Web’deki pek çok içerik görseller içerir. Ancak, pek çok web sitesi sahibi görüntülerini hız veya daha iyi arama sıralaması için optimize etmez.
WordPress, alternatif metin ve bir resim başlığı ekleme seçeneğiyle gelse de, genellikle yeni başlayanlar farkı ve bunların nasıl kullanılacağını anlamıyor.
Bu yazıda, görsel SEO’nuzu geliştirebilmeniz için WordPress’te görsel alt metin ile görsel başlığı arasındaki farkı paylaşacağız.

Alternatif Metin ve Resim Başlığı nedir?
Alternatif metin, alternatif metnin kısaltmasıdır. HTML’deki bir resim etiketine eklenen bir niteliktir. Bu, görseli ve arama motoru botlarını göremeyen ziyaretçilerin görselin neyle ilgili olduğunu anlamalarına yardımcı olur.
Sayfanızdaki resim bulunamazsa veya herhangi bir nedenle görüntülenemezse, alternatif metin de gösterilir.

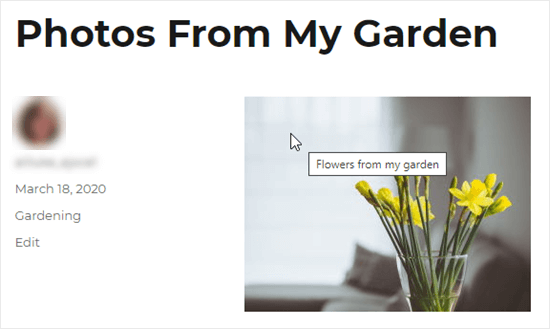
Alternatif metin, resmin başlığından farklıdır. Başlık, fare imlecinizi görüntünün üzerine getirdiğinizde küçük bir açılır kutuda görüntülenen metindir.

Alt etiketi ve görsel başlıkları, görme yetersizliği veya ekran okuyucu cihazları olan kişiler için web sitenizin erişilebilirliğini iyileştirmek için de kullanılır.
Ekran okuyucu, makalenizin metnini okuyacak ve bir resim söz konusu olduğunda, alternatif metni okuyacaktır. Kullanıcının ayarlarına bağlı olarak başlık metnini de okuyabilir.
Hem erişilebilirlik hem de arama motoru optimizasyonu (SEO) için alt metin, başlık metninden daha önemlidir. Bu nedenle, tüm resimlerinize alternatif metin eklemenizi şiddetle tavsiye ediyoruz.
Profesyonel İpucu: SEO sıralamanızı iyileştirmek için uygun görsel site haritası ve diğer SEO özelliklerini eklemek için WordPress için All in One SEO eklentisini kullanmanızı öneririz.
WordPress’te Bir Resme Alternatif Metin Ekleme
WordPress, resimleriniz için kolayca alternatif metin eklemenizi sağlar. Basitçe yeni bir gönderi veya sayfa oluşturun veya mevcut olanı düzenleyin ve bir Görüntü bloğu ekleyin.
Bir bloğun nasıl ekleneceğinden emin değilseniz veya blok düzenleyiciyle ilgili fazladan yardıma ihtiyacınız varsa, WordPress blok düzenleyicisinin nasıl kullanılacağına dair eğitimimize göz atın.
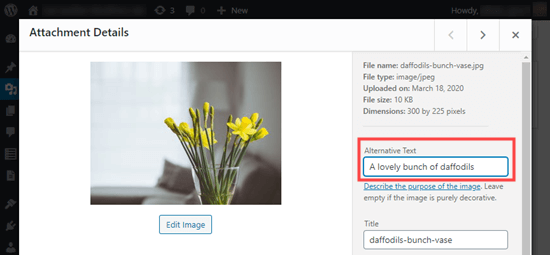
Önce, resminizi yükleyin veya sürükleyip Resim bloğuna bırakın. Daha sonra alternatif metni sayfanın sağ tarafında ayarlayabilirsiniz.

Ayrıca, Medya »Kitaplığı’na gidip resmi düzenlemek için tıklayarak bir resme alternatif metin ekleyebilirsiniz.
Unutmayın, bu, o görüntünün gönderilere veya sayfalara zaten eklediğiniz herhangi bir örneği için alternatif metni değiştirmez. Ancak, buraya alternatif metin ekledikten sonra resmi bir gönderiye veya sayfaya eklerseniz, alt metin de buna dahil edilecektir.

Hala klasik WordPress düzenleyicisini kullanıyorsanız, görüntüyü eklerken görüntü alt metni ekleyebilirsiniz.
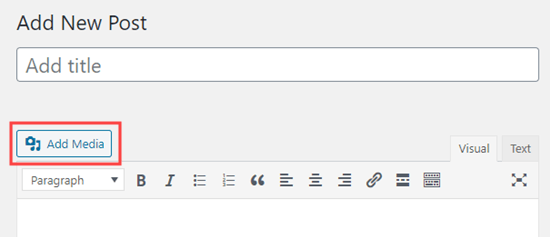
İlk olarak, gönderi kutusunun üstündeki ‘Medya Ekle’yi tıklayın.

Resmi bilgisayarınızdan yükleyin veya önceden yüklemiş olduğunuz resimleri görüntülemek için ‘Medya Kitaplığı’ sekmesini tıklayın.
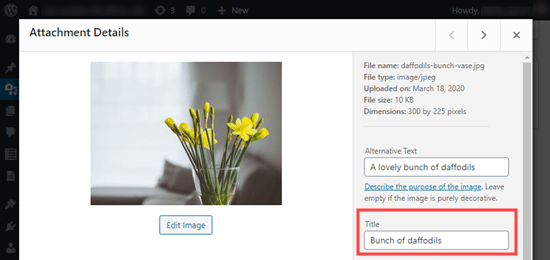
Ardından, seçmek için istediğiniz görüntüye tıklayın ve ardından istediğiniz alternatif metni görüntünüzün ‘Ek Ayrıntıları’na yazın:

WordPress’te Resim Başlığı Nasıl Eklenir
Resimlerinize ekleyebileceğiniz iki tür başlık özelliği vardır.
Varsayılan WordPress başlık özniteliği, resmin HTML koduna eklenmez. Medya dosyalarını tanımlamak için dahili olarak WordPress tarafından kullanılır.
Görüntülerinize başlık eklemek istiyorsanız, bunu Ortam Kitaplığı’nı kullanarak yapmanız gerekir. Görsel düzenleyicide düzenlerken görüntüye şu anda başlık ekleyemezsiniz.
Başlık, görüntü SEO’su veya ekran okuyucusu olan kullanıcılar için gerekli değildir. Yine de, bir kullanıcı faresini görüntünün üzerine getirdiğinde bilgi sağlamanıza izin verdiği için bazı durumlarda yararlı olabilir.
Bazı deneyimli kullanıcılar da dahil olmak üzere WordPress kullanıcıları için genellikle kafa karıştıran bir şey, WordPress’in görsellere bir başlık vermenize izin vermesidir. Bu, resim başlığı özelliğinden tamamen ayrıdır.
Örneğin, medya kitaplığındaki resimleri düzenlerken bir “Başlık” alanı göreceksiniz:

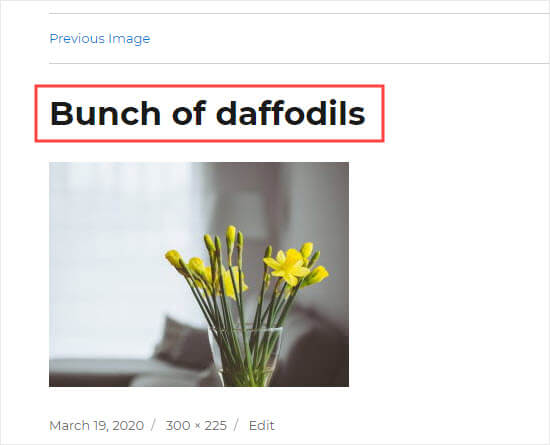
Buradaki ‘Başlık’, WordPress tarafından görüntüyü tanımlamak için kullanılır. Ekranın altındaki ‘Ek sayfasını görüntüle’ bağlantısını tıkladığınızda, başlığın o sayfada başlık olarak kullanıldığını göreceksiniz:

Bu bazı durumlarda yardımcı olabilirken, görüntünün başlık özelliğiyle aynı şey değildir. Peki bunu nasıl yaratırsınız?
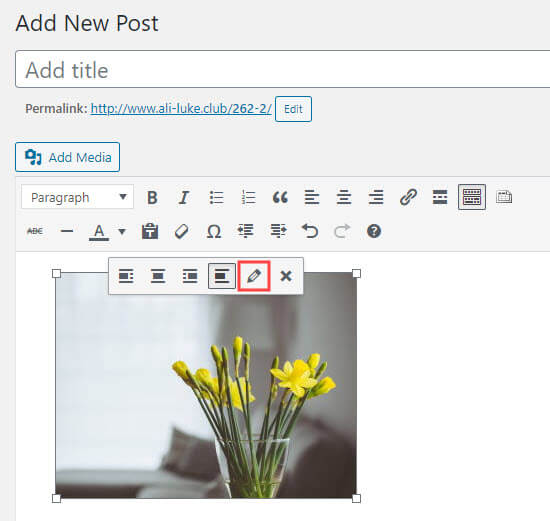
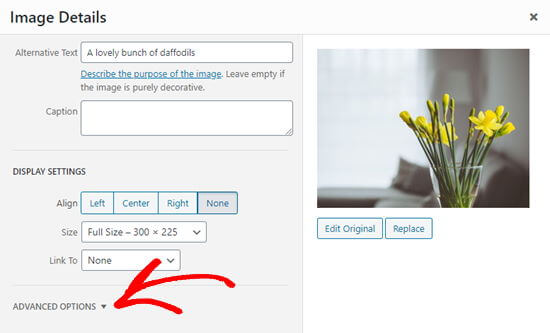
Eski klasik düzenleyicide, bir görsele ve ardından kalem simgesine tıklayarak başlık özelliğini ekleyebilirsiniz:

Daha sonra ‘Görüntü Ayrıntıları’ ekranını göreceksiniz. Resim başlığı özelliğini ayarlamak için, alttaki “Gelişmiş Seçenekler” in yanında bulunan küçük aşağı oku tıklayın:

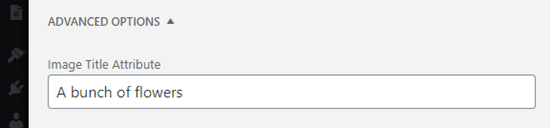
Daha sonra görüntünün başlık özniteliğini ayarlayabilirsiniz.

Ne yazık ki, blok düzenleyicide, görüntünün başlık özniteliğini düzenlemek o kadar kolay değildir. Yine de mümkün. Görüntünüzü normal bir şekilde ekleyebilir ve ardından bloğu HTML kodu olarak düzenleyebilirsiniz.
Bloğun HTML görünümüne geçmek için ‘Diğer Seçenekler’i (3 dikey nokta) ve ardından’ HTML Olarak Düzenle’yi tıklayın.

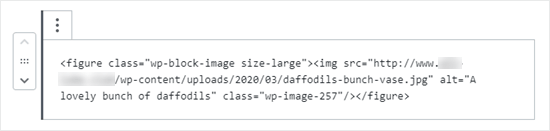
Biraz kafa karıştırıcı görünebilir, ancak tüm bilmeniz gereken <img> etiketinin görüntünüzü oluşturan şey olduğudur. Görselinizin dosya adını orada göreceksiniz.

Resminize başlık niteliği eklemek için, aşağıdaki gibi resim etiketine title="Your image title here" eklemeniz yeterlidir:
<img src="http://www.yourwebsitename.com/wp-content/uploads/2020/03/daffodils-bunch-vase.jpg" title="Bunch of daffodils" alt="A lovely bunch of daffodils" class="wp-image-257"/>
Başlık özniteliğini resim etiketinin neresine koyduğunuz önemli değildir.
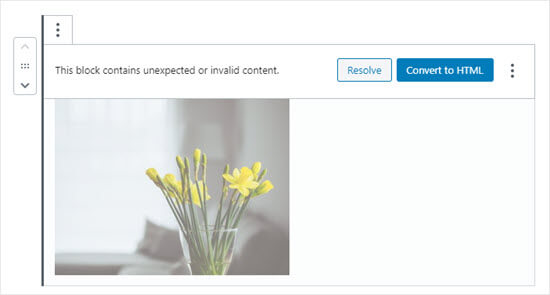
Başlığı girdikten sonra, “Bu blok, beklenmedik veya geçersiz içerik içeriyor” uyarısı veren bir mesaj göreceksiniz.

Basitçe ‘HTML’ye Dönüştür’ düğmesine tıklayın ve resim bloğunuz HTML koduna dönüştürülecektir. Sitenizde aynen eskisi gibi görünmeye devam edecek, ancak resmi blok düzenleyiciyi kullanarak düzenleyemeyeceksiniz.
Alternatif Metin ve Resim Başlığını Neden ve Nasıl Kullanmalısınız?
Tüm görseller için alternatif metin kullanmanızı şiddetle tavsiye ederiz. Burada Kreatif Ajans’da, tüm görsellere bir başlık da ekliyoruz. Ancak bu, alternatif metinden daha az önemlidir.
Alternatif metin önemlidir çünkü Google, görseller için bir sıralama faktörü olarak buna odaklanır. Ayrıca, görme bozukluğu olan ziyaretçilerin içeriğinizle tam olarak etkileşime girmesine yardımcı olmak için ekran okuyucular tarafından da kullanılır.
Anahtar kelimeleri alt ve başlık etiketlerine yerleştirmemek önemlidir. Bunları açıklayıcı ve yardımcı olun, böylece ihtiyaç duyan ziyaretçiler için yararlı olurlar. Anahtar kelimelerinizi alakalı olduğu yerlerde kullanabilirsiniz, ancak aşırıya kaçmayın.
Örneğin, en iyi WordPress barındırma hakkında bir makale yazıyorsanız, hedef anahtar kelimeniz “en iyi WordPress barındırma” olabilir.
Makalenizde, kullanıcılara Bluehost gibi popüler bir web barındırıcısı ile nasıl hesap oluşturacaklarını gösteren bir ekran görüntüsü olabilir.
İşte o görsel için alternatif metniniz için bazı olası seçenekler:
Bu makalenin, WordPress’teki resim alt metni ve resim başlığı arasındaki farkı anlamanıza yardımcı olacağını umuyoruz. Sitenizi hızlandırmak için görselleri web için nasıl optimize edeceğinize dair başlangıç dostu kılavuzumuza ve sıralamanızı iyileştirmek için en iyi WordPress SEO eklentileri ve araçlarını karşılaştırmamıza da göz atabilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.