WordPress’e boşluk eklemek veya paragrafları girintilemek ister misiniz? Metninizin çoğu sola hizalanmış olsa da, bazı durumlarda daha iyi tipografi ve daha iyi okuma deneyimi için paragrafı girintilemek isteyebilirsiniz. Bu yazıda, WordPress’te paragrafları nasıl kolayca girintileyeceğinizi göstereceğiz.

Yöntem 1: Görsel Düzenleyicide Metin Girintili Düğmelerini Kullanma
Varsayılan olarak, çoğu WordPress teması, sağdan sola diller için sola veya sağa yaslanmış paragraflar gösterecektir.
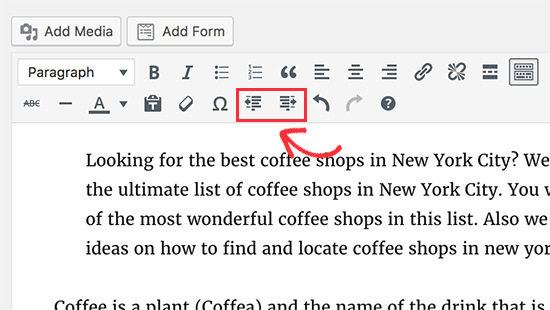
Bir paragrafı girintilemek istiyorsanız, görsel düzenleyicideki girintiyi artır düğmesine tıklayarak bunu manuel olarak yapabilirsiniz. Bu, paragrafın soluna boşluk ekleyecektir.

Birden fazla paragrafı girintilemek istiyorsanız, o paragrafları seçmeniz ve ardından girintiyi artır düğmesini tıklamanız gerekir.
Boşluğu artırmak için girinti ekle üzerine birkaç kez tıklayabilirsiniz. Örneğin, iki kez tıklarsanız, girinti aralığını iki katına çıkarır.
Ayrıca girintiyi azalt düğmesine tıklayarak aralığı azaltabilirsiniz.
Yöntem 2: Metin Düzenleyicisini Kullanarak Paragrafı Manuel Olarak Girintile
Görsel düzenleyicide metin girinti düğmelerini kullanmak, WordPress’te paragrafları girintilemek için en kolay yoldur. Ancak bu, eklemek istediğiniz aralık miktarını kontrol etmenize izin vermez.
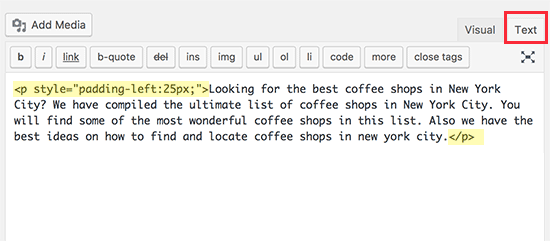
Daha ileri düzey kullanıcılar metin düzenleyiciye geçebilir ve manuel olarak boşluk ekleyebilir. Yapmanız gereken tek şey, metni paragraf etiketi <p> ve </p> etiketlerinin etrafına sarmak ve ardından paragraf metnine aşağıdaki gibi satır içi CSS eklemektir:
<p style="padding-left:25px;">Your paragraph text goes here...</p>

Bu yöntem, girinti olarak kullanmak istediğiniz aralığı kontrol etmenizi sağlar. Paragrafları o kadar sık girintilendirmeniz gerekmiyorsa bu yöntem en iyi sonucu verir. Bununla birlikte, paragrafları sık sık girerseniz, bu ideal bir çözüm değildir.
Yöntem 3: Bir Paragrafın Yalnızca İlk Satırını Girintile
Web sayfaları, sözcük işlemciler veya dizgi tarafından kullanılan, yalnızca paragrafın ilk satırını girintileyen geleneksel paragraf aralığını kullanmaz.
WordPress’te bile, bir paragrafa girinti yaptığınızda, boşluk paragrafın tamamına eklenir.

Haberler, dergi siteleri veya edebi dergiler gibi bazı web siteleri daha geleneksel bir paragraf aralığı eklemek isteyebilir. Bu durumda, temanıza özel CSS eklemeniz gerekecektir.
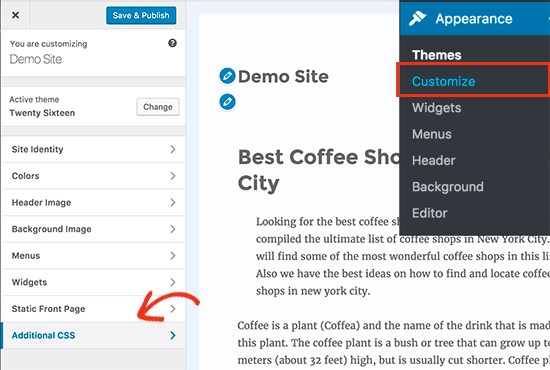
Öncelikle, WordPress tema özelleştiricisini başlatmak için Görünüm »Özelleştir’i ziyaret etmeniz gerekir. Şimdi ‘Ek CSS’ sekmesine tıklayın.

Bu, size özel CSS’nizi ekleyebileceğiniz sol bölmede bir metin kutusu gösterecektir. Bu CSS kodunu kutuya eklemeniz gerekir.
p.custom-indent { text-indent:60px; }
Bu CSS kodu, tarayıcılara basitçe, bir paragrafın .custom-indent sınıfına sahip olması durumunda, metin girintisi olarak 60px eklemeyi söyler.
Artık WordPress’te bir gönderiyi düzenleyebilir ve metin düzenleyiciye geçebilirsiniz. Ardından, paragrafınızı şu şekilde <p class = ”custom-indent”> ve </p> etiketlerinin içine sarın:
<p class="custom-indent">Your paragraph text goes here...</p>
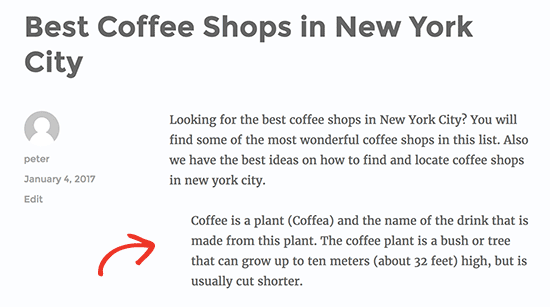
Bittiğinde, gönderinizin önizlemesini görüntüleyebilirsiniz ve yalnızca paragrafın ilk satırında boşluk olduğunu göreceksiniz.

Yalnızca birkaç paragrafı girintilemek istiyorsanız, bu yöntem düzgün çalışacaktır. Ancak, bu stili sitenizdeki tüm paragraflara eklemek istiyorsanız, özel CSS’yi şu şekilde değiştirmeniz yeterlidir:
article p { text-indent:60px; }
Bu CSS kuralı, bir WordPress gönderisinin veya sayfasının içindeki tüm paragrafların ilk satırını otomatik olarak girintiler.
Umarız bu makale, WordPress’te paragrafları nasıl girintilleyeceğinizi öğrenmenize yardımcı olmuştur. WordPress görsel düzenleyicide ustalaşma konusundaki ipuçlarımızı da görmek isteyebilirsiniz.
