Kenar Toolunu WordPress sitenizden kaldırmak istiyor musunuz? Kenar çubuğu, WordPress temanızdaki widget’a hazır bir alandır.
Bununla birlikte sağında veya solunda.
Bu yazıda, WordPress’teki kenar takımunu nasıl öğreneceğinizi göstereceğiz.

Neden WordPress Kenar Çubuğunu Kaldırmalı?
Ücretsiz ve ücretli WordPress temalarının kopyaları, birden çok kenar çubuğu veya widget’a hazır alanla birlikte gelir.
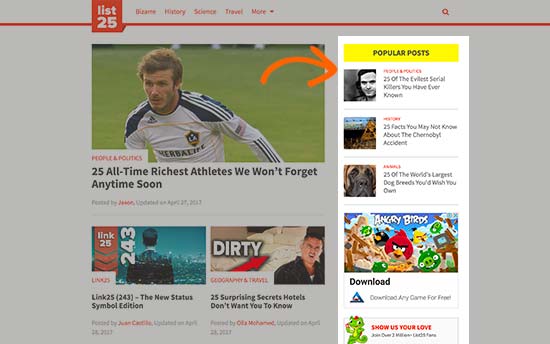
WordPress’teki kenar çubuklarının amacı, gönderinin veya sayfa içeriğinin parçası olmayan görüntülemektir. Bunlar, web sitenizin farklı alanlarına, reklamlara, e-posta listesi kayıt formlarına, sosyal medya profillerine veya insanların görmesini istediğiniz diğer bağlantılara bağlantılardır.
Bu öğe, WordPress widget’ları bir temanın kenar kısmı yapılabilir.

“ WordPress temasında, bir kullanıcı sitenizi bir mobil cihazdan görüntülerken kenar çubuğu farklı görünür. Ekran boyutunun kapsam kapsamı nedeniyle, masaüstünde sağda veya solda görünen kenar çubukları, mobil ekranlarda aşağıya taşınır.
Kenar çubukları son derece faydalıdır ve işinizi büyütmenize yardımcı olabilir. Maksimum sonuç için bu WordPress kenar çubuğu püf noktalarına bakın.
Ancak bazı web sitesi sürümleri, ücretsiz kullanıcı deneyimiini geliştirmenin yardımcı olduğunu düşünüyor. WordPress sitenizdeki kenarlık kaldırmak, bu eğitim tam size göre.
Video öğretici
Videoyu beğenmed veya daha fazla talimata ihtiyacınız, okumaya devam edin.
WordPress Tema Kenarlarını Kullanarak Kenarlarını Ayarlama
En iyi WordPress temalarının dışında, kenar çubuklarını kaldırmak için kullanılan ayarlarla birlikte gelir. Temanıza bağlı olarak, Bu site genelinde kaldırabilir veya tek tek yayınlardan veya sayfalardan kaldırabilirsiniz.
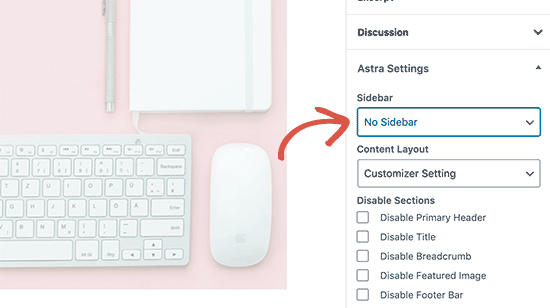
Tek bir gönderiyi veya teklif düzenleyerek temanızın sahip olup olmadığını öğrenebilirsiniz.
Sağ sütunda, kenar çubuklarını kaldırma seçeneğini görebileceksiniz. Örneğin, işte Astra WordPress temasını kullanıyor olsaydınız göreceğiniz şey.

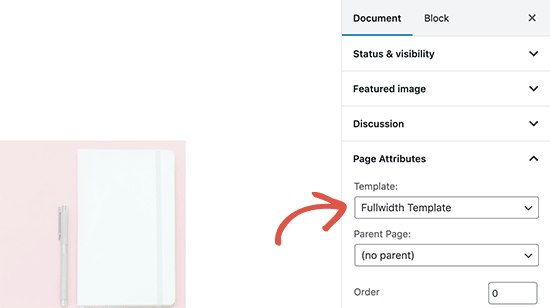
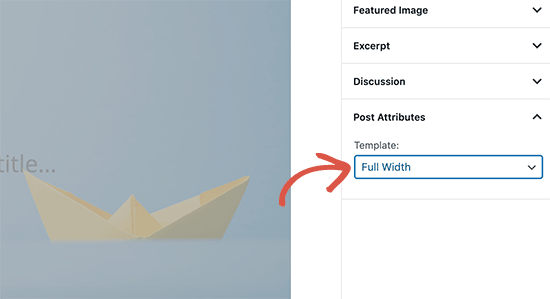
Bazı temalarda, tam genişlikte bir şablon içeren tek bir gönderi veya sayfa şablonu seçme seçeneği olabilir. Sağ sütundaki sayfa öznitelikleri bölümünün altında seçme seçeneğini bul.

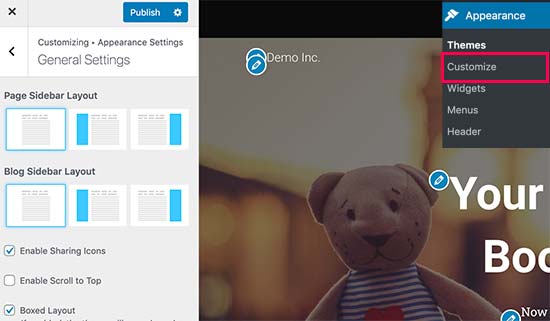
Bazı temalar, tema seçeneklerinden bir kenar çubuğu düzeni seçmenize de izin verir. Bu Arama Arama »Özelleştir sayfası altında bulabilirsiniz.

Temanıza bağlı olarak, bu seçeneklerin konumu işaretlenmiş. Sizin bulduğunuzda, istediğiniz zaman görebileceksiniz.
Tema özelleştiriciden çıkmadan önce pabuçlarınızı yayın unutmayın.
Bazı WordPress temalarının bu özelliğe sahip olmayabileceğini unutmayın. Bu durumda, okumaya devam edin ve size WordPress’teki kenar toolunu kaldırmanın başka yollarını göstereceğiz.
WordPress’te Her Yerden Çubuklarını Kaldırma
Bu Yöntem, onu sayfadan kenar çubuklarını kaldırmanıza ettik WordPress sitenizde yayınlamanıza olanak Tanır. Ayrıca WordPress geliştirmenizi gerektirebilir. Bu yüzden, bunu daha önce yapmadınız, WordPress’te kodun nasıl kopyalanıp yapıştırılacağına duvar kağıtları bakın.
WordPress tema dosyalarınızı doğrudan düzenlerseniz, temanızı güncellediğinizde bu mektupların kaybolacağını unutmayın. Bu nedenle, kısa süre kullanmak için bir alt tema alın.
Öncelikle, bir FTP istemcisi kullanarak WordPress sitenize bağlanmanız ve ardından / wp-içerik / temalar / mevcut-temanız / klasörüne gitmeniz gerekir.
WordPress temaları farklı şablonlardan oluşur, bu belki bir kenar toolunun görüntülendiği tüm düzenlemeniz gerekir. Dosyayı bulmak için WordPress şablon hiyerarşisi kılavuzumuza bakın.
Örneğin, boş bir WordPress temasında, index.php, page.php, single.php, archive.php, home.php ve benzerlerini düzenlemeniz için.
Düzenlemek için bir şablon sayfası ve ardından şuna benzeyen bilgi bulun:
<?php get_sidebar(); ?>
Temanız birden çok kenar tooluyla gelirse, bu kodun farklı örnek işlevlerinin içinde bir kenar çubuğu adı ile göreceksiniz. Örneğin:
<?php get_sidebar('footer-widget-area'); ?>
Görüntülemek istemediğiniz kenar toolunu temsil eden bilgisi silinmiş.
Simdi, bu tür ve WordPress evlendirme evlendirme. Web sitenizde farklı sayfaları görüntülemekten sorumlu tüm şablon dosyaları için işlemi tekrarlayın.
Bitir uygulaması, web sitenize gidebilir ve buna izin verilir.
Kenar çubukları kaybolurken içerik alanınızın hala aynı genişlikte göründüğünü ve kenar çubuğunda boş bırakabilirsiniz fark edebilirsiniz.

Bunun nedeni, temanızın içeriği alanı için tanımlı bir genişliğe sahip olmasıdır. Artık kenar çubuğu gittiğine göre, temanıza özel CSS ekleyerek içerik göstermek genişliğini ayarlamanız gerekiyor.
Öncelikle, içerik sağlığını korumak için temanız tarafından kullanılan CSS sınıfını bulmanız gerekir. Bunu, bulunduğunuz yerde inceleme aracını kullanarak yapabilirsiniz.
İşte demo sitemizde Twenty Sixteen temasını kullanarak kullandığımız örnek CSS.
.content-area { width: 100%; margin: 0px; border: 0px; padding: 0px; } .content-area .site { margin:0px; }
Kenar çubukları aşağıda görünür:

WordPress’te Ayrı Sayfalardan Çubuklarını Kaldırma
Web sitenizin diğer bölümlerinde yalnızca belirli sayfalardaki kenar çubuklarını kaldırmak istemeniz mümkündür.
Örneğin, birçok web sitesi blog sayfasının çubuklarını gösterir, ancak tek tek blog yayınlarında göstermez. Bazıları, statik dışında her yerde kenarlarını göstermeyi tercih eder.
Özel bir açılış sayfası veya satış sayfası oluşturmak, SeedProd gibi bir WordPress açılış sayfası eklentisi olabilir çünkü herhangi bir kod yazmadan (sürükle ve bırak arayüzü) özel açılış sayfaları oluşturmanıza izin verir.
Bunu söyledikten sonra, farklı senaryolara ve farklı alanlardan kenar çubuklarının nasıl kaldırılacağına bir göz atalım.
WordPress’te Statik Sayfadan Çubuklarını Kaldırma
Daha önce de belirttiğimiz gibi, birçok WordPress teması hazır tam genişlikte sayfa şablonlarıyla birlikte gelir. Bu şablonlar, WordPress’teki herhangi bir statik sayfayla kullanılabilir
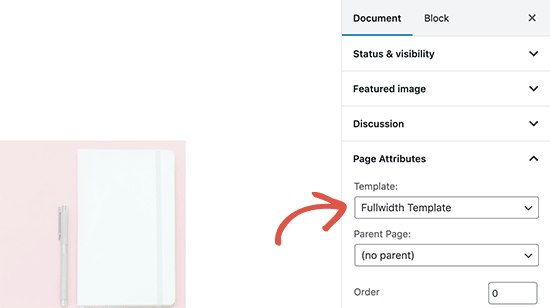
Sadece kenar Toolunu kaldırmak istediğiniz öğütmek ve ardından ‘Sayfa Öznitelikleri’ meta kutusu altında tam genişlikte şablonu seçmeniz gerekir.

Bir şablon seçme seçeneği görmüyorsanız, bu, temanızın tam genişlikte bir sayfa şablonuyla geleceği gelmez.
Bu durumda, manuel olarak tam genişlikte bir sayfa yapıya sahip. Not Defteri gibi düz bir metin düzenleyici aşağıdaki kodu boş bir dosyaya yapıştırın:
<?php /* * Template Name: Full-Width */ get_header(); ?>
Simdi bu masaüstünüze full-width.php olarak kaydedin.
Bir FTP istemcisi kullanarak WordPress sitenize bağlanın ve ardından / wp-content / themes / your-current-theme / klasörüne gidin. Page.php adlı başka bir düzenleyin ve <?php get_header(); ?> sonra görünen onu kopyalayın <?php get_header(); ?> satır.
Şimdi bu kodu full-width.php dosyanıza yapıştırın. Bundan sonra şuna benzeyen bilgisi bulmanız ve silmeniz gerekir:
<?php get_sidebar(); ?>
Değişikliklerinizi kaydedin ve full-width.php klasörünüze uygun klasörünüze uygun derleme.
Artık WordPress sitenizdeki herhangi bir yemek düzenleyebilir ve tam genişlikte sayfa şablonunuzu seçebileceksiniz.
Daha fazla detay için, WordPress’te tam genişlikte bir sayfa şablonunun nasıl oluşturulacağına örnek kılavuzumuza bakın.
Kenar Çubuğunu WordPress’teki Tek Bir Gönderiden Kaldırma
Sayfalar gibi, WordPress de gönderi için siteye sahiptir.
Kenar araçları belirli tek gönderilerden kaldırmak, özel bir tek gönderi şablonu oluşturabilirsiniz. Tam genişlikte bir sayfa şablonu oluşturmaya benzer.
Öncelikle, Not Defteri gibi bir metin düzenleyici kullanarak yeni bir şablon dağıtım. Ardından, aşağıdaki kodu o dosyaya kopyalayıp yapıştırmanız gerekir:
<?php /* * Template Name: Featured Article * Template Post Type: post, page, product */ get_header(); ?>
Bu kod, Açılan Makale adlı yeni bir yazdır ve onu gönderi, sayfa ve ürün gönderi türleri için kullanılabilir hale getirir.
Bu örneğin masaüstünüze wpb-single-post.php olarak kaydedebilirsiniz.
Ardından, bir FTP istemcisi kullanarak mevcut WordPress tema klasörünüze yoleniz gerekir.
Artık web sitenizdeki herhangi bir gönderiyi seçebilirsiniz ve seçme seçeneği ile birlikte yeni Yazı Öznitelikleri meta kutusunu göreceksiniz.

WordPress’te özel tekli gönderi şablonlarının nasıl oluşturulacağına boyama kılavuzumuzda ile ilgili takip edebilirsiniz.
Özel tek gönderi şablonunuzun yapılması gereken tek şey, kodun kenar çubuğu kısmını kaldırdığınızdan emin olmaktır.
Sitenizin düzeni üzerinde daha fazla kontrol gerekli, kullanabileceğiniz bazı harika sayfa oluşturucular vardır.
Sayfa Oluşturucu Eklentisi kullanarak Kenar Çubuklarını Kaldırma
Kenar çubuklarını yalnızca birkaç sayfadan kaldırmak, Beaver Builder veya Divi gibi bir WordPress sayfa oluşturucu eklentisi kullanabilirsiniz.
Bu sürükle ve bırak sayfa oluşturucular, özel sayfa düzenleri oluşturmak için kullanabileceğiniz hazır şablonlarla birlikte gelir. Ayrıca boş bir şablon kullanabilir ve sıfırdan bir şablon tasarlayabilirsiniz.
Bu eğitimin iyiliği için Beaver Builder’ı kullanacağız, ancak sadece sayfa oluşturucu için hemen aynıdır.
Öncelikle, Beaver Builder eklentisini kurmanız ve etkinleştirmeniz gerekir. Adım adım eğitim için, bir WordPress eklentisinin nasıl kurulacağına boyama kılavuzumuza bakın.
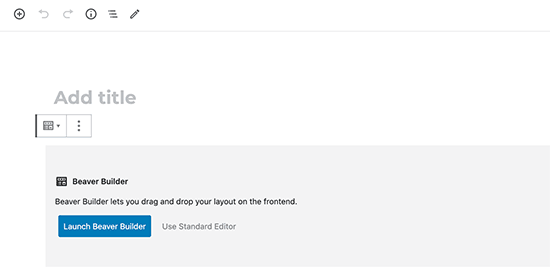
Etkinleştirerek sonra, düzenlemek istediğiniz gönderiyi veya pişirmek düzenleyin ve Beaver Builder düzenleyicisini baslatın.

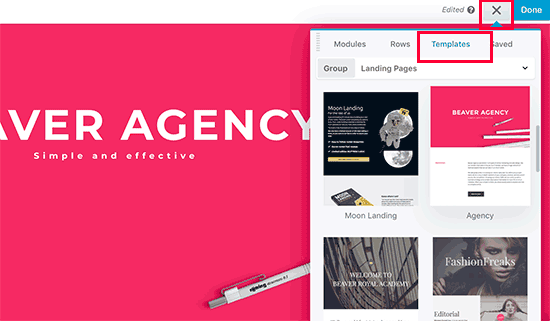
Beaver Builder, kullanabileceğiniz birkaç şablonla birlikte gelir. Sayfanıza modüller, satırlar ve yaratıcı ekleyerek kendi düzenlerinizi de oluşturabilirsiniz.

Daha ayrıntılı talimatlar için, Beaver Builder ile özel WordPress düzenlerinin nasıl oluşturulacağına eğitim eğitimimize bakın.
Bu makalenin, WordPress temanızdaki kenar toolunu nasıl öğrenebilirsiniz öğrenmenize yardımcı umuyoruz. AYRICA, WordPress Hızını ettik Performansını nasıl artıracağınıza dair adım adım kılavuzumuzu ettik trafiğinizi ettik satışlarınızı artırmak Için tr iyi e-posta pazarlama hizmetlerini karşılaştırmamızı da Þirket isteyebilirsiniz.