1 milyondan fazla aktif kullanıcısı olan Contact Form 7, WordPress için en popüler iletişim formu eklentilerinden biridir. En büyük dezavantajları, eklediğiniz kutunun dışında kalan formların çok sade görünmesidir. Neyse ki, İletişim Formu 7, WordPress temanızda CSS kullanılarak kolayca şekillendirilebilir. Bu yazıda, WordPress’teki iletişim formu 7 formunu nasıl şekillendireceğinizi göstereceğiz.
Not: Artık Contact Form 7 eklentisini önermiyoruz. Bunun yerine, en yeni başlayanlar için uygun iletişim formu eklentisi olan WPForms’u öneriyoruz. Ayrıca WPForms Lite’ı ücretsiz olarak indirebilirsiniz.
WordPress’te iletişim formu oluşturma konusunda adım adım bir kılavuzumuz var.
Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
Başlangıç
Contact Form 7 eklentisini zaten yüklediğinizi ve ilk iletişim formunuzu oluşturduğunuzu varsayıyoruz. Sonraki adım, iletişim formunuzun kısakodunu kopyalayıp bir WordPress gönderisine veya formunuzun görünmesini istediğiniz bir sayfaya yapıştırmaktır.
Bu makalenin iyiliği için, varsayılan iletişim formunu kullandık ve bir WordPress sayfasına ekledik. İletişim formu test sitemizde böyle görünüyordu.

Gördüğünüz gibi iletişim formu, WordPress temanızdan bazı form stillerini devralır. Bunun dışında çok basit.
İletişim Formu 7 formlarını CSS kullanarak şekillendireceğiz. Tüm CSS, temanızın veya alt temanızın stil sayfasına gider.
WordPress İletişim Formu 7 Formları Şekillendir
İletişim Formu 7, formlar için çok kullanışlı ve standart uyumlu bir kod oluşturur. Formdaki her öğenin kendisiyle ilişkilendirilmiş uygun bir kimliği ve CSS sınıfı vardır.
Her iletişim formu, formunuzu biçimlendirmek için kullanabileceğiniz CSS sınıfı.wpcf7 kullanır.
Bu örnekte, girdi alanlarımızda bir Google yazı tipi Lora kullanıyoruz. WordPress’e Google Yazı Tiplerinin nasıl ekleneceğini görün.
div.wpcf7 { background-color: #fbefde; border: 1px solid #f28f27; padding:20px; } .wpcf7 input[type="text"], .wpcf7 input[type="email"], .wpcf7 textarea { background:#725f4c; color:#FFF; font-family:lora, sans-serif; font-style:italic; } .wpcf7 input[type="submit"], .wpcf7 input[type="button"] { background-color:#725f4c; width:100%; text-align:center; text-transform:uppercase; }
Bu CSS’yi uyguladıktan sonra iletişim formumuz böyle görünüyordu.

Çoklu İletişim Formu 7 Formunu Şekillendirme
Yukarıda kullandığımız CSS ile ilgili sorun, web sitenizdeki tüm İletişim Formu 7 formlarına uygulanacak olmasıdır. Birden fazla iletişim formu kullanıyorsanız ve bunları farklı şekilde biçimlendirmek istiyorsanız, her form için iletişim formu 7 tarafından oluşturulan kimliği kullanmanız gerekecektir.
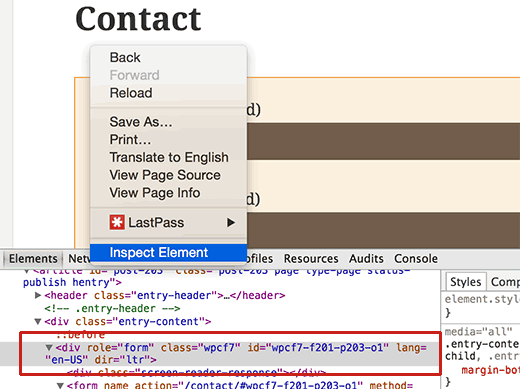
Değiştirmek istediğiniz formu içeren bir sayfa açın. Farenizi formdaki ilk alana götürün, sağ tıklayın ve Elemanı İncele öğesini seçin. Tarayıcı ekranı bölünecek ve sayfanın kaynak kodunu göreceksiniz. Kaynak kodda, form kodunun başlangıç satırını bulmanız gerekir.

Yukarıdaki ekran görüntüsünde görebileceğiniz gibi, iletişim formu kodumuz şu satırla başlar:
<div role="form" class="wpcf7" id="wpcf7-f201-p203-o1" lang="en-US" dir="ltr">
İd özniteliği, bu belirli form için İletişim Formu 7 tarafından oluşturulan benzersiz bir tanımlayıcıdır. Bu, form kimliği ile bu formun eklendiği gönderi kimliğinin birleşimidir.
İletişim formumuzu şekillendirmek için bu kimliği CSS’mizde kullanacağız. İlk CSS #wpcf7-f201-p203-o1.
div#wpcf7-f201-p203-o1{ background-color: #fbefde; border: 1px solid #f28f27; padding:20px; } #wpcf7-f201-p203-o1 input[type="text"], #wpcf7-f201-p203-o1 input[type="email"], #wpcf7-f201-p203-o1 textarea { background:#725f4c; color:#FFF; font-family:lora, "Open Sans", sans-serif; font-style:italic; } #wpcf7-f201-p203-o1 input[type="submit"], #wpcf7-f201-p203-o1 input[type="button"] { background-color:#725f4c; width:100%; text-align:center; text-transform:uppercase; } CSS Hero ile İletişim Formu 7 Formlarını Şekillendirme
WordPress’e yeni başlayanların çoğunun CSS yazma deneyimi yoktur ve bunu öğrenmek için zaman harcamak istemezler. Neyse ki, yeni başlayanlar için sadece iletişim formunuzu değil, WordPress sitenizin neredeyse her yönünü biçimlendirmenize izin verecek harika bir çözüm var.
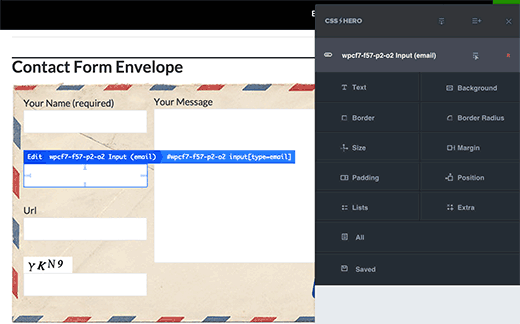
CSS Hero eklentisini kurun ve etkinleştirin ve formunuzu içeren sayfaya gidin. CSS Hero araç çubuğuna tıklayın ve ardından stil vermek istediğiniz öğeye tıklayın. CSS Hero, CSS’yi herhangi bir kod yazmadan düzenlemeniz için size kolay bir kullanıcı arayüzü sağlayacaktır.

CSS Hero ile ilgili tam incelememize ve WordPress sitenizdeki herhangi bir şeyi şekillendirmek için nasıl kullanılacağına bakın. % 34 özel indirimden yararlanmak için CSS Hero kupon kodu Kreatif Ajans’ı kullanabilirsiniz.
Hepsi bu kadar, bu makalenin WordPress’teki İletişim Formu 7 formlarını nasıl şekillendireceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, WordPress’te bir iletişim formu açılır penceresinin nasıl ekleneceğine ilişkin kılavuzumuzu görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
