Web sitenizde önceki ve sonraki fotoğrafları göstermek ister misiniz? Bir öncesi ve sonrası fotoğraf, küçük farklarla iki özdeş görüntünün yan yana karşılaştırmasını görüntülemek için yararlı olabilir. Bu yazıda, WordPress’te fotoğraftan önce ve sonra nasıl kolayca gösterileceğini paylaşacağız.

Önce ve Sonra Fotoğraf Efekti Nasıl Çalışır?
Normalde insanlar bir öncesi ve sonrası görüntüsü oluşturmak için Photoshop kullanır. Bu, efektlerden önce / sonra gösteren tek bir fotoğraftır ve bunu WordPress web sitenize statik bir resim olarak ekleyebilirsiniz.
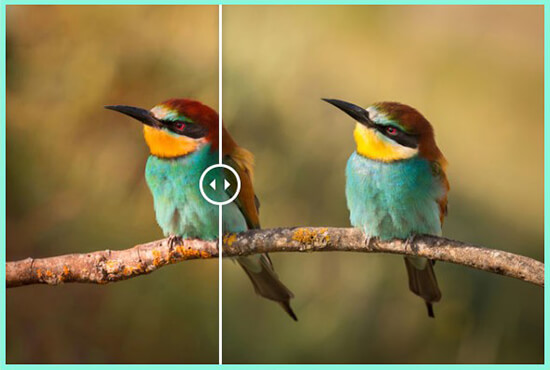
İşlevsel bir fotoğraf kaydırıcısı, benzer bir görüntünün 2 farklı sürümünü tam boyutlu olarak göstermenin etkileşimli bir yoludur. Her iki görüntüyü yan yana karşılaştırmak için kaydırıcı tutamacını hareket ettirebilirsiniz.
WordPress’te fotoğraftan önce ve sonra nasıl kolayca gösterileceğine bir göz atalım.
Video öğretici
Eğitim videosunu izlemek istemiyorsanız, aşağıdaki metin sürümünü okumaya devam edebilirsiniz:
WordPress’te Önceki ve Sonraki Fotoğrafı Gösterme
Yapmanız gereken ilk şey, Twenty20 Image Before-After eklentisini kurmak ve etkinleştirmek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
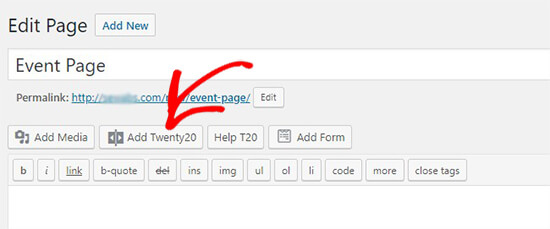
Etkinleştirmenin ardından, WordPress yönetici alanınızda öncesi ve sonrası görüntüsünü göstermek istediğiniz bir sayfa / gönderi oluşturmanız veya düzenlemeniz gerekir. Şimdi, metin düzenleyicinin üstündeki Twenty20 Ekle düğmesine tıklayın.

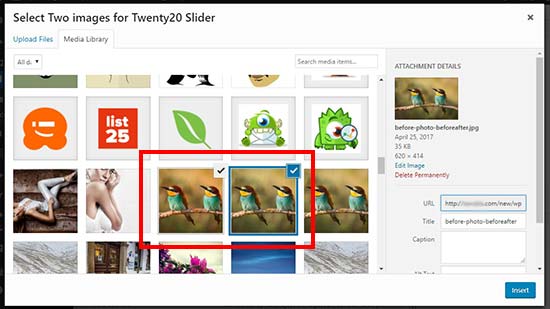
WordPress Ortam Kitaplığını bir açılır pencerede açacaktır. Buradan, öncesi ve sonrası kaydırıcısı için iki resim seçmeniz gerekir.

Resimler seçildikten sonra, Ekle düğmesine tıklayın.
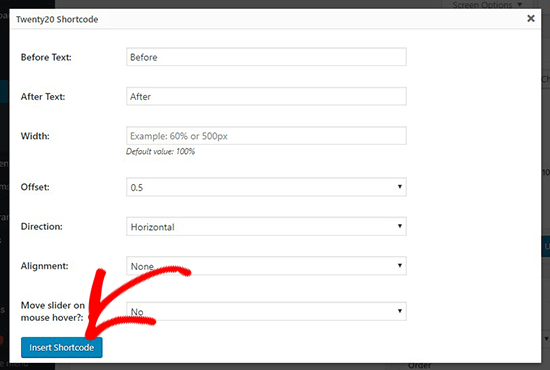
Ardından, önceki ve sonraki fotoğrafların üstüne içerik eklemek için metin alanlarını görüntüler. Kaydırıcı için genişlik, ofset değeri, kaydırıcı yönü ve daha fazlasını da ekleyebilirsiniz.

Bundan sonra, WordPress sayfanıza önceki ve sonraki fotoğrafı eklemek için Kısa Kod Ekle düğmesine tıklayın.
WordPress kenar çubuğunuzda önceki ve sonraki fotoğrafı görüntülemek için Twenty20 resim widget’ını da kullanabilirsiniz. WordPress yöneticinizde Görünüm »Widget’lar bölümüne gidin ve ardından Twenty20 Slider widget’ını Kenar Çubuğu widget alanına sürükleyin.

Twenty20 Slider widget’ı, bu kılavuzda yukarıda paylaştığımız gibi önceki ve sonraki fotoğraf için benzer ayarlara sahiptir. Önce ve sonra fotoğraf kaydırıcısını oluşturmak için widget ayarlarında 2 görüntüyü tek tek seçebilirsiniz.
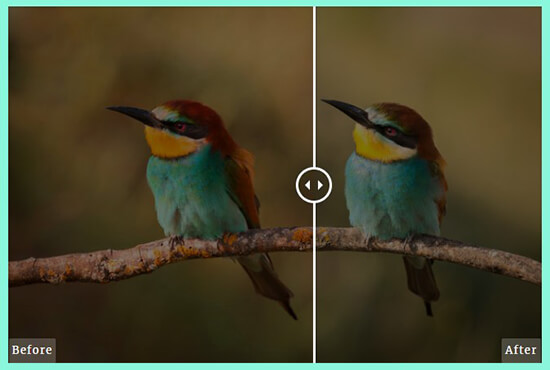
Şimdi, önceki ve sonraki fotoğrafı çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Kullanıcılar tutamağı her bir görüntüye doğru kaydırdıkça, diğer görüntü görünür hale gelecektir. Kullanıcılar, resmin öncesi ve sonrasının tamamını görmek için kaydırıcıyı tamamen sağa veya sola alabilir. Kullanıcılar kaydırdıkça önceki ve sonraki etiketler otomatik olarak kaybolacaktır.

Bu eklenti, Beaver Builder ve Elementor gibi popüler WordPress sayfa oluşturucularla, kısa kodlar kullanmadan web sitenizin sayfalarında fotoğraftan önce ve sonra hızlı bir şekilde göstermek için harika çalışıyor.
Umarız bu makale, WordPress’te fotoğraftan önce ve sonra nasıl gösterileceğini öğrenmenize yardımcı olmuştur. Ayrıca, WordPress’teki resimler için büyüteçli yakınlaştırmanın nasıl ekleneceğine ilişkin kılavuzumuzu görmek isteyebilirsiniz.
