WordPress’teki resimlerinize başlık eklemek ister misiniz? Başlıklar, resimlerinize ekleyebileceğiniz kısa metin açıklamalarıdır. Genellikle bir görüntü hakkında ek ayrıntılar sağlamak için kullanılırlar.
WordPress, her görüntü için başlık ve alternatif metin dahil olmak üzere kolayca bir başlık ve diğer meta verileri eklemek için yerleşik özellik ile birlikte gelir.
Bu başlangıç kılavuzunda, WordPress’teki resimlere nasıl kolayca başlık ekleyeceğinizi göstereceğiz.

WordPress’te Resimlere Başlık Ekleme
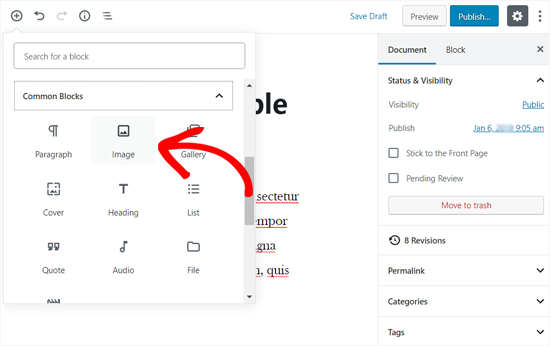
Yapmanız gereken ilk şey bir resim yüklemektir. Sonradan düzenleme ekranında, ‘Blok Ekle’ simgesine tıklayın ve ‘Resim’ bloğunu seçin.

Üzerine tıkladığınızda, Resim bloğu gönderi alanınıza eklenecektir.

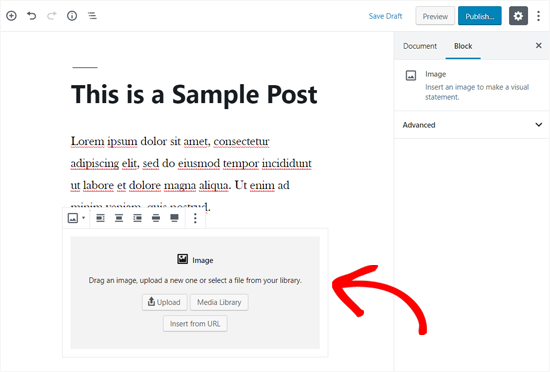
Artık bilgisayarınızdan bir resim seçmek ve WordPress’e yüklemek için yükle düğmesine tıklayabilirsiniz. Medya kitaplığı düğmesine tıklayarak önceden yüklenmiş bir görüntüyü de seçebilirsiniz.
Daha fazla bilgi edinmek için, WordPress’te resimlerin nasıl ekleneceği ve hizalanacağı hakkındaki makalemize bakın.
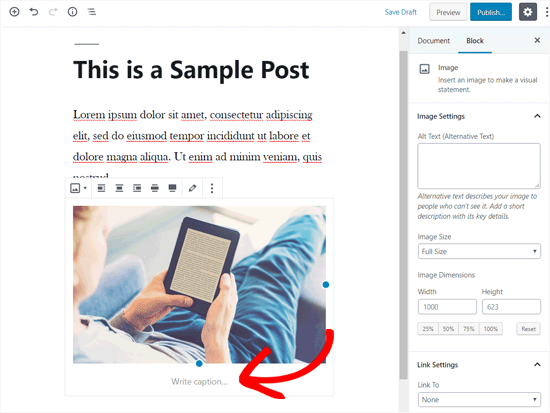
Bir resim eklediğiniz anda, editörün içinde, altında ‘Başlık yaz…’ etiketli bir metin kutusu ile görünecektir.
Görüntünüz için bir başlık ekleyebileceğiniz yer burasıdır.

Bittiğinde, yayınla veya güncelle düğmesine tıklayarak yayınınızı kaydedebilirsiniz.
Bu kadar. O kadar kolay değil mi?
Galeri Görüntülerinize Başlık Ekleyin
WordPress editörü ayrıca, birden fazla görüntü yüklemenize ve bunları satırlar ve sütunlarla bir ızgara düzeninde görüntülemenize olanak tanıyan bir Galeri bloğu ile birlikte gelir.
Bir WordPress galeri bloğundaki resimlere nasıl başlık ekleneceğini görelim.
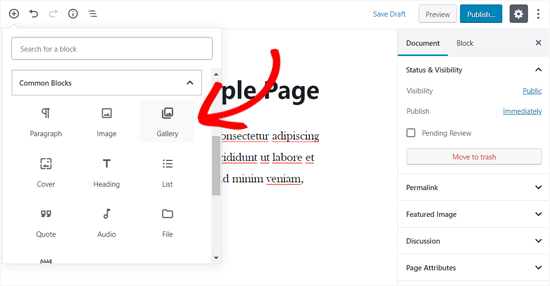
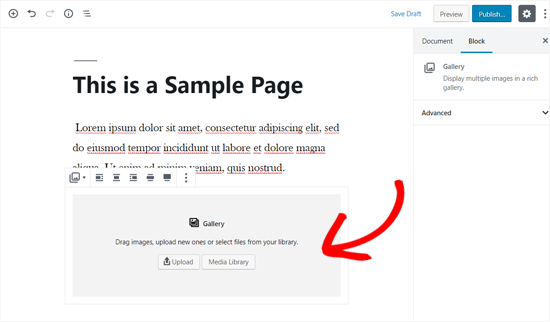
Bir galeri oluşturmak için sayfanıza veya yazı düzenleme ekranına gidin. Ardından ‘Blok Ekle’ simgesine tıklayın ve Ortak Bloklar sekmesinde ‘Galeri’ bloğunu seçin.

Ardından, sayfanıza / gönderi alanınıza eklenen Galeri bloğunu göreceksiniz. Artık görüntüleri bilgisayarınızdan tek tek yükleyebilir veya medya kitaplığınızdan önceden yüklenmiş resimleri seçebilirsiniz.

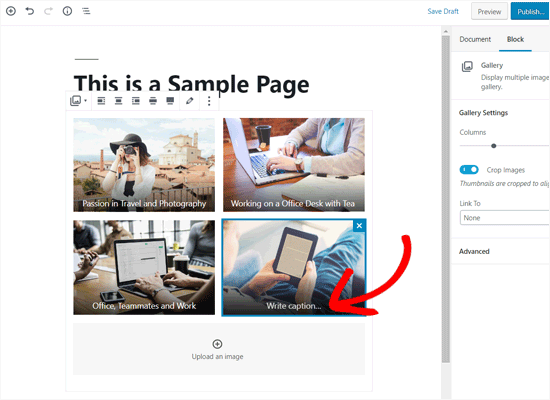
Görüntüleri tek tek yüklerseniz, her birini yükledikten sonra bir başlık ekleyebilirsiniz. Bir resim yüklendiğinde, sadece resme tıklayın ve ‘Yazıyı yaz …’ alanı görünecektir. Üzerine tıklayarak bir başlık ekleyebilirsiniz.

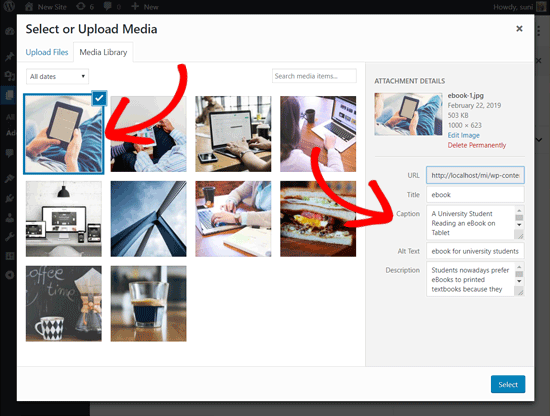
Kitaplıktan önceden eklenmiş görüntüleri seçerseniz, resimlerinize sağdaki görüntü meta verileri bölümünden bir başlık ekleyebilirsiniz. Fotoğrafların zaten bir başlığı varsa yeniden eklemenize gerek yoktur.

WordPress Ortam Kitaplığındaki Görüntülere Başlık Ekleme
WordPress, görüntüleri bir gönderiye veya sayfaya yerleştirmeden doğrudan medya kitaplığına yüklemenize izin verir.
Burada, doğrudan Ortam Kitaplığına yüklerken resimlere nasıl başlık ekleyeceğinizi göstereceğiz.
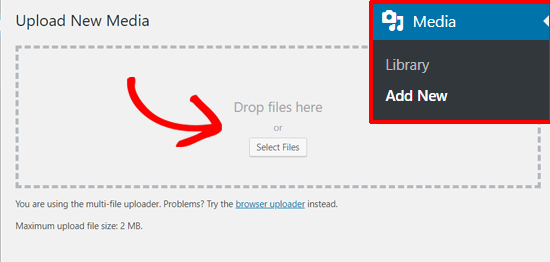
Öncelikle, WordPress yönetici alanında Medya »Yeni Sayfa Ekle’yi ziyaret etmeniz gerekir.

Buradan, sürükleyip bırakarak veya bilgisayarınızdan bir resim seçerek yükleyebilirsiniz.
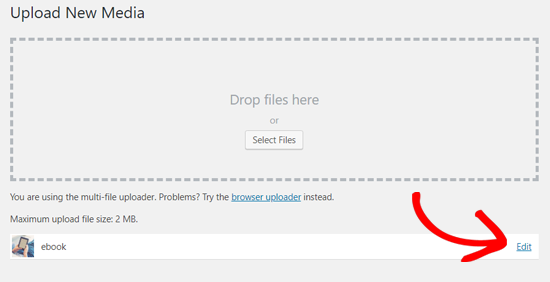
Tamamlandığında, yüklenen resmi Yeni Medya Yükle kutusunun altında göreceksiniz. “Düzenle” bağlantısını tıklamanız gerekiyor.

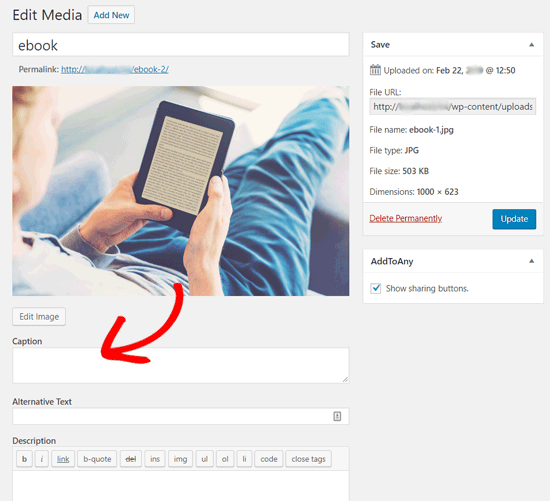
Ardından, medya düzenleme sayfasını yeni bir sekmede açacaktır. Medya düzenleme ekranının yazı düzenleme ekranına benzer göründüğünü fark edebilirsiniz. Bunun nedeni, WordPress’in eki (örneğin, resim) varsayılan bir gönderi türü olarak ele almasıdır.
Bu, WordPress veritabanında başlık, açıklama ve başlık gibi görüntü meta verilerini depolamasına izin verir.
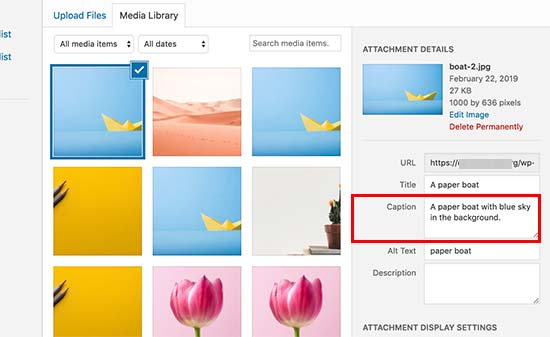
Bu ekrandan, resim başlığınızı düzenleyebilir, başlık, alternatif metin ve açıklama dahil olmak üzere resim meta verileri ekleyebilirsiniz.

Gerekli bilgileri ekledikten sonra resminizi güncelleyebilirsiniz. Bu görüntü meta verileri artık medya kitaplığınıza kaydedilecek.
Bu resmi, başlık ve diğer meta verileri tekrar eklemenize gerek kalmadan istediğiniz kadar gönderiye ekleyebilirsiniz. Bu görüntüyü medya kitaplığından gönderinize her eklediğinizde, önceden kaydedilmiş meta verilerle birlikte gelir.

Eski Klasik Düzenleyiciyle WordPress’teki Görüntülere Başlık Ekleme
Hala WordPress sitenizde eski Klasik Düzenleyiciyi kullanıyorsanız, WordPress’teki resimlere bu şekilde altyazı ekleyeceksiniz.
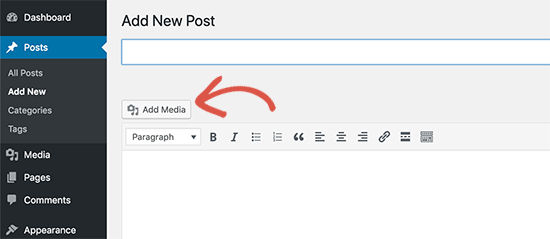
Bir görüntüyü yüklemek veya medya kitaplığından birini seçmek için, yayın düzenleyicinin üzerindeki Ortam Ekle düğmesini tıklamanız yeterlidir.

Resim yüklendikten sonra başlık, alternatif metin ve resminizin başlığı gibi meta verileri girebilirsiniz.

Resmi yayınınıza veya sayfanıza eklemek için ‘Gönderiye ekle’ düğmesine tıklayın.
Artık yazı düzenleyicinizde resim önizlemesini resim yazısıyla birlikte görebileceksiniz. Canlı sitenizde nasıl görüneceğini görmek için değişikliklerinizi kaydedebilir ve gönderiyi önizleyebilirsiniz.

Klasik Editör ile WordPress’teki Galeri Görüntülerine Başlık Ekleme
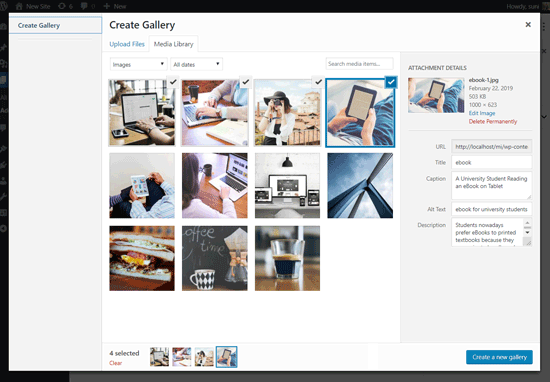
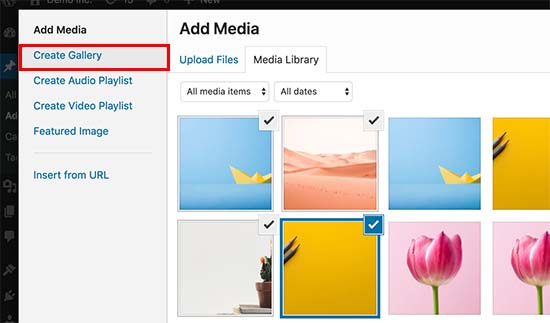
Klasik Düzenleyiciyi kullanarak bir galeri oluştururken de görüntülere başlık ekleyebilirsiniz. Birden fazla resim yükleyin ve seçin ve ardından sol sütundan ‘Galeri oluştur’ bağlantısını tıklayın.

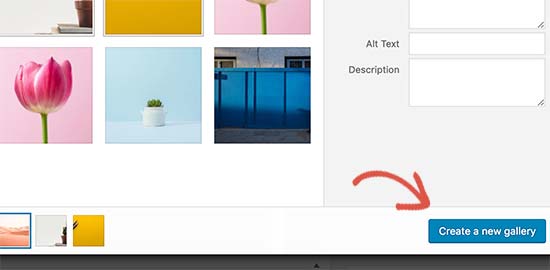
Bundan sonra, açılır pencerenin sağ alt köşesindeki ‘Yeni galeri oluştur’ düğmesine tıklamanız gerekecek.

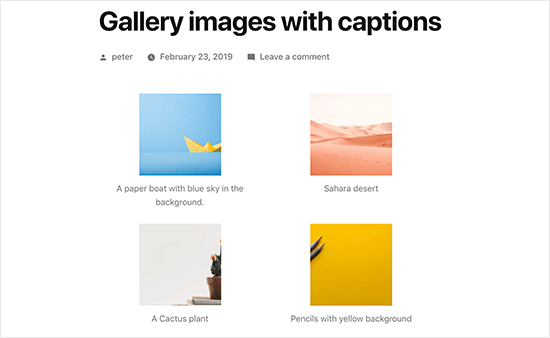
Artık her görüntünün hemen altına başlıklar ekleyebilir veya bir görüntüyü tıklayarak ayarlarını sağ sütuna yükleyebilir ve ardından alt yazıyı ekleyebilirsiniz.
Artık WordPress gönderinize veya sayfanıza galeri eklemek için Galeri Ekle düğmesine tıklayabilirsiniz.

Bu makalenin WordPress’teki resimlerinize başlık metni eklemenize yardımcı olacağını umuyoruz. Bu makaleyi beğendiyseniz, WordPress’teki yaygın görüntü sorunlarının nasıl çözüleceğine ilişkin kılavuzumuzu da görmek isteyebilirsiniz.
