Son zamanlarda okuyucularımızdan biri şunu sordu: WordPress’te rel = ”noopener” nedir? Bir bağlantıyı yeni bir pencerede açmayı seçerseniz, WordPress bu özelliği bağlantınıza ekler. Bu yazıda, WordPress’te rel = ”noopener” nedir ve web sitenizi nasıl etkilediğini açıklayacağız.

WordPress’te rel = ”noopener” nedir?
rel = ”noopener”, yeni bir tarayıcı sekmesinde açılmak üzere seçilen tüm WordPress bağlantılarına eklenen bir HTML özelliğidir. Ayrıca bir rel = ”noreferrer” özelliği de eşlik eder. Bu özellik, kötü amaçlı web siteleri tarafından kullanılabilecek bir güvenlik açığını gidermek için WordPress’te tanıtıldı.
Yeni bir sekmenin yönlendiren pencerenin kontrolünü ele geçirmesine izin veren bazı JavaScript özellikleri vardır. Kötü amaçlı koddan etkilenen harici bir web sitesine bağlanırsanız, o web sitesi window.opener JavaScript özelliğini kullanarak orijinal sayfayı (web sitenizi) bilgi çalmak ve kötü amaçlı kod yaymak üzere değiştirebilir.
Rel = ”noopener” eklemek, yeni sekmenin bu JavaScript özelliğinden yararlanmasını engeller. Benzer şekilde rel = “noreferrer” özelliği, yönlendiren bilgilerinin yeni sekmeye aktarılmasını engeller.
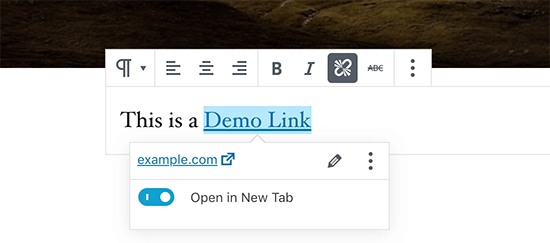
WordPress, web sitesi güvenliğine yardımcı olmak için her zaman bir adım önde olur. Bir bağlantı ekleyip ‘Yeni Sekmede Aç’ı seçtiğinizde, WordPress bağlantı koduna rel = ”noopener” ve rel = ”noreferrer” ekleyecektir.

WordPress tarafından oluşturulan HTML kodu şöyle görünür:
<a href="https://example.com" target="_blank" rel="noreferrer noopener" aria-label="This is an external link (opens in a new tab)">demo link</a>
Rel = ”noopener” WordPress SEO’nuzu nasıl etkiler?
Rel =”noopener” özelliği WordPress güvenliğini artırır olsa da, birçok kullanıcı bu onların etkileyecek düşünüyorum çünkü kullanmaktan kaçınmak istiyorum WordPress SEO.
Bu sadece bir efsane.
WordPress sitenizin SEO sıralaması veya genel WordPress performansı üzerinde hiçbir etkisi yoktur.
Noopener ile nofollow arasındaki fark nedir?
Rel = ”noopener” ı rel = ”nofollow” ile karıştırmak kolaydır. Tamamen ayrıdırlar.
Noopener özelliği, web sitenizin siteler arası bilgisayar korsanlığını önler ve WordPress güvenliğini artırır.
Öte yandan, nofollow özelliği, web sitenizin SEO bağlantı suyunu bağlantılı web sitesine geçirmesini engeller.
Arama motorları, web sitenizdeki bir bağlantıyı izlerken nofollow özelliğini arar ve dikkate alır. Ancak noopener etiketini dikkate almazlar.
Varsayılan olarak WordPress, harici bağlantılarınıza nofollow eklemenize izin vermez. WordPress’e nofollow eklemek istiyorsanız, bir eklenti kullanmanız gerekecektir. Ayrıntılar için, WordPress’teki bağlantılara başlık ve nofollow ekleme hakkındaki makalemize bakın.
Rel = ”noreferrer”, WordPress’teki Bağlı Kuruluş Bağlantılarını Etkiler mi?
Rel = ”noreferrer”, WordPress’teki bağlı kuruluş bağlantılarını etkilemez. Bazı kullanıcılar, rel = ”noreferrer” yönlendirme bilgilerinin yeni sekmeye aktarılmasını engellediği için bunun böyle olduğuna inanmaktadır.
Ancak, çoğu bağlı kuruluş programı size bağlı kuruluş kimliğinizin bulunduğu benzersiz bir URL sağlar. Bu, bağlı kuruluş kimliğinizin diğer web sitesinin izlemesi için bir URL parametresi olarak iletildiği anlamına gelir.
İkinci olarak, bağlı kuruluş pazarlamacılarının çoğu, bağlı kuruluş bağlantıları için bir bağlantı gizleme eklentisi kullanır.
Bağlantı gizleme ile, kullanıcılarınızın tıkladığı bağlı kuruluş bağlantısı aslında web sitenizin kendi URL’sidir ve daha sonra kullanıcıları hedef URL’ye yönlendirir.
WordPress’te rel = ”noopener” nasıl devre dışı bırakılır?
Web sitenizdeki bağlantılardan rel = ”noopener” i kaldırmanıza gerek yoktur. Web sitenizin güvenliği için iyidir ve web sitenizde performans veya SEO etkisi yoktur.
Ancak, kaldırmanız gerekiyorsa, WordPress’teki Gutenberg blok düzenleyicisini devre dışı bırakmanız ve eski klasik düzenleyiciyi kullanmanız gerekir. Bundan sonra, aşağıdaki kodu temanızın functions.php dosyasına veya siteye özgü bir eklentiye eklemeniz gerekecektir.
add_filter('tiny_mce_before_init','wpb_disable_noopener'); function wpb_disable_noopener( $mceInit ) { $mceInit['allow_unsafe_link_target']=true; return $mceInit; }
Not: rel = ”noopener” ın kaldırılmasını önermiyoruz. Bunu yapmak için iyi bir sebep yok.
Umarız bu makale WordPress’te rel = ”noopener” hakkında bilgi edinmenize yardımcı olmuştur. WordPress’te giden bağlantıların nasıl izleneceğine ilişkin kılavuzumuzu da görmek isteyebilirsiniz.