WordPress’teki resimler için Amazon benzeri büyüteçli bir yakınlaştırma eklemek ister misiniz? Görüntüleri yakınlaştırmak, kullanıcıların normal boyutlu bir görüntüde göremeyecekleri ayrıntıları görmelerine olanak tanır. Bu yazıda, WordPress’teki resimler için büyüteçli yakınlaştırmayı nasıl kolayca ekleyeceğinizi göstereceğiz.

WordPress Görselleri için Büyütme Büyütme Ekleme
Yapmanız gereken ilk şey, WP Image Zoom eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Etkinleştirdikten sonra, WordPress yöneticinizde WP Image Zoom sayfasını ziyaret etmeniz gerekir. Buradan resimleriniz için yakınlaştırma ayarlarını yönetebilirsiniz.

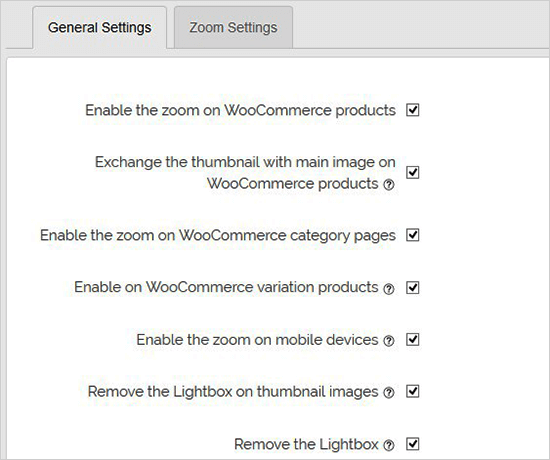
Genel Ayarlar sekmesinde, WooCommerce ürün resimlerinde, küçük resimlerde, mobil cihazlarda, ek sayfalarında, kategori sayfalarında ve daha fazlasında yakınlaştırma gibi özellikleri etkinleştirebilirsiniz. Işık kutusunu kaldırmanıza da olanak tanır, böylece kullanıcılarınız görüntüleri sorunsuz bir şekilde yakınlaştırabilir.

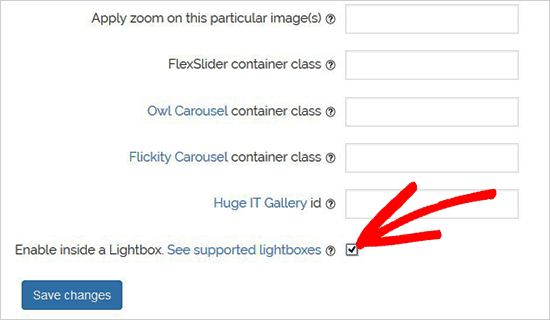
Görüntüler için ışık kutusunu kaldırmıyorsanız, bir ışık kutusu içinde yakınlaştırmayı etkinleştirmek gibi diğer ayarlar için aşağı kaydırabilirsiniz.
Not: Yakınlaştırmanın bir ışık kutusu içinde düzgün çalıştığından emin olmak için desteklenen ışık kutularını görebilirsiniz.

Bu sayfadaki ayarları düzenlemeyi tamamladığınızda, Değişiklikleri Kaydet düğmesine tıklamayı unutmayın.
Ardından, Yakınlaştırma Ayarları sekmesini ziyaret etmeniz gerekir. Resimlerinize büyüteçli yakınlaştırma eklemek için 4 kolay adımı vardır.
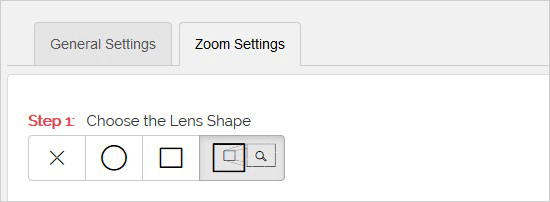
Öncelikle, görüntüleri yakınlaştırmak için lensin şeklini seçmeniz gerekir. Daire, kare ve yakınlaştırma penceresi lens şekli arasından seçim yapabilirsiniz.

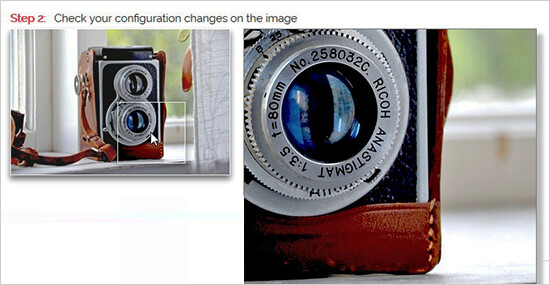
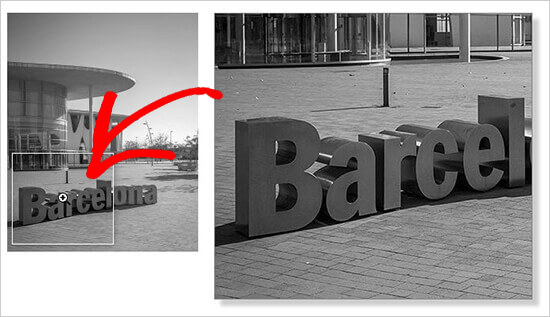
Merceğinizi seçtikten sonra, bir sonraki adıma geçin ve nasıl çalıştığını görmek için seçilen mercekle bir görüntüyü önizleyin. Eklenti, değişikliklerinizi test etmek için kullanabileceğiniz bir önizleme görüntüsüne sahiptir.

Aşağıdaki yapılandırmada herhangi bir değişiklik yaptıktan sonra geri dönebilir ve bu görüntüyü canlı olarak önizleyebilirsiniz.
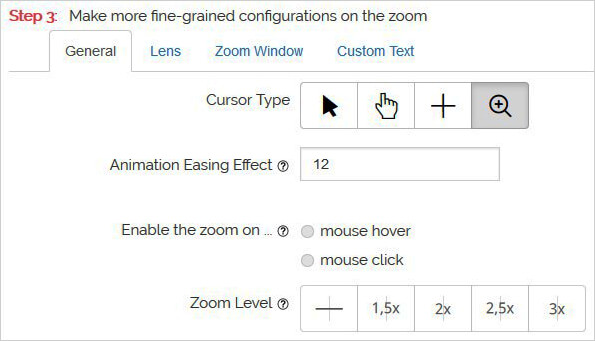
Sonraki adımda, imleç türünü seçebilir, animasyon yumuşatma efektini ayarlayabilir, fareyle üzerine gelindiğinde veya fare tıklatıldığında yakınlaştırmayı etkinleştirebilir ve bir yakınlaştırma düzeyi tanımlayabilirsiniz. Bu özelliklerden bazıları yalnızca eklentinin pro sürümü için kullanılabilir.

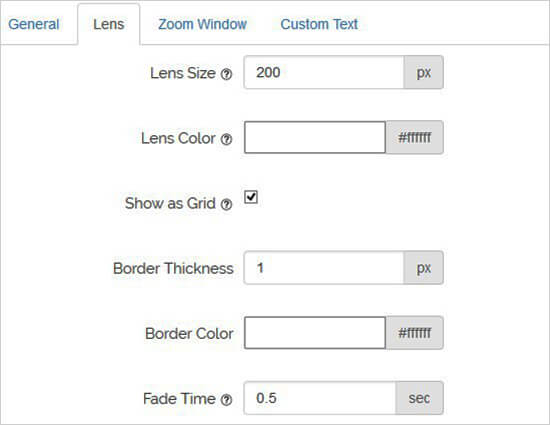
Artık lens boyutu, lens rengi, lens kenarlığı seçenekleri ve daha fazlası gibi ayarlar için Lens yapılandırma sekmesine gidebilirsiniz. Bu ayarlar yalnızca Adım 1’de daire veya kare lens seçtiyseniz etkilidir.

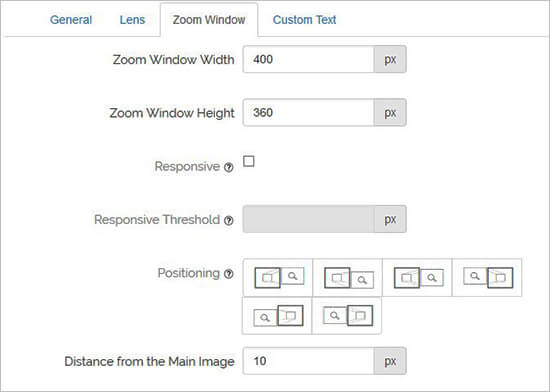
Ardından, Yakınlaştırma Penceresi yapılandırma sekmesini ziyaret edebilirsiniz. Bu sekme yalnızca Adım 1’de Yakınlaştırma Penceresi Merceğini seçtiyseniz etkinleştirilir.
Buradan, yakınlaştırma penceresinin genişliğini ve yüksekliğini, konumlandırmayı, ana görüntüden uzaklığı, sınırları ve daha fazlasını değiştirebilirsiniz.

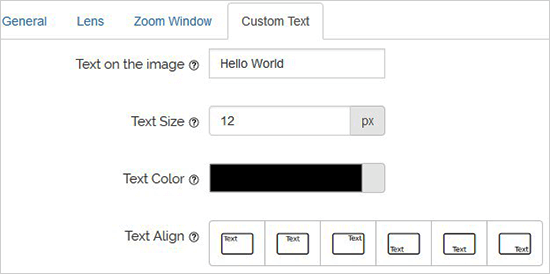
Son olarak, görüntüye özel metin ekleyebilir ve metin boyutunu, rengini ve hizalamasını seçebilirsiniz.

Ayarlarınızı kaydetmek için Değişiklikleri Kaydet düğmesine tıklamayı unutmayın. Bu ayarlarla, büyütecin blog resimlerinizde nasıl çalışacağını görmek için her zaman önizleme resmine bakabilirsiniz.

Yukarıdaki ayarlar, WooCommerce ürün resimlerinizde büyütme yakınlaştırmasını etkinleştirecektir. WordPress gönderilerinde ve sayfalarında resimleriniz için yakınlaştırmayı etkinleştirmek için aşağıdaki adımları izlemeniz gerekir.
Yazılarda ve Sayfalardaki Görüntüler için Büyütmeyi Büyütmeyi Etkinleştirme
Varsayılan olarak, yazılarınızdaki ve sayfalarınızdaki resimler için büyütme yakınlaştırma etkinleştirilmemiştir. İçeriğinize bir resim ekledikten sonra manuel olarak yapmanız gerekir.
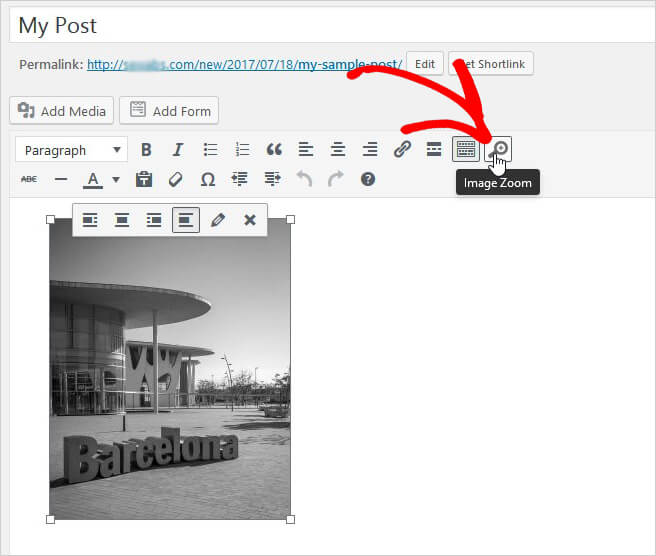
Resmi gönderinize veya sayfanıza ekledikten sonra, seçmek için tıklamanız ve ardından araç çubuğundaki büyütme simgesine tıklamanız yeterlidir. Bu simge, yakınlaştırma ayarlarını görüntünüze uygulayacaktır.

Bundan sonra, seçilen görüntü için büyütme yakınlaştırma özelliğinin etkin olduğunu görmek için gönderiye gidin. Görüntüye yakınlaştırma efektini her eklemek istediğinizde bu adımı tekrarlamanız gerekir.

Yakınlaştırma özelliğinin harika görünmesi için yüksek kaliteli resimler kullanmanızı öneririz. Yüksek kaliteli resimler normalde dosya boyutunda daha büyüktür ve yüklenmesi daha uzun sürer, bu da web sitenizin hızını ve performansını etkiler. Bu sorunu çözmek için resimlerinizi WordPress’e yüklemeden önce web için optimize etmeniz gerekir.
Bu makalenin, WordPress’teki resimler için büyüteçli yakınlaştırmayı nasıl ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. WordPress’teki yaygın görüntü sorunlarının nasıl çözüleceğine ilişkin makalemizi de görmek isteyebilirsiniz.

Merhaba , woocommerce için özel ürün sayfası tasarlarken tam da resim büyüteç olarak büyütme sorununu keşfettim ve buralara kadar geldim. Verdiğiniz bilgiler için teşekkür etmek istedim.