Yakın zamanda bir kullanıcıdan şu soruyu soran bir e-posta aldık: İletişim formumu WordPress sitem için bir açılır pencereye nasıl koyabilirim? Bu, bir kullanıcının yeni bir sayfaya gitmek yerine iletişim düğmesine veya bağlantıya tıkladığında iletişim formunun bir açılır pencerede açıldığı birçok sitede yaygın bir eğilimdir. Bu makalede, WordPress’te hemen hemen tüm iletişim formu eklentileri için çalışacak bir iletişim formu açılır penceresini nasıl ekleyeceğinizi göstereceğiz. Ayrıca, en iyi kullanıcı deneyimini sağlamak için bir kullanıcı bağlantıya veya düğmeye tıkladığında açılır pencereyi nasıl açacağınızı da göstereceğiz.

İşinizi kolaylaştırmak için, aşağıda izleyebileceğiniz bir iletişim formu açılır penceresinin nasıl ekleneceği hakkında bir video eğitimi hazırladık.
Bununla birlikte, yalnızca metin talimatlarını takip etmek istiyorsanız, WordPress’te bir iletişim formu açılır penceresinin nasıl ekleneceği ile ilgili adım adım eğitimimizi takip edebilirsiniz.
Adım 0: Başlarken
Bu eğitim için iki eklentiyi kurmanız ve etkinleştirmeniz gerekecek.
Öncelikle, OptinMonster’ın Canvas form tipiyle birlikte gelen pro planına ihtiyacınız var. OptinMonster, piyasadaki en iyi WordPress açılır eklentisidir ve web sitesi ziyaretçilerini abonelere ve müşterilere dönüştürmenize yardımcı olur.
Ardından, WPForms, Gravity Forms, Contact Form 7, vb. Gibi bir iletişim formu eklentisine sahip olmanız gerekecektir.
Bu makalenin iyiliği için, en sevdiğimiz iletişim formu eklentisinin ücretsiz sürümünü kullanacağız : WPForms Lite.
Her iki eklentiyi de kurduğunuzu ve etkinleştirdiğinizi varsayıyoruz. Yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Feragatname: WPForms ve OptinMonsters, Kreatif Ajans’ın Kurucusu Syed Balkhi tarafından oluşturulmuştur.
Bunu söyledikten sonra, WordPress’te bir iletişim formu oluşturmaya geçelim.
Adım 1: WPForms Kullanarak İletişim Formu Oluşturma
Öncelikle WPForms ile yeni bir iletişim formu oluşturmanız gerekir. WPForm ile oluşturulmuş bir iletişim formunuz zaten varsa, bu adımı atlayabilirsiniz.
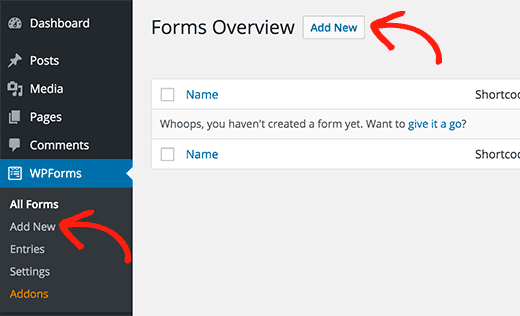
WordPress yönetici kenar çubuğunuzdaki WPForms menüsünü ve ardından Yeni Ekle düğmesini tıklayın.

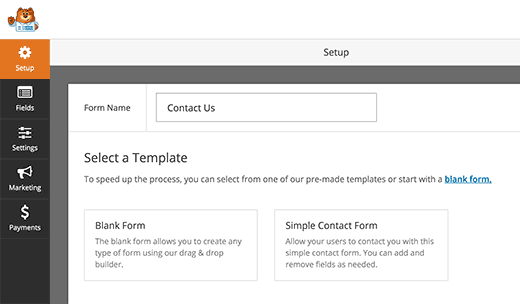
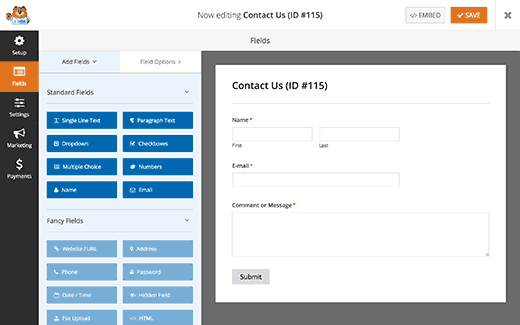
Bu, Form Oluşturucuyu başlatacaktır. Formunuz için örneğin ‘Bize Ulaşın’ gibi bir ad girin ve ardından devam etmek için ‘Basit İletişim Formu’ şablonunu tıklayın.

Form oluşturucu sizi alan düzenleyicisine götürecektir. Formunuza alanlar ekleyebilir veya kaldırabilir ya da basit bir sürükle ve bırak yöntemiyle bunları yeniden düzenleyebilirsiniz.

İşiniz bittiğinde, değişikliklerinizi kaydetmek için kaydet düğmesine tıklamanız gerekir. İletişim formunuz artık hazır.
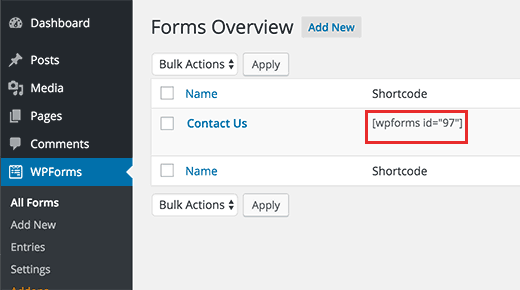
WPForms »Tüm Formlar sayfasını ziyaret etmeniz gerekiyor. İletişim formunuzu orada listelenmiş olarak bulacaksınız. Yanında bir kısa kod bulacaksınız. Bir sonraki adımda bu kısa koda ihtiyacınız olacak.

Daha ayrıntılı talimatlara ihtiyacınız varsa, WordPress’te nasıl bir iletişim formu oluşturacağınıza dair adım adım kılavuzumuza bakın.
Artık hazır bir iletişim formumuz olduğuna göre, bir sonraki adıma geçelim ve WordPress’te bir ışık kutusu açılır penceresi oluşturalım.
Adım 2: OptinMonster kullanarak bir WordPress Açılır Penceresi Oluşturma
Yapmamız gereken ilk şey, OptinMonster kullanarak kalıcı bir açılır pencere oluşturmaktır.
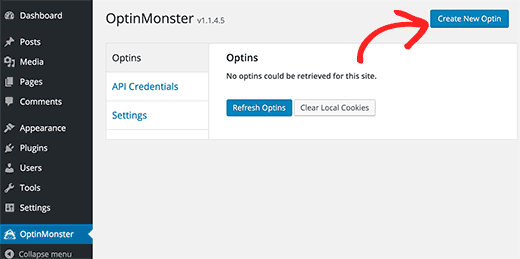
WordPress yönetici menüsünde OptinMonster’a ve ardından Yeni Optin Oluştur düğmesine tıklayarak yeni bir optin oluşturmanız gerekir.

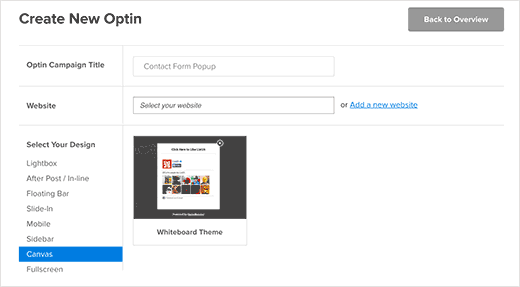
Bu sizi pop-up’ınızı oluşturacağınız OptinMonster web sitesine götürecektir. Öncelikle kampanyanız için bir başlık sağlamanız gerekir. Örneğin, ‘İletişim Formu açılır penceresi’ gibi istediğiniz gibi adlandırabilirsiniz.

Ardından, açılır menüden web sitenizi seçmeniz gerekir. ‘Tasarımınızı Seçin’ seçeneğinin altındaki Canvas’a tıklayın.
OptinMonster size mevcut şablonları gösterecektir. Şu anda, Canvas için yalnızca Beyaz Tahta şablonu bulunmaktadır. Devam etmek için şablona tıklayın.
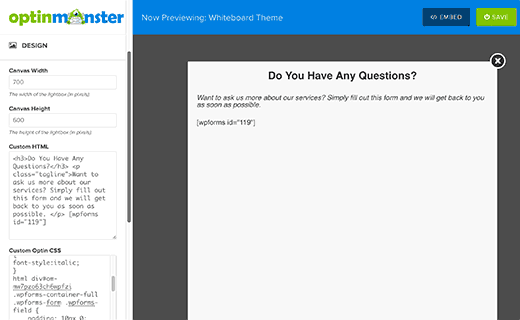
Bu sizi Optin Customizer ekranına götürecektir. Canvas’ın tasarım gereği boş olduğunu fark edeceksiniz. Bu şekilde yapılır, böylece OptinMonster’ın gücünü kullanırken istediğiniz her şeyi ekleyebilirsiniz. Bir kayıt formu, facebook benzeri kutu, anketler, kupon kodları veya bu örnekte yaptığımız gibi bir iletişim formu ekleyebilirsiniz.

Tasarım sekmesinin altında, tuvalinizin yükseklik genişliğini seçebilirsiniz. Varsayılan olarak 700 x 350 piksel olarak ayarlanmıştır. Yüksekliği en az 520 olarak ayarlayalım.
‘Özel HTML’ kutusunun altında, eklemek isteyebileceğiniz diğer herhangi bir özel HTML ile birlikte iletişim formu kısa kodunuzu gireceksiniz.
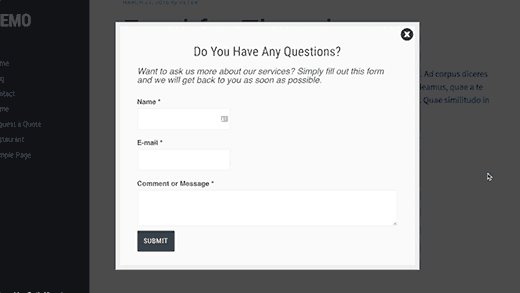
İşte bu eğitici için kalıcı açılır pencereyi oluşturmak için kullandığımız örnek bir HTML.
<h3>Do You Have Any Questions?</h3> <p class="tagline">Want to ask us more about our services? Simply fill out this form and we will get back to you as soon as possible. </p> [wpforms id="119"]
WPForms kısa kodunu oraya da yerleştirdiğimize dikkat edin. Başka bir iletişim formu kullanıyorsanız, kısa kodu iletişim formu kısa kodunuzla değiştirmeniz yeterlidir.
Özel HTML’den sonra, sonraki seçenek özel CSS’nizi girmektir. Özel CSS kutusunun altında, bu html div # om-mw7pzo63ch6wpfzi’ye benzeyen rastgele bir metin dizisi göreceksiniz. Bu, özel CSS’nizde kullanacağınız CSS ön ekidir.
İşte bu eğitici için kalıcı açılır pencereyi oluşturmak için kullandığımız CSS.
html div#om-mw7pzo63ch6wpfzi div#om-canvas-whiteboard-optin { background-color:#f8f8f8; } html div#om-mw7pzo63ch6wpfzi h3 { text-align:center; } html div#om-mw7pzo63ch6wpfzi .tagline { font-style:italic; } html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field { padding: 10px 0; clear: both; } html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-label { display: block; font-weight: 700; font-size: 16px; float: none; line-height: 1.3; margin: 0 0 4px 0; padding: 0; } html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-hp { display: none !important; position: absolute !important; left: -9000px !important; }
Şimdi önizlemeyi göremiyorsanız endişelenmeyin, CSS’nizi daha sonra ayarlayabilirsiniz. Hangi CSS sınıflarını ve seçicilerini hedeflemek istediğinizi bulmak için tarayıcınızın Öğeyi İnceleme aracını kullanabilir ve ardından tercihinizi düzenleyerek özel css ekleyebilirsiniz.
Artık tasarım kısmını bitirdik. Özelleştiricide konfigürasyon sekmesine geçelim.
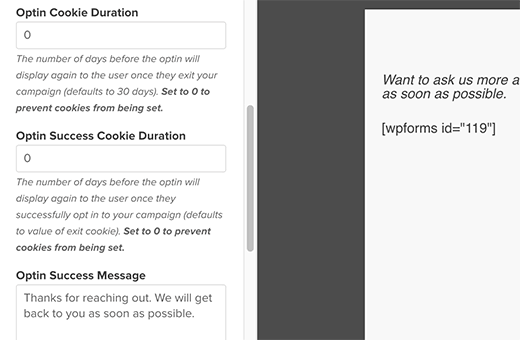
Hem ‘Optin Çerez Süresi’ni hem de’ Optin Başarı Çerez Süresi’ni 0 olarak değiştirin. Bu, OptinMonster’ın süre çerezini ayarlamasını durduracaktır.

Ayrıca ‘Optin Başarı Mesajı’nı değiştirmeniz gerekir. Varsayılan olarak, kullanıcılara kayıt oldukları için teşekkür eder, ancak bunu bir iletişim formunda kullanıyoruz. Size ulaştıkları için kullanıcılara teşekkür etmek için başarı mesajını değiştirmelisiniz.
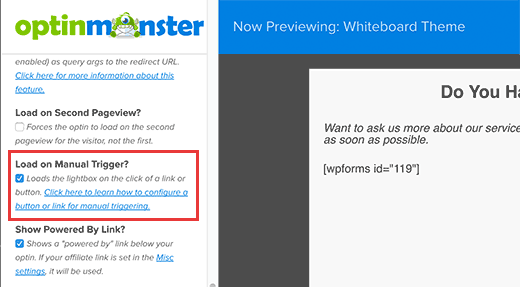
Pop-up’ımız yalnızca bir kullanıcı bir bağlantıya veya düğmeye tıkladığında görüneceğinden, bu, manuel tetiklemeyi etkinleştirmemiz gerektiği anlamına gelir. ‘Manuel Tetikleyicide Yüklensin mi?’ Altındaki kutuyu işaretleyin seçeneği.

Optin ayarlarınızı saklamak için Kaydet düğmesine tıklayın, ardından özelleştiriciden çıkmak için kapat düğmesine tıklayın.
3. Adım: WordPress Sitenize pop-up ekleme
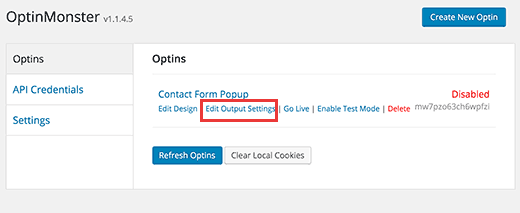
WordPress yönetici alanınıza geri dönün ve OptinMonster’a tıklayın. Tercih listenizi göreceksiniz. Tercihinizi görmüyorsanız, tercihleri yenile düğmesine tıklayın.

Tercihinizin altındaki ‘Çıkış ayarlarını düzenle’ bağlantısını tıklayın. Bu sizi açılır pencerenin çıktı ayarlarına götürecektir.

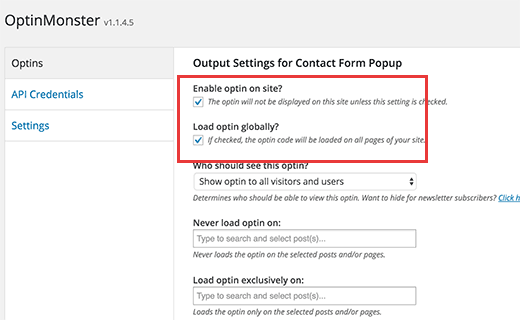
Öncelikle, ‘Sitede etkinleştirmeyi etkinleştir’ ve ‘Optin’i global olarak yükle’ seçeneklerinin yanındaki kutuyu işaretlemeniz gerekir. Bunları kontrol etmezseniz, açılır pencere sitenizde görünmeyecektir.
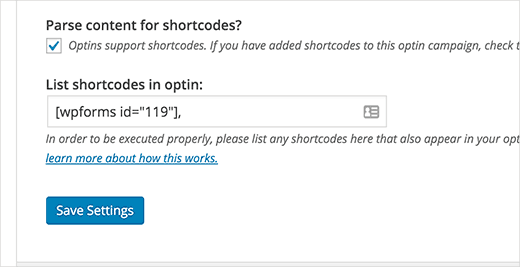
Sayfayı aşağı kaydırın ve ‘İçeriği kısa kodlar için ayrıştır’ seçeneğini göreceksiniz. İşaretli olduğundan emin olun, aksi takdirde OptinMonster açılır pencerenizin içindeki kısa kodları ayrıştırmaz.

Daha sonra, açılır pencerenize eklediğiniz kısa kodu girmeniz gerekir. Bu, iletişim formu kısa kodunuzdur.
Değişikliklerinizi kaydetmek için kaydetme ayarlarına tıklayın.
İletişim Formu Açılır Penceresini Tetiklemek İçin Bağlantı veya Düğme Ekleme
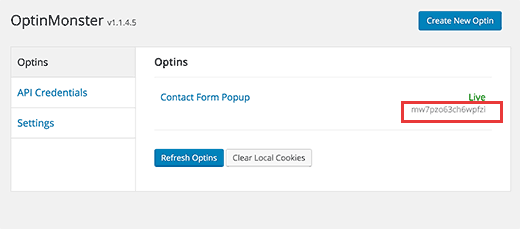
Öncelikle OptinMonster optin bilginize ihtiyacınız olacak. WordPress kenar çubuğunuzdaki OptinMonster simgesine tıklayın. Optin başlığınızın yanında optin slugını göreceksiniz.

WordPress’te yeni bir sayfa oluşturun veya iletişim formu açılır bağlantısını veya düğmesini eklemek istediğiniz bir gönderiyi veya sayfayı düzenleyin. Gönderi düzenleyicide metin düzenleyiciye geçin ve açılır bağlantınızı şu şekilde ekleyin:
<a href="#" class="manual-optin-trigger" data-optin-slug="mw7pzo63ch6wpfzi">contact us</a>
Data-optin-slug’ı kendi optin slugınızla değiştirmeyi unutmayın.
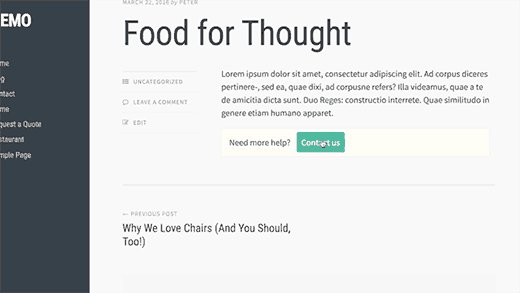
Değişikliklerinizi kaydedin ve yayınınızı / sayfanızı ziyaret edin. İletişim formu açılır pencerenizi çalışırken görmek için bağlantıya tıklayın.

Bu bağlantıyı WordPress sitenizin herhangi bir yerinde kullanabilirsiniz. WordPress şablonlarınızda bile yazıya veya sayfalara, metin widget’larına ekleyebilirsiniz.
Bu kadar. Bu makalenin, WordPress’te bir iletişim formu açılır penceresi kullanarak dönüşüm oranlarınızı artırmanıza yardımcı olacağını umuyoruz. Ayrıca OptinMonster’ın e-posta abonelerimizi% 600 artırmamıza nasıl yardımcı olduğunu da kontrol etmek isteyebilirsiniz.