WordPress’teki blog yazısı içeriğinizden sonra bir imza veya reklam eklemek ister misiniz? Varsayılan olarak WordPress, içerik yayınladıktan sonra imza veya reklam göstermenin kolay bir yolunu sunmaz. Bu makalede, WordPress’te içerik yayınladıktan sonra imza reklamlarını kolayca nasıl ekleyeceğinizi göstereceğiz.

Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
1. Yöntem: Eklenti Kullanarak İçerik Gönderdikten Sonra Reklamları Göster
Yapmanız gereken ilk şey, İlan Sonrası Eklenti eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Etkinleştirdikten sonra eklenti ayarlarını yapılandırmak için İlan Gönder »Ayarlar sayfasını ziyaret etmeniz gerekir.

Ayarlar sayfasında, reklam yayınlamak için nerede etkinleştirmek istediğinizi seçmeniz gerekir. Yazılar, sayfalar ve özel gönderi türleri için etkinleştirebilirsiniz.
Değişikliklerinizi kaydetmek için ayarları kaydet düğmesine tıklamayı unutmayın.
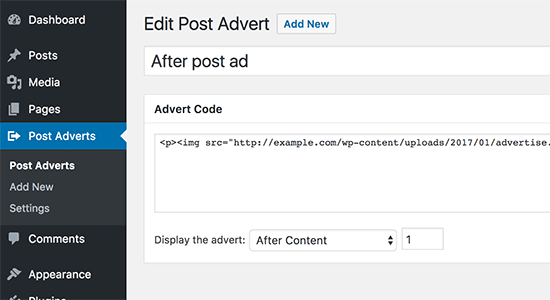
Ardından, imzanızı veya reklamınızı oluşturmak için İlan Gönder »Yeni Ekle’ye gitmelisiniz.

Bu özel imza için veya ilan sonrası için bir başlık girmeniz yeterlidir. Aşağıdaki kutuya, reklam kodunuzu, imzanızı veya görüntülemek istediğiniz herhangi bir HTML veya metni yapıştırın.
Ardından, ‘Reklamı göster’ seçeneğinin yanındaki ‘İçerikten sonra’ seçeneğini seçmeniz gerekir. Ayrıca yanındaki alana 1 girmeniz gerekir.
Reklamınızın web sitenizde yer alması için yayınla düğmesine tıklamayı unutmayın.
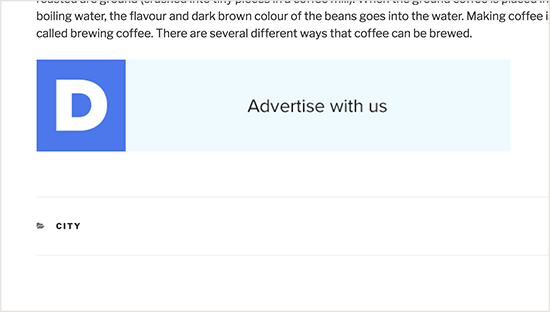
Hepsi bu, gönderi sonrası reklamınız veya imzanız artık web sitenizde yayında. Eylem halinde görmek için sitenizdeki bir gönderiyi veya sayfayı ziyaret edebilirsiniz.

Yöntem 2: İçeriği Gönderdikten Sonra İmza Reklamlarını Manuel Olarak Ekleme
Bu yöntem, WordPress dosyalarınıza kod eklemenizi gerektirir. Bunu daha önce yapmadıysanız, lütfen yeni başlayanlar için WordPress’e kod ekleme kılavuzumuza bir göz atın.
Öncelikle bu kodu temanızın functions.php dosyasına veya siteye özel bir eklentiye eklemeniz gerekir.
// Add signature or ad after post content function wpb_after_post_content($content){ if (is_single()) { $content .= 'Your signature or ad code goes here'; } return $content; } add_filter( "the_content", "wpb_after_post_content" );
$ Content değerini, reklam kodunuz, resminiz veya görüntülemek istediğiniz imzanızla değiştirmeyi unutmayın.
Artık imza reklamınızı çalışırken görmek için web sitenizi ziyaret edebilirsiniz.
Bu makalenin, WordPress’te içerik yayınladıktan sonra imza ve reklam eklemenize yardımcı olacağını umuyoruz. WordPress için en iyi reklam yönetimi eklentileri ve çözümleri hakkındaki rehberimizi de görmek isteyebilirsiniz.
