WordPress’e yorum gizliliği etkinleştirme onay kutusu eklemek ister misiniz? Avrupa Birliği’nin yeni GDPR yasası, kullanıcının kişisel bilgilerinin depolanması için açık izin gerektirir. Web sitenizde yorumları etkinleştirdiyseniz, yeni yasaya uymak için bir yorum gizliliği onay kutusu eklemeniz gerekir. Bu makalede, size WordPress’te GDPR yorum gizliliği etkinleştirme onay kutusunu nasıl ekleyeceğinizi göstereceğiz.

WordPress’e Ne Zaman ve Neden Yorum Gizlilik Optin Onay Kutusu Ekleyin?
Son zamanlarda, GDPR (Genel Veri Koruma Yönetmeliği) adı verilen yeni bir Avrupa Birliği yasası yürürlüğe girdi. Bu yasanın amacı, AB vatandaşlarına kişisel verileri üzerinde kontrol sağlamak ve dünya çapındaki kuruluşların veri gizliliği yaklaşımını değiştirmektir.
Daha fazla bilgi edinmek için, tüm sorularınızı düz İngilizce ile yanıtlayan nihai WordPress ve GDPR uyumluluğu kılavuzumuza bakın.
WordPress kısa süre önce en son 4.9.6 sürümünde GDPR uyumluluğunu ele aldı. Henüz güncelleme yapmadıysanız, hemen en son WordPress sürümüne güncellemeniz gerekir.
WordPress’in kişisel bilgileri saklama ve kullanma yollarından biri yorum formundadır. Bir kullanıcı web sitenize yorum yaptığında, adı, e-posta adresi ve web sitesi bilgileri bir tarayıcı çerezinde saklanır. Bu çerez, WordPress’in bir sonraki ziyaretlerinde yorum formunda kullanıcının bilgilerini otomatik olarak doldurmasına izin verir.
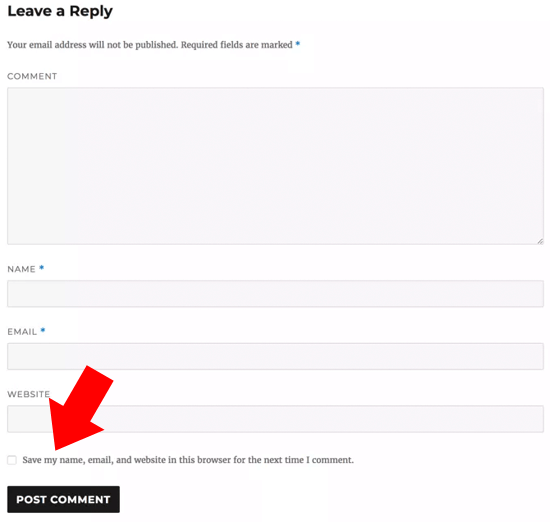
WordPress 4.9.6 ile, varsayılan WordPress yorum formu artık bir yorum gizliliği etkinleştirme onay kutusu gösterecektir. Varsayılan WordPress yorum formunu kullanan tüm WordPress temaları artık bu onay kutusunu otomatik olarak gösterecektir.

Siteniz yorum gizliliği onay kutusunu gösteriyorsa, daha fazla okumanıza gerek yoktur. Bununla birlikte, yorum onay kutusu sitenizde görünmüyorsa, okumaya devam etmeniz gerekir ve size WordPress’te yorum gizliliği onay kutusunu nasıl ekleyeceğinizi göstereceğiz.
WordPress’e Yorum Gizliliği Optin Onay Kutusu Ekleme
Öncelikle, WordPress’in ve temanızın en son sürümünü kullandığınızdan emin olmanız gerekir. Güncellemeleri kontrol etmek için Gösterge Tablosu »Güncellemeler sayfasına gidin.

Mevcut temanız veya WordPress için bir güncelleme varsa, devam edin ve yükleyin. Ardından, güncellemenin yorum gizliliği onay kutusunu ekleyip eklemediğini görmek için web sitenizin yorum formunu kontrol edin.
Hem temanız hem de WordPress güncelse ve yorum gizliliği onay kutusunu hala göremiyorsanız, bu, WordPress temanızın varsayılan WordPress yorum formunu geçersiz kıldığı anlamına gelir.
Tema yazarınızdan bir destek bileti açarak bu sorunu düzeltmesini isteyebilirsiniz. Tema yazarınız bir güncelleme yayınlayana kadar kendiniz de düzeltmeyi deneyebilirsiniz.
WordPress temanıza yorum gizliliği onay kutusunu eklemenin iki yolu vardır. Size her iki yöntemi de göstereceğiz ve sizin için işe yarayan yöntemi deneyebilirsiniz.
Her iki yöntem de WordPress tema dosyalarınıza kod eklemenizi gerektirir. Bunu daha önce yapmadıysanız, WordPress’te kodu nasıl kopyalayıp yapıştıracağınızla ilgili kılavuzumuza bakın.
Yöntem 1. Temanızın yorum formuna yorum gizliliği onay kutusunu ekleyin
Bu yöntem, temanızın yorum biçimi stilini ve düzenini korumaya çalıştığı için önerilir.
Öncelikle, varsayılan WordPress yorum formunu geçersiz kılmak için kullanılan kodu bulmanız gerekecek. Normalde, tema klasörünüzdeki comments.php veya functions.php dosyasında bulabilirsiniz.
'comment_form_default_fields' filtresini kullanarak bir kod arayacaksınız. Bu filtre, temalar tarafından varsayılan WordPress yorum formunu geçersiz kılmak için kullanılır.
Tüm yorum formu alanlarınız için belirli bir formatta satırlara sahip olacaktır. İşte size aradığınız şey hakkında bir fikir verecek örnek bir kod:
$comments_args = array( // change the title of send button 'label_submit'=> esc_html(__('Post Comments','themename')), // change the title of the reply section 'title_reply'=> esc_html(__('Leave a Comment','themename')), // redefine your own textarea (the comment body) 'comment_field' => ' <div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" id="textarea1" name="comment" aria-required="true"></textarea></div></div>', 'fields' => apply_filters( 'comment_form_default_fields', array( 'author' =>'' . '<div><div class="input-field">' . '<input class="validate" id="name" name="author" placeholder="'. esc_attr(__('Name','themename')) .'" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></div></div>', 'email' =>'' . '<div><div class="input-field">' . '<input class="validate" id="email" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></div></div>', 'url' =>'' . '<div class="form-group">'. '<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Website','themename')) .'" id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" /></div></div>', ) ), ); comment_form($comments_args); ?>
Bu kodda, comment_form_default_fields filtresinin yazar, e-posta ve URL alanlarını değiştirmek için kullanıldığını fark edebilirsiniz. Dizinin içinde, her alanı görüntülemek için aşağıdaki biçimi kullanır:
'fieldname' => 'HTML code to display the field', 'anotherfield' => 'HTML code to display the field',
Yorum gizliliği etkinleştirme onay kutusu alanını sonuna doğru ekleyeceğiz. İşte kodumuz şimdi nasıl görünecek:
$comments_args = array( // change the title of send button 'label_submit'=> esc_html(__('Post Comments','themename')), // change the title of the reply section 'title_reply'=> esc_html(__('Leave a Comment','themename')), // redefine your own textarea (the comment body) 'comment_field' => ' <div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" id="textarea1" name="comment" aria-required="true"></textarea></div></div>', 'fields' => apply_filters( 'comment_form_default_fields', array( 'author' =>'' . '<div><div class="input-field">' . '<input class="validate" id="name" name="author" placeholder="'. esc_attr(__('Name','themename')) .'" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></div></div>', 'email' =>'' . '<div><div class="input-field">' . '<input class="validate" id="email" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></div></div>', 'url' =>'' . '<div class="form-group">'. '<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Website','themename')) .'" id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" /></div></div>', // Now we will add our new privacy checkbox optin 'cookies' => '<p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"' . $consent . ' />' . '<label for="wp-comment-cookies-consent">' . __( 'Save my name, email, and website in this browser for the next time I comment.' ) . '</label></p>', ) ), ); comment_form($comments_args); ?>

Yöntem 2. Temanızın yorum formunu WordPress varsayılanı ile değiştirme
Bu yöntem, temanızın yorum formunu varsayılan WordPress yorum formuyla değiştirir. Bu yöntemi kullanarak yorumunuz formun görünümünü etkileyebilir ve kullanmak gerekebilir özel CSS için stil yorumunuz formu.
Temanızın comments.php dosyasını düzenleyin ve comment_form() işlevinin bulunduğu satırı arayın. Temanızın özel yorum formunu yüklemek için temanızın içinde tanımlanmış bir bağımsız değişken, işlev veya bir şablon olacaktır. Yorum_form satırınız şuna benzer:
<?php comment_form( custom_comment_form_function() ); ?>
Aşağıdaki satırla değiştirmeniz gerekecek:
<?php comment_form(); ?>
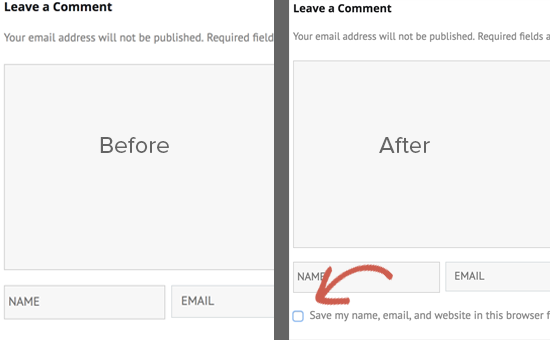
Değişikliklerinizi kaydetmeyi ve web sitenizi ziyaret etmeyi unutmayın. Şimdi varsayılan WordPress yorum formunu yorum gizliliği etkinleştirme onay kutusu ile göreceksiniz.

Bu makalenin, WordPress’te GDPR yorum gizliliği etkinleştirme onay kutusunu nasıl ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. WordPress blog yazılarınız hakkında daha fazla yorum alma konusundaki ipuçlarımızı da görmek isteyebilirsiniz.
