WordPress’e Pinterest “Pin It” düğmesini eklemek ister misiniz? Son zamanlarda, blog istatistiklerimizde yeni bir trafik kaynağı ortaya çıktı.
Farkına varmamız bizim için yeterince önemliydi. Bu trafik kaynağı Pinterest’ti.
Pinterest, görsel içerik paylaşmanıza ve web sitenize çok fazla trafik çekmenize olanak tanıyan popüler bir sosyal ağ sitesidir (Pinterest’te Kreatif Ajans’ı takip edin).
Bu makalede, Pinterest “Pin It” düğmesini WordPress blogunuza nasıl ekleyeceğinizi göstereceğiz. Web sitenizin görsellerinin üzerine Pin It düğmesini nasıl ekleyeceğinizi de açıklayacağız.

Bir Eklenti Kullanarak Pinterest “Pin It” Düğmesi Ekleme
Pinterest officially changed the “Pin It” button name to Save in 2016.
Bazı eklentiler hala Kaydet yerine “Sabitle” adını kullansa da, resimlerinizi Pinterest’e sabitlemekle aynı işi yaparlar.
WordPress sitenize Pinterest düğmesi eklemenin en kolay yolu bir sosyal paylaşım eklentisi kullanmaktır.
Bu amaçla Paylaşılan Sayımlar eklentisini kullanmanızı öneririz. WordPress için en iyi sosyal medya eklentisidir çünkü ücretsizdir ve Pinterest düğmesini diğer popüler sosyal ağlarla birlikte kolayca eklemenize izin verir.
Başlamak için, Paylaşılan Sayımlar eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuzu takip edebilirsiniz.
Kurulumun ardından, eklentiyi yapılandırmak için Ayarlar »Paylaşılan Sayımlar sayfasına gidin.

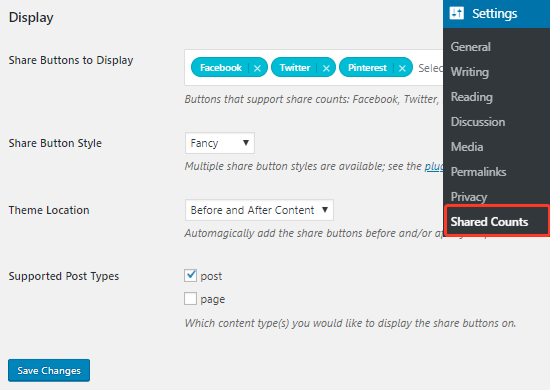
Ayarlar sayfasında, Ekran bölümüne kaydırmanız ve ardından “Gösterilecek Düğmeleri Paylaş” metin kutusuna tıklamanız gerekir.
Bu, eklemek istediğiniz sosyal medya hizmetlerini seçebileceğiniz bir açılır menü açacaktır. Varsayılan olarak Pinterest, Facebook ve Twitter ile birlikte bu kutuda yer alacaktır.
Ayrıca, Pinterest düğmesini görüntülemek istediğiniz konumu ve gönderi türünü de seçebilirsiniz. ‘Paylaş düğmesi stili’ seçeneğinden seçebileceğiniz birden çok düğme stiliyle birlikte gelir.
İşiniz bittiğinde, ayarları saklamak için Değişiklikleri Kaydet düğmesine tıklamayı unutmayın.
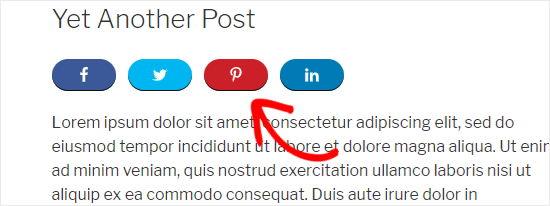
Artık Pinterest düğmesini çalışırken görmek için web sitenizdeki herhangi bir gönderiyi ziyaret edebilirsiniz.

SharedCounts ile ilgili bir başka güzel şey de Github’da bulunan ücretsiz Özel Pinterest Image eklentisidir. Bu, Pinterest için optimize edilmiş özel bir Pinterest paylaşım resmi ve açıklaması ayarlamanıza olanak tanır.
Not : Piyasadaki en iyi seçenek olduğu için web sitemizde SharedCount eklentisini kullanıyoruz. Çok iyi kodlanmış ve ücretsizdir.
WordPress’e Pinterest Pin It Düğmesini Manuel Olarak Ekleme
Bazı orta düzey kullanıcılar, sosyal paylaşım düğmelerini bir eklenti kullanmak yerine WordPress sitelerine manuel olarak eklemeyi tercih edebilir.
WordPress’e bir Pinterest düğmesinin manuel olarak nasıl ekleneceğine bir göz atalım.
Yapmanız gereken ilk şey, sitenizin eksiksiz bir WordPress yedeğini almaktır. Bu, yanlışlıkla bir şeylerin kırılması durumunda sitenizi geri yüklemenize yardımcı olacaktır.
Ardından, WordPress barındırma hizmetinize bir FTP istemcisi kullanarak bağlanmanız ve ardından / wp-content / themes / klasörüne gitmeniz gerekir.
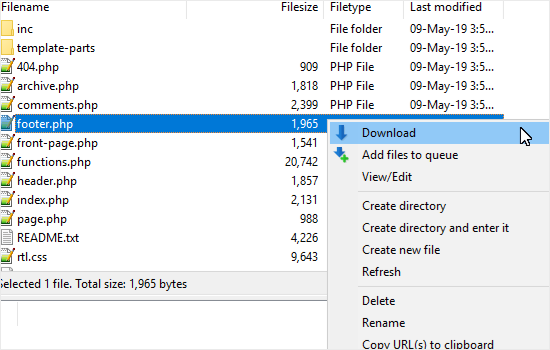
Buradan mevcut tema klasörünüzü açmanız ve ardından footer.php dosyasını bulmanız gerekir.

Ardından, o dosyaya sağ tıklayın ve ardından menüden İndir’i seçin. Bu, footer.php dosyasını bilgisayarınıza indirecektir.
Şimdi notepad gibi düz bir metin düzenleyicisi kullanarak footer.php dosyasını açmanız ve ardından aşağıdaki komut dosyasını </body> etiketinin hemen önüne yapıştırmanız gerekir.
<script type="text/javascript"> (function() { window.PinIt = window.PinIt || { loaded:false }; if (window.PinIt.loaded) return; window.PinIt.loaded = true; function async_load(){ var s = document.createElement("script"); s.type = "text/javascript"; s.async = true; s.src = "https://assets.pinterest.com/js/pinit.js"; var x = document.getElementsByTagName("script")[0]; x.parentNode.insertBefore(s, x); } if (window.attachEvent) window.attachEvent("onload", async_load); else window.addEventListener("load", async_load, false); })(); </script>
Bunu yaptıktan sonra, dosyayı kaydetmeniz ve ardından mevcut tema klasörüne geri yüklemeniz gerekir.
Ardından, single.php dosyasını tema klasörünüzden bulup indirmeniz ve düzenlemek için açmanız gerekir. Bundan sonra aşağıdaki kodu eklemeniz gerekir.
Gönderinizde görünmesini istediğiniz konumu seçmeniz gerekecektir. Gönderi başlığı, sosyal medya düğmeleri için en yaygın yerleşimdir.
<?php $pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' ); ?> <a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode(get_permalink($post->ID)); ?>&media=<?php echo $pinterestimage[0]; ?>&description=<?php the_title(); ?>" class="pin-it-button" count-layout="vertical">Pin It</a>
Yukarıdaki kod, öne çıkan görseliniz, başlığınız, açıklamanız ve paylaşım URL parametresinde yayın URL’nizle birlikte Pinterest düğmesini görüntüler.
Son olarak, dosyayı kaydetmeniz ve FTP kullanarak tema dizininize geri yüklemeniz gerekir.
Bu, web sitenizin yayınlarına dikey bir paylaşım düğmesi ekleyecektir. Yatay paylaşım düğmesini görüntülemek istiyorsanız, count-layout parametresini yatay olarak değiştirmeniz yeterlidir.
Pinterest Düğmesi için Kısa Kod Oluşturma
Kısa süre önce kullanıcılarımızdan biri, Pinterest “Pin It” düğmesi için nasıl kısa kod oluşturacağımızı sordu.
WordPress’teki kısa kodlar, WordPress yazılarınıza, sayfalarınıza ve widget’larınıza kolayca dinamik öğeler eklemenizi sağlar. Bir kısa kod oluşturarak, makalelerinize manuel olarak Pinterest düğmesi ekleyebileceksiniz.
Öncelikle, temanızın functions.php dosyasına veya siteye özel bir eklentiye aşağıdaki kodu eklemeniz gerekir:
function get_pin($atts) { $pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' ); return '<a href="http://pinterest.com/pin/create/button/?url=' . urlencode(get_permalink($post->ID)) . '&media=' . $pinterestimage[0] . '&description=' . get_the_title() .'" class="pin-it-button" count-layout="vertical">Pin It</a>'; } add_shortcode('pin', 'get_pin');
After that, you can use the [pin] shortcode in your WordPress posts where you want to display the Pinterest button.
Pinterest Pin It Düğmesini Resimlerinizin Üzerine Ekleme
Bir moda, fotoğrafçılık veya portföy sitesi işletiyorsanız, web sitenizin trafiğini artırmak için kesinlikle resimlerinizin Pinterest’te paylaşılmasını istersiniz.
Pinterest Pin it düğmesini WordPress’teki resimlerinizin üzerine nasıl ekleyeceğinize bir göz atalım. Bu düğme, yalnızca kullanıcı faresini resimlerinizin üzerine getirdiğinde görünerek, görseli Pinterest profilinde kolayca paylaşmasına olanak tanır.
Öncelikle, Pinterest Pin it Button for Images eklentisini kurmanız ve etkinleştirmeniz gerekir.
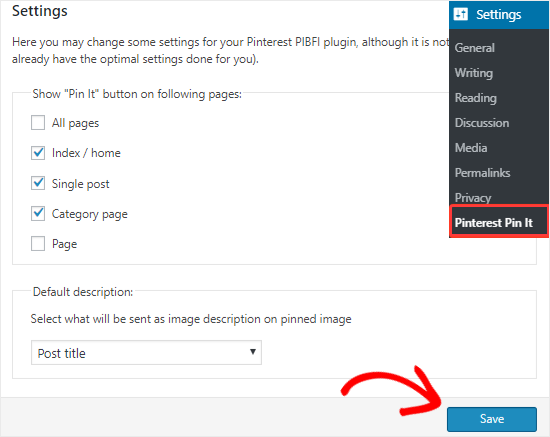
Etkinleştirdikten sonra, eklentiyi yapılandırmak için Ayarlar »Pinterest Pin It sayfasına gidin.

Ayarlar sayfasında, WordPress sitenizde “Sabitle” düğmesini nerede göstermek istediğinizi seçebilirsiniz. Bunu yalnızca tek tek gönderilerde, sayfalarda, kategori sayfalarında veya sitenizin her yerinde görüntüleyebilirsiniz.
Sonraki seçenek, açılır menüden varsayılan açıklamayı seçmektir. Bu, sabitlenmiş görüntü için görüntü açıklaması olarak kullanılacaktır.
Tamamlandığında, ayarları saklamak için Kaydet düğmesine tıklamanız gerekir. Artık web sitenizi ziyaret edebilir ve ardından farenizin imlecini herhangi bir görüntünün üzerine getirerek Pinterest “Pin It” düğmesini görebilirsiniz.

Bazı görüntüleri Sabitle düğmesini göstermekten hariç tutmak istiyorsanız, hariç tutmak istediğiniz görüntülere nopin CSS sınıfını ekleyebilirsiniz.
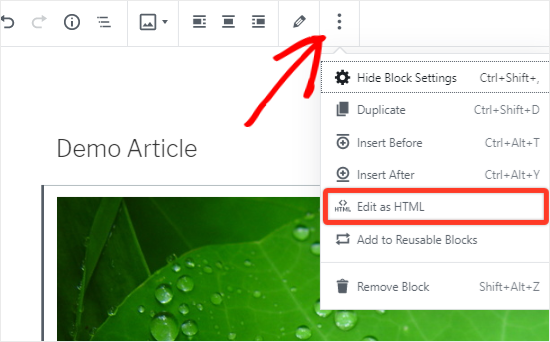
Bunu yapmak için, yazı düzenleyicide resim bloğunu seçmeniz ve ardından blok araç çubuğundan 3 dikey nokta simgesine tıklamanız gerekir. Bu, HTML Olarak Düzenle seçeneğine tıklamanız gereken bir menü açacaktır.

Şimdi resminizin HTML kodunu göreceksiniz. İmg etiketinin class özniteliğine nopin eklemeye devam edin:
<figure class="wp-block-image"><img src="https://example.com/wp-content/uploads/2019/06/imagename.jpg" alt="image name" class="nopin wp-image-1687"/></figure>
Benzer şekilde, eklentiyi “İğnele” düğmesinin otomatik olarak görüntülenmesini devre dışı bırakmak için de kullanabilirsiniz ve düğmeyi belirli görüntülerde seçmeli olarak görüntülemek için “pinthis” CSS sınıfını kullanabilirsiniz.
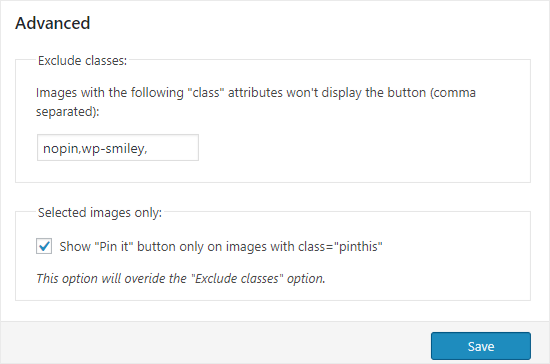
Bunu yapmak için, eklentinin ayarlar sayfasını ziyaret etmeniz ve ardından sayfanın sağ tarafındaki Gelişmiş bölümünü bulmanız gerekir.

Şimdi, “Pin it” düğmesini yalnızca class = “pinthis” içeren resimlerde göster “seçeneğini işaretlemeniz ve ardından Kaydet düğmesini tıklamanız gerekir.
Bir gönderiye veya sayfaya bir sonraki görüntü eklediğinizde, görüntü bloğunu seçmeniz ve ardından pinbu CSS sınıfını görüntü koduna eklemek için HTML Olarak Düzenle seçeneğini kullanmanız gerekir. İşte bir örnek:
<figure class="wp-block-image"><img src="https://example.com/wp-content/uploads/2019/06/imagename.jpg" alt="image name" class="pinthis wp-image-1687"/></figure>
Bu, sitenizde otomatik olarak Sabitle düğmesini gösterme seçeneğini devre dışı bırakmış olsanız bile, söz konusu görselde Pinterest düğmesini gösterecektir.
Bu kadar!
Bu makalenin, WordPress blogunuza Pinterest “Pin It” düğmesini nasıl ekleyeceğinizi anlamanıza yardımcı olacağını umuyoruz. Ayrıca, bir e-posta bülteni oluşturma ve daha fazla abone kazanma hakkındaki kılavuzumuzu da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
