WordPress’te bir resim galerisi mi arıyorsunuz?
Bir resim galerisi fotoğrafları satırlar ve sütunlar halinde eklemenizi sağlar. Bu, daha az alanda daha fazla fotoğraf görüntülemenizi sağlarken, aynı zamanda kullanıcıların onlara göz atmasını da kolaylaştırır.
Bu makalede, WordPress’te fotoğraflarınızın daha da iyi görünmesini sağlayan bir resim galerisini nasıl kolayca oluşturacağınızı göstereceğiz.

Neden WordPress’te Bir Resim Galerisi Oluşturmalısınız?
WordPress, blog yazılarınıza ve sayfalarınıza bir resim eklemeyi çok kolaylaştırır. Sadece resim bloğunu eklemeniz ve resminizi yüklemeniz gerekir.
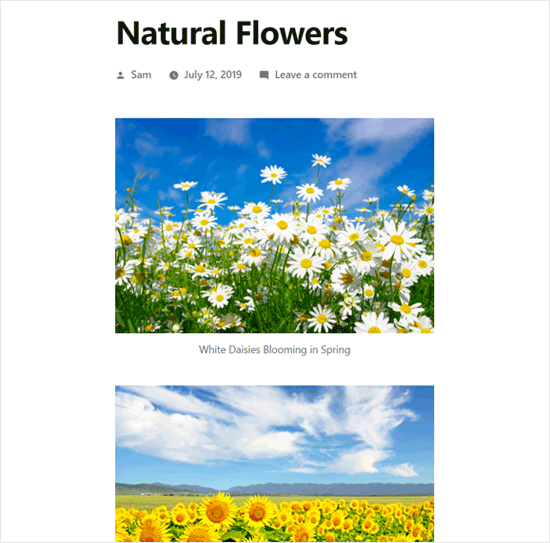
Ancak, birden fazla görüntü ekliyorsanız, tüm bu görüntüler birbiri ardına görünecektir. Harika görünmüyor ve kullanıcılarınızın hepsini görüntülemek için çok fazla kaydırması gerekecek.

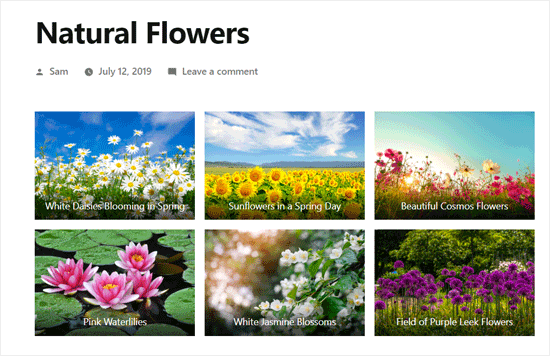
Bir galeri oluşturarak, görüntüleri sütun ve satırlardan oluşan bir ızgara düzeninde görüntüleyebilirsiniz. Resimleriniz için küçük resimler gösterebilirsiniz ve kullanıcılar tam resmi görmek için üzerlerine tıklayabilir.
Bu şekilde daha az alanda daha fazla fotoğraf gösterebileceksiniz ve çok daha profesyonel görünecek.

WordPress aslında hızlı bir şekilde fotoğraf galerileri oluşturmak için yerleşik bir galeri özelliği ile birlikte gelir. Yeni WordPress blok düzenleyici, sadece birkaç tıklamayla bir WordPress galerisi oluşturmanıza izin veren bir Galeri bloğu içerir.
Daha fazla özellikle daha sağlam galeriler oluşturmak için WordPress resim galerisi eklentilerini de kullanabilirsiniz.
Bu eğiticide, WordPress’te bir fotoğraf galerisi oluşturmak için her iki yöntemi de göstereceğiz.
Varsayılan WordPress galeri bloğuyla başlayalım.
Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
Yöntem 1. Eklentisiz bir Resim Galerisi Oluşturun
WordPress, bir galeri oluşturmanıza izin veren yerleşik bir özellik ile birlikte gelir. Bu özellik çok basittir ve çok fazla seçeneği yoktur, ancak işi bitirir.
Bir eklenti kullanmadan WordPress’te nasıl bir resim galerisi oluşturacağınız aşağıda açıklanmıştır.
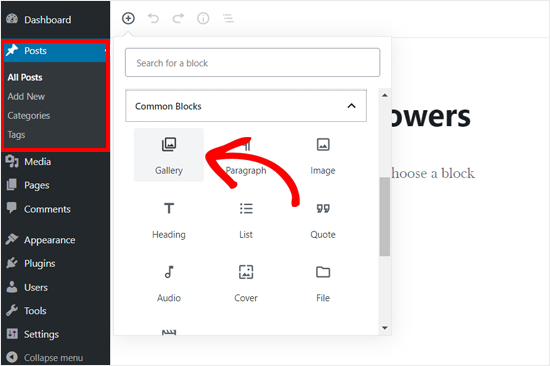
Öncelikle, resim galerisini eklemek istediğiniz gönderiyi veya sayfayı düzenlemeniz gerekir. Sonradan düzenleme ekranında, Yeni Blok Ekle simgesine tıklayın ve Galeri bloğunu seçin.

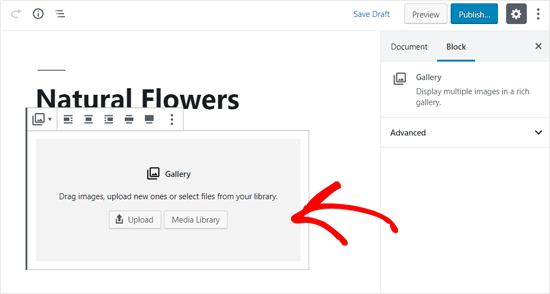
Bu, Galeri bloğunu, bilgisayarınızdan fotoğraf yüklemek için ‘Yükle’ düğmesine tıklayabileceğiniz WordPress düzenleyicinize ekleyecektir. Ayrıca, medya kitaplığında önceden yüklenmiş fotoğraflardan da seçim yapabilirsiniz.

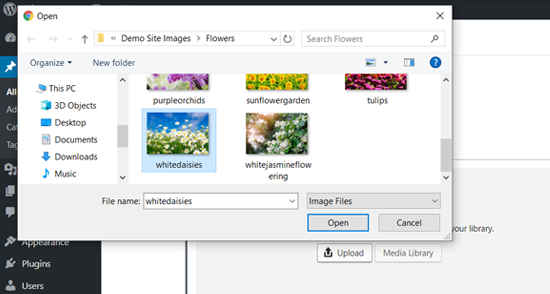
Yükle düğmesine tıklarsanız, genellikle bir seferde bir fotoğraf yükleyebilirsiniz. Ancak klavyenizdeki Ctrl tuşuna basarak birden fazla görüntü seçip açabilirsiniz.

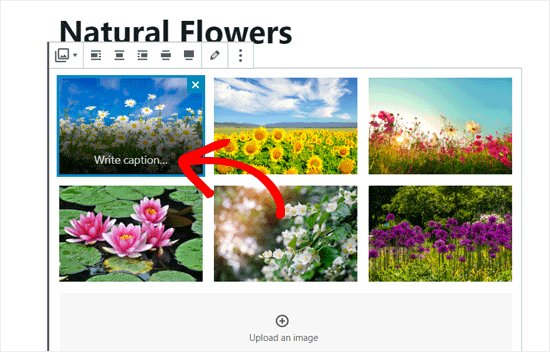
Tüm resimleri yükledikten sonra, resimlerinize başlık ekleyebilirsiniz. Basitçe fotoğraflara tıklayın ve başlığı girmeniz gereken yerde ‘Başlık yaz…’ seçeneğini göreceksiniz.

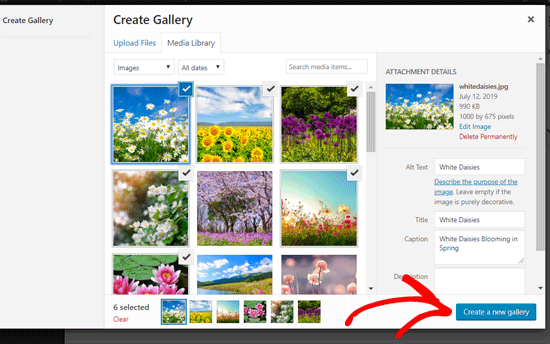
Ortam Kitaplığı düğmesini seçerseniz, galeriniz için tek seferde görüntüleri seçebileceksiniz. Görüntüleri seçerken, sağ taraftaki ek ayrıntıları panelinden görüntü alt metnini, başlığını ve başlığını da girebilirsiniz.

Eklemek istediğiniz görselleri seçin ve sağ alt köşedeki ‘Yeni galeri oluştur’ butonuna tıklayın.
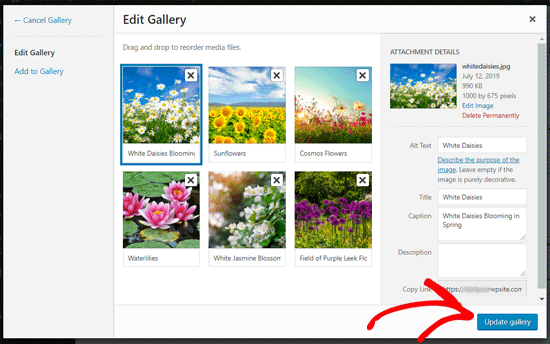
Ardından, resim başlıklarınızı ekleyebileceğiniz / gözden geçirebileceğiniz ‘Galeriyi Düzenle’ sayfasını göreceksiniz. Tamamlandığında, sağ alt köşedeki ‘Galeriyi Güncelle’ düğmesine tıklayın.

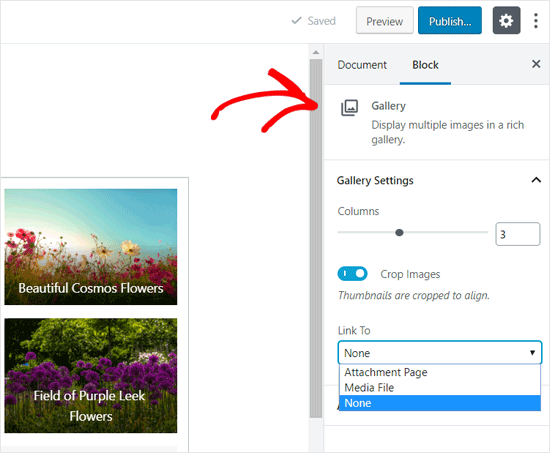
Bundan sonra, sağ taraftaki galeri blok ayarları paneli ile yazı düzenleme ekranınız açılacaktır. Artık her satır için sütun sayısını seçebilir, Resimleri kırp seçeneğini etkinleştirebilir veya devre dışı bırakabilir ve galeri resimlerinizi nereye bağlayacağınızı seçebilirsiniz.

Bağlantı ver seçeneklerinden, kullanıcılarınızın yalnızca fotoğrafınızı görüntülemesini istiyorsanız Yok’u seçebilirsiniz. Bu seçenek, resimleriniz için tıklama özelliğini devre dışı bırakır.
Medya Dosyası seçeneğini seçerseniz, görüntüler tıklanabilir olacak ve tıklandığında görüntü dosyası açılacaktır. Benzer şekilde, Ek Sayfası seçeneğini seçerseniz ek sayfası açılacaktır.
Ayarlardan memnun olduğunuzda, gönderiyi yayınlayabilir ve galeriyi canlı web sitenizde önizleyebilirsiniz.
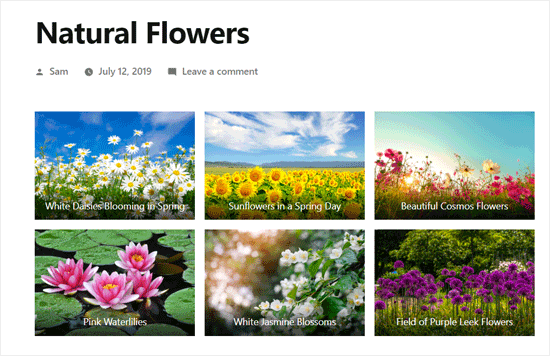
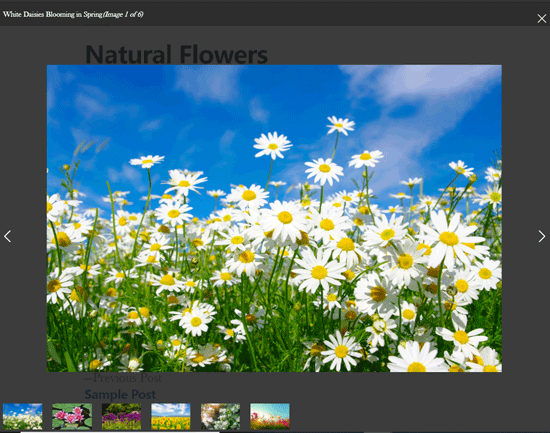
Örneğin, demo web sitemizde resim galerisinin nasıl göründüğünü burada görebilirsiniz.

Bu hızlı ve kolay değil mi?
Çok da güzel görünüyor. Bununla birlikte, düzenli olarak resim galerileri oluşturursanız, kısa süre içinde bazı temel özelliklerden yoksun olduğunu fark edeceksiniz.
Örneğin, resimleriniz tıklanabilir olmayacak veya yeni bir sayfada açılacaktır. Galeri resimlerinizi medya dosyasına veya ek sayfasına bağlarsanız, kullanıcıların galeriyi tekrar görüntülemek için geri düğmesini tıklaması gerekecektir.
Kullanıcı dostu değildir ve galerinizin görünümü temanıza bağlıdır. Çoğu durumda, yalnızca çok genel bir stil elde edersiniz.
Galerilerinizi konular, albümler, etiketler vb. Şeklinde düzenleyemezsiniz. Galeriniz hiçbir yerde saklanmaz ve aynı galeriyi tekrar eklemeniz gerekirse, yeniden oluşturmanız gerekir.
Sitenize daha profesyonel görünümlü resim galerileri eklemek istiyorsanız, bir sonraki yöntemi kullanmalısınız.
Yöntem 2. Envira Galerisini Kullanarak Bir Resim Galerisi Oluşturun
Bu yöntem için Envira Gallery eklentisini kullanacağız. Piyasadaki en iyi WordPress resim galerisi eklentisidir.
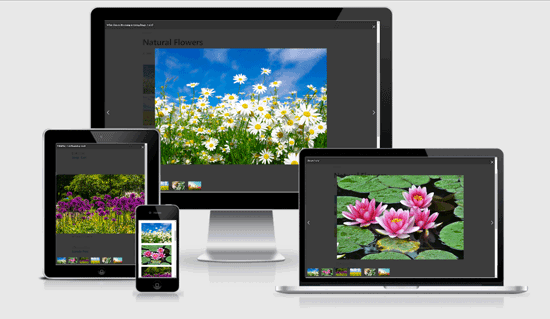
Envira, WordPress’te tamamen duyarlı, güzel ve modern resim galerilerini kolayca oluşturmanıza olanak tanır. Süper hızlıdır ve ışık kutusu açılır penceresi, kolay görüntü navigasyonu, sürükle ve bırak oluşturucu ve profesyonel galeri şablonları gibi birçok özellikle birlikte gelir.
Başlayalım.
Yapmanız gereken ilk şey, Envira Gallery eklentisini yüklemek ve etkinleştirmek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
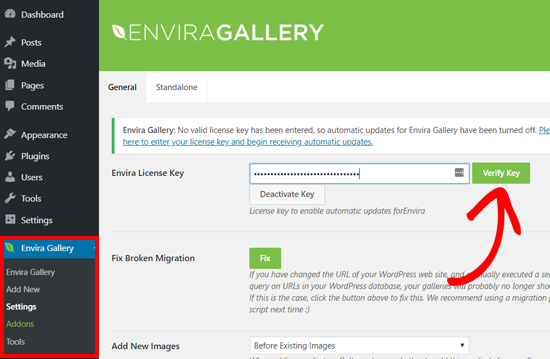
Etkinleştirmenin ardından, lisans anahtarınızı girmek için Envira Galerisi »Ayarlar sayfasını ziyaret etmeniz gerekir. Bu anahtarı Envira Gallery web sitesindeki hesabınızdan alabilirsiniz.

Lisans anahtarınızı doğruladıktan sonra, ilk galerinizi oluşturmak için Envira Galerisi »Yeni Ekle sayfasına gidebilirsiniz.

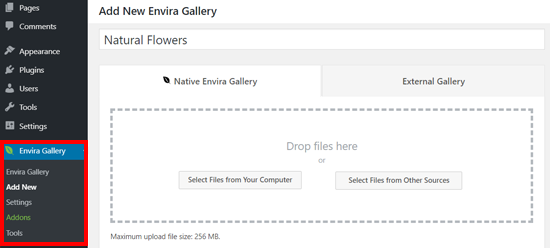
Öncelikle, galeriniz için bir başlık sağlamanız ve ardından resimlerinizi yüklemek için ‘Dosyaları bilgisayardan seç’ düğmesine tıklamanız gerekir.
Ayrıca, ‘Diğer kaynaklardan dosya seç’ düğmesine tıklayarak WordPress medya kitaplığınızdan dosya seçebilirsiniz.
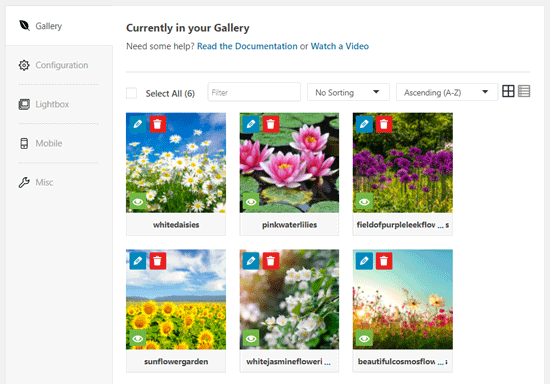
Resimleri yükledikten sonra, Galeri bölümünde görünecektir.

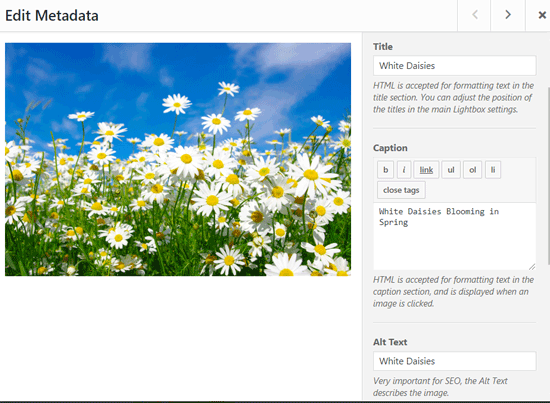
Her bir görsel için başlık, başlık ve alternatif metin eklemek için görselin üzerindeki kalem simgesini tıklayabilirsiniz.

Ardından, ‘Yapılandırma’ sekmesine tıklamanız gerekir.
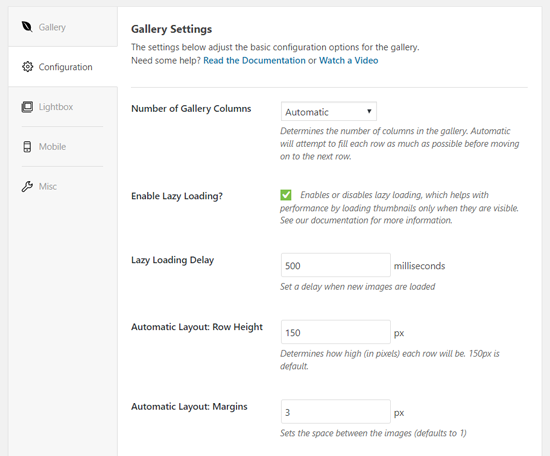
Buradan sütun sayısı, görüntü gecikmeli yükleme, başlık ve başlık konumlandırma, kenar boşlukları, yükseklikler, küçük resim boyutları, görüntü boyutları gibi galeri ayarlarınızı değiştirebilirsiniz.

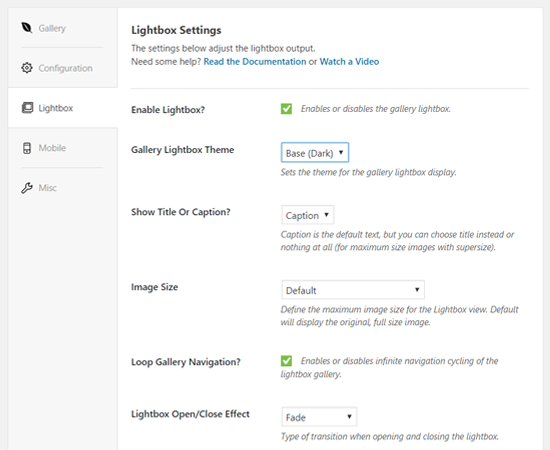
Bundan sonra, ‘Işık Kutusu’ sekmesine tıklamanız gerekir.
Işık kutusu açılır penceresi, kullanıcıların sayfadan hiç çıkmadan resimleri büyütmelerine ve göz atmalarına olanak tanır.
Varsayılan ayarlar çoğu web sitesinde çok iyi çalışacaktır, ancak seçenekleri gözden geçirebilir ve isterseniz değiştirebilirsiniz.

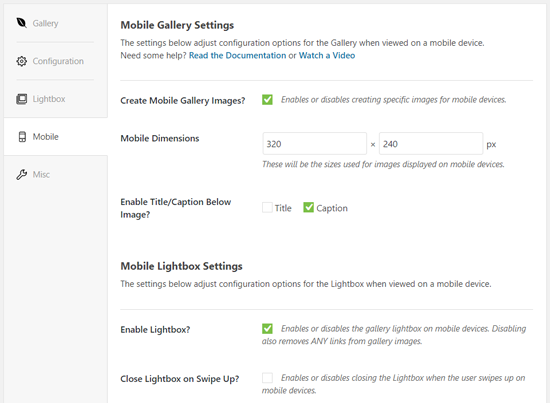
Ardından, mobil cihazlar için galeri ayarlarınızı yapılandırmak için ‘Mobil’ sekmesine tıklayabilirsiniz. Mobil cihazlar için resim boyutlarını seçmenize, ışık kutusunu etkinleştirmenize veya devre dışı bırakmanıza ve daha pek çok şeye olanak tanır.

Bundan sonra, galeri bilgileri gibi daha fazla seçeneği inceleyebilir ve “Misc” bölümünden özel CSS ekleyebilirsiniz.
Artık galerinizi yayınlayarak WordPress sitenizin herhangi bir yerine eklenebilir hale getirebilirsiniz.
Ardından, galerinizi görüntülemek istediğiniz bir gönderiyi veya sayfayı düzenlemeniz gerekir.
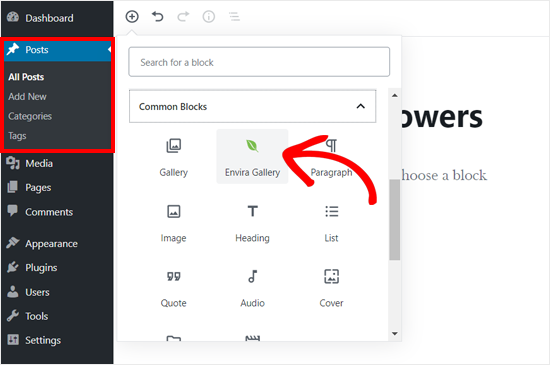
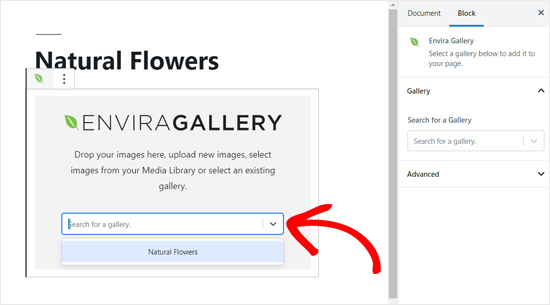
Gönderi düzenleme ekranında, Yeni Blok Ekle simgesine tıklayın ve Envira Galerisi bloğunu seçin.

Üzerine tıklamak, Envira Galerisi bloğunu yazı düzenleyicisine ekleyecektir. Artık bir galeriyi adına göre arayabilir veya açılır ok simgesine tıklayarak bulabilirsiniz.

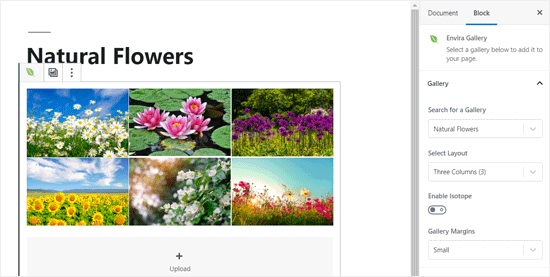
Bundan sonra eklenti, galerinizi yazı düzenleyicisine yükleyecektir.

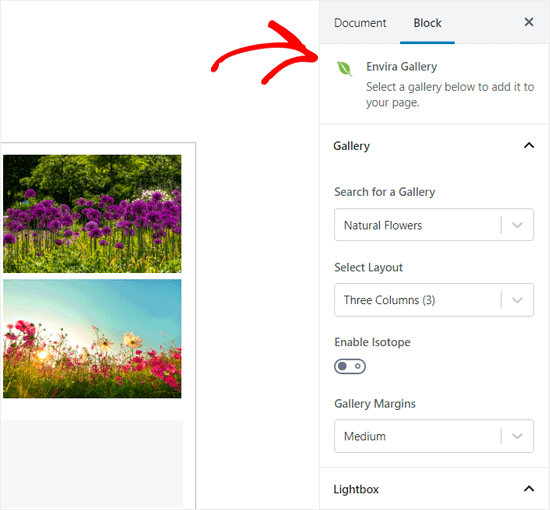
Ardından, sağ taraftaki blok ayarları panelinden galeri ayarlarınızı bir kez daha gözden geçirebilirsiniz.

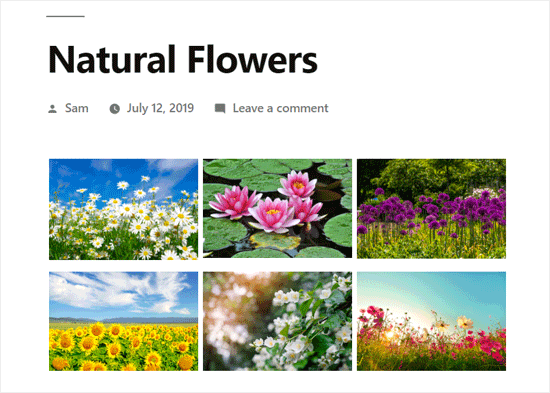
Artık yayınınızı kaydedebilir ve galeriyi canlı web sitenizde görmek için önizleyebilirsiniz.

Galerideki herhangi bir resme tıklamak, onu ışık kutusu açılır penceresinde açacaktır. Ekrandaki veya klavyenizdeki sol ve sağ ok tuşlarına basarak lightbox’taki resimlere göz atabilirsiniz.

Galeriniz mobil cihazlarda da eşit derecede harika görünecek. Kullanıcılar büyütmek için bir resme dokunabilir ve sonraki veya önceki resmi görüntülemek için kaydırabilir.

Bu makalenin, WordPress’te bir resim galerisi oluşturmayı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, WordPress’teki yaygın görüntü sorunlarının nasıl çözüleceğine ilişkin kılavuzumuzu da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.