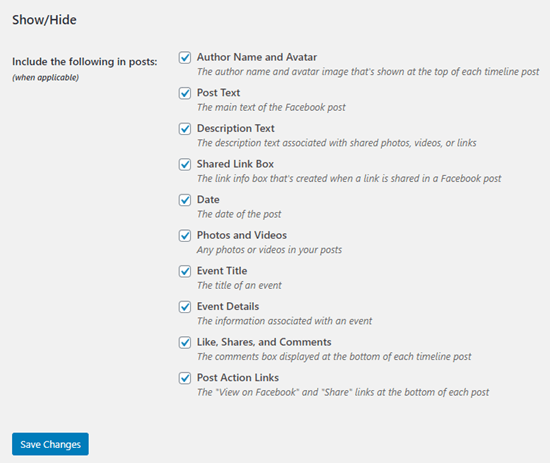
Sayfayı aşağı kaydırırsanız, çeşitli ayrıntıları gösterme / gizleme seçeneklerini göreceksiniz. Bunları istediğiniz gibi kontrol edebilir veya işaretini kaldırabilirsiniz.

Bu sayfadaki değişiklikleri tamamladıktan sonra Değişiklikleri Kaydet düğmesini tıkladığınızdan emin olun.
Etkinlik yayınlarınızın sitenizde nasıl göründüğünü de özelleştirmek isteyebilirsiniz. Bunu yapmak için Facebook Besleme ayarlarında Özelleştir »Gönderileri Stil bölümüne gidin.
You can switch between a regular or boxed style with rounded corners
