WordPress sitenize bir Karşılama Kapısı mı eklemek istiyorsunuz? Karşılama Kapıları, piyasadaki en yüksek dönüşüm sağlayan liste oluşturma tekniklerinden biridir. Son zamanlarda kullanıcılarımızdan biri bizden WordPress için en iyi Welcome Gate eklentilerini istedi. Bu yazıda, SEO’yu etkilemeden WordPress’te nasıl bir karşılama kapısı oluşturacağınızı göstereceğiz.

Karşılama Kapısı nedir?
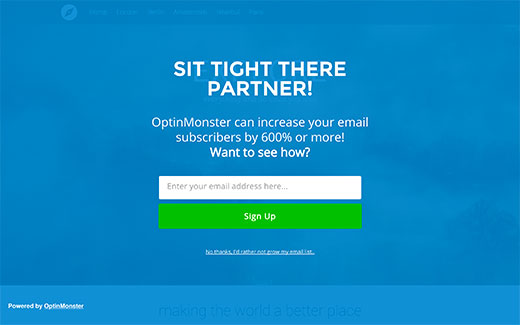
Hoş geldiniz kapısı, bir kullanıcı herhangi bir içeriği görmeden önce görünen tam ekran bir harekete geçirme ifadesidir. Genellikle web sitesi sahipleri, kullanıcının dikkatini hızlıca çekmek ve e-posta listelerini oluşturmak için hedeflenmiş bir teklif görüntülemek için kullanır.
Geleneksel Karşılama Kapısı teknikleri kullanıcıları basitçe yeni bir sayfaya yönlendiriyordu. Kullanıcı ekranda bir eylem çağrısı veya reklam dışında başka bir şey görmediğinden, bu maksimum dönüşüm sağlar. Harika değil mi? Ama işte püf noktası.
Kullanıcıları istemedikleri bir sayfaya yönlendirmek, sitenizin SEO’su ve kullanıcı deneyimi için kötüdür. Google, kullanıcılara istedikleri içeriği göstermek yerine yönlendiren web sitelerini aktif olarak cezalandırmaktadır.
Bununla birlikte, sitenizin SEO’sunu etkilemeden dönüşümlerinizi en üst düzeye çıkarmanıza olanak tanıyan modern WordPress karşılama kapısı eklentileri vardır.
Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
WordPress’e Hoş Geldiniz Kapısı Ekleme
Karşılama kapısı oluşturmak için OptinMonster’ı kullanacağız. Piyasadaki en iyi WordPress popup eklentisi ve müşteri adayı oluşturma çözümüdür ve biz onu Kreatif Ajans’da kullanıyoruz. A / B testi, sayfa düzeyinde hedefleme ve dönüşüm analitiği toplamanın yanı sıra karşılama kapıları, çıkış amaçlı ışık kutusu açılır pencereleri, kaydırmayla tetiklenen slaytlar, kayan çubuklar gibi yüksek dönüşüm sağlayan optin formları oluşturmanıza olanak tanır.
OptinMonster ücretli bir hizmettir, ancak Kreatif Ajans kullanıcıları OptinMonster Kupon kodu: WPB10 ile özel% 10 indirim alırlar.
OptinMonster’ı satın aldıktan sonra, OptinMonster WordPress API eklentisini kurmanız ve etkinleştirmeniz gerekir.
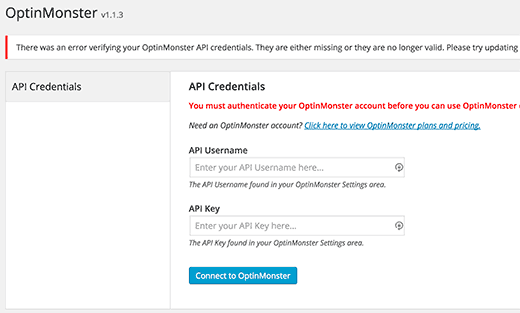
Etkinleştirmenin ardından, OptinMonster hesabınızda bulunabilecek API kimlik bilgilerinizi eklemeniz istenecektir.

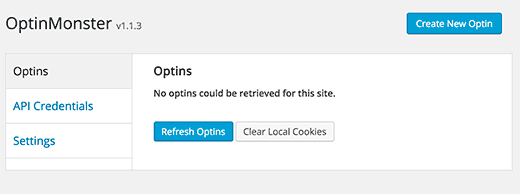
Hesabınızı sitenize bağladıktan sonra, yeni kayıt oluştur düğmesine tıklamanız gerekir.

Bu sizi tam ekran karşılama kapınızı seçeceğiniz ve tasarlayacağınız OptinMonster uygulamasına götürecektir.

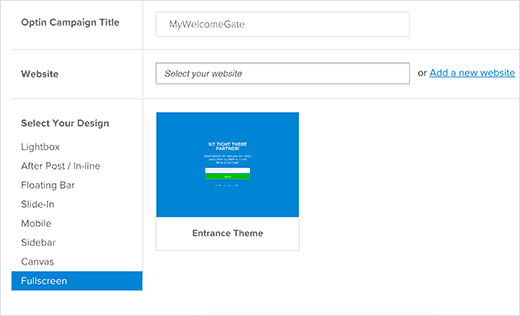
Öncelikle tercihiniz için bir başlık girmeniz ve web sitenizi seçmeniz gerekir. Henüz web sitenizi eklemediyseniz, şimdi eklemek için web sitesi ekle’ye tıklayabilirsiniz.
‘Tasarımınızı seçin’ sütununun altındaki tam ekrana tıklayın. Bu size bir hoşgeldin kapısı teması gösterecektir. Temaya tıklamak OptinMonster tasarım oluşturucuyu başlatır.

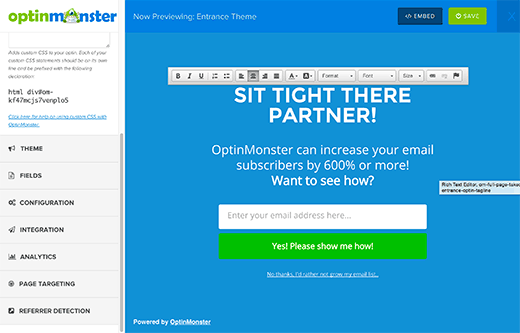
Oluşturucuda karşılama kapısının canlı önizlemesini göreceksiniz. Renkleri, metni değiştirebilir, düğmeler ekleyebilir ve hoş geldiniz kapınızı burada tamamen özelleştirebilirsiniz.
Welcome Gate Ne Zaman Görüntülenmeli?
Tam ekran bir karşılama kapısı veya geçiş reklamı görüntülemek istediğinizde zamanlama çok önemlidir. Piyasada bulunan diğer çözümlerin aksine OptinMonster, dönüşüm oranlarınızı artırmanıza yardımcı olan çok çeşitli davranışsal kontroller sunar.
OptinMonster Fullscreen’i bir karşılama kapısı olarak kullanırken, aslında onu bir geçiş reklamına ve hatta çıkış kapısına dönüştürebilirsiniz.
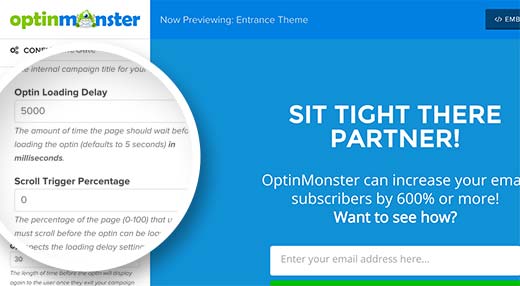
OptinMonster, zamanı ve kaydırmaya dayalı gecikmeleri ayarlamanıza olanak tanır. Tam Ekran seçeneğini 0 saniyede yüklemeyi seçebilirsiniz, bu bir Karşılama Kapısı olduğu anlamına gelir. XX saniye geciktirdiğinizde geçiş reklamı haline gelir. Veya, kullanıcı onu bir çıkış kapısına çevirmek üzereyken tam ekran seçimini tetikleyen çıkış amacını seçebilirsiniz.
Bunların tümü OptinMonster tasarım oluşturucusundan seçilebilir.

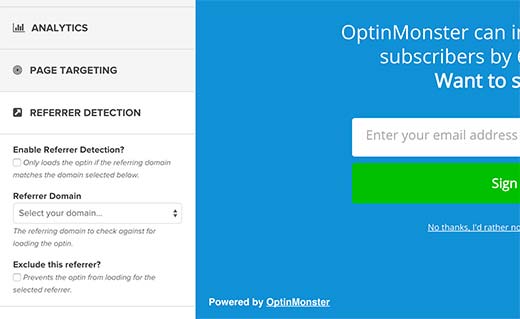
OptinMonster ayrıca yönlendirme tespiti ile birlikte gelir. Bu, belirli bir etki alanından gelen kullanıcılar için karşılama kapısını göstermenize veya gizlemenize olanak tanır. Arama veya sosyal medya aracılığıyla gelen kullanıcılara tam ekran karşılama kapınızı açıkça gösterebilirsiniz.

Tercihinizi yapılandırmayı tamamladığınızda, kaydet düğmesine tıklayıp özelleştiriciden çıkabilirsiniz.
Tam Ekran Karşılama Kapınızla Yayına Başlama
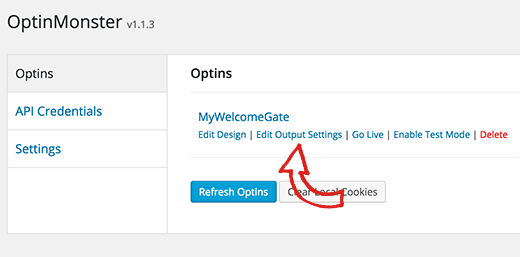
Karşılama kapınızı tasarladıktan sonra, onu WordPress web sitenizde yayınlamak için sadece bir adım kaldı. WordPress yönetici alanınızdaki OptinMonster simgesine tıklayın ve ardından seçenekleri yenile düğmesine tıklayın.
Listede yeni oluşturduğunuz optin’i göreceksiniz. Seçiminizin altındaki çıktı ayarlarını düzenle bağlantısını tıklayın.

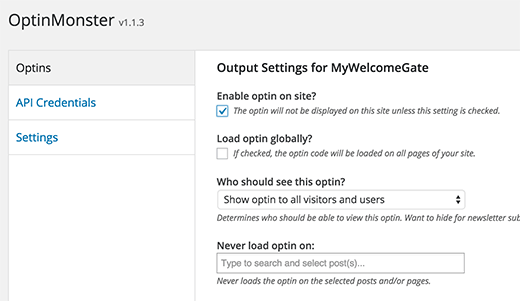
Bu size hoş geldiniz kapınızın çıktı ayarlarını gösterecektir. Bu optin seçeneğini etkinleştir seçeneğini işaretlemeniz ve ekran ayarlarından birini seçmeniz yeterlidir (global olarak yükleme, belirli gönderilere yükleme, belirli kategorilere yükleme vb.).

İşiniz bittiğinde, ayarları kaydet düğmesine tıklayın.
Tam ekran karşılama kapınız artık web sitenizde yayında. Gizli modda yeni bir pencere açarak kontrol edebilir ve web sitenizi ziyaret edebilirsiniz.
Bu makalenin WordPress’te bir karşılama kapısı oluşturmanıza yardımcı olacağını umuyoruz. Ayrıca, bir YouTube videosunu WordPress’e tam ekran arka plan olarak nasıl ekleyeceğinizle ilgili kılavuzumuza göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
Tam açıklama: Kreatif Ajans’ın kurucusu Syed Balkhi, OptinMonster’ın kurucu ortağıdır.