Küçük resimler olarak da bilinen öne çıkan resimler, çoğu tema tarafından desteklenen, iyi bilinen bir WordPress özelliğidir.
Blog yazılarınızın birincil görselleridir ve genellikle ana sayfanızdaki ve sosyal medyadaki başlığın yanında görünürler. Tüm popüler WordPress temaları, öne çıkan görüntüler için yerleşik destekle birlikte gelir.
Bu makalede, WordPress’te öne çıkan resimleri nasıl kolayca ekleyeceğinizi veya küçük resimleri nasıl göndereceğinizi göstereceğiz.

WordPress’te Öne Çıkan Görsellere Yeni Başlayanlar Kılavuzu
Öne çıkan resimler bir WordPress tema özelliğidir. Neredeyse tüm WordPress temaları, öne çıkan görüntüler için yerleşik destekle birlikte gelir ve bunları WordPress web sitenizin farklı alanlarında güzel bir şekilde görüntüler.

İnsanlar olarak, görsel öğeleri düz metinden daha ilgi çekici buluyoruz. Öne çıkan resimler, blog sayfalarınızın daha çekici görünmesine yardımcı olur.
Ayrıca, kullanıcı etkileşimi oluşturmanıza ve sayfa görüntülemelerini artırmanıza yardımcı olurlar. Arama motorları ve sosyal medya siteleri de bu görselleri kullanabilir ve arama sonuçlarında ve sosyal medya haber akışında görüntüleyebilir.
Çoğunlukla öne çıkan resimler blog gönderileri için kullanılır, ancak ayrıca sayfalar ve özel yazı türleri için öne çıkan görüntüler de ayarlayabilirsiniz.
Not: Öne çıkan görseller, kapak görselleriyle aynı değildir. WordPress’te kapak resmi ile öne çıkan görsel arasındaki farkı görün.
Bununla birlikte, WordPress’te öne çıkan görsellerin nasıl kolayca ekleneceğine bir göz atalım.
WordPress’e Gönderi Küçük Resmi veya Öne Çıkan Görsel Ekleme
Bir WordPress gönderisine öne çıkan bir resim eklemek için, yeni bir blog gönderisini düzenleyin veya oluşturun.
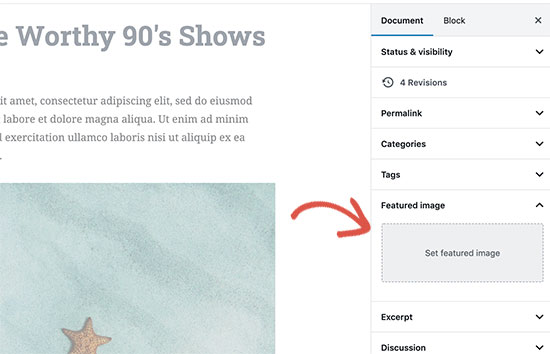
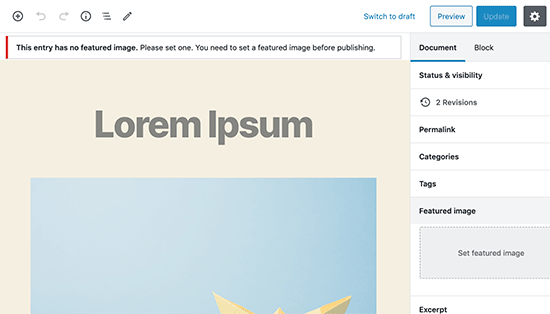
İçerik düzenleyicide, öne çıkan görsel sekmesini sağ sütunda bulacaksınız.

‘Öne Çıkan Resmi Ayarla’ alanına tıklamanız gerekir ve bu, WordPress medya yükleyici açılır penceresini açacaktır.
Buradan bilgisayarınızdan bir resim yükleyebilir veya medya kitaplığınızdaki mevcut bir resmi kullanabilirsiniz. Resmi seçtikten sonra Öne Çıkan Resmi Ayarla düğmesine tıklamanız yeterlidir.

WordPress şimdi sağ sütunda öne çıkan görüntünün bir önizlemesini gösterecek. Bununla birlikte, gerçek öne çıkan görsel, WordPress temanıza bağlı olarak farklı görünecektir.
Artık yayınınızı kaydedebilir veya yayınlayabilir ve öne çıkan görüntünün canlı web sitenizde nasıl görüneceğini görmek için önizleyebilirsiniz.
Tema geliştiriciniz tarafından tanımlanan ayarlara bağlı olarak, öne çıkan görseliniz yazılarınızla birlikte otomatik olarak görünecektir.
Öne Çıkan Görseller Nasıl Bulunur ve Etkili Bir Şekilde Kullanılır?
Şimdi, yeni başlayanların çoğunun karşılaştığı bir sonraki büyük soru, öne çıkan görseller olarak kullanılacak görselleri nerede bulacağınızdır?
Sadece Google görsel aramasını ve internetten herhangi bir görseli kullanamazsınız. Bu görüntüler telif hakkı yasalarıyla korunmaktadır ve bunların uygun izin alınmadan kullanılması yasal sorunlara neden olabilir.
Neyse ki, blog yazılarınız için ücretsiz resimler bulmak için kullanabileceğiniz birkaç kaynak var.
En sevdiklerimiz:
Shutterstock – Birkaç ücretsiz görselleri var, ancak gerçek değer, tonlarca yüksek kaliteli fotoğraf, illüstrasyon, çizim, video ve daha fazlasına erişmenizi sağlayan ücretli planlarından geliyor. Kreatif Ajans sitesi için kullandığımız şey bu.
Not : Tüm bu kaynaklar yüksek çözünürlüklü görüntüler sağlar, yani dosya boyutu ve boyutları büyüktür. Görüntüleri öne çıkan görseller olarak kullanmadan önce web için optimize etmeniz gerekir.
Öne çıkan resimler, WordPress temanız tarafından işlenir. Temanızın öne çıkan resimleri görüntüleme şeklini değiştirmek için bazı temel CSS veya WordPress kodlama becerilerine ihtiyacınız olacak.
Kodlama konusunda rahatsanız, daha fazla ipucu için okumaya devam edin.
WordPress’te Öne Çıkan Görsel ve Küçük Resim Gönderme için Tema Geliştiricileri Kılavuzu
Öne çıkan görüntü, neredeyse tüm WordPress temaları tarafından desteklenen popüler bir özelliktir. Nadir durumlarda, öne çıkan görselleri desteklemeyen bir temayla karşılaşabilir veya öne çıkan görselleri işleme şeklini beğenmeyebilirsiniz.
Bu durumda, temanıza öne çıkan görüntü desteği ekleyebilir veya nasıl göründüğünü değiştirebilirsiniz.
WordPress tema dosyalarını düzenleme konusunda rahatsanız ve küçük bir özel CSS’de yolunuzu biliyorsanız, bunu kendiniz yapabilirsiniz.
Temanız öne çıkan resimleri desteklemiyorsa, içerik düzenleyicide öne çıkan bir resim ekleme seçeneğini görmezsiniz.
Bir WordPress temasına öne çıkan görüntü desteği eklemek için, bu kod satırını temanızın functions.php dosyasına eklemeniz gerekir:
add_theme_support( 'post-thumbnails' );
Bu kod, yayınlar ve sayfalar için öne çıkan görüntü desteğini etkinleştirir. Artık yazılara veya sayfa blok düzenleyicisine gidebilirsiniz ve öne çıkan resim seçeneğinin etkin olduğunu göreceksiniz.
Bununla birlikte, öne çıkan bir görüntü ayarladığınızda, WordPress temanızda otomatik olarak görüntülenmez. Temanızda öne çıkan görselleri görüntülemek için, şablonlarınızı düzenlemeniz ve öne çıkan görseli görüntülemek istediğiniz yere bu kod satırını eklemeniz gerekir:
<?php the_post_thumbnail(); ?>
Yukarıdaki kodu eklediğiniz dosyalar temanıza göre değişiklik gösterecektir. Kodu gönderi döngünüze eklemek isteyeceksiniz.
İlgili: Temaların nasıl çalıştığını daha iyi anlamak için WordPress tema hiyerarşisi hile sayfasına bakın.
Yukarıdaki kod, öne çıkan görüntü desteği eklemeniz ve temanızda öne çıkan görselleri görüntülemeniz için gereken temel işlevdir. Yüklediğiniz öne çıkan görüntülerin görüntü boyutunu ayarlamak için, bu kod satırını functions.php dosyanıza eklemeniz gerekir.
set_post_thumbnail_size( 50, 50);
Set_post_thumbnail_size için parametreler şu sıradadır: genişlik, yükseklik.
Ayrıca, _post_thumbnail () işleviyle kullanmak için ek görüntü boyutları da ayarlayabilirsiniz. Örneğin:
// Image size for single posts add_image_size( 'single-post-thumbnail', 590, 180 );
Bu örnekte, 590 piksel ve 180 piksel yüksekliğe sahip tekli küçük resim adında yeni bir görüntü boyutu ekledik.
Bu görsel boyutunu temamızda kullanmak için, yine de uygun tema dosyasına eklememiz gerekecek.
Daha fazla ayrıntı için WordPress’e ek resim boyutları ekleme kılavuzumuza bakın.
Önceden öne çıkan görseller yüklediyseniz, ancak bunlar hala başka bir boyutta görünüyorsa, daha eski gönderiler için küçük resimleri ve görsel boyutlarını yeniden oluşturmanız gerekir.
Aşağıda, belirli görüntü boyutuna sahip özellikli görüntü işlevinin bir örneği bulunmaktadır.
<?php the_post_thumbnail( 'single-post-thumbnail' ); ?>
Bu, tam işlevselliğin parçalanmış sürümüdür. Öne çıkan görüntülerle yapabileceğiniz başka birçok şey var.
WordPress’te Öne Çıkan Görseller Hakkında SSS
Yeni başlayan biri olarak, blogunuzda öne çıkan görselleri kullanırken sorularla veya sorunlarla karşılaşabilirsiniz. Aşağıda, öne çıkan görseller hakkında en sık sorulan sorulardan bazıları yer almaktadır.
1. Öne çıkan görsel gönderilerimde neden iki kez görünüyor?
Bazen yeni başlayanlar öne çıkan bir resim ekler ve ardından aynı resmi yazı düzenleyicinin içerik kısmına ekler.
Tek yapmanız gereken, görüntüyü içerik alanından kaldırmak ve öne çıkan görüntü eklemek için yalnızca öne çıkan görüntü meta kutusunu kullanmaktır. Bu konu hakkında daha fazla bilgi için, WordPress’te iki kez görünen öne çıkan görüntünün nasıl düzeltileceği hakkındaki makalemize bakın.
2. Kapak resmi ile öne çıkan görsel arasındaki fark nedir?
Yazılarınızın veya sayfalarınızın içerik alanında kapak resimleri kullanılır. Normalde uzun bir sayfanın veya gönderinin farklı bölümlerini ayırmak için kullanılırlar.
Öne çıkan görüntü, bir makalenin temsili görüntüsüdür. İçeriğin önünde veya yanında görünüyor, ancak asıl makalenin içinde görünmüyor.
Bu konu hakkında daha fazla bilgi için, WordPress’teki kapak resmi ile öne çıkan görsel arasındaki fark hakkındaki kılavuzumuza bakın.
3. Son blog gönderilerinin yanında öne çıkan görseller nasıl görüntülenir?
WordPress blok düzenleyici, son gönderileri gönderi küçük resimleri ile görüntülemenizi sağlayan bir ‘En Son Gönderiler’ bloğuyla birlikte gelir.
Son Gönderiler Widget Genişletilmiş eklentisini kullanarak kenar çubuğu widget’larında küçük resimlerle son gönderileri de görüntüleyebilirsiniz. Daha fazla ayrıntı için, WordPress’te son gönderilerin nasıl görüntüleneceği hakkındaki makalemize bakın.
4. Yazarlara WordPress’e öne çıkan görseller eklemelerini nasıl hatırlatabilirim?
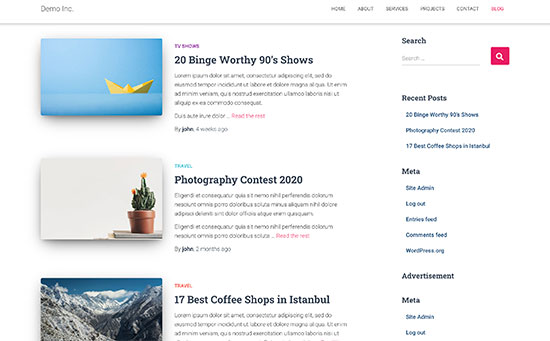
Öne çıkan resimler ana sayfanızda, blog sayfanızda ve diğer arşiv sayfalarınızda belirgin bir şekilde görüntülenir.
Siz veya blogunuzdaki başka bir yazar bir tane ayarlamayı unutup gönderiyi yayınladıysa, öne çıkan bir resim olmadan görünecektir. Bu kötü ve tutarsız görünecek, bu da kullanıcı deneyimi için iyi değil.
Herhangi biri öne çıkan görsel olmadan bir gönderi yayınlamaya çalıştığında bir bildirim gösterecek olan Öne Çıkan Görsel İste eklentisini yükleyebilir ve etkinleştirebilirsiniz.

Daha fazla ayrıntı için, WordPress’te öne çıkan görsellerin nasıl talep edileceğine ilişkin makalemize bakın.
Bu makalenin, WordPress’te öne çıkan görseller eklemeyi veya küçük resimler göndermeyi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, arama motorları için WordPress görsellerinizi nasıl optimize edeceğinizi gösteren görsel SEO için başlangıç kılavuzumuza da göz atmak isteyebilirsiniz.