Genellikle kullanıcılar bize WordPress’te özel bir ana sayfa oluşturmanın mümkün olup olmadığını sorarlar.
Varsayılan olarak, WordPress blog yazılarınızı ana sayfada gösterir. Bununla birlikte, bir işletme web sitesi olarak, kullanıcıların ihtiyaç duyduklarını bulmalarına ve satış dönüşümünüzü artırmalarına yardımcı olan daha ilgi çekici bir ana sayfa oluşturmak isteyebilirsiniz.
Bu yazıda, WordPress’te nasıl kolayca özel bir ana sayfa oluşturacağınızı göstereceğiz. Birden fazla yöntem göstereceğiz ve sizin için daha kolay olanı seçebilirsiniz.

Ana sayfa nedir?
Ana sayfa, varsayılan bir giriş sayfası veya bir web sitesinin ön sayfasıdır. Birisi web sitenizin alan adını tarayıcısının adres çubuğuna girdiğinde görünen sayfadır.

Ana sayfanın temel amacı, kullanıcıları web sitenize veya işletmenize tanıtmaktır. İdeal olarak, sitenizdeki diğer sayfaları keşfetmeye devam edebilmeleri için kullanıcılara işletmeniz hakkında önemli bilgiler sağlamalıdır.
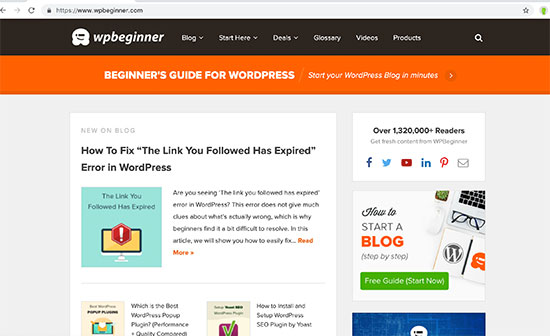
Varsayılan olarak, WordPress en son blog yayınlarınızı ana sayfada görüntüler. Bu, sadece güncel makalelerinizden birkaçını gösterdiği için iyi değildir.
Bir işletme web sitesi işletiyorsanız, varsayılan ana sayfa kullanıcılara işletmeniz, ürünleriniz veya hizmetleriniz hakkında bilgi vermez. Ayrıca kullanıcılara sizinle iletişim kurmaları için bir yol sağlamaz.
İyi haber şu ki, WordPress zaten özel bir ana sayfa oluşturmak için yerleşik bir işlevselliğe sahip.
WordPress’te Ana Sayfa Olarak Kullanılacak Özel Bir Sayfayı Seçme
WordPress, web sitenizdeki herhangi bir sayfayı ana sayfanız olarak kolayca kullanmanızı sağlar. Yeni bir sayfa oluşturmak için WordPress yönetici alanı içinde Sayfalar »Yeni sayfa Ekle’ye gidebilirsiniz.
Bu sayfaya bir ‘Ana Sayfa’ başlığı verip yayınlayalım. Bu sayfayı özel ana sayfanız olarak kullanacaksınız.
Şu anda düzen veya tasarım konusunda endişelenmeyin. Ana sayfanızı nasıl tasarlayacağınızı bu makalenin ilerleyen bölümlerinde göstereceğiz.
Şimdi, sitenizde bir blog çalıştırmak istiyorsanız, yazılarınızı görüntülemek için ayrı bir blog sayfası oluşturmanız gerekir.
Bir kez daha Sayfalar »Yeni Sayfa Ekle’ye gidin ve ‘Blog’ başlıklı bir sayfa oluşturun. Devam edin ve boş sayfayı yayınlayın.
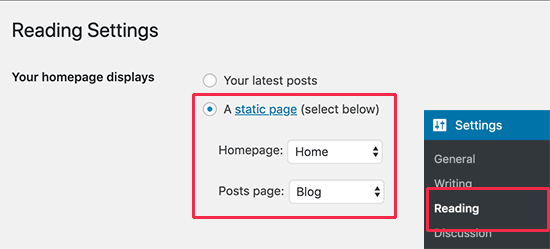
Sayfaları oluşturduktan sonra, WordPress yöneticinizde Ayarlar »Okuma sayfasını ziyaret etmeniz gerekir. Buradan, ‘Ana sayfanız görüntülenir’ bölümünün altındaki ‘Statik bir sayfa’ seçeneğini seçin.

Ardından, ana sayfayı ve daha önce oluşturduğunuz blog sayfalarını seçmeniz gerekir.
Ayarlarınızı kaydetmek için ‘Değişiklikleri kaydet’ düğmesine tıklamayı unutmayın.
Artık özel ana sayfanız olarak kullanılacak bir sayfa ayarladığınıza göre, WordPress siteniz için özel ana sayfa tasarlamaya başlayalım.
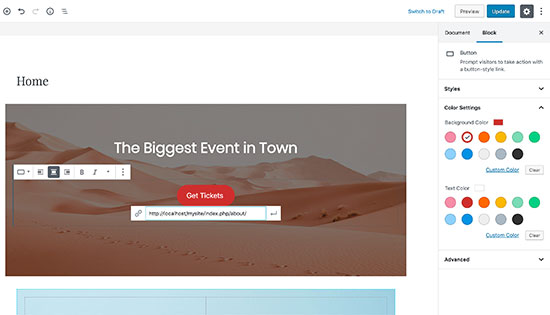
Yöntem 1. Gutenberg kullanarak WordPress’te Özel Ana Sayfa Oluşturun
WordPress, Aralık 2018’de Gutenberg adında yeni bir blok tabanlı düzenleyici tanıttı. Bu yeni düzenleyici, kullanıcıların yalnızca içerik yazmasına değil, aynı zamanda güzel düzenler oluşturmasına da olanak tanıyor.
Beğendiğiniz bir sayfa yapısı oluşturmak için içerik bloklarını düzenlemenizi sağlayan her içerik öğesi için bloklar kullanır.
WordPress, kapak resimleri, sütunlar, tablolar, metin ve medya, galeriler ve daha fazlası gibi tasarım amaçları için kullanılabilen bloklar içerir.

Her bloğun, tasarım gereksinimlerinizi karşılayacak şekilde görünümünü özelleştirmenize olanak tanıyan kendi ayarları vardır.
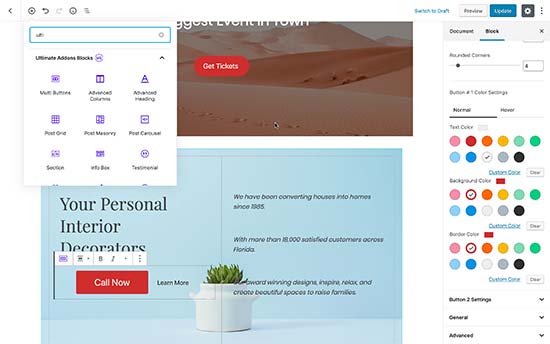
Cephaneliğinize daha fazla blok eklemek için Gutenberg blok eklentileri ile mevcut blokları genişletebilirsiniz. Bu eklentiler, referanslar, kaydırıcılar, hizmetler ve diğer yaygın tasarım özellikleri gibi gelişmiş öğeleri kullanmanıza olanak tanır.

Bloklarla çalışma konusunda size daha fazla esneklik sağlayan Gutenberg hazır WordPress temalarını da kullanabilirsiniz.
Astra’yı kullanmanızı öneririz, Astra Başlangıç Siteleri eklentisini kullanarak yükleyebileceğiniz Gutenberg web sitesi şablonlarıyla birlikte gelir.
Bir şablonu içe aktardıktan sonra, varsayılan WordPress düzenleyicisini kullanarak düzenleyebilir ve web siteniz için son derece profesyonel görünümlü bir ana sayfa oluşturabilirsiniz.
Yöntem 2. WordPress’te Sayfa Oluşturucuları Kullanarak Özel Bir Ana Sayfa Oluşturun
Bu yöntem çok kolaydır ve herhangi bir kodlama veya tasarım becerisi gerektirmez. Bu yöntem için, bir WordPress sayfa oluşturucu eklentisi kullanacaksınız.
Bir sayfa oluşturucu eklentisi, basit bir sürükle ve bırak arayüzü kullanarak özel sayfa düzenlerini kolayca oluşturmanıza olanak tanır.
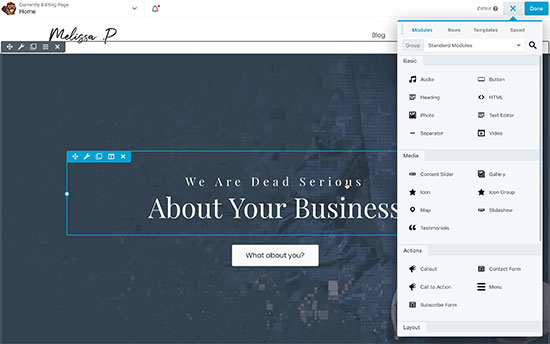
Piyasadaki en başlangıç dostu sayfa oluşturucu eklentisi olduğu için Beaver Builder’ı kullanmanızı öneririz. Tek bir tıklama ile yükleyebileceğiniz düzinelerce özel ana sayfa şablonuyla birlikte gelir.
Kurulduktan sonra, işaret ve tıklama araçlarını kullanarak şablonu düzenleyebilirsiniz. İçeriği ve görüntüleri kendi içeriğinizle değiştirebilir ve hatta daha fazla modül, pencere öğesi ve bölüm ekleyerek şablonu genişletebilirsiniz.

Beaver Builder ayrıca, herhangi bir kod yazmadan kendi özel WordPress temanızı oluşturmanıza izin veren Beaver Themer’a erişim sağlar.
Daha fazla ayrıntı için, Beaver Builder’ı kullanarak özel WordPress düzenlerinin nasıl kolayca oluşturulacağına ilişkin kılavuzumuza bakın.
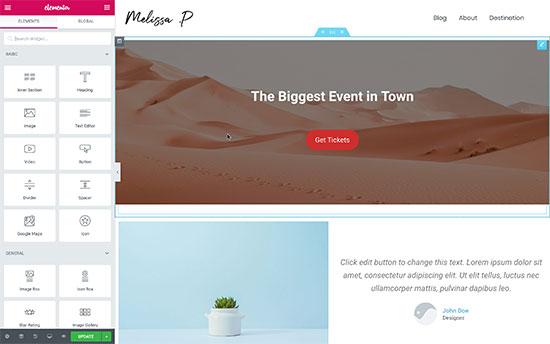
Alternatif olarak, Elementor’u da deneyebilirsiniz. Aynı zamanda son derece popüler bir WordPress sayfa oluşturucu eklentisidir. Ayrıca sürükle ve bırak şablonları ve kullanımı kolay bir arayüz ile birlikte gelir.

Ayrıntılar için, Elementor ile özel sayfa düzenleri oluşturma konusundaki eğitimimize bakın.
Yöntem 3. WordPress’te Manuel Olarak Özel Bir Ana Sayfa Oluşturun (Kodlama Gerekli)
Bu yöntem kodlama gerektirdiğinden yeni başlayanlar için önerilmez. Bu yöntemi kullanmak için WordPress kodlama uygulamaları, PHP, HTML ve CSS’ye aşina olmanız gerekir.
Bunun nasıl çalıştığını görelim.
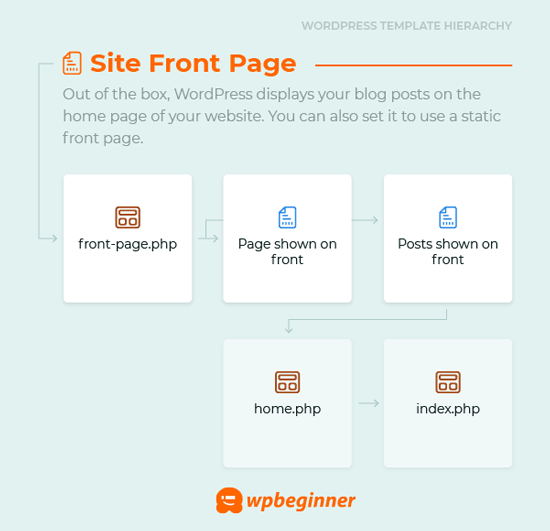
WordPress temanız farklı dosyalardan oluşur. Bu dosyalardan bazıları şablon olarak adlandırılır ve web sitenizin belirli alanlarının görünümünü kontrol eder. Daha fazla ayrıntı için WordPress şablon hiyerarşisi hile sayfamıza bakın.
Bu şablonlardan biri front-page.php olarak adlandırılır. Temanız bu şablona sahipse, WordPress bunu özel ana sayfanızı görüntülemek için otomatik olarak kullanır.

Ancak, temanız yoksa, kendiniz için bir tane oluşturabilirsiniz /
Basitçe boş bir dosya oluşturun ve bunu front-page.php olarak kaydedin. Bundan sonra, FTP kullanarak WordPress barındırma hesabınızdaki mevcut temanızın klasörüne yüklemeniz gerekir.
Bu dosyayı yüklediğiniz anda WordPress, ana sayfanızı görüntülemek için onu kullanmaya başlayacaktır. Ancak, bu dosya tamamen boş olduğu için boş bir beyaz sayfa göreceksiniz.
Bunu düzeltmek için, özel ana sayfanızın içeriğini görüntülemek üzere HTML kodunuzu eklemeye başlayabilirsiniz. Daha kolay bir yaklaşım, WordPress temanızdaki mevcut kodu ve şablonları kullanmaktır.
Örneğin, aynı üstbilgi ve altbilgiyi kullanabilirsiniz. WordPress, bu şablonları eklemeyi çok kolaylaştırır.
Başlık ve gezinme şablonlarını temadan korurken içeriği ve kenar çubuklarını kaldırdığımız örnek bir kod aşağıda verilmiştir.
<?php /* This page is used to display the static frontpage. */ // Fetch theme header template get_header(); ?> <div id="primary" <?php astra_primary_class(); ?>> <div class="custom-homepage-container"> You custom homepage code goes here </div> </div><!-- #primary --> //Fetch the theme footer template <?php get_footer(); ?>
WordPress’te Etkili Bir Özel Ana Sayfa Oluşturma İpuçları
Web sitenizin ana sayfası, web sitenizdeki en önemli sayfadır. Kullanıcılar, işletmeniz, ürünleriniz ve hizmetleriniz hakkında daha fazla bilgi edinmek için buna bakar.
Ana sayfa tasarımınızı olabildiğince basit tutmanızı öneririz. Kendi web sitelerimizde, kullanıcılarımızın daha basit düzenleri daha yararlı bulduklarını öğrendik.
Dağınıklığı önlemeye çalışın, ancak kullanıcılarınızın ana sayfada görmek isteyeceği önemli bilgileri saklamayın. Ayrıca mizanpajınızda hangi içeriğin önce görüneceğine de öncelik vermeniz gerekir.
Web siteniz için özel bir ana sayfa oluşturmadan önce ulaşmak istediğiniz hedefleri yazın. Bu alıştırma net bir tasarım hedefi belirlemenize yardımcı olacaktır.
Çoğu işletme ve blog için bir numaralı hedef, web sitesi ziyaretçilerini müşterilere dönüştürmektir. Bunu başarmak için OptinMonster’a ihtiyacınız olacak.
En iyi WordPress popup eklentisi ve müşteri adayı oluşturma yazılımıdır. Web sitesi ziyaretçilerini abonelere ve ödeme yapan müşterilere dönüştürmenize yardımcı olur.
Ardından, özel ana sayfanızın nasıl performans gösterdiğini izlemek istersiniz. Bunun için web sitenize Google Analytics kurmanız gerekir. Kullanıcılarınızın nereden geldiğini ve web sitenizde ne yaptıklarını görmenize yardımcı olur.
Kullanıcılarınızın sizinle iletişim kurmasını da kolaylaştırmak istersiniz. Bunun için piyasadaki en iyi WordPress form eklentisi olan WPForms eklentisine ihtiyacınız olacak.
Ayrıca web sitenize bir tıkla ve ara düğmesi ekleyebilirsiniz, böylece insanlar işletmenizin telefonunu kolayca arayabilir.
Son olarak, rakiplerinize ve sektörünüzdeki / nişinizdeki diğer popüler sitelere bakmanızı tavsiye ederiz. Sizden tasarımlarını kopyalamanızı değil, onların en iyi uygulamalarını öğrenmenizi ve ardından bunu kendi ana sayfa düzeninizde uygulamanızı istiyoruz.
Bu makalenin, WordPress’te kolayca özel bir ana sayfa oluşturmanıza yardımcı olacağını umuyoruz. Blog trafiğinizi artırmak için kanıtlanmış ipuçlarımızı da görmek isteyebilirsiniz.