Varsayılan olarak WordPress, aylık blog yayını arşiv bağlantılarını görüntülemenize olanak tanıyan Arşivler adlı bir widget ile birlikte gelir.
Şimdi, birkaç yıl önce bir blog başlattıysanız, bu liste WordPress kenar çubuğunuza sığmak için çok uzun hale gelir.
Arşivleri bir açılır menü olarak göstermeyi seçebilirsiniz, ancak bu onları daha az fark edilir kılar.
Bu yazıda, istediğiniz yere uyan ve çok daha iyi görünen kompakt arşivleri nasıl oluşturacağınızı göstereceğiz.

WordPress’te Neden ve Ne Zaman Kompakt Arşivlere İhtiyacınız Var?
Daha önce bahsettiğimiz gibi, varsayılan WordPress arşivleri widget’ı seçeneklerle sınırlıdır. Arşivleri uzun bir liste veya bir açılır menü olarak görüntüleyebilirsiniz.
Bu sorun nedeniyle, birçok popüler blog, web sitelerinde arşivleri hiç görüntülemiyor.
Kompakt arşivler oluşturarak, fazla yer kaplamadan bunları WordPress kenar çubuğunuzda görüntüleyebilirsiniz. Bunları ayrıca hakkında sayfanızda veya özel bir Arşivler bölümünde görüntüleyebilirsiniz.
Bununla birlikte, WordPress’te kompakt arşivlerin nasıl kolayca ekleneceğine bir göz atalım.
WordPress’te Kompakt Arşivler Ekleme
Yapmanız gereken ilk şey, Compact Archives eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Compact Archives eklentisi Kreatif Ajans ekibi tarafından geliştirildi ve sürdürüldü. Kendi web sitemizde kullanıyoruz ve yakın zamanda Gutenberg blok desteği eklemek için güncelledik.
Eklenti, web sitenizde kompakt arşivleri görüntülemek için üç stil sunar.
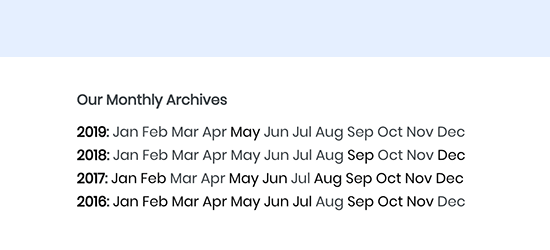
Stil 1. Rahat, üç harfli ay baş harfleri

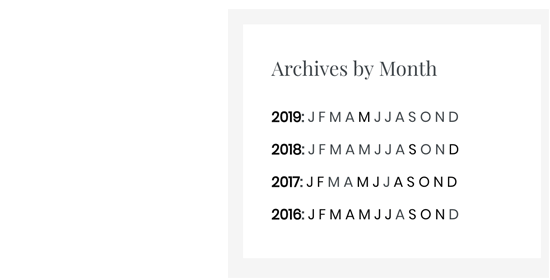
Stil 2. Küçük Aylık Baş Harfler

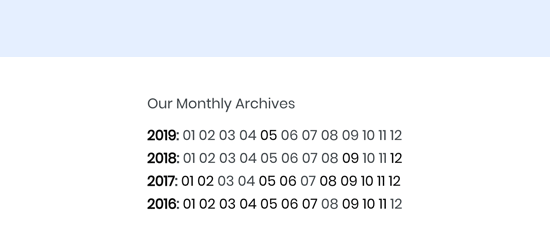
Stil 3. Sayısal Blok

Bunları web sitenizin herhangi bir yerinde kolayca görüntülemenin birden fazla yolu vardır.
En kolay olanla başlayalım.
WordPress Yazılarına veya Sayfalarına Kompakt Arşivler Ekleme
Compact Archives eklentisi, Kreatif Ajans’ın Kompakt Arşivleri adı verilen kullanımı kolay bir Gutenberg bloğuyla birlikte gelir.
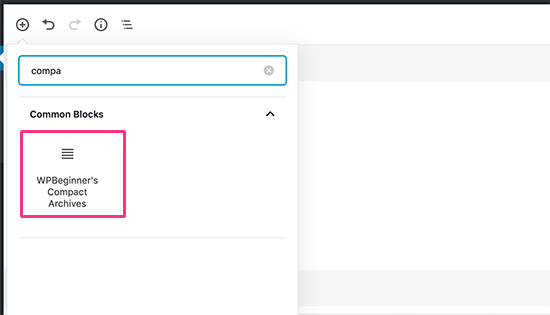
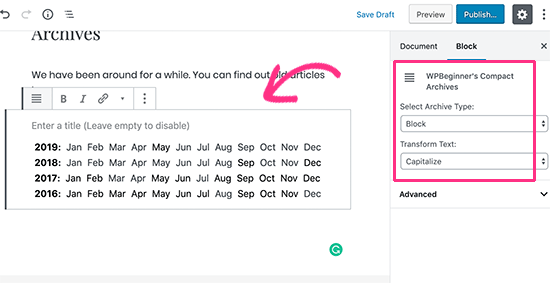
WordPress’te yeni Gutenberg düzenleyicisini kullanıyorsanız, arşivleri görüntülemek istediğiniz gönderiyi veya sayfayı düzenleyin ve Kreatif Ajans’ın Kompakt Arşivler bloğunu gönderinize veya sayfanıza ekleyin.

Blok şimdi sayfanızın içerik alanında görünecektir. Kompakt arşiv bloğunuza bir başlık eklemek için tıklayabilir ve sağdaki blok ayarlarından bir stil seçebilirsiniz.

WordPress Kenar Çubuğuna Kompakt Arşivler Ekleme
Arşiv bağlantılarının görüntülendiği diğer bir yaygın yer, blogunuzun kenar çubuğudur. Kompakt Arşivler, kenar çubuğunda çok fazla yer kaplamadan WordPress web sitenizdeki arşiv bağlantılarını görüntülemeyi kolaylaştırır.
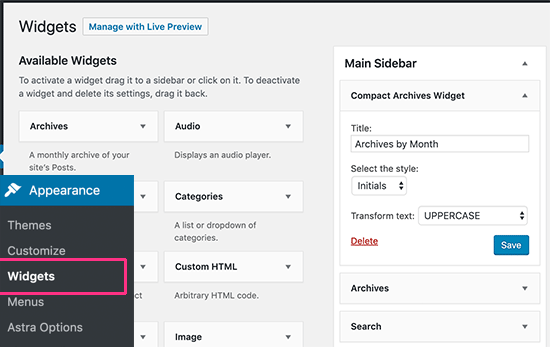
Görünüm »Widget’lar sayfasına gidin ve kenar çubuğunuza ‘Kompakt Arşivler’ widget’ını ekleyin.

Bundan sonra, bir widget başlığı sağlayabilir ve bir stil seçebilirsiniz. Ayarlarınızı kaydetmek için kaydet düğmesine tıklamayı unutmayın.
Artık blogunuzun kenar çubuğunda görüntülenen kompakt arşivleri görmek için web sitenizi ziyaret edebilirsiniz.
Kısa Kod Kullanarak Kompakt Arşivleri Görüntüleme
Eski Klasik WordPress düzenleyicisini kullanıyorsanız, bloğu WordPress yayınlarına veya sayfalarına kompakt arşivler eklemek için kullanamazsınız.
Endişelenmeyin, kullanışlı bir kısa kod kullanarak yine de ekleyebilirsiniz.
Arşivleri görüntülemek istediğiniz gönderiyi veya sayfayı düzenleyin ve aşağıdaki kısa kodu ekleyin.
[compact_archive]
Bu kısa kod, kompakt arşivlerinizi gösterecektir. Kısa kod stili, öncesi ve sonrası parametrelerini kabul eder.
Kompakt arşivlerinizi blok biçiminde görüntülemek için şu kısa kodu kullanacaksınız:
[compact_archive style = “blok”]
Arşivlerden önce veya sonra kendi HTML kodunuzu da ekleyebilirsiniz.
Aşağıdaki kısa kodda, kompakt arşivi sayısal formatta görüntüledik ve paragraf etiketlerinin etrafına sardık.
[compact_archive style = “numeric” before = “<p>” after = “</p>”]
Kompakt Arşivleri Şablon Dosyalarında Görüntüleme
Özel bir WordPress teması oluşturuyorsanız veya arşivleri bir tema şablon dosyasında görüntülemek istiyorsanız, Kompakt Arşivler kullanabileceğiniz kullanışlı şablon etiketleriyle birlikte gelir.
Aşağıdaki şablon etiketini kodunuza eklemeniz yeterlidir.
<ul> <?php compact_archive(); ?> </ul>
Ayrıca ayarlayabileceğiniz birkaç parametre vardır:
<ul> <?php compact_archive($style='initial', $before='<li>', $after='</li>'); ?> </ul>
Bunlar, kısa kodla kullanabileceğiniz parametrelerin aynısıdır.
Örneğin, $style == 'initial' yalnızca ay adının baş harflerini gösterecek ve bir kenar çubuğunun içine sığmalıdır. $style == 'block', bir sayfanın ana sütununa sığacaktır. $style == 'numeric' sayısal ayları gösterecektir.
Bu makalenin, WordPress’te kolayca kompakt arşivler oluşturmanıza yardımcı olacağını umuyoruz. Ayrıca, web sitenizi tanıtmak için WordPress’te bir e-posta bültenini nasıl kolayca oluşturacağınıza dair kılavuzumuzu görmek isteyebilirsiniz.
