WordPress’e özel yazı tipleri eklemek ister misiniz? Özel yazı tipleri, tipografiyi ve kullanıcı deneyimini geliştirmek için web sitenizde farklı yazı tiplerinin güzel kombinasyonunu kullanmanıza olanak tanır.
İyi görünmenin yanı sıra, özel yazı tipleri ayrıca okunabilirliği artırmanıza, marka imajı oluşturmanıza ve kullanıcıların web sitenizde geçirdiği zamanı artırmanıza yardımcı olabilir.
Bu yazıda, Google Fonts, TypeKit ve CSS3 @ Font-Face yöntemini kullanarak WordPress’e özel yazı tiplerinin nasıl ekleneceğini göstereceğiz.

Not: Çok fazla yazı tipi yüklemek web sitenizi yavaşlatabilir. İki yazı tipi seçmenizi ve bunları web sitenizde kullanmanızı öneririz. Web sitenizi yavaşlatmadan bunları nasıl düzgün şekilde yükleyeceğinizi de göstereceğiz.
WordPress’te özel yazı tiplerinin nasıl ekleneceğine bakmadan önce, kullanabileceğiniz özel yazı tiplerini bulmaya bir göz atalım.
WordPress’te Kullanılacak Özel Yazı Tipleri Nasıl Bulunur?
Yazı tipleri eskiden pahalıydı ama artık değil. Google Yazı Tipleri, Typekit,FontSquirrel ve fonts.com gibi harika ücretsiz web yazı tiplerini bulabileceğiniz birçok yer vardır.
Yazı tiplerini nasıl karıştırıp eşleştireceğinizi bilmiyorsanız Yazı Tipi Eşleştirmeyi deneyin. Tasarımcıların güzel Google yazı tiplerini bir araya getirmesine yardımcı olur.
Yazı tiplerinizi seçerken, çok fazla özel yazı tipi kullanmanın web sitenizi yavaşlatacağını unutmayın. Bu nedenle iki yazı tipi seçmeli ve bunları tasarımınız boyunca kullanmalısınız. Bu aynı zamanda tasarımınıza tutarlılık getirecektir.
Video öğretici
Videoyu beğenmediyseniz veya yazılı kılavuzu tercih ediyorsanız, lütfen okumaya devam edin.
Google Yazı Tiplerinden WordPress’e Özel Yazı Tipleri Ekleme

Google Yazı Tipleri, web sitesi geliştiricileri arasında en büyük, ücretsiz ve en yaygın kullanılan yazı tipi kitaplığıdır. WordPress’te Google Yazı Tiplerini eklemenin ve kullanmanın birden fazla yolu vardır.
Yöntem 1: Easy Google Yazı Tipleri Eklentisini Kullanarak Özel Yazı Tipleri Ekleme
Web sitenize Google Yazı Tipleri eklemek ve kullanmak istiyorsanız, bu yöntem açık ara en kolay ve yeni başlayanlar için önerilen yöntemdir.
Yapmanız gereken ilk şey, Easy Google Fonts eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
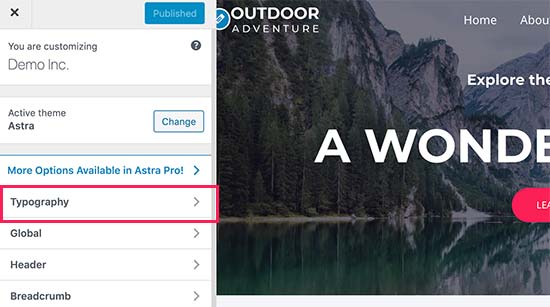
Etkinleştirdikten sonra Görünüm »Özelleştirici sayfasına gidebilirsiniz. Bu, yeni Tipografi bölümünü göreceğiniz canlı tema özelleştirici arayüzünü açacaktır.

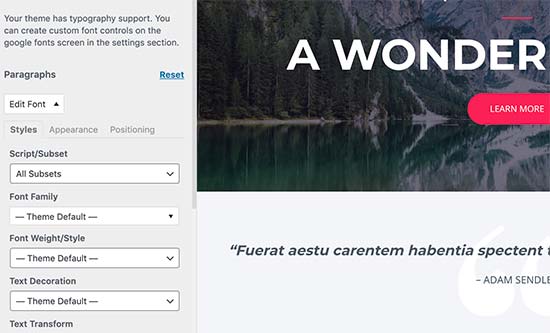
Tipografi’ye tıkladığınızda, web sitenizin Google Yazı Tiplerini uygulayabileceğiniz farklı bölümlerini göstereceksiniz. Düzenlemek istediğiniz bölümün altındaki “Yazı Tipini Düzenle” yi tıklamanız yeterlidir.

Yazı tipi ailesi bölümünün altında, web sitenizde kullanmak istediğiniz herhangi bir Google Yazı Tipi seçebilirsiniz. Yazı tipi stilini, yazı tipi boyutunu, dolguyu, kenar boşluğunu ve daha fazlasını da seçebilirsiniz.
Temanıza bağlı olarak, buradaki bölümlerin sayısı sınırlı olabilir ve web sitenizin birçok farklı alanı için yazı tipi seçimini doğrudan değiştiremeyebilirsiniz.
Bunu düzeltmek için eklenti ayrıca kendi kontrollerinizi oluşturmanıza ve bunları web sitenizdeki yazı tiplerini değiştirmek için kullanmanıza izin verir.
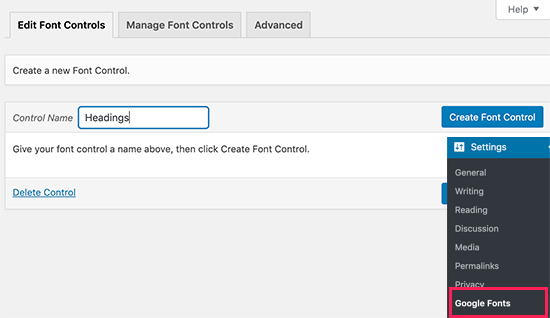
Öncelikle, Ayarlar »Google Yazı Tipleri sayfasını ziyaret etmeniz ve yazı tipi kontrolünüz için bir ad sağlamanız gerekir. Bu yazı tipi kontrolünü nerede kullanacağınızı hızlı bir şekilde anlamanıza yardımcı olacak bir şey kullanın.

Ardından, ‘Yazı tipi kontrolü oluştur’ düğmesine tıklayın ve ardından CSS seçicilerini girmeniz istenecektir.
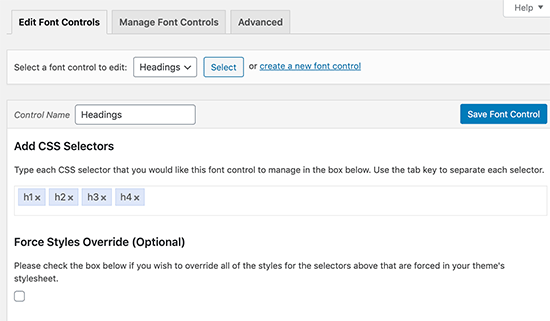
Hedeflemek istediğiniz HTML öğelerini ekleyebilir (örneğin, h1, h2, p, blok alıntı) veya CSS sınıflarını kullanabilirsiniz.
Değiştirmek istediğiniz belirli alan tarafından hangi CSS sınıflarının kullanıldığını bulmak için tarayıcınızdaki İnceleme aracını kullanabilirsiniz.

Şimdi ayarlarınızı kaydetmek için ‘Yazı tipi kontrolünü kaydet’ düğmesine tıklayın. Web sitenizin farklı bölümleri için ihtiyaç duyduğunuz kadar yazı tipi denetleyicisi oluşturabilirsiniz.
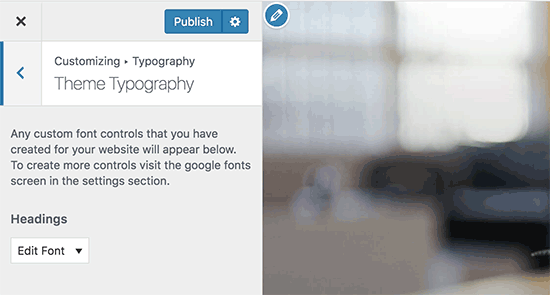
Bu yazı tipi denetleyicilerini kullanmak için, Görünüm »Özelleştirici’ye gitmeniz ve Tipografi sekmesine tıklamanız gerekir.
Tipografi altında, artık bir ‘Tema Tipografisi’ Seçeneği de göreceksiniz. Üzerine tıklamak, daha önce oluşturduğunuz özel yazı tipi kontrollerinizi gösterecektir. Artık bu kontrol için yazı tiplerini ve görünümü seçmek için sadece düzenle düğmesine tıklayabilirsiniz.

Değişikliklerinizi kaydetmek için kaydet veya yayınla düğmesine tıklamayı unutmayın.
Yöntem 2: WordPress’te Google Yazı Tiplerini Manuel Olarak Ekleyin
Bu yöntem, WordPress tema dosyalarınıza kod eklemenizi gerektirir. Bunu daha önce yapmadıysanız, WordPress’te kodu nasıl kopyalayıp yapıştıracağınızla ilgili kılavuzumuza bakın.
Öncelikle Google yazı tipi kitaplığını ziyaret edin ve kullanmak istediğiniz yazı tipini seçin. Ardından, yazı tipinin altındaki hızlı kullanım düğmesine tıklayın.

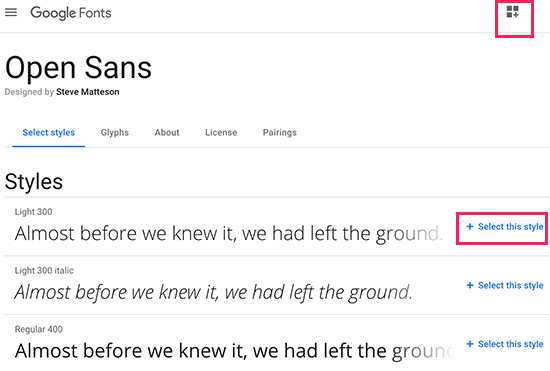
Yazı tipi sayfasında, o yazı tipi için kullanılabilen stilleri göreceksiniz. Projenizde kullanmak istediğiniz stilleri seçin ve ardından en üstteki kenar çubuğu düğmesine tıklayın.

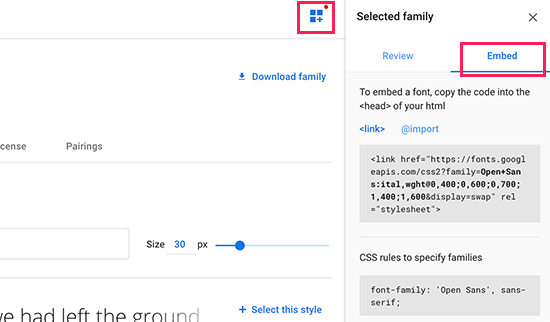
Ardından, yerleştirme kodunu kopyalamak için kenar çubuğundaki ‘Göm’ sekmesine geçmeniz gerekecektir.
Bu kodu WordPress sitenize eklemenin iki yolu vardır.
İlk olarak, temanızın header.php dosyasını düzenleyebilir ve kodu <body> etiketinin önüne yapıştırabilirsiniz.
Bununla birlikte, WordPress’te kod düzenlemeye aşina değilseniz, bu kodu eklemek için bir eklenti kullanabilirsiniz.
Üstbilgi ve Altbilgi Ekle eklentisini kurmanız ve etkinleştirmeniz yeterlidir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
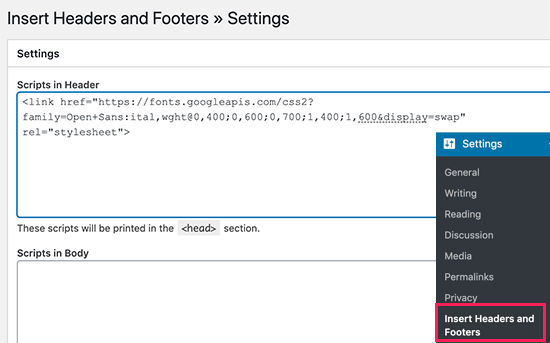
Etkinleştirdikten sonra, Ayarlar »Üstbilgi ve Altbilgi Ekle sayfasına gidin ve gömme kodunu ‘Başlığa Komut Dosyaları’ kutusuna yapıştırın.

Değişikliklerinizi kaydetmek için Kaydet düğmesine tıklamayı unutmayın. Eklenti şimdi Google Yazı tipi yerleştirme kodunu web sitenizin tüm sayfalarına yüklemeye başlayacaktır.
Bu yazı tipini temanızın stil sayfasında şu şekilde kullanabilirsiniz:
.h1 site-title { font-family: 'Open Sans', Arial, sans-serif; }
Daha ayrıntılı talimatlar için, Google yazı tiplerinin WordPress temalarına nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Typekit Kullanarak WordPress’te Özel Yazı Tipleri Ekleme

Typekit by Adobe Fonts, tasarım projelerinizde kullanabileceğiniz harika fontlar için başka bir ücretsiz ve premium kaynaktır. Ücretli bir abonelikleri ve kullanabileceğiniz sınırlı bir ücretsiz planı vardır.
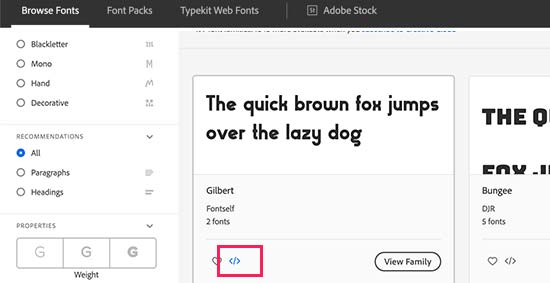
Bir Adobe Fonts hesabına kaydolun ve fontlara göz atma bölümünü ziyaret edin. Buradan bir yazı tipi seçmek ve bir proje oluşturmak için </> düğmesine tıklamanız gerekir.

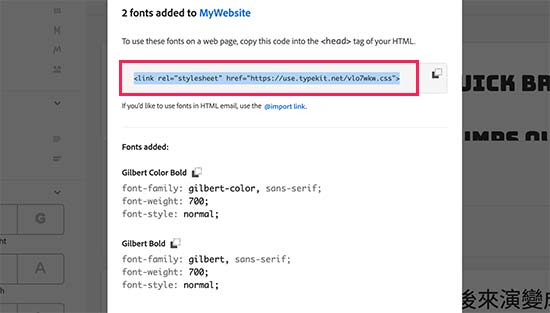
Ardından, proje kimliğinizle birlikte yerleştirme kodunu göreceksiniz. Ayrıca, temanızın CSS’sinde yazı tipini nasıl kullanacağınızı da gösterecektir.
Bu kodu web sitenizin <head> bölümüne kopyalayıp yapıştırmanız gerekir.

Bu kodu WordPress sitenize eklemenin iki yolu vardır.
İlk olarak, temanızın header.php dosyasını düzenleyebilir ve kodu <body> etiketinin önüne yapıştırabilirsiniz.
Bununla birlikte, WordPress’te kod düzenlemeye aşina değilseniz, bu kodu eklemek için bir eklenti kullanabilirsiniz.
Üstbilgi ve Altbilgi Ekle eklentisini kurmanız ve etkinleştirmeniz yeterlidir.
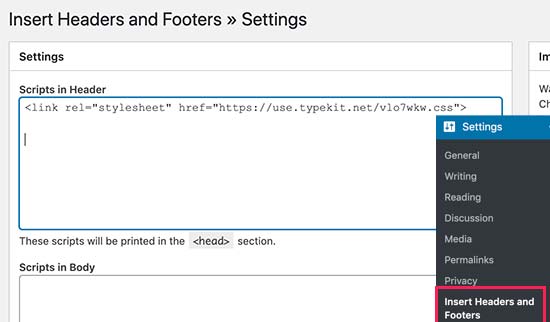
Etkinleştirdikten sonra, Ayarlar »Üstbilgi ve Altbilgi Ekle sayfasına gidin ve gömme kodunu ‘Başlığa Komut Dosyaları’ kutusuna yapıştırın.

Hepsi bu, artık WordPress temanızın stil sayfasında seçtiğiniz Typekit yazı tipini şu şekilde kullanabilirsiniz:
h1 .site-title { font-family: gilbert, sans-serif; }
Daha ayrıntılı talimatlar için, Typekit’i kullanarak WordPress’e harika tipografi eklemenin nasıl yapıldığına göz atın.
CSS3 @ font-face Kullanarak WordPress’te Özel Yazı Tipleri Ekleme
WordPress’e özel yazı tipi eklemenin en doğrudan yolu yazı tiplerini CSS3 @font-face yöntemini kullanarak eklemektir. Bu yöntem, web sitenizde beğendiğiniz herhangi bir yazı tipini kullanmanıza izin verir.
Yapmanız gereken ilk şey, beğendiğiniz yazı tipini bir web formatında indirmek. Yazı tipiniz için web formatınız yoksa, FontSquirrel Webfont oluşturucusunu kullanarak bunu dönüştürebilirsiniz.
Web yazı tipi dosyalarına sahip olduğunuzda, bunu WordPress barındırma sunucunuza yüklemeniz gerekir.
Yazı tiplerini yüklemek için en iyi yer, temanızdaki veya alt temanızın dizinindeki yeni “yazı tipleri” klasörünün içidir.
Yazı tipini yüklemek için cPanel’inizin FTP veya Dosya Yöneticisini kullanabilirsiniz.
Yazı tipini yükledikten sonra, aşağıdaki gibi CSS3 @ font-face kuralı kullanarak temanızın stil sayfasındaki yazı tipini yüklemeniz gerekir:
@font-face { font-family: Arvo; src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf); font-weight: normal; }
Yazı tipi ailesini ve URL’yi kendinizinkiyle değiştirmeyi unutmayın.
Bundan sonra, bu yazı tipini temanızın stil sayfasının herhangi bir yerinde şu şekilde kullanabilirsiniz:
.h1 site-title { font-family: "Arvo", Arial, sans-serif; }
Yazı tiplerini doğrudan CSS3 @ font-face kullanarak yüklemek her zaman en iyi çözüm değildir. Google Fonts veya Typekit’ten bir yazı tipi kullanıyorsanız, en iyi performans için yazı tipini doğrudan sunucularından sunmak en iyisidir.
Hepsi bu, umarız bu makale WordPress’e özel yazı tipleri eklemenize yardımcı olmuştur. WordPress’te simge yazı tiplerinin nasıl kullanılacağına ve WordPress’te yazı tipi boyutunun nasıl değiştirileceğine ilişkin kılavuzumuza da göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
