WordPress siteniz için özel bir Gutenberg bloğu oluşturmak ister misiniz? WordPress 5.0 güncellemesinden sonra, yeni WordPress blok düzenleyicide içerik oluşturmak için bloklar kullanmanız gerekir.
WordPress, içerik yazarken kullanabileceğiniz birkaç faydalı blokla birlikte gelir. Birçok WordPress eklentisi de kullanabileceğiniz kendi bloklarıyla birlikte gelir.
Bununla birlikte, bazen belirli bir şey yapmak için kendi özel Gutenberg bloğunuzu oluşturmak isteyebilirsiniz.
WordPress siteniz için özel Gutenberg blokları oluşturmak için kolay bir çözüm arıyorsanız, o zaman doğru yerdesiniz.
Bu adım adım öğreticide, Gutenberg için özel bir WordPress bloğu oluşturmanın kolay yolunu göstereceğiz.

Not : Bu makale ara kullanıcılar içindir. Özel Gutenberg blokları oluşturmak için HTML ve CSS’ye aşina olmanız gerekir.
1. Adım: Başlayın
Yapmanız gereken ilk şey, Block Lab eklentisini kurmak ve etkinleştirmektir.
Yönetici panelinizden çok fazla güçlük çekmeden özel bloklar oluşturmanıza izin veren bir WordPress eklentisidir.

Eklentiyi yüklemek için, bir WordPress eklentisinin nasıl kurulacağına dair başlangıç kılavuzumuzu takip edebilirsiniz.
Eklenti etkinleştirildikten sonra, ilk özel bloğunuzu oluşturmanın bir sonraki adımına geçebilirsiniz.
Adım 2: Yeni Bir Blok Oluşturun
Bu eğitimin iyiliği için, bir ‘referanslar’ bloğu oluşturacağız.
Öncelikle, yönetici panelinizin sol kenar çubuğundan Block Lab »Yeni Ekle’ye gidin.
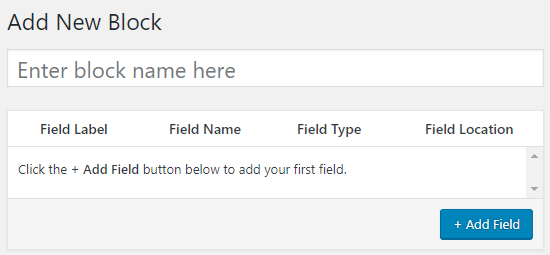
Bu sayfada bloğunuza bir isim vermeniz gerekmektedir. “Blok adını buraya girin” metin kutusuna istediğiniz herhangi bir adı yazabilirsiniz.

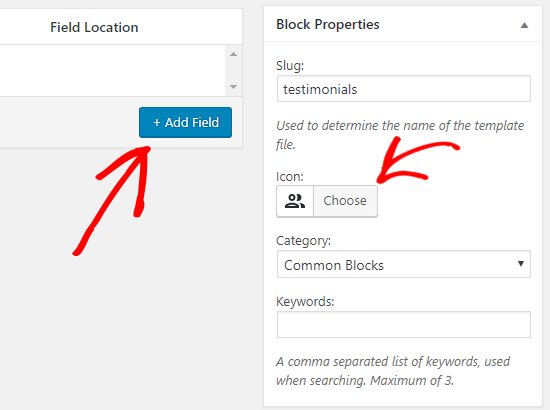
Özel bloğumuzu şöyle adlandıracağız: Görüşler.
Sayfanın sağ tarafında blok özelliklerini bulacaksınız. Burada bloğunuz için bir simge seçebilir ve Kategori açılır kutusundan bir blok kategorisi seçebilirsiniz.
Bilgi, bloğunuzun adına göre otomatik olarak doldurulacaktır, böylece onu değiştirmeniz gerekmez. Ancak, Anahtar Kelimeler metin alanına en fazla 3 anahtar kelime yazabilirsiniz, böylece bloğunuz kolayca bulunabilir.

Şimdi bloğumuza bazı alanlar ekleyelim. Metin, sayılar, e-posta, URL, renk, resim, onay kutusu, radyo düğmeleri ve çok daha fazlası gibi farklı alan türleri ekleyebilirsiniz.
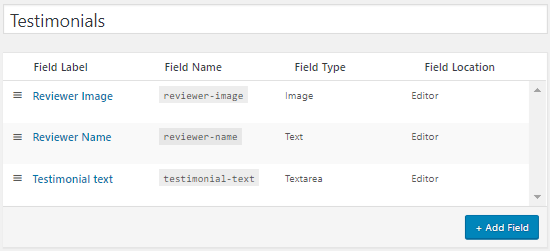
Özel referans bloğumuza 3 alan ekleyeceğiz: gözden geçirenin resmi için bir resim alanı, gözden geçirenin adı için bir metin kutusu ve referans metni için bir metin alanı.
İlk alanı eklemek için + Alan Ekle düğmesine tıklayın.

Bu, alan için bazı seçenekleri açacaktır. Her birine bir göz atalım.
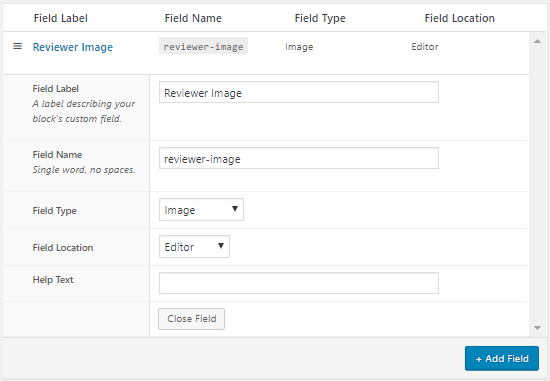
Alan Etiketi : Alan etiketi için istediğiniz herhangi bir adı kullanabilirsiniz. İlk alanımızı Gözden Geçiren Resmi olarak adlandıralım.Ayrıca, seçtiğiniz alan türüne göre bazı ek seçenekler de alabilirsiniz. Örneğin, bir metin alanı seçerseniz, yer tutucu metin ve karakter sınırı gibi ekstra seçenekler elde edersiniz.
Görüntü alanıyla işiniz bittiğinde Alanı Kapat düğmesine tıklayabilirsiniz.
Yukarıdaki işlemin ardından + Alan Ekle butonuna tıklayarak referans bloğumuza 2 alan daha ekleyelim.

Alanları yeniden sıralamak istemeniz durumunda, her alan etiketinin sol tarafındaki hamburger simgesini kullanarak alanları sürükleyerek bunu yapabilirsiniz.
Belirli bir alanı düzenlemek veya silmek için, düzenleme ve silme seçeneklerini almak üzere farenizi alan etiketinin üzerine getirmeniz gerekir.
İşiniz bittiğinde, özel Gutenberg bloğunuzu kaydetmek için sayfanın sağ tarafında bulunan Yayınla düğmesine tıklayın.
3. Adım: Bir Blok Şablonu Oluşturun
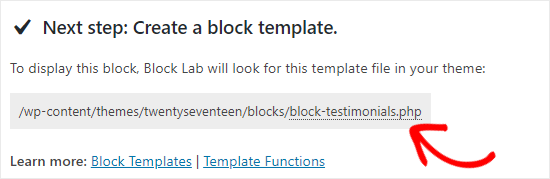
Son adımda özel WordPress bloğu oluşturmuş olsanız da, block-testimonials.php adında bir blok şablonu oluşturana ve mevcut tema klasörünüze yükleyene kadar çalışmayacaktır.

Blok şablon dosyası, eklentiye blok alanlarınızı düzenleyicide nasıl görüntüleyeceğini söyleyecektir. Eklenti, şablon dosyasını arayacak ve ardından onu blok içeriğini görüntülemek için kullanacaktır.
Bu dosyaya sahip değilseniz, “Şablon dosyası blokları / blok-testimonials.php bulunamadı” diyen bir hata görüntüler.
Bloğumuzun şablon dosyasını oluşturalım.
İlk olarak, masaüstünüzde bir klasör oluşturun ve blokları adlandırın. Blok şablon dosyanızı bu klasörde oluşturacak ve ardından mevcut WordPress tema dizininize yükleyeceksiniz.
Şablon dosyasını oluşturmak için, Not Defteri gibi bir düz metin düzenleyicisi kullanabilirsiniz.
Özel bloğunuza her yeni alan eklediğinizde, aşağıdaki PHP kodunu blok şablon dosyanıza eklemeniz gerekir:
<?php block_field( 'add-your-field-name-here' ); ?>
Buraya-alan-adını-ekle’yi alan adıyla değiştirmeyi unutmayın.
Örneğin, ilk alanımızın adı gözden geçiren görüntüsüdür, bu nedenle aşağıdaki satırı şablon dosyasına ekleyeceğiz:
<?php block_field( 'reviewer-image' ); ?>
Basit, değil mi? Diğer alanlarımız için de aynısını yapalım:
<?php block_field( 'reviewer-image' ); ?> <?php block_field( 'reviewer-name' ); ?> <?php block_field( 'testimonial-text' ); ?>
Ardından, stil amacıyla yukarıdaki koda bazı HTML etiketleri ekleyeceğiz.
Örneğin, görüntüyü görüntülemek için gözden geçiren görüntüsünü bir img etiketinin içine sarabilirsiniz. Aksi takdirde, WordPress istediğiniz gibi olmayan görsel URL’sini gösterecektir, değil mi?
Ayrıca, HTML etiketlerinize sınıf adları ekleyebilir ve blok içeriğinizin stilini belirlemek için kodunuzu bir div kapsayıcısının içine sarabilirsiniz (bunu sonraki adımda yapacağız).
İşte blok şablonumuz için son kodumuz:
<div class="testimonial-block clearfix"> <div class="testimonial-image"> <img src ="<?php block_field( 'reviewer-image' ); ?>"> </div> <div class="testimonial-box"> <h4><?php block_field( 'reviewer-name' ); ?></h4> <p><?php block_field( 'testimonial-text' ); ?></p> </div> </div>
Son olarak, dosyayı block-testimonials.php olarak adlandırın ve bloklar klasörünün içine kaydedin.
Adım 4: Özel Bloğunuzun Stilini Oluşturun
Özel bloğunuzu şekillendirmek ister misiniz? Bunu CSS yardımı ile yapabilirsiniz.
Not Defteri gibi düz bir metin düzenleyici açın ve aşağıdaki kodu ekleyin:
.testimonial-block { width: 100%; margin-bottom: 25px; } .testimonial-image { float: left; width: 25%; padding-right: 15px; } .testimonial-box { float: left; width: 75%; } .clearfix::after { content: ""; clear: both; display: table; }
Tamamlandığında, dosyayı block-testimonials.css olarak adlandırın ve bloklar klasörüne kaydedin.
Adım 5: Blok Şablon Dosyasını Tema Klasörüne Yükleyin
Şimdi özel blok şablon dosyamızı içeren bloklar klasörünü WordPress tema klasörümüze yükleyelim.
Bunu yapmak için, WordPress sitenize bir FTP istemcisi kullanarak bağlanmanız gerekir. Yardım için, FTP kullanarak WordPress sitenize dosya yükleme konusundaki kılavuzumuza göz atabilirsiniz.
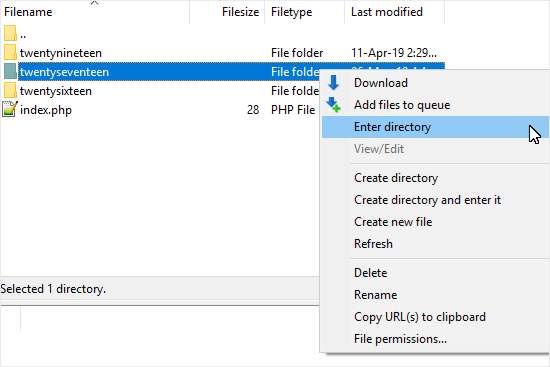
Bağlandıktan sonra / wp-content / themes / klasörüne gidin. Buradan mevcut tema klasörünüzü açmanız gerekir.

Şimdi, blok şablon dosyasını ve CSS dosyasını içeren bloklar klasörünü tema dizininize yükleyin.
Tamamlandığında, özel bloğunuzu test etmek için son adıma geçebilirsiniz.
Not : Block Lab eklentisi, temaya özel bloklar oluşturmanıza izin verir. WordPress temanızı değiştirirseniz, bloklar klasörünü yeni tema dizininize kopyalamanız gerekir.
6. Adım: Yeni Bloğunuzu Test Edin
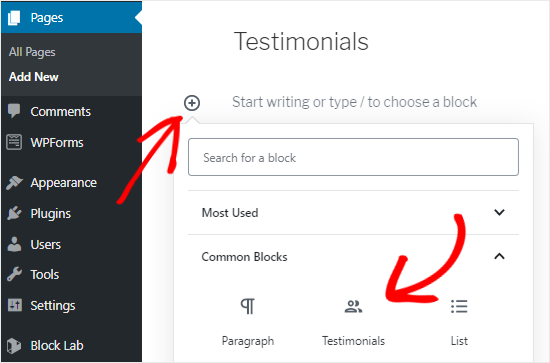
Özel referans bloğumuzu test etme zamanı. Bunu, yeni bir sayfa oluşturmak için Sayfalar » Yeni Ekle’ye giderek yapabilirsiniz.
Ardından, Blok Ekle (+) simgesine tıklayın ve Referanslar bloğunu arayın. Bulduğunuzda, özel bloğu sayfa düzenleyicinize eklemek için üzerine tıklayın.

Artık özel bloğunuzu kullanarak bu sayfaya bir referans ekleyebilirsiniz. Daha fazla referans eklemek için her zaman yeni referans blokları ekleyebilirsiniz.
İşiniz bittiğinde, düzgün çalışıp çalışmadığını kontrol etmek için sayfayı önizleyebilir veya yayınlayabilirsiniz.
Bu kadar! Siteniz için ilk özel WordPress bloğunuzu başarıyla oluşturdunuz.
Editörünüzdeki yeniden kullanılabilir bloklarla zaman kazanabileceğinizi biliyor muydunuz? WordPress blok düzenleyicide yeniden kullanılabilir blokların nasıl kolayca oluşturulacağına ve diğer web sitelerinde nasıl kullanılacağına ilişkin kılavuzumuza bakın.
Herhangi bir kod yazmadan özel bir WordPress temasının nasıl oluşturulacağına ilişkin kılavuzumuzu da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.