WordPress gezinme menülerinize resim simgeleri eklemek ister misiniz? Kısa bir süre önce kullanıcılarımızdan biri menü simgeleri eklemenin kolay bir yolunu istedi. Bu yazıda, WordPress’te gezinme menüleri ile resim simgelerinin nasıl ekleneceğini göstereceğiz.
![]()
Neden Gezinme Menüleriyle Görüntü Simgeleri Eklemelisiniz?
Genellikle, WordPress gezinme menüleri düz metin bağlantılarıdır. Bu bağlantılar çoğu web sitesinde çalışır, ancak görüntü simgeleri ekleyerek gezinme menünüzün daha etkileşimli görünmesini sağlayabilirsiniz.
Menünüzü daha belirgin hale getirmek için resim simgeleri de kullanılabilir. Örneğin, iletişim sayfanızın yanındaki güzel bir resim simgesi, menünüzdeki diğer bağlantılar arasında onu öne çıkarabilir.
Bununla birlikte, WordPress’te gezinme menüleri ile kolayca resim simgelerinin nasıl ekleneceğine bir göz atalım.
Video öğretici
Eğitim videosunu izlemek istemiyorsanız, aşağıdaki metin sürümünü okumaya devam edebilirsiniz:
Yöntem 1: Bir Eklenti Kullanarak Menü Simgeleri Ekleme
Bu yöntem daha kolaydır ve kod içermediği için yeni başlayanlar için önerilir.
Yapmanız gereken ilk şey, Menu Image eklentisini kurmak ve etkinleştirmek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Etkinleştirdikten sonra Görünüm »Menüler sayfasını ziyaret etmeniz gerekir.
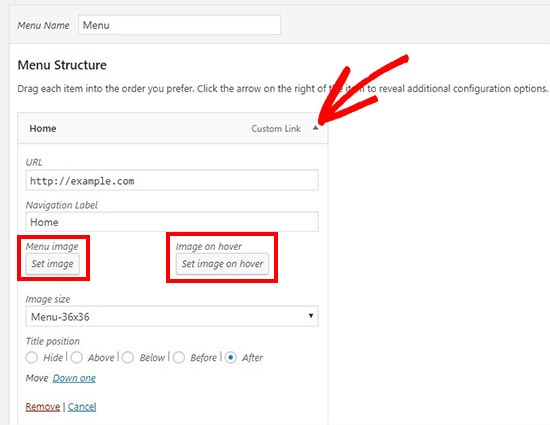
Buradan, genişletmek için sağ sütundaki herhangi bir menü öğesini tıklayabilirsiniz. Her öğe için ayarlarda “Menü resmi” ve “Fareyle üzerine gelindiğinde resim” düğmelerini göreceksiniz.

Bu düğmeleri kullanarak, kullanmak istediğiniz menü resmi simgesini seçebilir veya yükleyebilirsiniz. İsterseniz, bir menü resmi yükleyebilir ve fareyle üzerine gelme resmini göz ardı edebilirsiniz.
‘Görüntü boyutu’ açılır menüsünde, görüntü simgesi için bir boyut seçebilirsiniz. Bu boyut, hem menü simgesi resmi hem de fareyle üzerine gelindiğinde resim için geçerli olacaktır.
Eklenti, aralarından seçim yapabileceğiniz birden çok seçenekle birlikte gelir. Ancak menü simgelerini 24 × 24 veya 36 × 36 boyutları kullanarak küçük tutmanızı öneririz.
![]()
Menü görüntüleri için kendi özel boyutunuzu eklemek istiyorsanız, bunu temanızın functions.php dosyasına veya siteye özel eklentiye ekleyerek yapabilirsiniz.
add_filter( 'menu_image_default_sizes', function($sizes){ // remove the default 36x36 size unset($sizes['menu-36x36']); // add a new size $sizes['menu-50x50'] = array(50,50); // return $sizes (required) return $sizes; });
Başlık konumunu görüntü simgesinin üstüne, altına, önüne veya arkasına da ayarlayabilirsiniz. Ayrıca, başlığı gizlemenize ve her gezinme menüsü için yalnızca görüntü simgesini görüntülemenize olanak tanır.

Ayarları yapılandırdıktan sonra, görüntü simgelerini tüm gezinme menü öğelerinize ayrı ayrı eklemeniz yeterlidir. Ardından, menü simgelerini çalışırken görmek için ‘Menüyü Kaydet’ düğmesine tıklamanız gerekir.
![]()
Yöntem 2: Kod Parçacığını Kullanarak Menü Simgeleri Ekleme
Bu yöntem, CSS konusunda yollarını bilen daha deneyimli kullanıcılar içindir.
Öncelikle, tüm resim simgelerinizi WordPress’e yüklemek için Medya »Yeni Ekle’yi ziyaret etmeniz gerekir. Yüklendikten sonra, URL’lerini kopyalamanız ve Not Defteri gibi bir metin düzenleyicisine yapıştırmanız gerekir.
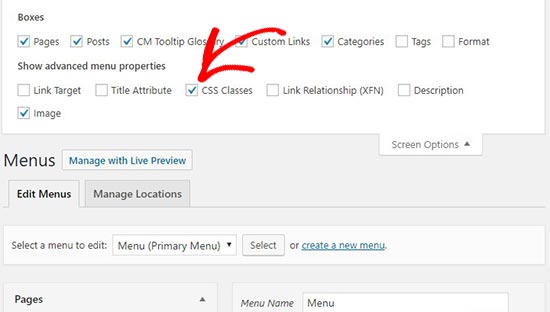
Sonra, Görünüm »Menüler’e gitmeniz ve ekranınızın sağ üst köşesindeki ‘ Ekran Seçenekleri ‘ düğmesine tıklamanız gerekir. Ekran seçeneklerinde, ‘CSS Sınıfları’ seçeneğini işaretlemeniz gerekir.

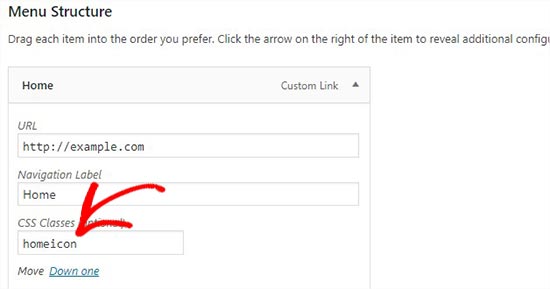
Bundan sonra, aşağı kaydırın ve ayarlarını genişletmek için herhangi bir menü öğesini tıklayın. Menü öğesi için bir CSS sınıf adı eklemeniz gereken bir ‘CSS Sınıfları (İsteğe Bağlı)’ alanı göreceksiniz.

Şimdi bu özel CSS’yi temanıza eklemeniz gerekiyor.
.homeicon { background-image: url('http://www.example.com/wp-content/uploads/2018/09/home.png'); background-repeat: no-repeat; background-position: left; padding-left: 5px; }
Bu CSS kod parçacığında .homeicon, yukarıdaki CSS Sınıfları alanına eklediğiniz sınıf adıdır.
Temanıza bağlı olarak, menü simgeleri için mükemmel yerleşimi elde etmek için CSS’de biraz ince ayar yapmanız gerekebilir. Sonuçtan memnun kaldığınızda, işlemi tüm menü öğeleri için tekrarlayın.
Bu kadar. Bu makalenin, WordPress’te gezinme menüleri ile resim simgelerini nasıl ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. WordPress gezinme menülerini nasıl şekillendireceğinize dair kılavuzumuza da göz atmak isteyebilirsiniz.
