WordPress yazılarınıza veya sayfalarınıza harekete geçirici mesaj düğmeleri eklemek ister misiniz?
Düğmeler, dönüşümleri artırmanın harika bir yoludur. Oldukça belirgindirler, bu da onları kullanıcının dikkatini istenen bir etkileşime yönlendirmede mükemmel kılar.
Örneğin, kullanıcıları fiyatlandırma sayfası, ürün sayfası, hizmetler sayfası ve web sitenizdeki diğerleri gibi işlemsel bir sayfaya yönlendirmek için bir harekete geçirici mesaj düğmesi kullanabilirsiniz.
İş ortağı web sitelerine işaret eden özel teklifleri, yeni ürünleri veya satış ortağı bağlantılarını tanıtmak için harekete geçirici mesaj düğmelerini de kullanabilirsiniz.
Bu yazıda, herhangi bir kod yazmadan WordPress’te güzel harekete geçirme düğmelerini nasıl kolayca ekleyeceğinizi göstereceğiz.

Not: Bu makale, WordPress’e özel harekete geçirici mesaj düğmeleri eklemek içindir. Sosyal paylaşım butonları eklemek istiyorsanız, lütfen WordPress’e sosyal paylaşım butonlarının nasıl ekleneceği ile ilgili kılavuzumuza bakın.
WordPress Yazılarına ve Sayfalarına Düğme Ekleme (Adım Adım)
WordPress, yerleşik bir ‘Düğme’ bloğu ile düğmeler eklemeyi çok kolaylaştırır.
Yeni Gutenberg WordPress blok düzenleyicisiyle birlikte WordPress 5.0’da sunulan yeni bir özelliktir.
Bu makalede, WordPress blog yazılarına ve sayfalarına harekete geçirme butonları eklemenin üç farklı yolunu göstereceğiz. İhtiyaçlarınıza en uygun çözümü seçebilirsiniz.
Bu makalede kolayca gezinmek için aşağıdaki içerik tablosunu kullanmaktan çekinmeyin.
İçindekiler :
Varsayılan Düzenleyiciyi Kullanarak WordPress Yazılarına / Sayfalarına Düğme EklemeVideo öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
Varsayılan Düzenleyiciyi Kullanarak WordPress Yazılarına / Sayfalarına Düğme Ekleme
Bu yöntem daha kolaydır ve çoğu kullanıcı için önerilir. Yeni WordPress düzenleyicisindeki yerleşik Düğme bloğunu kullanır. Hala eski klasik düzenleyiciyi kullanıyorsanız, sonraki bölüme geçebilirsiniz.
Öncelikle, yeni bir gönderi oluşturmanız veya bir düğme eklemek istediğiniz mevcut bir yayını düzenlemeniz gerekir.
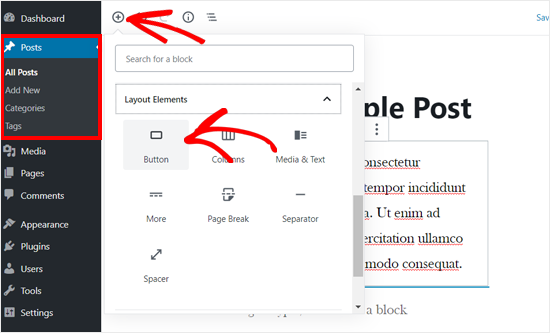
Gönderi düzenleme ekranınızda, Yeni Blok eklemek için ‘+’ simgesine tıklayın ve Yerleşim Öğeleri bölümünün altındaki Düğme bloğunu seçin.

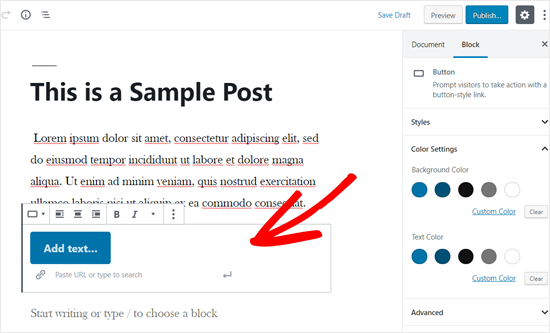
Ardından, içerik düzenleyiciye eklenen düğme bloğunu görebilmelisiniz.

‘Metin ekle…’ alanına tıklamanız ve düğme metninizi girmeniz yeterlidir.
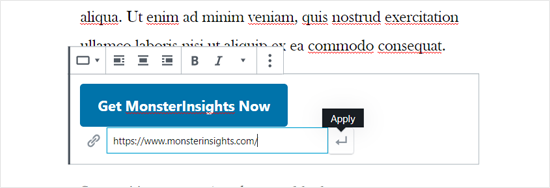
Bundan sonra, bağlamak istediğiniz sayfanın URL’sini düğmenin altındaki ‘Aramak için URL’yi yapıştırın veya yazın’ alanına yapıştırmanız gerekir.
Tamamlandığında, Uygula simgesine tıklayın.

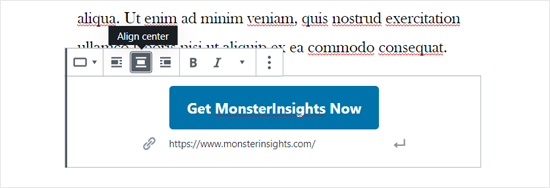
Düğmeyi ortada görüntülemek istiyorsanız, yukarıdaki blok araç çubuğunuzdaki Ortaya Hizala simgesine tıklayabilirsiniz.

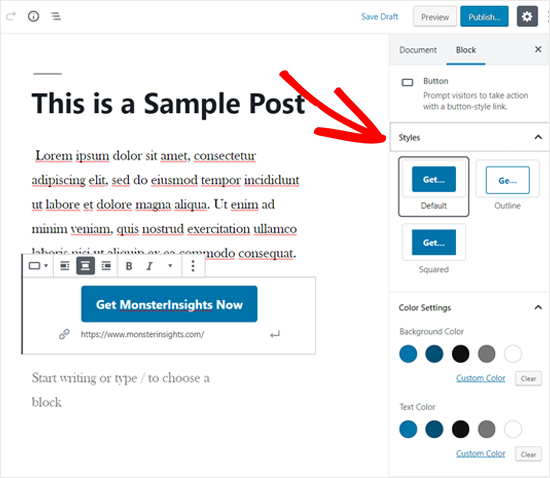
Ardından, sağ taraftaki blok ayarları panelinden düğme stilinizi özelleştirebilir, arka plan rengini değiştirebilir ve metin rengini değiştirebilirsiniz.

Seçebileceğiniz üç düğme stili vardır: varsayılan, anahat ve kare. Her birini tıklayarak deneyebilir ve en iyi görüneni seçebilirsiniz.
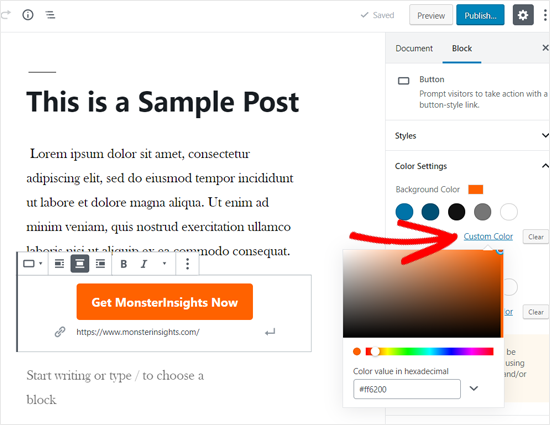
Renk Ayarları bölümü, hem düğme arka planı hem de düğme metni için beş renk varyasyonu içerir. Sadece bu değil, aynı zamanda Özel Renk seçeneğine tıklayarak seçtiğiniz özel bir rengi de kullanabilirsiniz.

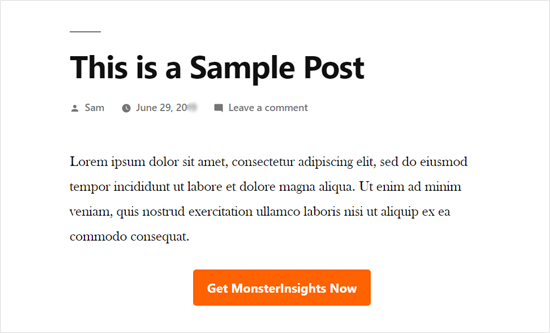
Düğme tasarımından memnun olduğunuzda, yayınınızı kaydedebilir veya canlı bir önizleme görmek için yayınlayabilirsiniz.
İşte demo web sitemizde nasıl göründüğü.

Bonus: Düğmelerinizin ne kadar iyi performans gösterdiğini görmek istiyorsanız, MonsterInsights’ı kullanmalısınız. Bağlı kuruluş bağlantıları, giden bağlantılar ve özel etkinlikler için yerleşik etkinlik izleme özelliği vardır, böylece düğmelerinizin ne kadar iyi performans gösterdiğini görebilirsiniz. Daha fazla ayrıntı için, WordPress’te izlemeniz gereken önemli pazarlama metriklerine bakın.
Klasik Düzenleyicide bir WordPress Düğmesi Oluşturma
Gutenberg blok düzenleyici daha hızlı ve daha kolay olmasına rağmen, birçok kullanıcı hala eski Klasik WordPress düzenleyicisini tercih ediyor. Bunlardan biriyseniz, WordPress sitenize düğme eklemek için alternatif bir çözüm bulmanız gerekir.
WordPress Classic Editor’da düğme eklemek için başlıca üç seçenek vardır.
Üç seçenekten ilki kodlama yöntemidir. HTML / CSS kodu yazmanız ve web sitenize bir düğmeye ihtiyacınız olan her yerde eklemeniz gerekecektir. Başlangıç dostu değil.
İkinci seçenek, en yaygın kullanılan yöntemdir. Bunun nedeni, WordPress düğme eklentilerinin çoğunun düğme eklemek için kısa kodlar sağlamasıdır.
Üçüncü seçenek en iyisidir çünkü kısa kodu hatırlamak zorunda kalmadan yazılarınıza ve sayfalarınıza kolayca düğmeler eklemenize izin verir.
Kısa kod kullanmadan WordPress’te nasıl düğme ekleneceğine bir göz atalım.
Yapmanız gereken ilk şey, Forget About Shortcode Buttons eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Eklentiyi etkinleştirdikten sonra, yeni bir gönderi oluşturun veya mevcut bir gönderiyi düzenleyin. Editörde, Görsel Düzenleyicide Düğme Ekle etiketli yeni bir düğme göreceksiniz.
![]()
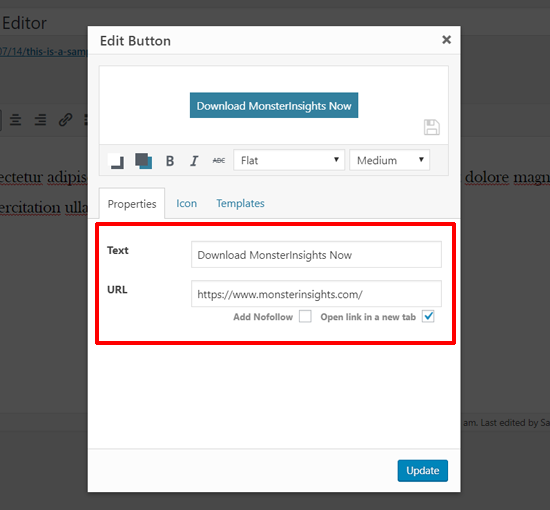
Gönderinize yeni bir düğme eklemek için Ekle Düğmesine tıklamanız gerekir. Bu, yeni düğmenizi tasarlayabileceğiniz bir açılır pencere açacaktır.

Öncelikle, düğme metninizi ve URL’nizi eklemeniz gerekir. Düğme metninizi ekledikçe, aşağıdaki kutuda canlı bir önizleme görebilirsiniz.
Ardından, bağlantınıza nofollow etiketi ekleyebilir ve aşağıdaki onay kutusu seçeneklerine tıklayarak bağlantıyı yeni bir sekmede açabilirsiniz.
Bundan sonra, düğmeniz için bir simge seçebilirsiniz. Simgeler sekmesine tıklarsanız, düğmelerinizdeki metnin önüne veya arkasına ekleyebileceğiniz simgeleri görebilirsiniz.
![]()
Bu simgeler aslında simge yazı tipleridir (WordPress yazı düzenleyicide simge yazı tiplerini nasıl kullanacağınızı öğrenin).
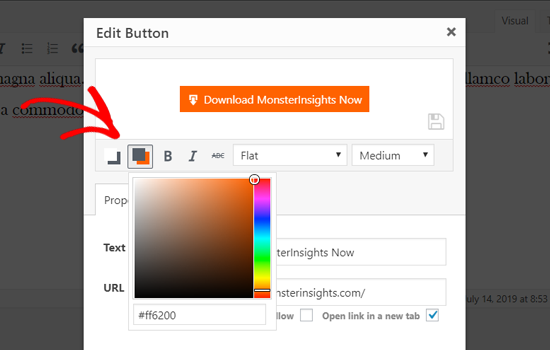
Ardından, Renk kutusu simgesine tıklayarak düğmeniz için metin rengini ve arka plan rengini seçebilirsiniz.

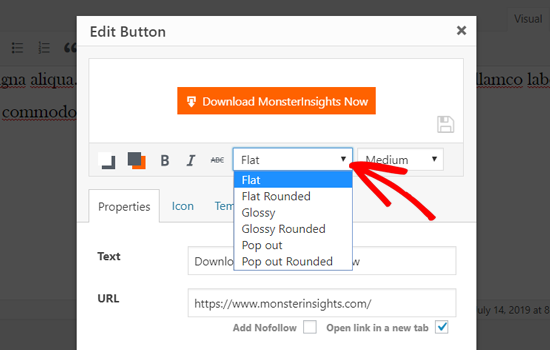
Bundan sonra, düğme stilini seçmek için açılır menüyü tıklayın. Kullanıma hazır sekiz farklı düğme stili vardır.

Benzer şekilde, ekstra küçükten ekstra büyük düğme boyutunu da seçebilirsiniz.
Görünümden memnun kaldığınızda, sadece Güncelle düğmesine tıklayın.
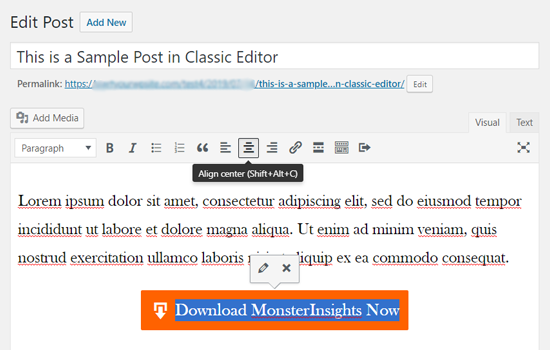
Düğmenizi, yayınınızda göründüğü gibi, gönderi düzenleyicisinin içinde görebileceksiniz.
Düğme hizalamasını, düğme metnini seçerek ve klasik düzenleyicideki araç çubuğu düğmelerini kullanarak da ayarlayabilirsiniz.

Düğmeye çift tıklamak Düğme Ekle açılır penceresini açar ve isterseniz düğmenizi yeniden düzenleyebilirsiniz.
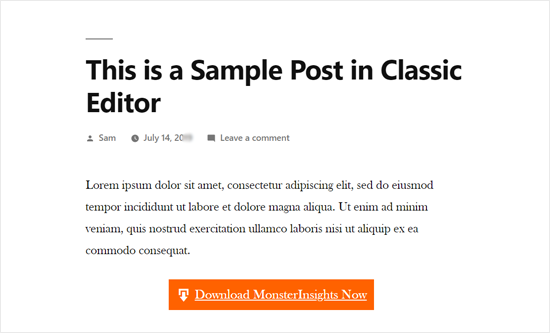
Tasarımından memnun olduğunuzda, yayınınızı yayınlayabilir veya güncelleyebilir ve çalışırken görebilirsiniz. Bu süslü düğme, demo WordPress web sitemizde göründü.

WordPress’e Tıkla ve Ara Düğmesi Ekleme
Olağan harekete geçirici mesaj düğmelerine ek olarak, potansiyel müşterileri ve dönüşümleri artırmak için web sitenize tıkla ve ara düğmeleri de ekleyebilirsiniz.
Tıkla ve ara düğmesi, kullanıcılarınızın yalnızca bir dokunuşla ekibinize telefon etmesine olanak tanıyan belirli bir harekete geçirici mesaj türüdür.
Aramak için dokun düğmelerini kullanarak, site ziyaretçileriniz ekibinizle yüz yüze görüşebilir ve ihtiyaç duydukları bilgileri alabilir. İster bir teklif talebi, ister satış öncesi bilgiler veya destek sorununu tartışıyor olun, telefon görüşmeleri hızlıdır.
Akıllı telefon kullanıcılarının sayısı arttıkça, şimdi ara düğmeleri eklemek günümüzde daha da alakalı.
Bir iş telefonunuz yoksa, sanal bir işletme telefon numarası almak isteyebilirsiniz.
Bununla birlikte, WordPress’te aramak için tıkla düğmelerinin adım adım nasıl ekleneceğine bir göz atalım.
Yapmanız gereken ilk şey, WP Call Button eklentisini kurmak ve etkinleştirmektir. Ayrıntılı talimatlar için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakabilirsiniz.
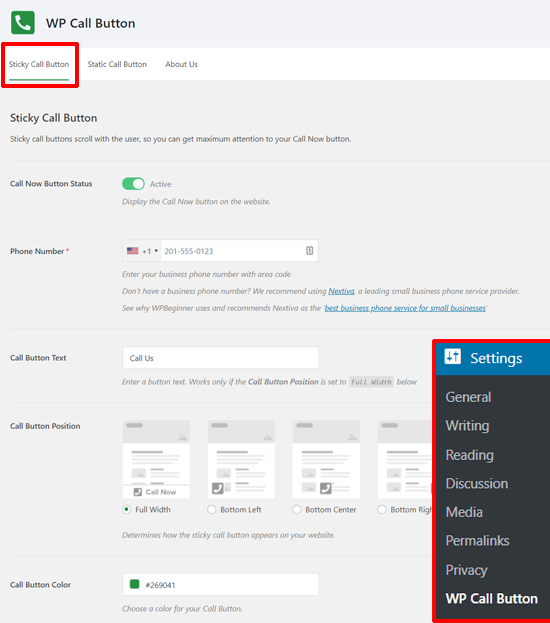
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak ve aramak için tıkla düğmenizi tasarlamak için Ayarlar »WP Çağrı Düğmesi sayfasını ziyaret etmeniz gerekir.

İlk başta, Yapışkan Çağrı Düğmesi ayarlarını göreceksiniz. Yapışkan arama düğmesi, sitenize göz atarken kullanıcılarla birlikte arama düğmesini de hareket ettiren, dönüşüm için optimize edilmiş bir özelliktir.
Şimdi Ara Düğmesi Durumunu etkinleştirerek başlayabilirsiniz. Bunu etkinleştirmek için anahtar geçişine tıklamanız yeterlidir.
Bundan sonra telefon numaranızı girmeniz gerekir. WP Çağrı Düğmesi, ülke kodunuzun bulunduğu bir akıllı telefon numarası alanına sahiptir. Ülkenizi seçin ve iş telefon numaranızı girin.
İşletme numaranız yoksa Nextiva’dan alabilirsiniz. Güvenilir bir işletme VoIP sağlayıcısıdır.
Ardından, arama düğmesi metninizi düzenleyebilir, arama düğmesi konumunu ve rengini seçebilirsiniz.
Ayrıca, yapışkan arama düğmesinin web sitenizde nerede gösterileceğini de seçebilirsiniz. Varsayılan olarak, arama düğmesini tüm sayfalarda ve tüm cihazlarda gösterir. Düğmeyi belirli sayfalarda göstermeyi veya gizlemeyi ve yalnızca mobil cihazlarda göstermeyi seçebilirsiniz.
Tüm seçenekleri gözden geçirdikten sonra, alttaki Değişiklikleri Kaydet düğmesine tıklayabilirsiniz. Bundan sonra, web sitenizi ziyaret edebilir ve şimdi yapışkan arama düğmesini çalışırken görebilirsiniz.

Yapışkan arama düğmelerinin yanı sıra, bu eklentiyi kullanarak WordPress sayfalarınıza, gönderilerinize ve kenar çubuklarınıza statik arama düğmeleri de ekleyebilirsiniz.
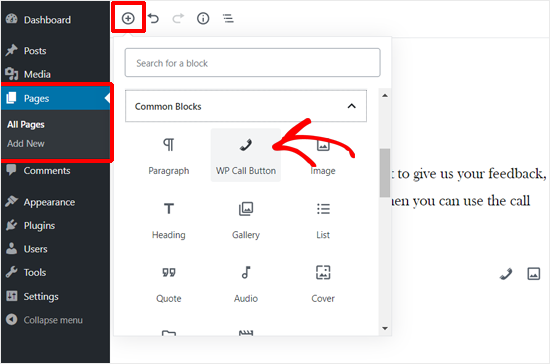
Yeni WordPress blok düzenleyicisini kullanıyorsanız, WP Çağrı Düğmesi bloğunu kullanarak sayfalarınıza şimdi ara düğmesini kolayca ekleyebilirsiniz.
Yeni bir sayfa oluşturun veya mevcut bir sayfayı düzenleyin ve sayfa düzenleyicinize WP Çağrı Düğmesi bloğunu ekleyin.

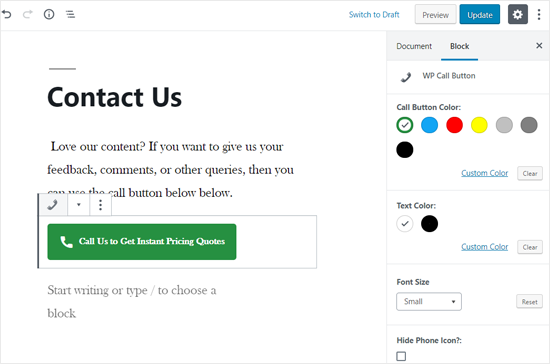
Bundan sonra, düğme metnini, düğme rengini, metin rengini, yazı tipi boyutunu özelleştirebilir ve telefon simgesini gösterebilir veya gizleyebilirsiniz.

Tasarımından memnun kaldığınızda sayfanızı yayınlayabilir veya güncelleyebilirsiniz.
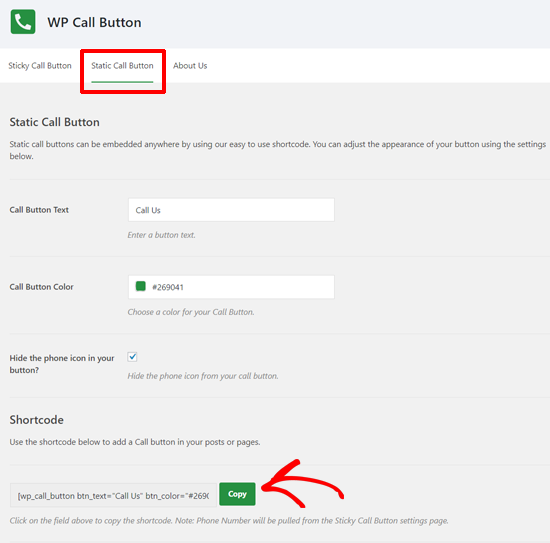
Klasik WordPress düzenleyicisini kullanıyorsanız, kısa kod almak için Statik Çağrı Düğmesi oluşturucusunu kullanmanız gerekir. Ayarlar »WP Çağrı Düğmesine gidin ve üstteki Statik Çağrı Düğmesi menüsüne tıklayın.

Düğme seçeneklerini özelleştirmeniz ve ardından kısa kodu kopyalamanız yeterlidir. Bundan sonra, kısa kodu web sitenizdeki herhangi bir gönderi veya sayfada kullanabilirsiniz.
WP Çağrı Düğmesi eklentisi, arama düğmesini WordPress kenar çubuğunuza ve diğer widget hazır alanlara eklemenize de olanak tanır.
Basitçe Görünüm »Widegts’e gidin ve WP Çağrı Düğmesi widget’ını arama düğmesini göstermek istediğiniz widget hazır alanına sürükleyin.

Artık Gelişmiş Ayarlar bölümünden bir başlık, açıklama ekleyebilir ve arama düğmesini özelleştirebilirsiniz. Bittiğinde, widget’ınızı kaydedin.
Bu kadar! Daha ayrıntılı bir eğitim görmek istiyorsanız, WordPress’te bir tıkla ve ara düğmesinin nasıl ekleneceğine ilişkin adım adım kılavuzumuza göz atabilirsiniz.
WordPress’te Özel Düğmeler Eklemek İçin Bonus İpucu
WordPress’e tamamen özel eylem düğmeleri eklemek istiyorsanız, web sitenizin başlığına, menülerine ve diğer alanlarına özel bölümlerin yanı sıra özel düğmeler eklemenize de izin veren bir çözüm arıyorsunuz.
Bu durumda, Beaver Builder veya Divi gibi bir sürükle ve bırak WordPress sayfa oluşturucu eklentisi kullanmanızı öneririz.
Bu sayfa oluşturucular, tam olarak istediğiniz şekilde harekete geçirme düğmeleri içeren özel açılış sayfaları oluşturmanıza yardımcı olacaktır.
Ne yaparsanız yapın, düğmelerinizin nasıl performans gösterdiğini izlemeniz önemlidir, çünkü tahmin etmek en iyi iş büyüme stratejisi değildir.
MonsterInsights kullanmanızı öneririz. Bağlı kuruluş bağlantıları, giden bağlantılar ve özel etkinlikler için yerleşik etkinlik izleme özelliği vardır, böylece düğmelerinizin ne kadar iyi performans gösterdiğini görebilirsiniz. Daha fazla ayrıntı için, WordPress’te izlemeniz gereken önemli pazarlama metriklerine bakın.
Bu makalenin, WordPress’e kolayca nasıl düğme ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Küçük işletmeler için en iyi WordPress eklentileri ve en iyi e-posta pazarlama hizmetleri listemizi de görmek isteyebilirsiniz.
