WordPress’te bir kupon açılır penceresi oluşturmak ister misiniz? Kupon açılır pencereleri, web sitenizin ziyaretçilerini ödeme yapan müşterilere dönüştürmenin harika bir yoludur.
Kupon açılır pencereleri oluşturmanın ve görüntülemenin birkaç farklı yolu vardır. Bununla birlikte, kuponu kesin zamanlamada göstermek, terk eden ziyaretçileri müşterilere dönüştürmede büyük bir fark yaratır.
Bu yazıda, WordPress veya WooCommerce sitenize kupon açılır penceresini nasıl ekleyeceğinize bir göz atacağız. Ayrıca, kuponunuzu daha etkili ve yüksek karlı hale getirmek için size iki yol göstereceğiz.

Ziyaretçilere Neden Kupon Sunmalısınız?
Genellikle yeni işletme sahipleri, kuponların kârlarını tüketeceğinden endişe duyarlar. Ancak yerleşik işletme sahipleri, indirim teklif etmenin, bir ziyaretçinin çitin üzerinde oturmak yerine karar vermesini sağlamanın güçlü bir yolu olduğunu bilir. (Ve sevmez, kim kabul edelim bir hayli?)
Kupon kodları sunmak, terk edilmiş alışveriş sepeti satışlarını kurtarmanıza, ziyaretçileri müşterilere dönüştürmenize ve daha fazla satış yapmanıza yardımcı olur.
WooCommerce gibi çoğu e-ticaret platformu, kupon kodlarını kolayca oluşturmanıza izin verir. Ancak, bu kupon kodlarını müşterilerinizle paylaşmak büyük fark yaratır.
Bu nedenle, bu makalede ziyaretçilerinizle kupon paylaşmanın iki farklı yolunu paylaşacağız: bir kupon çıkışı açılır penceresi ve bir kupon döndürme bir tekerlek tercihi.
WordPress veya WooCommerce’de nasıl bir kupon açılır penceresi oluşturacağınıza bir göz atalım.
Video öğretici
Yazılı talimatları tercih ediyorsanız, okumaya devam edin.
WordPress’te Kupon Popup Nasıl Oluşturulur
Bu eğitimin iyiliği için, hem kupon açılır penceresini hem de bir çarkı döndüren bir kupon oluşturmak için OptinMonster’ı kullanacağız.
OptinMonster’ı kendi web sitelerimizde kullanıyoruz ve Kreatif Ajans’ın kurucusu Syed Balkhi tarafından oluşturulmuştur. 2013’teki lansmanından bu yana, şu anda 1 milyondan fazla web sitesinde kullanılıyor.
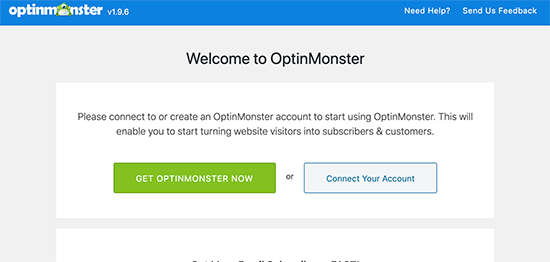
Öncelikle, bir hesap oluşturmak için OptinMonster web sitesini ziyaret etmeniz gerekir.
Bundan sonra, WordPress sitenize OptinMonster eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Eklenti, OptinMonster hesabınız ile WordPress web siteniz arasında bir bağlayıcı görevi görür.
Eklentiyi etkinleştirdikten sonra, OptinMonster web sitesine bağlanmak için WordPress yönetici kenar çubuğunuzdaki OptinMonster menüsünü tıklamanız gerekir.

Artık ilk kupon açılır kampanyanızı oluşturmaya hazırsınız.
Kupon Popup Kampanyanızı Oluşturma
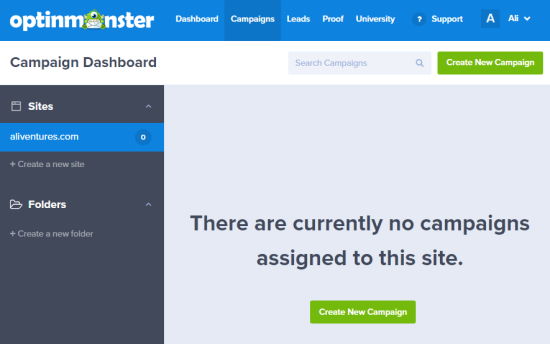
OptinMonster kontrol panelinize giriş yapın ve Yeni Kampanya Oluştur düğmesini tıklayın.

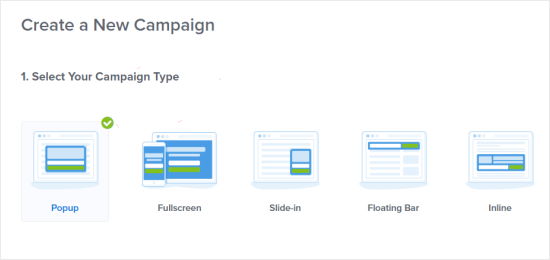
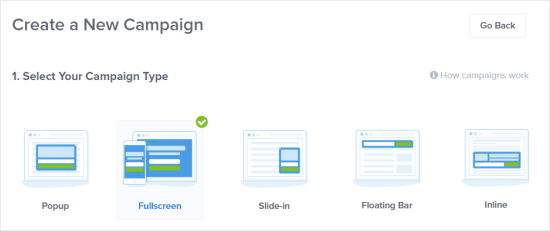
Ardından, bir kampanya türü seçmeniz gerekecek. Varsayılan seçim olması gereken Popup’ı kullanacağız.

Sonraki ekranda bir şablon seçmeniz istenecek.
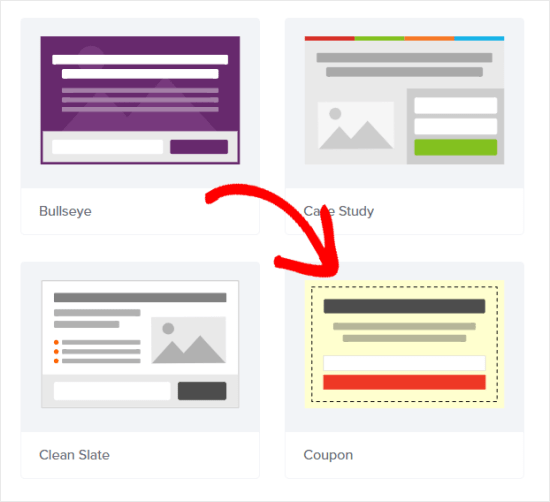
OptinMonster, aralarından seçim yapabileceğiniz (tümü profesyonel olarak tasarlanmış), çok sayıda farklı düzen ve renk şeması içeren çok çeşitli şablonlara sahiptir. Kupon şablonu, bir kupon açılır penceresi oluşturmak için mükemmeldir, ancak isterseniz farklı bir şablon seçebilirsiniz.
Kupon şablonunu bulmak için arama kutusunu kullanabilir veya sayfayı aşağı kaydırabilirsiniz.

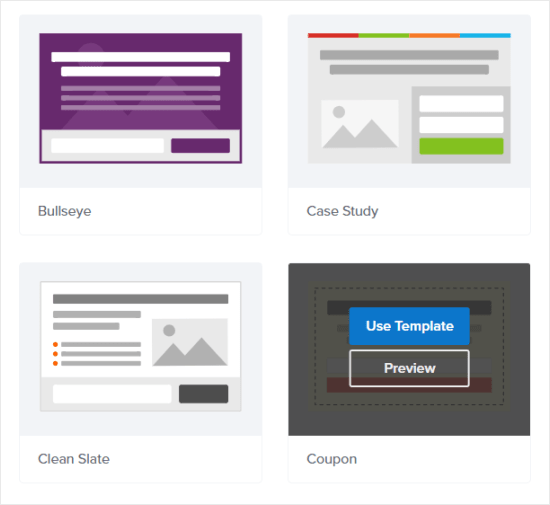
Ardından, şablona tıklayın ve Şablon Kullan’ı seçin.

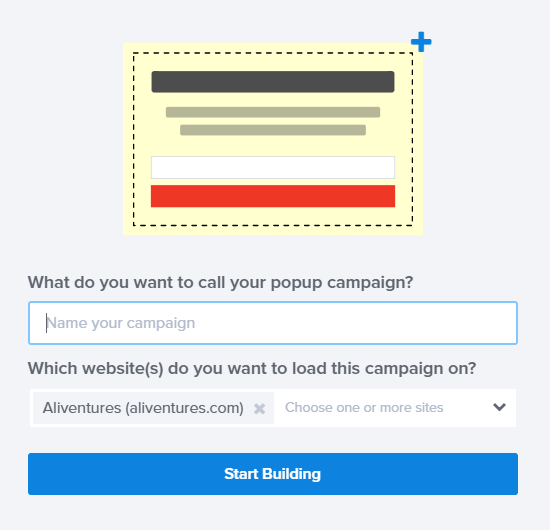
Kupon açılır pencerenizi oluşturmaya başlamadan önceki son adım, kampanyayı adlandırmak ve kullanmak istediğiniz web sitesini seçmektir.
OptinMonster’ı WordPress sitenize zaten bağladıysanız, o sitenin adı ve URL’si bu kampanyayı hangi web sitelerine yüklemek istiyorsunuz?

Kupon Açılır Pencerenizi Tasarlama
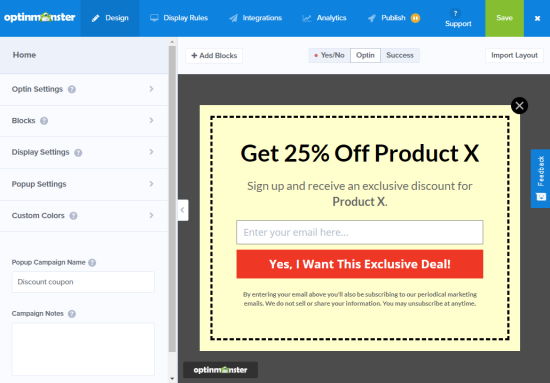
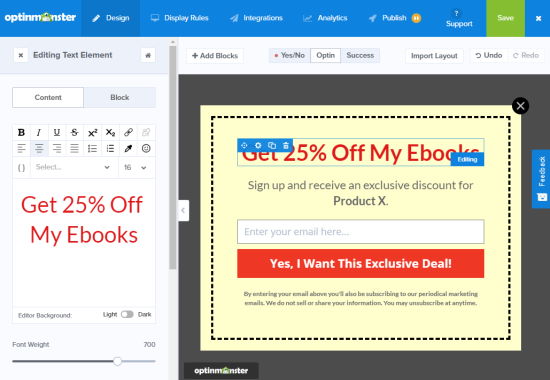
Oluşturmaya Başla’yı tıkladıktan sonra, sürükle ve bırak kampanya oluşturucuyu göreceksiniz. Kuponun metnini, renklerini ve tasarımını istediğiniz şekilde değiştirmek için kullanabilirsiniz.

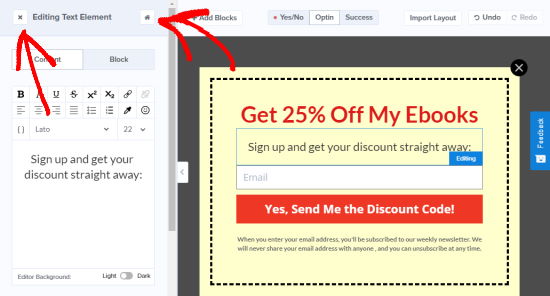
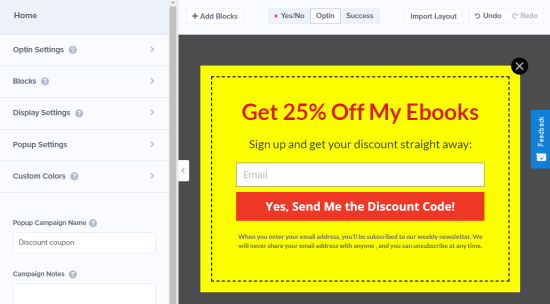
Değiştirmek için tasarımın herhangi bir öğesine tıklamanız yeterlidir. Burada metni düzenledik ve farklı bir renk yaptık. Sol tarafta değişikliklerinizi yaptığınız anda, bu değişiklikleri sağdaki kupon açılır pencerenizde göreceksiniz.

Herhangi bir metni aynı şekilde değiştirebilirsiniz. Farklı yazı tipleri ve renkleri denemek isteyebilirsiniz.
Açılır penceredeki metin ve öğelerin dışında, arka plan rengini ve diğer ayarları da değiştirebilirsiniz.
Önce, X veya Ana Sayfa düğmesini tıklayarak üzerinde bulunduğunuz öğeyi kapatın.

Bundan sonra, Optin Ayarları »Optin Görünüm Stillerine gidin.
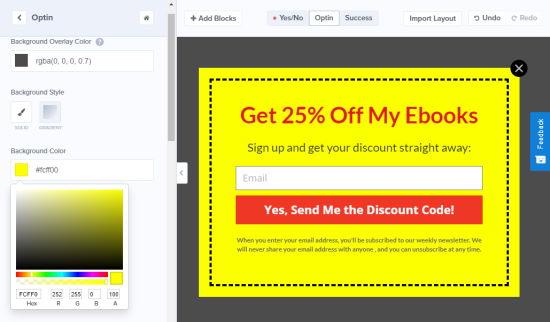
Burada, bir ziyaretçinin ekranında açılır pencere göründüğünde içeriğinizi kaplayan pop-up’ınızın etrafındaki renk olan Arka Plan Kaplamasını değiştirebilirsiniz. Bu ayarlar sekmesinde, Arka Plan Stilini (düz veya gradyan) ve Arka Plan Rengini de değiştirebilirsiniz.
Arka planı parlak sarıya dönüştürmek için renk seçiciyi kullandık.

Burası ayrıca kullanmak istiyorsanız kuponunuza bir resim ekleyebileceğiniz yerdir.
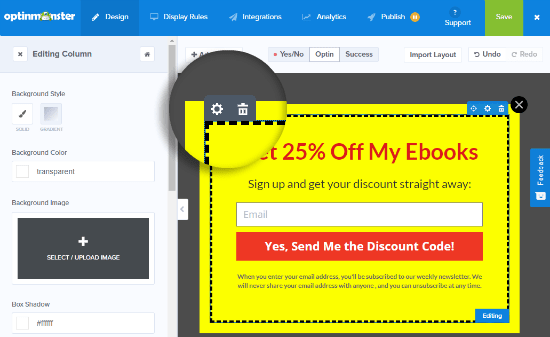
Son olarak, kuponunuzun kenarına yakın görünen kesikli kenarlığı değiştirmek isteyebilirsiniz. Bunu düzenlemek için üzerine tıklayın, ardından Sütunu düzenlemek için sol tarafta görünen Ayarlar çarkına tıklayın.

Kenarlık Rengi, Kenar Genişliği ve hatta Kenarlık Stilini ayarlamak için sola kaydırabilirsiniz, ancak kesikli çizginin bir kupon için iyi göründüğünü düşünüyoruz!
İşte daha dar çerçeveli yeni versiyonumuz.

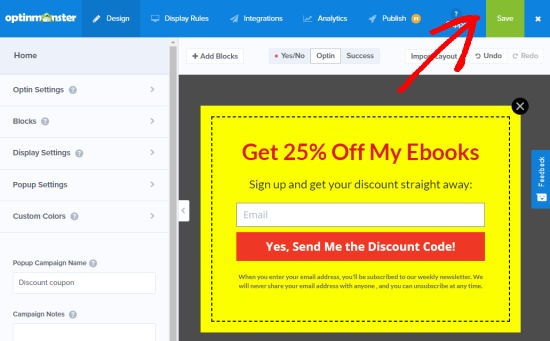
Değişiklikleri tamamladığınızda, lütfen ekranın üst kısmındaki yeşil Kaydet düğmesini tıklayarak kampanyanızı kaydettiğinizden emin olun.

Kupon Kodunuzu Nasıl Vereceğinize Karar Verin
Artık kupon açılır pencerenizi ayarladığınıza göre, kupon kodunu gerçekte ziyaretçinize nasıl teslim edeceğinize karar vermelisiniz.
Orada OptinMonster bunu yapmanın birkaç yolu vardır, ancak en iyi yolu hemen OptinMonster Başarı bakış yoluyla kupon kodunun dağıtılması için ve bir bunu göndermektir e-posta bültenine de.
Bu şekilde, ziyaretçi hemen satın almaya hazır değilse, daha sonra kolayca başvurmak için kupon kodunu almış olur.
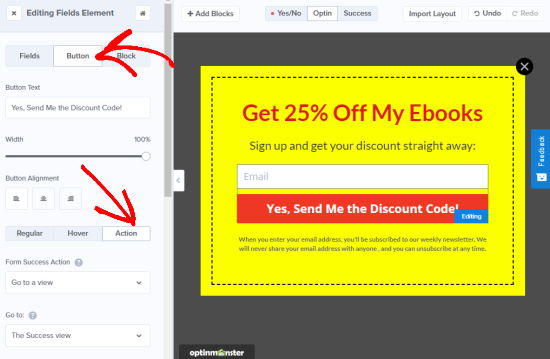
Varsayılan olarak, kupon açılır pencereniz, düğme tıklanır tıklanmaz Başarı görünümünü kullanmak üzere tasarlanmıştır. Düğmeye ve ardından ekranınızın sağ tarafındaki Düğme ve Eylem’e tıklayarak bunu kontrol edebilirsiniz.

Farklı bir düğme eylemi istiyorsanız, bunu buradan değiştirebilirsiniz. İlk kuponunuz için yine de varsayılanı kullanmanızı öneririz.
OptinMonster’ı E-posta Listenizle Entegre Etme
Kupon kodunuzu otomatik olarak e-posta ile göndermek ve ziyaretçinin e-posta listenize eklenmesi için, OptinMonster’ı e-posta pazarlama hizmetinizle entegre etmeniz gerekir.
OptinMonster hemen hemen her büyük e-posta pazarlama hizmeti sağlayıcısıyla entegre olur.
Bunu yaptıktan sonra, kupon açılır pencereniz aracılığıyla birisi listeye kaydolduğunda çıkması için otomatik bir e-posta ayarlayabilirsiniz.
OptinMonster’ı e-posta pazarlama hizmetinize bağlamak için kampanyanızın Entegrasyonlar sekmesini kullanmanız yeterlidir. Hangi hizmeti kullandığınıza bağlı olarak, pop-up’ınız aracılığıyla kaydolan ziyaretçilerin tanımlanabilmesi için büyük olasılıkla bir etiket veya başka bir tanımlayıcı ekleme seçeneğiniz olacaktır.
Sıkışırsanız, OptinMonster’ın tüm talimatlarına göz atın.
Bonus İpucu: Başarı Görünümü Şablonunu Düzenleyin
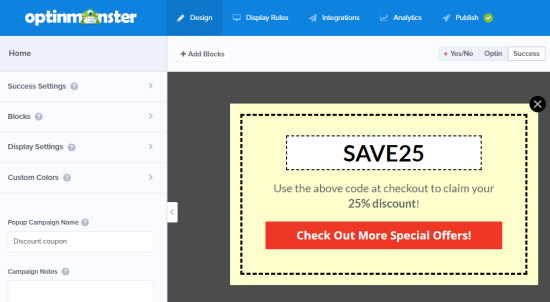
Başarı Görünümü şablonunu, kampanyanızın Tasarım sekmesine geri dönüp Başarılı seçeneğini tıklayarak görüntüleyebilir ve değiştirebilirsiniz.
Varsayılan şuna benzer, ancak kupon açılır pencerenizi düzenlediğiniz gibi onu istediğiniz şekilde düzenleyebilirsiniz.

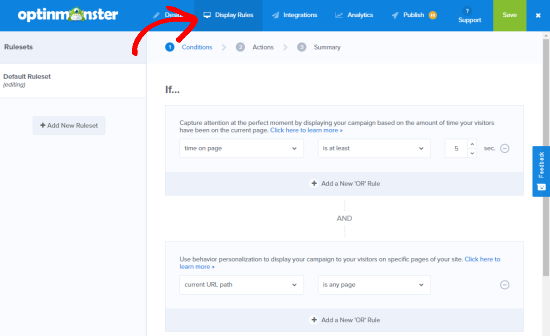
Kupon Açılır Pencerenizin Görüntüleme Kurallarını Kontrol Edin veya Değiştirin
Varsayılan olarak, kupon açılır pencereniz sitenizin herhangi bir sayfasında 5 saniye kaldıktan sonra ziyaretçilere görünecektir. Bunu değiştirmek istiyorsanız, Görüntüleme Kuralları’na gidin.

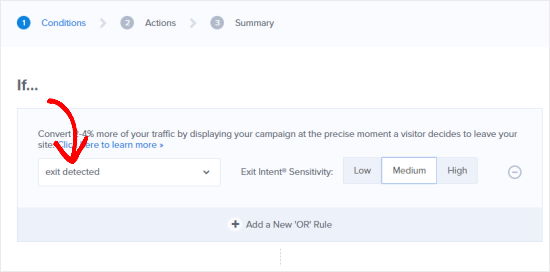
İstediğiniz görüntüleme kurallarını ayarlayabilirsiniz, ancak denemek için harika olanı Exit-Intent®’dir. Bu özel OptinMonster teknolojisi, bir ziyaretçinin sitenizden ne zaman ayrılmak üzere olduğunu anlayabilir ve onlara kupon açılır pencerenizi tam doğru anda gösterebilir.

Kupon Açılır Pencerenizi Yayınlayın
Kupon açılır pencerenizden memnun kaldığınızda, kaydedin ve ekranın üst kısmındaki menüde Yayınla’yı tıklayın. Çalıştırmak için sayfanın üst kısmındaki düğmeyi kullanarak kampanyanızı Canlı hale getirmeniz gerekir. İstediğiniz zaman geri gelebilir ve duraklatabilirsiniz.
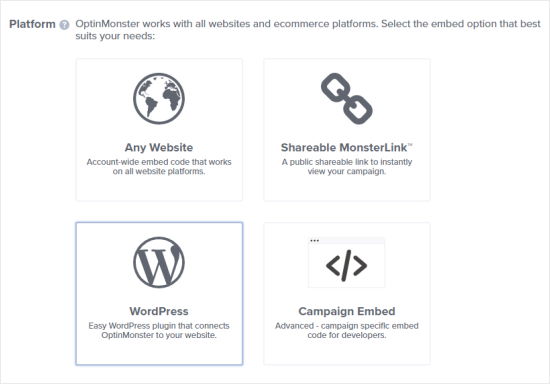
Platform’a gidin ve WordPress’i seçin. Ardından, kampanyanızı sitenizde nasıl yayınlayacağınıza ilişkin talimatları göreceksiniz.

Kazanmak İçin Döndürmeli Kupon Çarkı Oluşturma
Kupon çarkı kazanmak için bir dönüş, kuponlarınızı sitenizin ziyaretçileri için daha ilginç ve eğlenceli hale getirmenin harika bir yoludur. Ziyaretçilerin indirim veya başka bir bonus kazanmak için oynayabilecekleri bir mini oyun gibidir.
OptinMonster’ın yerleşik şablonları kazanmak için üç farklı dönüşü vardır, bu da onu özellikle bir hesabınız varsa uygun bir seçenek haline getirir.
Kazanma dönüş seçenekleriniz% 10 indirim,% 20 indirim, ücretsiz gönderim, ücretsiz deneme veya sunmak istediğiniz her şeyi içerebilir.
Kazanmak için dönüş sağlayan bir kupon çarkı oluşturmak için, henüz orada değilseniz, OptinMonster’daki Kampanya Panonuza geri dönmeniz gerekir.
Ardından, Yeni Kampanya Oluşturmak için tıklayın.
Sonraki adımda, Kampanya Türünüz için Tam Ekranı seçmeniz gerekir.

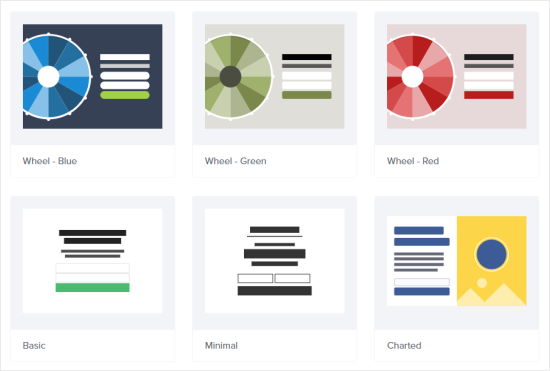
Bundan sonra aşağı kaydırın ve Tekerlek şablonlarından birini seçin. Renkleri daha sonra değiştirebilirsiniz, bu yüzden hiçbiri sizin için doğru değilse endişelenmeyin: başlamak için birini seçin.

Ardından, kampanyanıza bir ad vermeniz ve onu hangi web sitesinde kullanacağınızı seçmeniz gerekir.
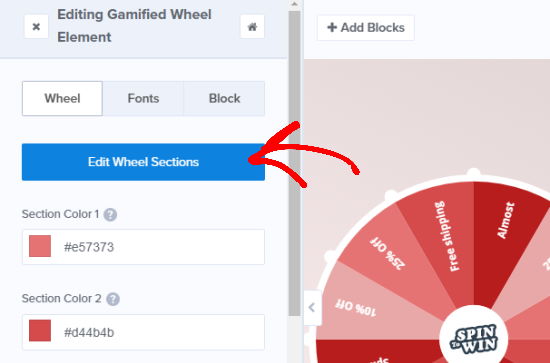
Ardından, devam edin ve kupon çarkınızın herhangi bir özelliğini düzenleyin. Kupon çarkındaki seçenekleri düzenlemek için, üzerine tıklamanız ve ardından sol taraftaki Çark Bölümlerini Düzenle düğmesini tıklamanız gerekir.

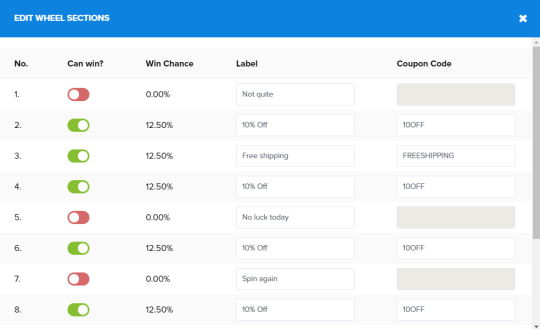
Daha sonra, her seçenek için Etiket olarak herhangi bir metin yazabilir ve her kazanan seçenek için Kupon Kodu ekleyebilirsiniz.

Kazanma Şansının otomatik olarak belirlendiğini unutmayın. Bir veya daha fazla Can’da geçişi değiştirirseniz Kazanabilir misiniz? seçenekleri, değişikliği kazanma şansının yüzdesini göreceksiniz.
Varsayılan olarak, ödül sunmayan tüm seçenekler kapalıdır, böylece kullanıcı her zaman bir ödül alır. İsterseniz bunu değiştirebilirsiniz.
Kupon çarkınızdan memnun olduğunuzda, Görüntüleme Kurallarını belirleyebilir ve Yayınlayabilirsiniz. Burada ne yapacağınızdan emin değilseniz, kupon açılır pencereleri için bu yazının önceki adımlarına bir göz atın.
Kupon çarkınızı oluşturmak ve sitenize eklemek için daha fazla yardıma ihtiyacınız varsa, süreci daha ayrıntılı olarak anlatan WordPress ve WooCommerce’de tercih kazanmak için nasıl dönüş eklenir yazımıza göz atın.
Bu kadar. Bu makalenin WordPress’te nasıl kupon açılır penceresi oluşturacağınızı öğrenmenize yardımcı olacağını umuyoruz. Çevrimiçi mağaza satışlarınızı artırmak için en iyi WooCommerce eklentileri hakkındaki kılavuzumuza da göz atmak isteyebilirsiniz.