WordPress’e bir dönüm noktası geri sayımı eklemek ister misiniz? Geri sayım sayacı, önemli başarıları, yıl dönümlerini, yaklaşan etkinlikleri ve daha fazlasını sergilemenize yardımcı olur. Bu makalede, WordPress’te (her zaman yeşil olan zamanlayıcılar bile) nasıl kolayca geri sayım sayacı ekleyebileceğinizi göstereceğiz.

Bir Milestone Geri Sayım Widget’ına Ne Zaman ve Neden İhtiyacınız Var?
Milestone geri sayım pencere öğeleri, hedef kitlenize işletmenizdeki önemli bir dönüm noktasını, yaklaşan bir etkinliği, ürün lansmanını veya bir satış etkinliğini hatırlatmak için yararlı bir araçtır. Bu, müşterileriniz arasında öngörü oluşturmaya yardımcı olur ve kullanıcı katılımını artırır.
Aşağıda, bir kilometre taşı geri sayım widget’ını etkili bir şekilde kullanabileceğiniz bazı yaygın senaryolar verilmiştir:
Kilometre taşı geri sayım sayacını yazılarınızda, sayfalarınızda ve kenar çubuğu widget alanında görüntüleyebilirsiniz. Ayrıca siteyi terk eden ziyaretçilerin ilgisini çekmek ve onları web sitenize geri getirmek için lightbox pop-up’larına, kayan çubuklara, kaydırma kutularına ve diğer tasarımdan bağımsız öğelere geri sayım sayaçları ekleyebilirsiniz.
Geri sayım sayacının çok fazla kullanım durumu olduğundan, WordPress’te bir kilometre taşı geri sayım widget’ı eklemek için 3 farklı yöntem listeledik:
Countdown Timer Ultimate kullanarak Milestone Countdown Widget’ı oluşturunWordPress’te bir kilometre taşı geri sayım widget’ını kolayca nasıl ekleyeceğimize bir göz atalım.
Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
Yöntem 1: Geri Sayım Sayacı Ultimate Eklentisini Kullanarak Bir Kilometre Taşı Geri Sayım Widget’ı Ekleme

Yapmanız gereken ilk şey, Ultimate Countdown Timer eklentisini yüklemek ve etkinleştirmek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
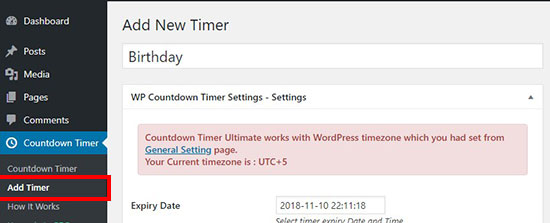
Etkinleştirdikten sonra, WordPress yönetici alanınızdaki Geri Sayım Sayacı »Zamanlayıcı Ekle sayfasını ziyaret etmeniz gerekir.
Bu sayfada, yeni geri sayım sayacının başlığı olarak kilometre taşı adınızı ekleyerek başlamanız gerekir.
Not: Zamanlayıcı, WordPress site ayarlarınızdaki saat dilimini kullanır. Bu geri sayım zamanlayıcısının saat dilimini değiştirmek istiyorsanız, Ayarlar » Genel’e gitmeniz ve WordPress sitenizin saat dilimi ayarlarını güncellemeniz gerekir.

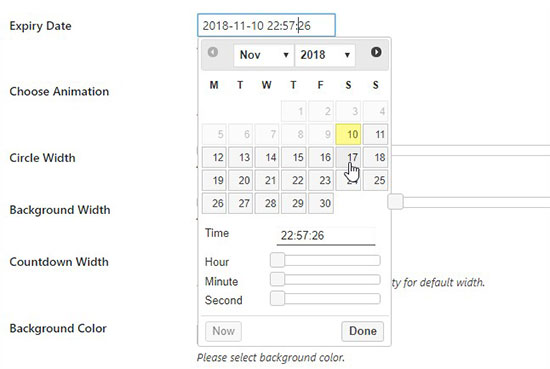
Bundan sonra, kilometre taşı geri sayım zamanlayıcınız için bir son kullanma tarihi, gün ve saat ayarlamak için aşağı kaydırabilirsiniz.

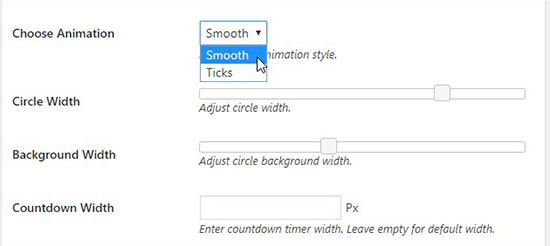
Ardından, açılır menüden bir animasyon stili seçmeniz gerekir. Ayrıca daire ve arka plan genişliğini de kolayca ayarlayabilirsiniz.

Geri Sayım Genişliği alanında, geri sayım widget’ınızın tam olarak görüntülenmesi için bir genişlik tanımlayabilirsiniz. Bu alanı boş bırakırsanız, zamanlayıcı varsayılan boyutu kullanarak gösterecektir.
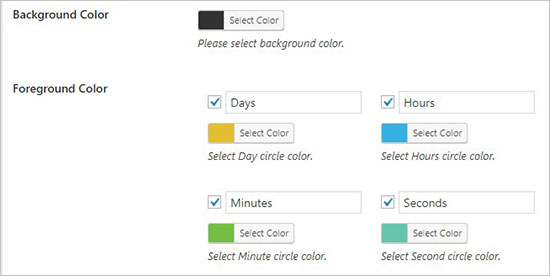
Bundan sonra geri sayım sayacı için arka plan ve ön plan rengini ekleyebilirsiniz. Rengi günler, saatler, dakikalar ve saniyeler için ayrı ayrı değiştirebilirsiniz. Günler, saatler vb. Öğelerin etiketlerini de değiştirebilirsiniz.

Ayarlardan memnun olduğunuzda, devam edin ve ‘Yayınla’ düğmesine tıklayın.
Milestone Geri Sayım Widget’ınızı WordPress’te Görüntüleme
Artık kilometre taşı geri sayım widget’ınızı oluşturduğunuza göre, onu web sitenize ekleyelim.
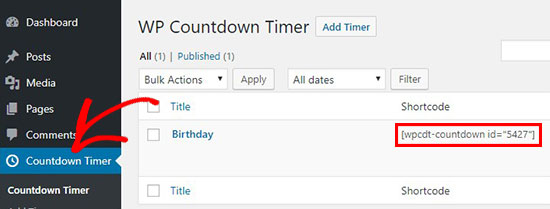
Öncelikle Geri Sayım Sayacı menüsüne tıklamanız gerekir. WP Geri Sayım Sayacı sayfasında, az önce oluşturduğunuz zamanlayıcının burada listelendiğini göreceksiniz.

Geri sayım sayacınızın yanında, kopyalamanız gereken bir kısa kod göreceksiniz.
Bu kısa kodu gönderinizin veya sayfanızın içerik alanına kopyalayıp yapıştırmanız gerekir. Değişikliklerinizi kaydetmek için güncelle veya yayınla düğmesine tıkladığınızdan emin olun.
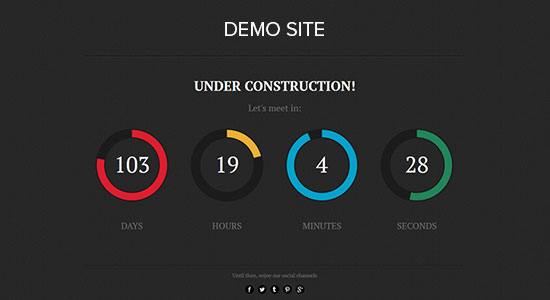
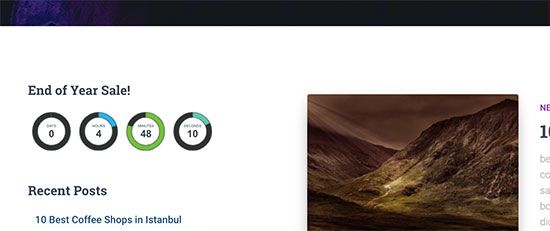
Artık kilometre taşı geri sayım widget’ını çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

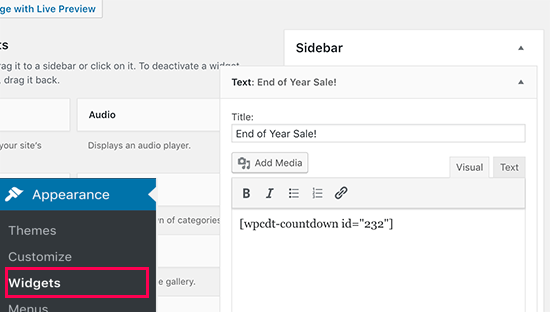
Bu geri sayım sayacını WordPress sitenizin kenar çubuğuna da ekleyebilirsiniz. Görünüm »Widget’lar sayfasına gidin ve kenar çubuğunuza bir ‘Metin’ widget’ı ekleyin. Widget ayarlarında, geri sayım zamanlayıcınız için kısa kodu yapıştırmanız gerekir.

İşiniz bittiğinde, widget ayarlarınızı kaydetmek için kaydet düğmesine tıklamayı unutmayın.
Artık kilometre taşı geri sayım kenar çubuğu widget’ınızı çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Yöntem 2: OptinMonster’ı Kullanarak MileStone Geri Sayım Pencere Öğesi Ekleme
OptinMonster, piyasadaki en iyi WordPress popup eklentisidir. Terk eden site ziyaretçilerini abonelere ve müşterilere dönüştürmenize yardımcı olur.
OptinMonster’ın geri sayım sayacı özelliğini kullanarak, kilometre taşı geri sayım zamanlayıcısını bir ışık kutusu açılır penceresine, tam ekran widget’ına, kayan çubuğa veya başka herhangi bir OptinMonster kampanya türüne entegre edebilirsiniz.
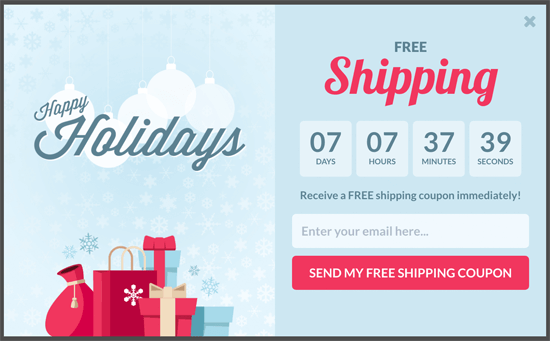
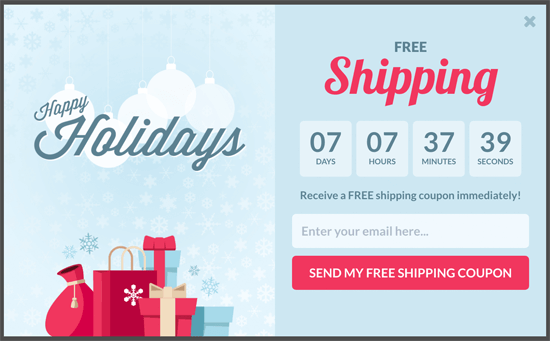
Aşağıda, sahip oldukları önceden hazırlanmış geri sayım sayacı kampanyalarından birine bir örnek verilmiştir, ancak tamamen özelleştirilmiş bir geri sayım sayacı oluşturmak için sürükle ve bırak oluşturucuyu kullanabilirsiniz.

OptinMonster, geri sayım sayacını oldukça dikkat çekici tasarım öğeleriyle göstermenin akıllı bir yoludur. Hatta WordPress’te her zaman yeşil olan geri sayım sayaçları oluşturmanıza da izin veriyorlar.
Öncelikle OptinMonster web sitesini ziyaret etmeniz ve ihtiyacınızı karşılayan bir plan için kaydolmanız gerekir.

Bundan sonra, WordPress sitenize OptinMonster eklentisini yüklemeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Bu eklenti, WordPress siteniz ile OptinMonster uygulaması arasında bir bağlayıcı olarak çalışacaktır.
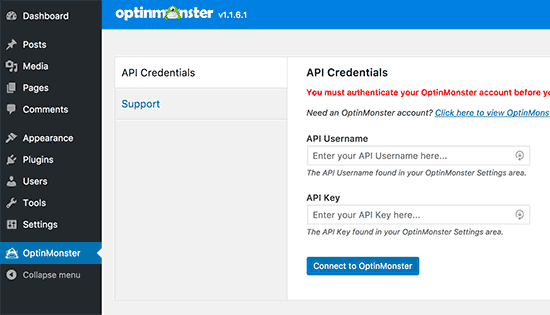
Etkinleştirdikten sonra, WordPress yönetici menünüzdeki OptinMonster bağlantısına tıklayın. Ardından, OptinMonster API kimlik bilgilerinizi girmeniz istenecektir.

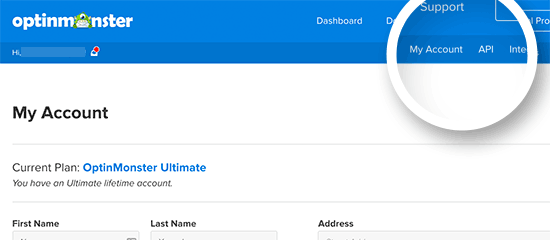
Bu bilgileri OptinMonster web sitesinde hesabınızın altında bulabilirsiniz. Hesabınıza giriş yapın ve ardından menüden ‘API’ bağlantısını tıklayın.

API anahtarınızı kopyalamanız ve WordPress sitenizdeki OptinMonster ayarlarına yapıştırmanız gerekir. Bundan sonra, devam etmek için ‘OptinMonster’a Bağlan’ düğmesine tıklayın.
Eklenti şimdi WordPress sitenizi OptinMonster hesabınıza bağlayacaktır.
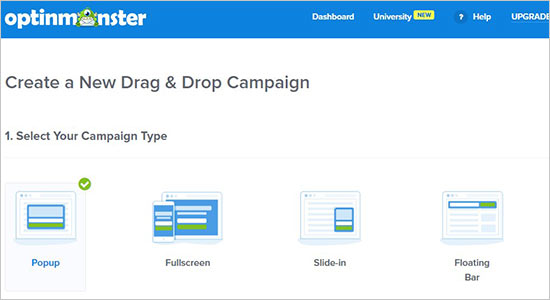
Bağlandıktan sonra, OptinMonster kontrol panelinizden yeni bir kampanya oluşturmaya başlayabilirsiniz. Herhangi bir kampanya türünü kullanabilir ve geri sayım sayacını buna entegre edebilirsiniz.

Daha fazla ayrıntı için, OptinMonster’da bir geri sayım zamanlayıcı kampanyasının nasıl oluşturulacağına ilişkin bu adım adım eğiticiye bakın.

Yöntem 3: SeedProd Kullanarak Kilometre Taşı Geri Sayım Pencere Öğesi Ekleme
SeedProd, yakında çıkacak en iyi WordPress sayfa eklentisidir. SeedProd pro sürümü bir geri sayım sayacı özelliği ile birlikte gelir. Bu geri sayım zamanlayıcısını WordPress web sitenize ekleyebilir ve ziyaretçilerinize bir lansman veya yaklaşan bir web sitesi hakkında bilgi verebilirsiniz.

Yapmanız gereken ilk şey, SeedProd Pro eklentisini WordPress web sitenize yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
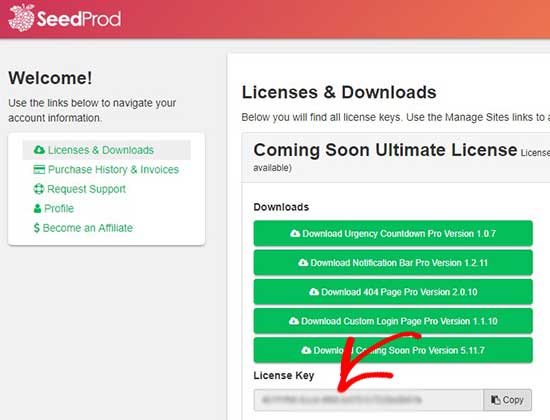
Etkinleştirdikten sonra, WordPress yönetici alanınızdaki Ayarlar »Genel sayfasına yönlendirileceksiniz. SeedProd hesabınızdan alabileceğiniz bir lisans anahtarı isteyecektir.

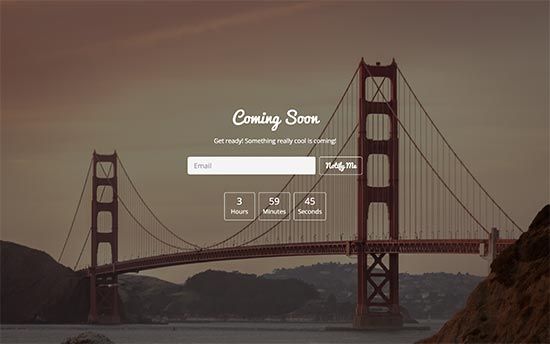
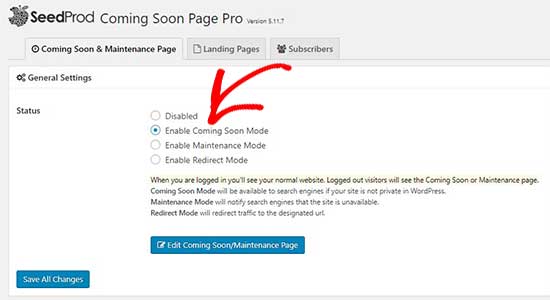
Ardından, Ayarlar »Çok Yakında Pro sayfasını ziyaret etmeniz ve çok yakında modunu etkinleştirmeniz gerekir. Yakında sayfayla birlikte geri sayım sayacını otomatik olarak başlatacak.

Bir şablon seçmek ve yakında gelecek sayfanızı özelleştirmek için düzenleme seçeneğine tıklayabilirsiniz. Memnun kaldığınızda, değişiklikleri kaydet düğmesine tıkladığınızdan emin olun.

Yakında karşımıza çıkan sayacı iş başında görmek için artık web sitenizi ziyaret edebilirsiniz.
Bu kadar. Bu makalenin, WordPress’te bir kilometre taşı geri sayım widget’ını nasıl ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Web siteniz için daha fazla trafik alma konusundaki pratik ipuçlarımızı da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
