WordPress’te oluşturmayı engelleyen JavaScript ve CSS’yi ortadan kaldırmak istiyor musunuz?
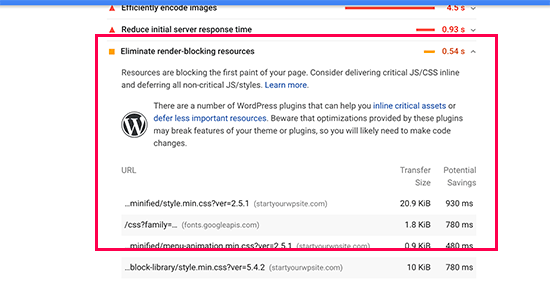
Web sitenizi Google PageSpeed analizlerinde test ederseniz, büyük olasılıkla oluşturmayı engelleyen komut dosyalarını ve CSS’yi ortadan kaldırmak için bir öneri göreceksiniz. Ancak, WordPress sitenizde bunun nasıl yapılacağına dair herhangi bir ayrıntı sağlamaz.
Bu makalede, Google PageSpeed puanınızı iyileştirmek için WordPress’te oluşturmayı engelleyen JavaScript ve CSS’yi nasıl kolayca düzeltebileceğinizi göstereceğiz.

Oluşturmayı Engelleyen JavaScript ve CSS nedir?
Oluşturmayı engelleyen JavaScript ve CSS, bir web sitesinin bu dosyaları yüklemeden önce bir web sayfasını görüntülemesini engelleyen dosyalardır.
Her WordPress sitesinde, web sitenizin ön ucuna JavaScript ve CSS dosyaları ekleyen bir tema ve eklentiler vardır. Bu komut dosyaları sitenizin sayfa yükleme süresini artırabilir ve ayrıca sayfanın oluşturulmasını engelleyebilir.

Bir kullanıcının tarayıcısı, sayfaya HTML’nin geri kalanını yüklemeden önce bu komut dosyalarını ve CSS’yi yüklemelidir. Bu, daha yavaş bir bağlantıya sahip kullanıcıların sayfayı görmek için birkaç milisaniye daha beklemesi gerektiği anlamına gelir.
Bu komut dosyalarına ve stil sayfalarına, oluşturmayı engelleyen JavaScript ve CSS adı verilir.
100 Google PageSpeed puanına ulaşmaya çalışan web sitesi sahiplerinin, bu mükemmel puanı elde etmek için bu sorunu çözmeleri gerekecektir.
Google PageSpeed Puanı nedir?
Google PageSpeed Insights, web sitesi sahiplerinin web sitelerini optimize etmelerine ve test etmelerine yardımcı olmak için Google tarafından oluşturulan bir web sitesi hız testi aracıdır. Bu araç, web sitenizi Google’ın hız yönergelerine göre test eder ve sitenizin sayfa yükleme süresini iyileştirmek için öneriler sunar.
Sitenizin geçtiği kuralların sayısına göre size bir puan gösterir. Çoğu web sitesi 50-70 arasında bir yere ulaşır. Ancak, bazı web sitesi sahipleri 100’e (bir sayfanın en yüksek puan verebileceği) ulaşmaya mecbur hissediyor.
Gerçekten Mükemmel “100” Google PageSpeed Puanına İhtiyacınız Var mı?
Google PageSpeed analizlerinin amacı, web sitenizin hızını ve performansını iyileştirmek için size yönergeler sağlamaktır. Bu kurallara kesinlikle uymanız gerekmemektedir.
Hızın, Google’ın sitenizi nasıl sıralayacağını belirlemesine yardımcı olan birçok web sitesi SEO ölçümünden yalnızca biri olduğunu unutmayın. Hızın bu kadar önemli olmasının nedeni, sitenizdeki kullanıcı deneyimini iyileştirmesidir.
Daha iyi bir kullanıcı deneyimi, hızdan çok daha fazlasını gerektirir. Ayrıca yararlı bilgiler, daha iyi bir kullanıcı arayüzü ve metin, resimler ve videolar içeren ilgi çekici içerikler sunmanız gerekir.
Amacınız, harika bir kullanıcı deneyimi sunan hızlı bir web sitesi oluşturmak olmalıdır.
Son Kreatif Ajans yeniden tasarımında, hıza ve kullanıcı deneyimini iyileştirmeye odaklanmayı sürdürdük.
Google Pagespeed kurallarını öneri olarak kullanmanızı öneririz ve bunları kullanıcı deneyimini bozmadan kolayca uygulayabiliyorsanız, bu harika. Aksi takdirde, elinizden geldiğince yapmaya çalışmalı ve geri kalanı için endişelenmeyin.
Bunu söyledikten sonra, WordPress’te oluşturmayı engelleyen JavaScript ve CSS’yi düzeltmek için neler yapabileceğinize bir göz atalım.
WordPress’te oluşturmayı engelleyen JavaScript ve CSS’yi düzeltecek iki yöntemi ele alacağız. Web siteniz için en uygun olanı seçebilirsiniz.
1. Render Engelleme Komut Dosyalarını ve CSS’yi WP Rocket ile Düzeltin
Bu yöntem için WP Rocket eklentisini kullanacağız. Piyasadaki en iyi WordPress önbellek eklentisidir ve herhangi bir teknik beceri veya karmaşık kurulum olmadan web sitenizin performansını hızlı bir şekilde geliştirmenize olanak tanır.
Öncelikle, WP Rocket eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
WP Rocket kutudan çıkar çıkmaz çalışır ve web siteniz için en uygun ayarlarla önbelleğe almayı açar. WordPress’te WP Rocket’i nasıl düzgün şekilde kurup kuracağınıza dair eksiksiz kılavuzumuzda daha fazla bilgi edinebilirsiniz.
Varsayılan olarak, JavaScript ve CSS optimizasyon seçeneklerini açmaz. Bu optimizasyonlar potansiyel olarak web sitenizin görünümünü veya bazı özelliklerini etkileyebilir, bu nedenle eklenti bu ayarları isteğe bağlı olarak etkinleştirmenize izin verir.
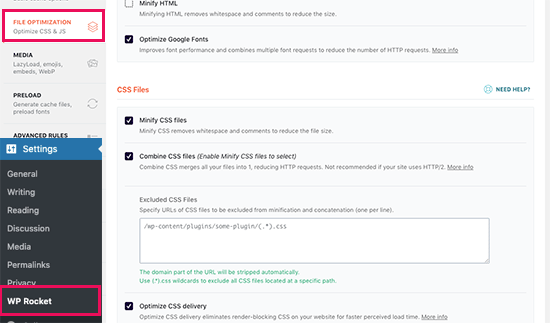
Bunu yapmak için, Ayarlar »WP Rocket sayfasını ziyaret etmeniz ve ardından ‘Dosya Optimizasyonu’ sekmesine geçmeniz gerekir. Buradan CSS Dosyaları bölümüne gidin ve CSS’yi Küçült, CSS Dosyalarını Birleştir ve CSS Teslimini Optimize Et seçeneklerinin yanındaki kutuları işaretleyin.

Not: WP Rocket, tüm CSS dosyalarınızı küçültmeye, bunları birleştirmeye ve yalnızca web sitenizin görünür kısmı için gereken CSS’yi yüklemeye çalışacaktır. Bu, web sitenizin görünümünü etkileyebilir, bu nedenle web sitenizi birden fazla cihaz ve ekran boyutunda kapsamlı bir şekilde test etmeniz gerekir.
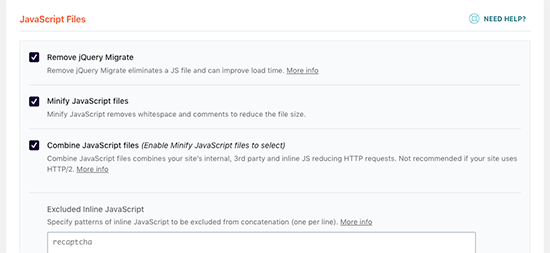
Ardından, JavaScript Dosyaları bölümüne kaydırmanız gerekir. Buradan, maksimum performans iyileştirmesi için tüm seçenekleri kontrol edebilirsiniz.

CSS için yaptığınız gibi JavaScript dosyalarını küçültebilir ve birleştirebilirsiniz.
WordPress’in jQuery Migrate dosyasını yüklemesini de durdurabilirsiniz. WordPress’in, jQuery’nin eski sürümlerini kullanan eklentiler ve temalar için uyumluluk sağlamak için yüklediği bir komut dosyasıdır.
Çoğu web sitesi bu dosyaya ihtiyaç duymaz, ancak yine de kaldırmanın temanızı veya eklentilerinizi etkilemediğinden emin olmak için web sitenizi kontrol etmek istersiniz.
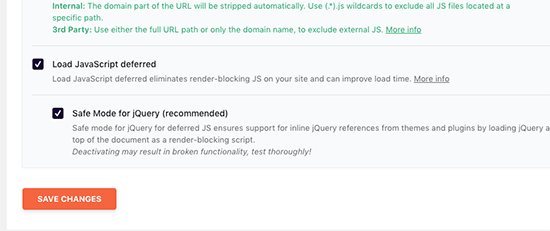
Ardından, biraz daha aşağı kaydırın ve ‘JavaScript Defered’i Yükle’ ve ‘jQuery için Güvenli Mod’ seçeneklerinin yanındaki kutuları işaretleyin.

Bu seçenekler gerekli olmayan JavaScript’lerin yüklenmesini geciktirir ve jQuery güvenli modu, onu satır içi olarak kullanabilecek temalar için jQuery’yi yüklemenize olanak tanır. Temanızın herhangi bir yerde satır içi jQuery kullanmadığından eminseniz bu seçeneği işaretlemeden bırakabilirsiniz.
Ayarlarınızı kaydetmek için Değişiklikleri Kaydet düğmesine tıklamayı unutmayın.
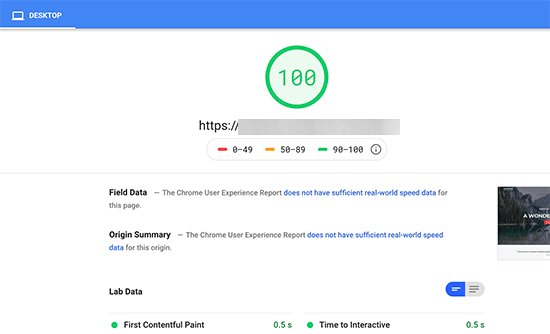
Bundan sonra, web sitenizi Google Page Speed Insights ile tekrar test etmeden önce WP Rocket’te önbelleği temizlemek isteyebilirsiniz.
Test sitemizde, Masaüstünde% 100 puan elde etmeyi başardık ve oluşturma engelleme sorunu hem mobil hem de masaüstü puanlarında çözüldü.

2. Render Engelleme Komut Dosyalarını ve CSS’yi Autoptimize ile Düzeltin
Bu yöntem için, web sitenizin CSS ve JS dosyalarının dağıtımını iyileştirmek için özel olarak yapılmış ayrı bir eklenti kullanacağız. Bu eklenti işi hallederken, WP Rocket’in sahip olduğu diğer güçlü özelliklere sahip değildir.
Yapmanız gereken ilk şey, Autoptimize eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
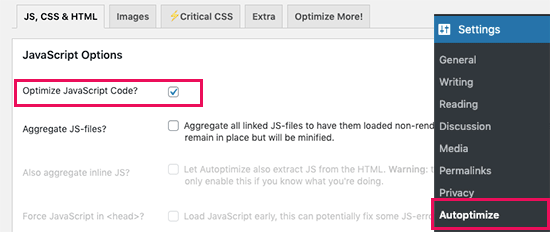
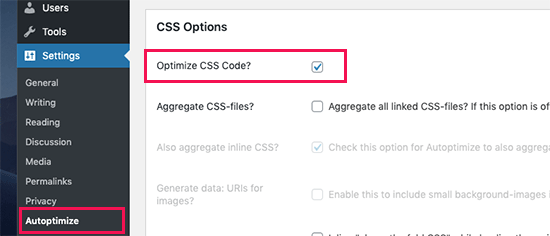
Etkinleştirmeden sonra, eklenti ayarlarını yapılandırmak için Ayarlar »Otomatik Optimize Et sayfasını ziyaret etmeniz gerekir.
Öncelikle, JavaScript Seçenekleri bloğunun altındaki ‘JavaScript Kodunu Optimize Et’ seçeneğinin yanındaki kutuyu işaretlemeniz gerekir. ‘JS dosyalarını birleştir’ seçeneğinin işaretlenmemiş olduğundan emin olun.

Ardından, CSS Seçenekleri kutusuna gidin ve ‘CSS Kodunu Optimize Et’ seçeneğini işaretleyin. ‘CSS dosyalarını topla’ seçeneğinin işaretlenmemiş olduğundan emin olun.

Artık ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet ve Önbelleği Boşalt’ düğmesine tıklayabilirsiniz.
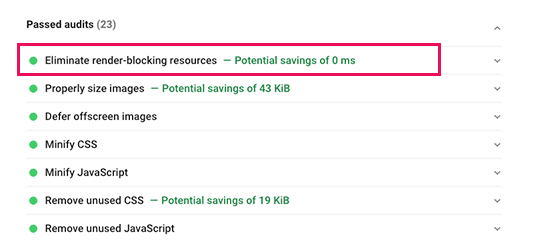
Devam edin ve web sitenizi Page Speed Insights aracıyla test edin. Demo sitemizde, oluşturma engelleme sorununu bu temel ayarlarla çözmeyi başardık.

Hala oluşturmayı engelleyen komut dosyaları varsa, eklentinin ayarlar sayfasına geri dönmeniz ve hem JavaScript hem de CSS seçenekleri altındaki seçenekleri gözden geçirmeniz gerekir.
Örneğin, eklentinin satır içi JS’yi içermesine ve seal.js veya jquery.js gibi varsayılan olarak hariç tutulan komut dosyalarını kaldırmasına izin verebilirsiniz.
Değişikliklerinizi kaydetmek ve eklenti önbelleğini boşaltmak için ‘Değişiklikleri Kaydet ve Önbelleği Boşalt’ düğmesine tıklayın.
İşiniz bittiğinde devam edin ve Page Speed aracıyla web sitenizi tekrar kontrol edin.
O nasıl çalışır?
Otomatik optimize et, sıraya alınmış tüm JavaScript ve CSS’yi toplar. Bundan sonra, küçültülmüş CSS ve JavaScript dosyaları oluşturur ve web sitenize önbelleğe alınmış kopyaları eşzamansız veya ertelenmiş olarak sunar.
Bu, oluşturmayı engelleyen komut dosyaları ve stiller sorununu çözmenize olanak tanır. Ancak, bunun web sitenizin performansını veya görünümünü de etkileyebileceğini lütfen unutmayın.
Sorun giderme
Eklentilerin ve WordPress temanızın JavaScript ve CSS’yi nasıl kullandığına bağlı olarak, tüm oluşturmayı engelleyen JavaScript ve CSS sorunlarını tamamen düzeltmek oldukça zor olabilir.
Yukarıdaki araçlar yardımcı olabilirken, eklentilerinizin düzgün çalışması için farklı bir öncelik düzeyinde belirli komut dosyalarına ihtiyacı olabilir. Bu durumda, yukarıdaki çözümler bu tür eklentilerin işlevselliğini bozabilir veya beklenmedik şekilde davranabilir.
Google yine de, ekranın üst kısmındaki içerik için CSS dağıtımını optimize etme gibi belirli sorunları size gösterebilir. WP Rocket, temanızın üst katlama alanını görüntülemek için gerekli olan Kritik CSS’yi manuel olarak ekleyerek bunu düzeltmenize olanak tanır.
Ancak, ekranın üst kısmında hangi CSS kodunu görüntülemeniz gerektiğini bulmak oldukça zor olabilir.
Bu makalenin, WordPress’te oluşturmayı engelleyen JavaScript ve CSS’yi nasıl düzelteceğinizi öğrenmenize yardımcı olacağını umuyoruz. Yeni başlayanlar için WordPress performansını nasıl hızlandıracağınıza dair nihai kılavuzumuzu ve en iyi yönetilen WordPress barındırma şirketleriyle karşılaştırmamızı da görmek isteyebilirsiniz.