Son zamanlarda okuyucularımızdan biri, WordPress’te metin rengini değiştirmenin kolay bir yolu olup olmadığını sordu?
Cevap Evet. WordPress yazı tipi renginizi sitenizin tamamında ve hatta yazı içeriğinizin içindeki tek bir kelime için kolayca değiştirebilirsiniz.
Bu kılavuzda, WordPress’teki metin rengini adım adım nasıl kolayca değiştirebileceğinizi göstereceğiz.

Yazılarınızdaki veya sayfalarınızdaki metin rengini değiştirmek isteyebileceğiniz birçok neden vardır. Belki bir anahtar kelimeyi vurgulamak istersiniz veya belki belirli bir sayfada renkli alt başlıklar kullanmak istersiniz.
Alternatif olarak, sitenizin tamamında metin rengini değiştirmek isteyebilirsiniz. Temanız metin için gri bir renk kullanıyor olabilir, ancak daha iyi okunabilmesi için onu siyah veya daha koyu gri yapmayı tercih edersiniz.
Bu eğiticide aşağıdaki yöntemleri ele alacağız:
Görsel düzenleyiciyi kullanarak metin rengini değiştirme (içerik yazarken birkaç kelimeyi, paragrafı veya başlığı değiştirmek için harika).Doğrudan o yönteme atlamak için bu bağlantılardan birine tıklayın.
Video öğretici
Yazılı talimatları tercih ediyorsanız, okumaya devam edin.
Yöntem 1. Görsel Düzenleyiciyi Kullanarak Metin Rengini DeğiştirmeKelimeleri, paragrafları ve hatta alt başlıkları ana metninizden farklı bir renkte koymak için varsayılan WordPress düzenleyicisini kullanabilirsiniz.

Blok düzenleyiciyi kullanarak metin renginizi nasıl değiştirebileceğiniz aşağıda açıklanmıştır.
Öncelikle, değiştirmek istediğiniz gönderiyi veya sayfayı düzenlemeniz veya yeni bir tane oluşturmanız gerekir.
Ardından, metninizi yazın. Uygun şekilde bir paragraf bloğu veya başlık bloğu oluşturmanız gerekecektir. Bununla ilgili yardım için, WordPress blok düzenleyicisinin nasıl kullanılacağına ilişkin eğitimimize bir göz atın.
Metniniz yerleştirildikten sonra rengini değiştirebilirsiniz.
Bir Bloğun Metin Rengini Değiştirme
Bu ilk örnek için, tüm bloğun metin rengini değiştireceğiz.
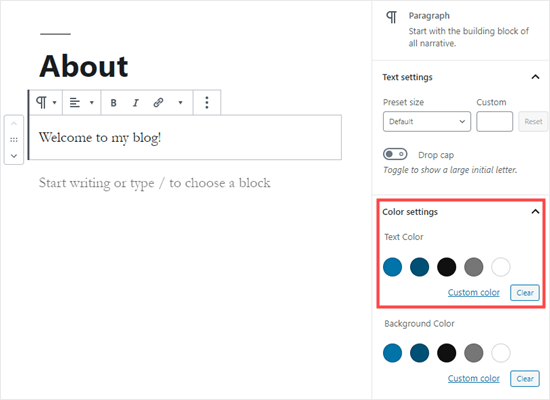
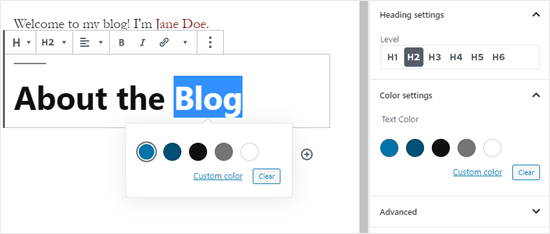
Basitçe bloğa tıklayın ve Blok Ayarları paneli ekranınızın sağ tarafında açılmalıdır. Ardından, o sekmeyi genişletmek için ‘Renk ayarları’ okuna tıklayın. Metin rengi ayarlarını burada göreceksiniz.

Artık metin için yeni bir renk seçebilirsiniz. Görsel düzenleyici, temanıza göre size bazı seçenekler gösterecektir. Metin renginizi değiştirmek için bunlardan birine tıklayabilirsiniz.
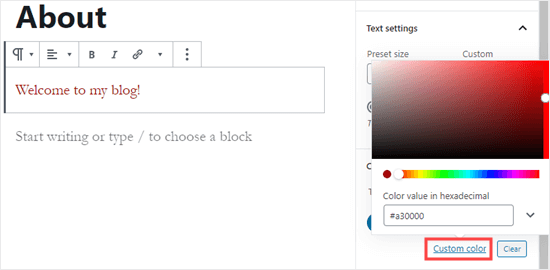
Alternatif olarak, aklınızda belirli bir renk varsa, ‘Özel Renk’ bağlantısını tıklayın. Bu, manuel olarak bir renk seçebileceğiniz bir renk seçici açar. Bunu bir onaltılık kod yazmak için de kullanabilirsiniz.

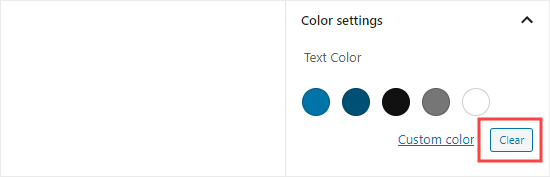
Fikrinizi değiştirirseniz ve varsayılan metin rengine geri dönmek isterseniz, renk seçeneklerinin altındaki ‘Temizle’ düğmesini tıklamanız yeterlidir:

Profesyonel İpucu: Bir bloğun arka plan rengini değiştirmek istiyorsanız, bunu burada da yapabilirsiniz.
Bir Kelimenin veya Cümlenin Metin Rengini Değiştirme
Ya sadece bir veya iki kelimenin rengini değiştirmek istiyorsanız? Blok düzenleyiciyi kullanmak da kolaydır.
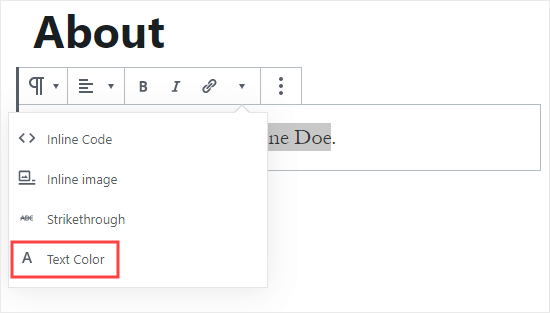
Öncelikle, değiştirmek istediğiniz kelimeyi / kelimeleri vurgulamanız gerekir. Ardından, içerik düzenleyici araç çubuğundaki küçük aşağı oku tıklayın.

Ardından, açılır listenin altındaki ‘Metin Rengi’ bağlantısını tıklamanız yeterlidir:

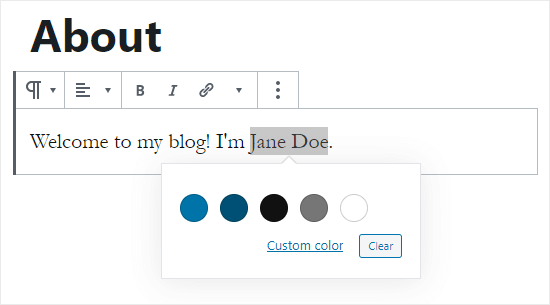
Artık tüm blok için aynı renk seçeneklerini göreceksiniz. Yine, varsayılan seçeneklerden birini seçebilir veya istediğiniz herhangi bir rengi seçmek için ‘Özel renk’ bağlantısını kullanabilirsiniz.

Renk seçenekleri paragraf bloklarıyla sınırlı değildir. Başlık bloklarının metin rengini de değiştirebilirsiniz. Paragraf bloklarında olduğu gibi, blok ayarlarında tüm blok için metin rengini ayarlayabilirsiniz. Alternatif olarak, tek tek kelimeleri vurgulayabilir ve renklerini değiştirebilirsiniz.

Not: Başlık blokları için bir arka plan rengi ayarlayamazsınız.
Bir liste bloğundaki metin rengini de değiştirebilirsiniz, ancak bunu yalnızca sözcük (ler) i vurgulayarak ve araç çubuğunu kullanarak değiştirebilirsiniz. Blok ayarlarında, bir liste bloğunun tamamı için metin rengini değiştirme seçeneği yoktur.
Klasik Düzenleyiciyi Kullanarak Yazı Tipi Rengini Değiştirme
Hala klasik WordPress düzenleyicisini kullanıyorsanız, araç çubuğunu kullanarak yazı tipi rengini değiştirebilirsiniz.
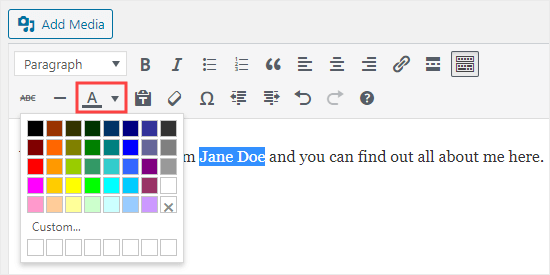
Klasik düzenleyicide, en sağdaki Araç Çubuğu Geçişine tıklayın. Ardından ikinci bir simge satırı göreceksiniz:

Artık yazı tipi rengi açılır menüsünü kullanarak metninizi seçebilir ve yazı tipi rengini değiştirebilirsiniz.

Ya web sitenizin tamamında metin rengini değiştirmek isterseniz? En iyi WordPress temalarının çoğu, bunu tema özelleştiriciyi kullanarak yapmanıza izin verir.
Bu örnek için OceanWP temasını kullanıyoruz. WordPress için mevcut en iyi ücretsiz temalardan biridir.
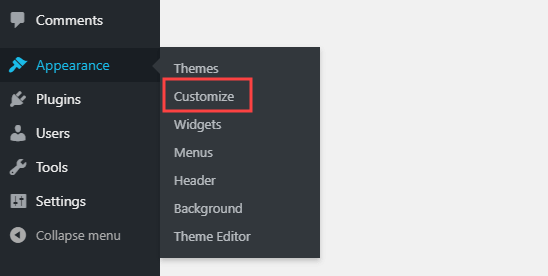
WordPress panonuzda, Tema Özelleştiriciyi açmak için Görünüm »Özelleştir’e gidin.

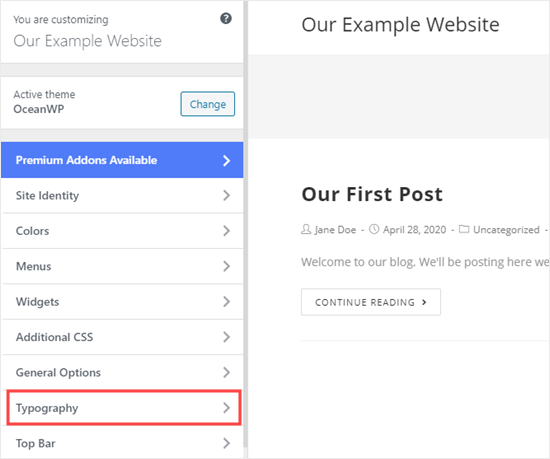
Ardından, ‘Tipografi’ gibi bir seçenek aramanız gerekir. Kullanılabilir seçenekler ve adlarının ne olduğu temanıza bağlı olarak değişecektir.

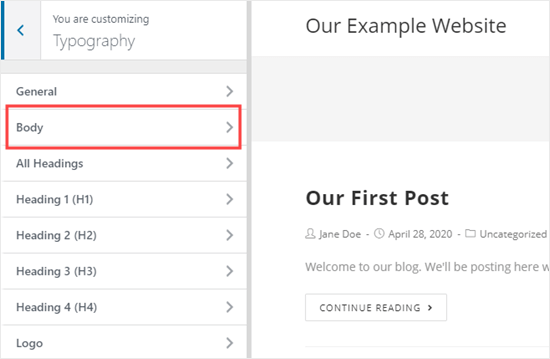
Devam edelim ve Tipografi sekmesine veya eşdeğer bir seçeneğe tıklayalım. Ardından, yazılarınızın ve sayfalarınızın metnini değiştirebileceğiniz bir ayar arayın. OceanWP’de buna ‘Gövde’ metni denir. Yazı tipi rengini ve daha fazlasını özelleştirebilmeniz için buna tıklamanız gerekir.

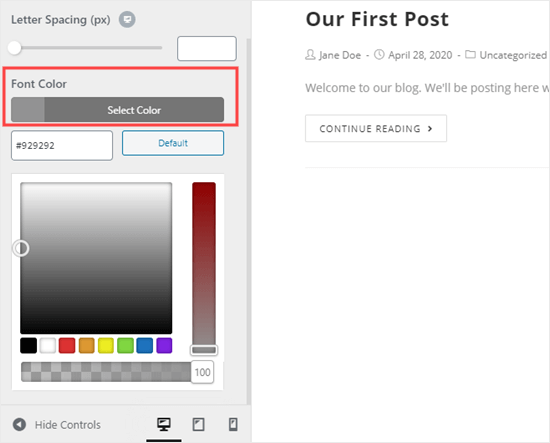
Yazı Tipi Rengi seçiciye tıkladığınızda bir renk seçici göreceksiniz. Metniniz için kullanmak istediğiniz rengi seçin. Bu, tüm yazılarınızdaki ve sayfalarınızdaki metin rengini değiştirecektir.

H1, H2, vb. Değiştirmek için seçenekleri kullanarak başlık renklerinizi de benzer şekilde değiştirebilirsiniz.
Değişikliklerinizden memnun olduğunuzda, ekranın üst kısmındaki ‘Yayınla’ düğmesini tıklayın.

İpucu: Beyaz veya çok açık bir arka plan üzerinde siyah veya koyu gri metin seçmek genellikle okunabilirlik açısından en iyisidir.
Yöntem 3. CSS Kodunu Kullanarak Metin Rengini DeğiştirmeYa temanızın metin rengini değiştirme seçeneği yoksa?
Tema özelleştiriciyi kullanarak tüm sitede yazı tipi rengini yine de değiştirebilirsiniz. WordPress panosundaki Görünüm »Özelleştirici’ye gidin.
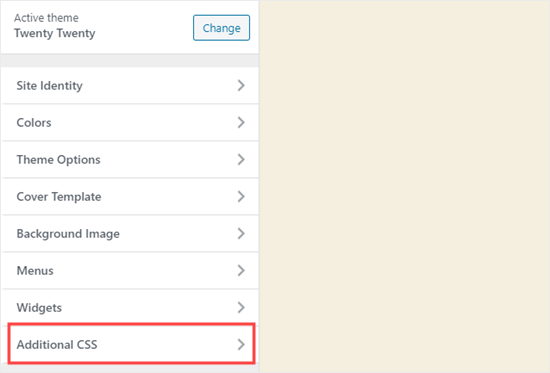
Seçenekler listesinin altında, ‘Ek CSS’ yazan bir sekme göreceksiniz.

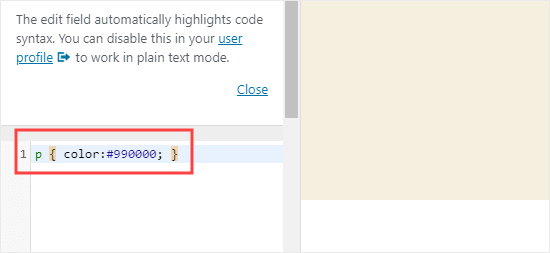
Ardından, Ek CSS sekmesine tıklayın ve bazı talimatların yanı sıra CSS kodunu girebileceğiniz bir kutu göreceksiniz.
Yeni başlayanlar için bu kodu kutuya kopyalayabilirsiniz. Bundan sonra, 6 sayıyı seçtiğiniz rengin onaltılık koduna değiştirebilirsiniz.
p { color:#990000; }

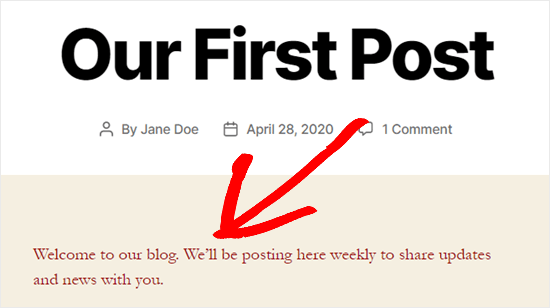
Bu, tüm yazılarınızdaki ve sayfalarınızdaki normal metnin yazı tipi rengini koyu kırmızıya (veya seçtiğiniz rengi) şu şekilde değiştirir:

Gönderinizdeki başlıkların rengini değiştirmek istiyorsanız, bunun yerine şu kodu ekleyebilirsiniz:
h2 { color:#990000; }
Yine, onaltılık kodu istediğiniz renge değiştirin.
CSS’ye aşina değilseniz veya web sitenizin tüm stillerini kolayca özelleştirmenize izin veren başlangıç dostu bir CSS düzenleyici istiyorsanız, CSS Hero’ya bakmanızı öneririz. Tüm sitenizin stillerini özelleştirmenize izin veren güçlü bir görsel düzenleyicidir.
Umarız bu eğitim, WordPress’te metin rengini nasıl değiştireceğinizi öğrenmenize yardımcı olmuştur. WordPress’te yazı tipi boyutunu nasıl değiştireceğiniz ve WordPress’te özel yazı tiplerinin nasıl ekleneceği ile ilgili eğitimlerimizi de beğenebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
