WordPress sitenize bir iletişim formu eklemek mi istiyorsunuz?
Her web sitesinin bir iletişim formuna ihtiyacı vardır, böylece ziyaretçiler ürünleriniz ve hizmetleriniz hakkında sizinle kolayca iletişim kurabilir. Varsayılan olarak, WordPress yerleşik bir iletişim formu ile gelmez, ancak sitenize iletişim formları eklemenin kolay bir yolu vardır.
Bu WordPress eğitiminde, tek bir kod satırına dokunmadan WordPress’te (adım adım) nasıl kolayca bir iletişim formu oluşturacağınızı göstereceğiz.

Neden İletişim Formuna İhtiyacınız Var?
Neden bir iletişim formuna ihtiyacım olduğunu merak ediyor olabilirsiniz? E-posta adresimi web siteme ekleyemez miyim, böylece insanlar bana e-posta gönderebilir?
Bu, yeni başlayanlar için çok yaygın bir sorudur çünkü bir iletişim formu eklemenin kod bilgisi gerektirmesinden korkarlar.
Gerçek şu ki, herhangi bir kod bilmenize gerek yok. Bir iletişim formu eklemeye yönelik bu adım adım kılavuz, yeni başlayanlar için yazılmıştır.
Aşağıda, bir iletişim formunun e-posta adresinizi bir sayfaya yapıştırmaktan daha iyi olmasının en önemli 3 nedeni verilmiştir.
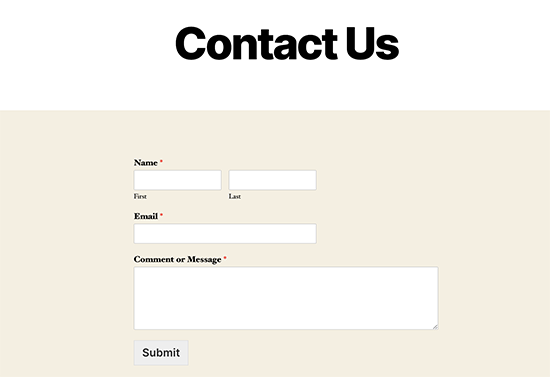
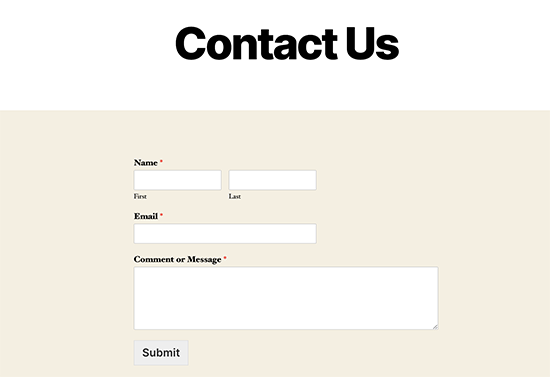
Spam Koruması – Spam botları, web sitelerini düzenli olarak mailto: e-posta adresi etiketi için tarar. E-posta adresinizi web sitesinde yayınladığınızda, çok sayıda spam e-posta almaya başlayacaksınız. Öte yandan, bir iletişim formu kullandığınızda neredeyse tüm spam e-postalardan kurtulabilirsiniz.Aşağıda, bu eğitimde oluşturacağımız bir WordPress iletişim formu örneği bulunmaktadır.

Yukarıdaki formu oluşturduktan sonra, bunu iletişim sayfanıza veya bir WordPress iletişim formu widget’ı kullanarak sitenizin kenar çubuğuna nasıl kolayca ekleyebileceğinizi de göstereceğiz.
Kulağa iyi geliyor? Tamam öyleyse başlayalım.
Video öğretici
Yazılı talimatları tercih ederseniz, lütfen okumaya devam edin.
1. Adım En İyi İletişim Formu Eklentisini Seçme
Yapmanız gereken ilk şey bir WordPress iletişim formu eklentisi seçmektir.
Aralarından seçim yapabileceğiniz birkaç ücretsiz ve ücretli WordPress iletişim formu eklentisi olsa da, sitemizde WPForms kullanıyoruz ve bunun piyasadaki en iyi seçenek olduğuna inanıyoruz.
WPForms’un en iyisi olduğunu düşünmemizin üç nedeni aşağıdadır:
Artık iletişim formu eklentisine karar verdiğimize göre, devam edip sitenize yükleyelim.
Adım 2. WordPress’e İletişim Formu Eklentisi Kurun
Bu iletişim formu öğreticisi için WPForms Lite’ı kullanacağız çünkü ücretsiz ve kullanımı kolay.
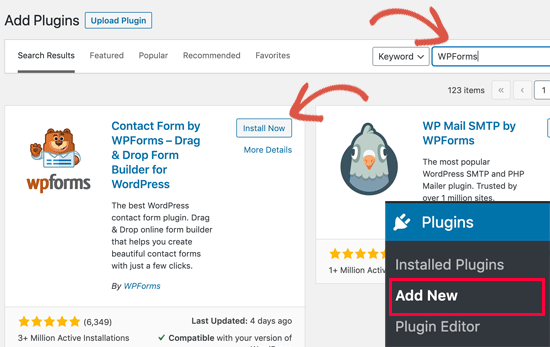
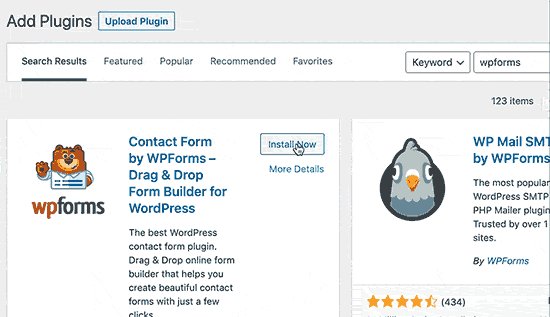
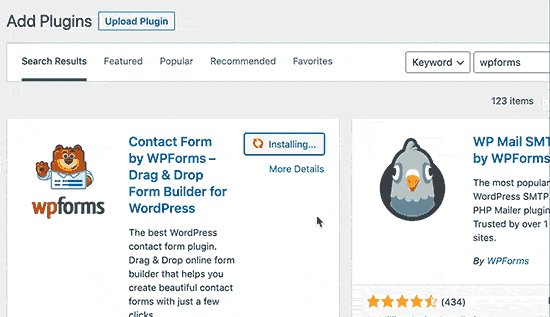
WordPress kontrol panelinize giriş yapıp Eklentiler »Yeni Ekle’ye giderek bu eklentiyi sitenize yükleyebilirsiniz.
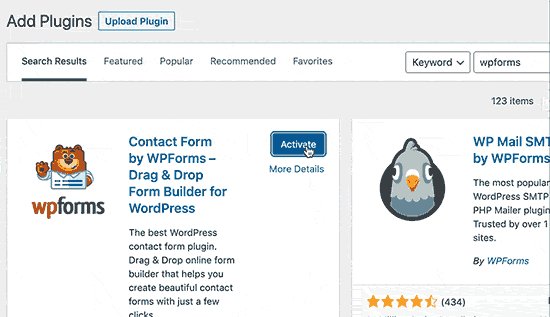
Arama alanına WPForms yazın ve ardından Şimdi Yükle düğmesine tıklayın.

Eklenti yüklendikten sonra eklentiyi etkinleştirdiğinizden emin olun.

Eklentiler menüsünü görmüyorsanız veya daha ayrıntılı talimatlar istiyorsanız, lütfen bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Adım 3. WordPress’te İletişim Formu Oluşturun
Artık WPForms’u etkinleştirdiğinize göre, WordPress’te bir iletişim formu oluşturmaya hazırsınız.
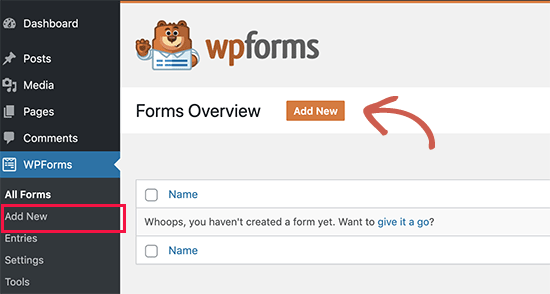
WordPress kontrol panelinizde, WPForms menüsünü tıklayın ve Yeni Ekle’ye gidin.

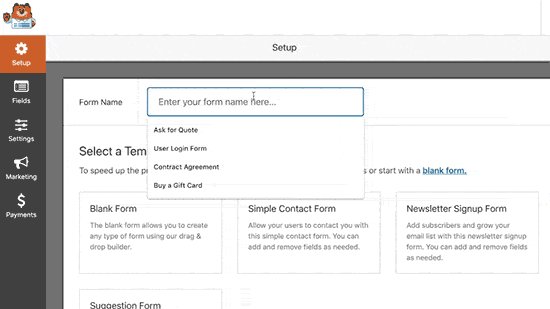
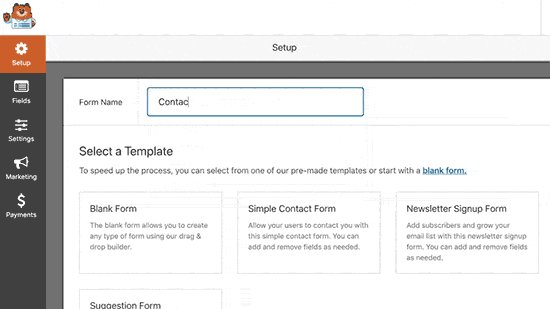
Bu, WPForms sürükle ve bırak form oluşturucusunu açacaktır. İletişim formunuza bir ad vererek başlayın ve ardından iletişim formu şablonunuzu seçin.
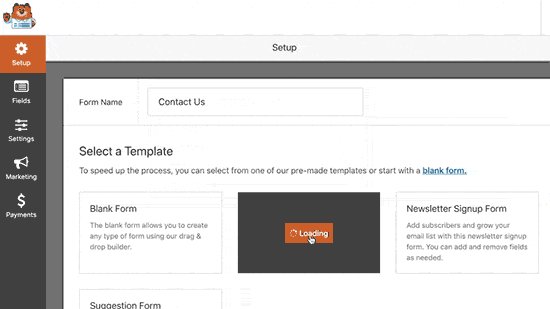
WPForms Lite yalnızca Boş, Basit İletişim Formu vb. Gibi önceden oluşturulmuş form şablonlarıyla birlikte gelir. Bunları, hemen hemen istediğiniz her tür iletişim formu oluşturmak için kullanabilirsiniz.
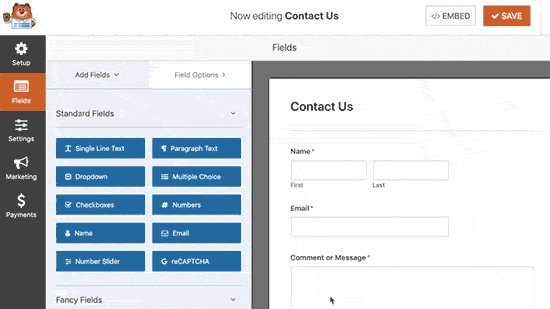
Bu örnek uğruna, devam edip Basit İletişim Formu’nu seçeceğiz. Ad, E-posta ve Mesaj alanlarını ekleyecektir.

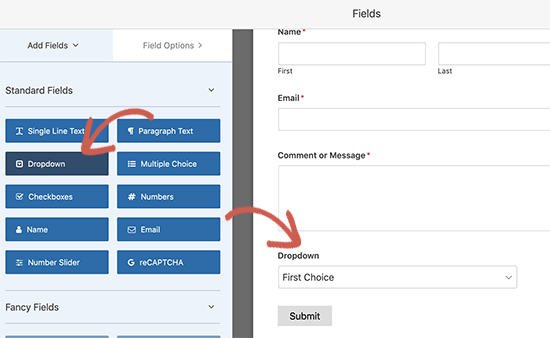
Düzenlemek için alanlara tıklayabilirsiniz. Alan sırasını sürükleyip bırakmak için farenizi de kullanabilirsiniz.
Yeni bir alan eklemek istiyorsanız, sol kenar çubuğundaki mevcut alanlardan seçim yapmanız yeterlidir.

İşiniz bittiğinde Kaydet düğmesine tıklayın.
Adım 4. Form Bildirimini ve Onayları Yapılandırma
Artık WordPress formunuzu oluşturduğunuza göre, form bildirimini ve form onayını doğru şekilde yapılandırmanız önemlidir.
Form onayı, web sitenizin ziyaretçisinin formu gönderdikten sonra gördüğü şeydir. Bu bir teşekkür mesajı olabilir veya onları özel bir sayfaya yönlendirebilirsiniz.
Form bildirimi, birisi WordPress sitenizdeki iletişim formunu gönderdikten sonra aldığınız e-postadır.
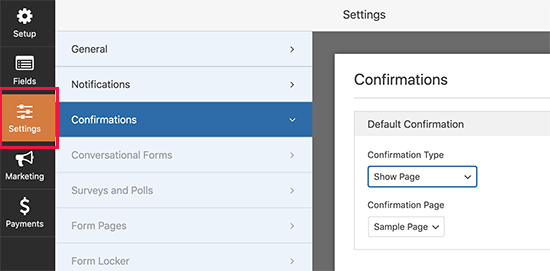
WPForms form oluşturucunun içindeki Ayarlar sekmesine giderek ikisini de özelleştirebilirsiniz.
Genellikle form onayını varsayılan Teşekkür mesajı olarak bırakırız. Ancak, isterseniz bunu belirli bir sayfaya yönlendirmek için değiştirebilirsiniz.

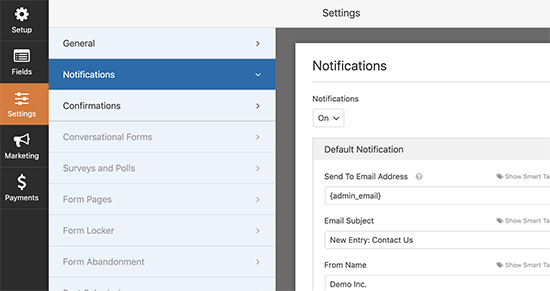
WPForms ile ilgili en iyi bölüm, varsayılan ayarların yeni başlayanlar için ideal olmasıdır. Bildirim ayarlarına gittiğinizde, tüm alanlar dinamik olarak önceden doldurulacaktır.

Bildirimler varsayılan olarak sitenizde kurduğunuz Yönetici E-postasına gönderilir.
Özel bir e-posta adresine göndermek istiyorsanız, bunu değiştirebilirsiniz. Bildirimi birden çok e-postaya göndermek istiyorsanız, her e-posta adresini virgülle ayırmanız yeterlidir.
E-posta konusu, form adınızla önceden doldurulmuştur. Kimden adı alanı, kullanıcı adınızla otomatik olarak doldurulur. Soruyu yanıtladığınızda, kullanıcınızın iletişim formunda doldurduğu e-postaya gidecektir.
Formları birden çok alıcıya veya farklı departmanlara gönderebilmeniz için özel form bildirimlerinin nasıl ayarlanacağına dair ayrıntılı bir kılavuzumuz var.
Adım 5. Bir Sayfaya WordPress İletişim Formu Ekleme
WordPress iletişim formunuzu yapılandırmayı tamamladığınıza göre, artık bir sayfaya eklemenin zamanı geldi.
Yapmanız gereken ilk şey, WordPress’te yeni bir sayfa oluşturmak veya iletişim formunu eklemek istediğiniz mevcut bir sayfayı düzenlemek.
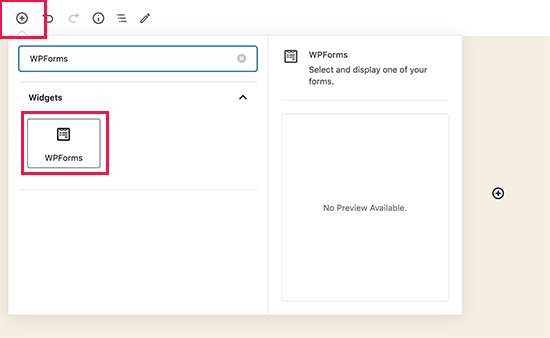
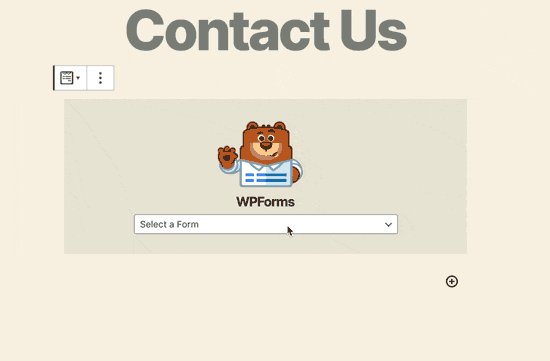
Formu bir sayfaya eklemek için WPForms bloğunu kullanacağız. WPForm’u aramak için yeni blok ekle düğmesine tıklamanız ve ardından sayfanıza eklemek için tıklamanız yeterlidir.

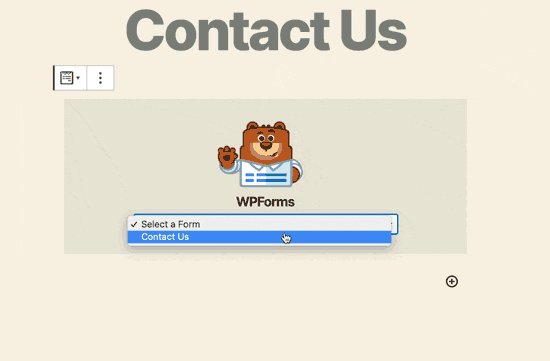
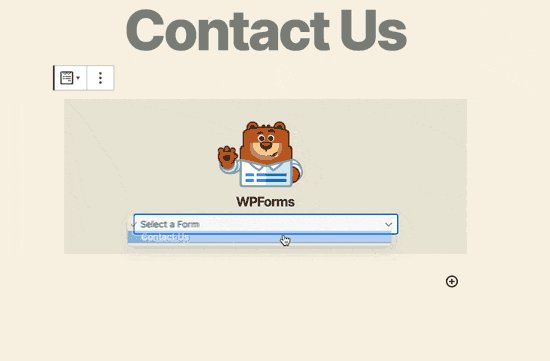
WPForm bloğu artık sayfanızın içerik alanında görünecektir. Daha önce oluşturduğunuz formu seçmek için açılır menüye tıklamanız gerekir.

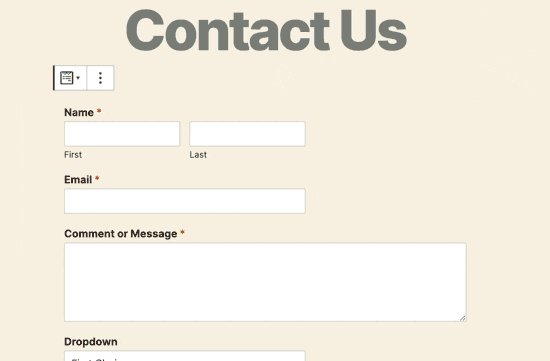
WPForms, iletişim formu önizlemenizi düzenleyicinin içine yükleyecektir. Artık sayfanızı kaydedebilir veya yayınlayabilir ve çalışırken görmek için web sitenizi ziyaret edebilirsiniz.
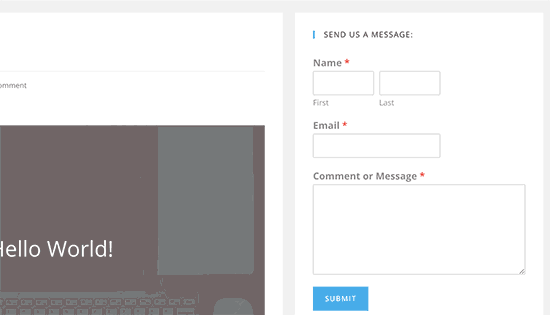
Örnek bir WordPress sayfasında form şu şekilde görünecektir:

Sadece iletişim formunu sayfaya eklemek istiyorsanız, o zaman işiniz bitti demektir. Tebrikler.
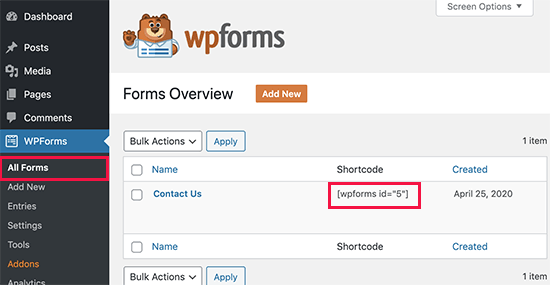
WPForms ayrıca bir WordPress iletişim formu kısa koduyla birlikte gelir. WPForms »Tüm Formlar sayfasını ziyaret ederek iletişim formu kısa kodunu kopyalayabilir ve ardından herhangi bir WordPress gönderisine veya sayfasına yapıştırabilirsiniz.

Bir kenar çubuğuna veya başka bir widget hazır alanına bir iletişim formu eklemek istiyorsanız, 6. adıma gidin.
Adım 6. Bir Kenar Çubuğuna WordPress İletişim Formu Ekleme
WPForms, iletişim formunuzu bir kenar çubuğuna veya temelde temanızdaki başka herhangi bir widget’a hazır alana eklemek için kullanabileceğiniz bir WordPress iletişim formu widget’iyle birlikte gelir.
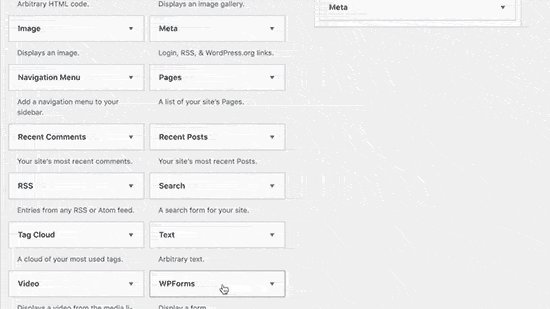
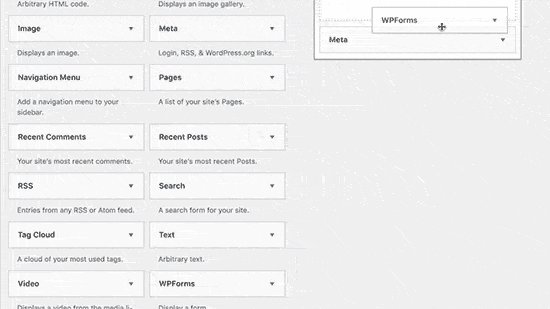
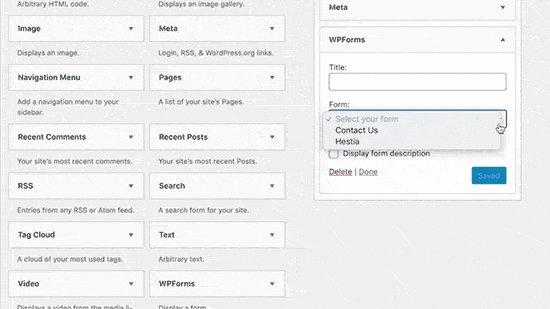
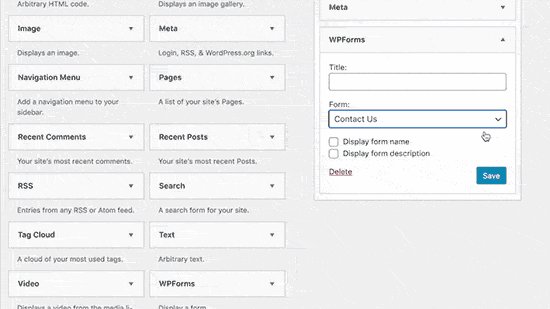
WordPress yönetici alanınızda, Görünüm »Pencere Öğeleri’ne gidin. Temanızın herhangi bir widget hazır alanına kolayca sürükleyebileceğiniz bir WPForms widget’ı göreceksiniz.

Ardından, widget’ınızın başlığını ekleyin ve görüntülemek istediğiniz formu seçin. Ayarları kaydedin ve önizleme için web sitenizi ziyaret edin.

Bu makalenin, WordPress’te basit bir iletişim formu oluşturmanıza yardımcı olacağını umuyoruz. Ayrıca, en iyi WordPress yedekleme eklentileri karşılaştırmamıza ve WordPress’in e-posta göndermemesinin nasıl düzeltileceğine ilişkin kılavuzumuza göz atmak isteyebilirsiniz.