Son zamanlarda okuyucularımızdan biri Gravatar resim boyutunu değiştirmenin mümkün olup olmadığını sordu. Cevap Evet. Bu yazıda size WordPress’te Gravatar resim boyutunu nasıl değiştireceğinizi göstereceğiz.
![]()
Gravatar, bir kullanıcının e-posta adresini resmine bağlayan, dünya çapında tanınan bir avatar. WordPress ve diğerleri gibi popüler uygulamalar, kullanıcının fotoğrafını web sitesinde görüntülemek için kullanır.
Çoğu WordPress teması varsayılan olarak her kullanıcı yorumunun yanına bir Gravatar ekler. Hatta bazıları bunu yazar biyo kutusu için kullanıyor.
WordPress sitenizde Gravatar resim boyutunu nasıl değiştirebileceğinize bir göz atalım.
Not: Gravatar Görüntü boyutu temanız tarafından tanımlandığından, değiştirmek için tema dosyalarınızı düzenlemeniz gerekir.
Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
WordPress Yorumları için Gravatar boyutunu değiştirin
Yapmanız gereken ilk şey, temalar klasörünüzde bulunan comments.php dosyasını açmaktır.
FTP kullanarak web sitenize bağlanmanız ve ardından / wp-content / themes / yourtheme / adresine gitmeniz gerekir.
Alternatif olarak, WordPress barındırma şirketiniz bir Dosya Yöneticisi sunuyorsa, bu dosyayı cPanel’inizdeki web arayüzünü kullanarak düzenleyebilirsiniz.
avatar_size dosyasında şu kodu bulmanız gerekir: avatar_size
Aşağıdaki gibi wp_list_comments işlevinin içinde olacaktır:
<?php wp_list_comments( array( 'style' => 'ol', 'short_ping' => true, 'avatar_size' => 32, ) ); ?>
Sadece boyutu istediğiniz boyuta değiştirin. Gravatarlar kare olduğundan, belirlediğiniz değer hem genişlik hem de yükseklik için aynı olacaktır.
Devam edin ve değişikliklerinizi kaydedin. FTP kullanıyorsanız, değişiklikleri sunucunuza yükleyin.
Şimdi değişikliklerinizin geçerli olup olmadığını görmek için yorumlar içeren bir gönderi açın.
Değilse, temanızın CSS’si onu geçersiz kılıyor. Kontrol etmenin en iyi yolu, tarayıcınızdaki Öğeleri İncele aracını kullanmaktır.
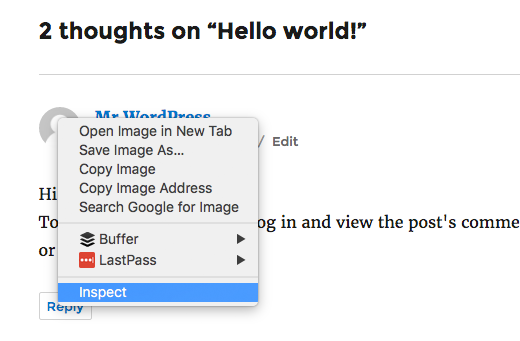
Tarayıcınızda Gravatar’a sağ tıklayın ve Öğeyi İncele’ye tıklayın.

Ayarladığınız değeri yansıtıp yansıtmadığını görmek için Gravatar görüntüsünün yüksekliğine ve genişliğine bakmanız gerekir.
Farenizi üzerine getirdiğinizde, görüntüdeki gravatarı da vurgulayacak ve gerçekte görüntülediği boyutu size gösterecektir.
![]()
İkisinin farklı olduğunu fark edeceksiniz. Bu, temanızın style.css dosyasının varsayılan görüntü boyutunu geçersiz kıldığı anlamına gelir. Varsayılan Twenty Sixteen teması dahil birçok tema, farklı ekran boyutları için Gravatar görüntü boyutunu kontrol etmek için CSS kullanır.
Temanızın klasöründeki style.css dosyasını açmanız ve avatar aramanız gerekir. Muhtemelen bir CSS sınıfı bulacaksınız:.comment-author .avatar aşağıdaki gibi bir kod içerir:
.comment-author .avatar { height: 42px; position: relative; top: 0.25em; width: 42px; }
Devam edin ve daha önce comments.php dosyasında ayarladığınız değerle eşleşecek şekilde genişliği ve yüksekliği değiştirin.
Bu kadar. WordPress yorumlarınızdaki gravatar resim boyutunu başarıyla değiştirdiniz.
Şimdi CSS kullanarak görsel boyutunu geçersiz kılıp kılamayacağınızı merak ediyor olabilirsiniz, o zaman neden comments.php dosyasındaki avatar_size’yi değiştirdik?
Evet, CSS kısayolunu kullanabilseniz de, bunu bu şekilde yapmanın iki avantajı vardır:
1. Bulanık görüntü yok
WordPress Gravatar’ı yeniden boyutlandırmak ve varsayılan görüntü boyutundan daha büyük yapmak istiyorsanız, o zaman bulanık görünecektir.
2. Daha Hızlı Yükleme Süreleri
Şimdi Gravatar’ı varsayılan görüntü boyutundan daha küçük yapmak istiyorsanız, o zaman yalnızca CSS yöntemi gayet iyi görünecektir.
Ancak comments.php dosyasındaki boyutu değiştirirseniz, gerçek görüntünüz daha küçük olur, böylece sayfa boyutunu azaltır ve site hızınızı artırır.
Yazar Bio için Gravatar boyutunu değiştirin
Kullandığınız temaya bağlı olarak, Gravatar’ı yazar biyo kutuları için de kullanabilir. Varsayılan gravatar boyutunu yorumlara çok benzer şekilde değiştirebilirsiniz.
Biyografiyi ekleyen tema dosyasını bulmanız gerekir. Single.php dosyasında, functions.php dosyasında veya hatta ayrı bir şablon parça dosyası olarak olabilir. Varsayılan Twenty Sixteen teması, biography.php adlı şablon parça dosyasını kullanır.
Dosyaları ararken get_avatar kodunu get_avatar.
Bu örnek uğruna, TwentySixteen varsayılan temasını örnek olarak kullanacağız. Temalar klasöründe:
/wp-content/themes/twentysixteen/template-parts/biography.php dosyası
Şöyle okur:
$author_bio_avatar_size = apply_filters( 'twentysixteen_author_bio_avatar_size', 32 ); echo get_avatar( get_the_author_meta( 'user_email' ), $author_bio_avatar_size );
Sadece 32 sayısını istediğiniz gibi değiştirmeniz gerekecek.
Diğer temalarda kod şöyle görünebilir:
get_avatar( get_the_author_meta( 'user_email' ), 32);
Boyutu değiştirdikten sonra, boyutun güncellenip güncellenmediğini görmek için sayfayı yenileyin. Değilse, yorumlarda gösterdiğimiz gibi style.css dosyasında avatar sınıfını aramanız ve boyutu orada da güncellemeniz gerekir.
Umarız bu makale WordPress’teki gravatar boyutunu değiştirmenize yardımcı olmuştur. Ayrıca, en yaygın 25 WordPress hatası ve bunların nasıl düzeltileceği hakkındaki kılavuzumuzu görmek isteyebilirsiniz.