WordPress içeriğinizde resimleri yan yana koymak ister misiniz?
Genellikle yeni başlayanlar, WordPress yazılarında ve sayfalarında iki resmi yan yana nasıl yerleştireceklerini bulmakta zorlanırlar.
Bu adım adım kılavuzda, WordPress’te resimlerin kolayca yan yana nasıl yerleştirileceğini (herhangi bir kod yazmadan) göstereceğiz.

Resimleri Yan Yana Koymak İçin Blok Düzenleyiciyi Kullanma
Resimlerinizi yan yana almanın en kolay yolu, WordPress blok düzenleyiciyi kullanmaktır.
Blok düzenleyicide, görüntüleri satırlar ve sütunlar halinde görüntülemenizi sağlayan özel bir ‘Galeri’ bloğu vardır.
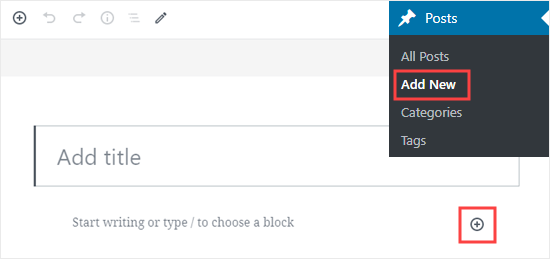
Öncelikle, içerik düzenleyiciyi açmak için yeni bir gönderi / sayfa oluşturmanız veya mevcut bir gönderiyi düzenlemeniz gerekir. İçeri girdikten sonra, yeni bir blok eklemek için (+) sembolüne tıklayın.

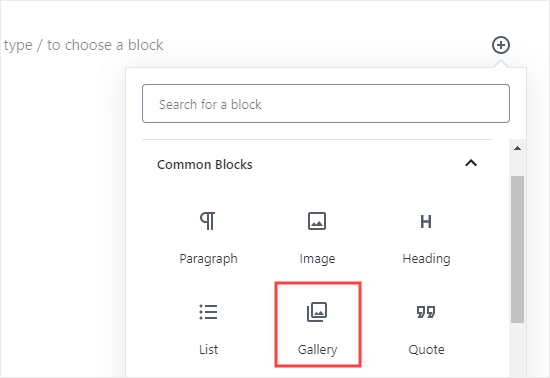
Ardından, Galeri bloğunu seçmeniz ve sayfanıza eklemeniz gerekir. Galeri bloğunu Ortak Bloklar bölümünde bulabilir veya hızlı bir şekilde bulmak için arama çubuğunu kullanabilirsiniz.

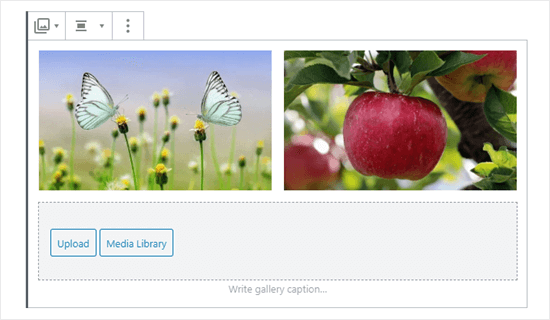
Artık, görüntüleri galeri bloğunuza sürükleyerek veya Yükle düğmesini kullanarak kolayca ekleyebilirsiniz. WordPress medya kitaplığınızdan da resimler seçebilirsiniz.
Gördüğünüz gibi Galeri bloğumuza 2 resim ekledik. WordPress bunları otomatik olarak yan yana konumlandırdı.

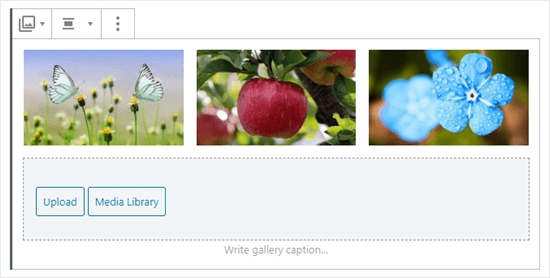
Ya 3 resim yan yana isterseniz? Üçüncü bir resim eklersek ne olacağı aşağıda açıklanmıştır. WordPress, diğerlerini 3’e de yan yana sığacak şekilde yeniden boyutlandırır:

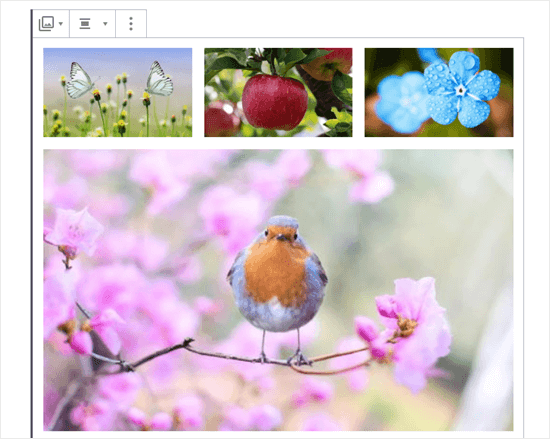
Dördüncü bir resim yüklerseniz, WordPress onu diğerlerinin altına yerleştirir.

WordPress’in yan yana eklemesi gereken resim sayısını tek bir sütunda değiştirebilirsiniz.
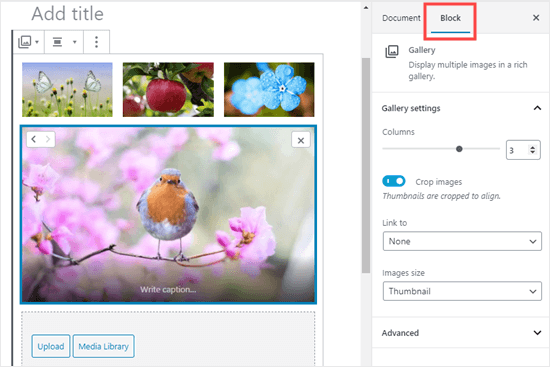
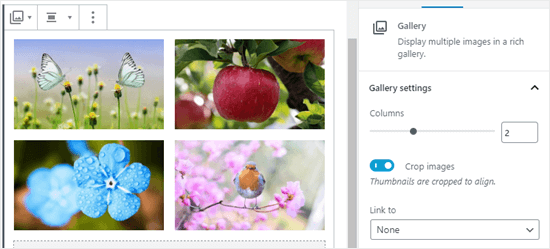
Önceden seçilmemişse, önce Galeri bloğuna tıklayın. Ekranın sağ tarafında, Galerinin blok ayarlarını göreceksiniz.

Buradaki sütun sayısını 1 ile 4 arasında herhangi bir sayıya ayarlayabilirsiniz. Örneğin, yan yana iki resim ve bunların altında iki resim daha istiyorsanız, Sütunları 2 olarak ayarlayabilirsiniz.

Bu kadar basit!
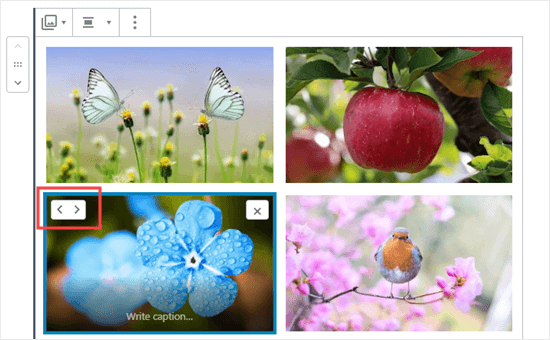
Galerinizde bir resmin konumlandırıldığı yeri değiştirmek isterseniz, üzerine tıklamanız yeterlidir. Ardından, galeride ileri veya geri hareket ettirmek için kullanabileceğiniz oklar göreceksiniz.

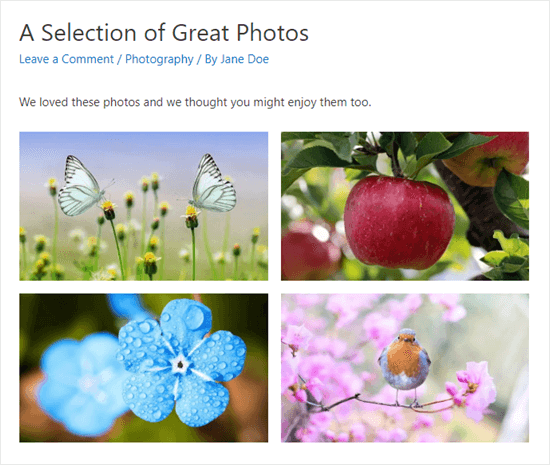
İşte örnek gönderimizden tamamlanmış bir galeri demosu:

WordPress’te Resimleri Yan Yana Koymak İçin Bir Eklenti Kullanma
Eski klasik WordPress düzenleyicisini kullanıyorsanız veya varsayılan Galeri bloğundan daha karmaşık galeriler oluşturmak istiyorsanız, bir WordPress galeri eklentisine ihtiyacınız olacaktır.
Envira Gallery’yi kullanmanızı öneririz çünkü en iyi WordPress galeri eklentisi
Bu eğitimin iyiliği için Envira’nın ücretsiz sürümünü kullanacağız, ancak albümler, resim slayt gösterileri vb. Gibi güçlü özellikler elde etmek için Pro sürümünü de almak isteyebilirsiniz.
Öncelikle Envira Gallery eklentisini kurmanız ve etkinleştirmeniz gerekir. Nasıl yapılacağından emin değilseniz, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza göz atın.
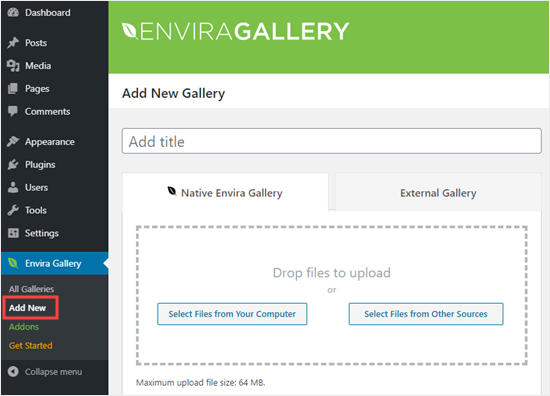
Ardından, WordPress panonuzda Envira Galerisi »Yeni Ekle’ye gidebilirsiniz.

Galerinize bir başlık vermeniz gerekecek. Bizimkine ‘Örnek Galeri’ adını verdik. Ardından, kullanmak istediğiniz görüntüleri yükleyin.
Bunları yükleme kutusuna sürükleyip bırakabilir veya ‘Dosyaları Seç’ düğmelerinden birini kullanabilirsiniz.

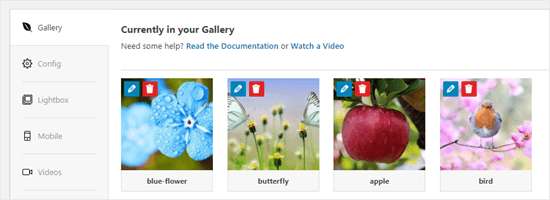
Resimler yüklendikten sonra şöyle görünür:

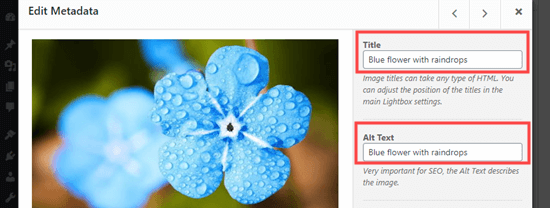
Resimlerinize burada bir başlık ve alternatif metin vermek isteyebilirsiniz. Başlık, kullanıcı fare imlecini üzerine getirdiğinde görüntünüzün altında görünür.
Başlık, birazdan bakacağımız ışık kutusu açılır modunda görüntünün altında da görünür.
Başlığı ve alternatif metni düzenlemek için, galerideki bir görselin üzerindeki Düzenle düğmesini tıklayın.

Daha sonra görüntünüzün başlığını değiştirebilirsiniz. Varsayılan olarak görüntünün dosya adıdır.
WordPress sitenizin SEO’su için yararlı olduğu için alternatif metin de girmelisiniz. Başlığınız görseli tanımlıyorsa, onu alt metin için tekrarlayabilirsiniz.

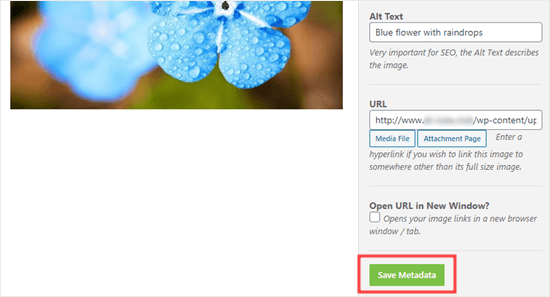
Bitirdiğinizde, lütfen pencereyi kapatmak için X işaretini tıklamadan önce ‘Meta Verileri Kaydet’ düğmesini tıkladığınızdan emin olun.

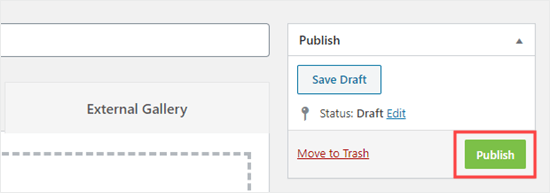
Galerinizi siteye eklemek için önce onu yayınlamanız gerekir. Devam edin ve ekranın sağ tarafındaki Yayınla düğmesini tıklayın.

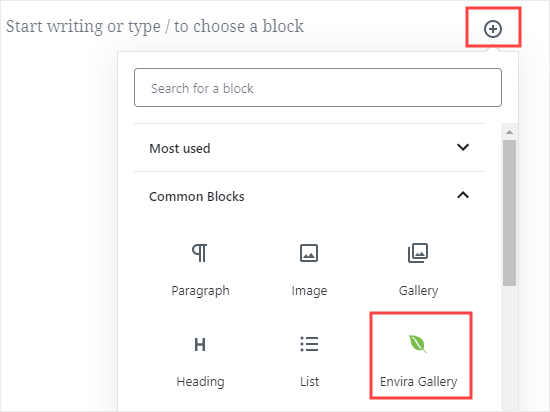
Şimdi bir gönderiyi veya sayfayı düzenleyin ya da yeni bir tane oluşturun. İçerik düzenleyicinin içinde, gönderinize bir blok eklemek için (+) simgesine tıklayın ve Envira Galerisi bloğunu seçin. Bunu Common Blocks bölümünde bulabilir veya arama çubuğunu kullanabilirsiniz.

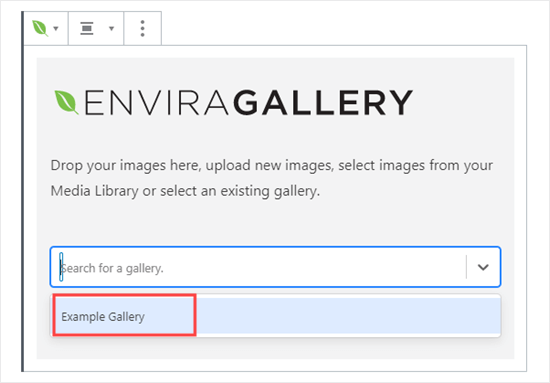
Galerinizi seçmek için açılır menüye tıklamanız gerekecek.

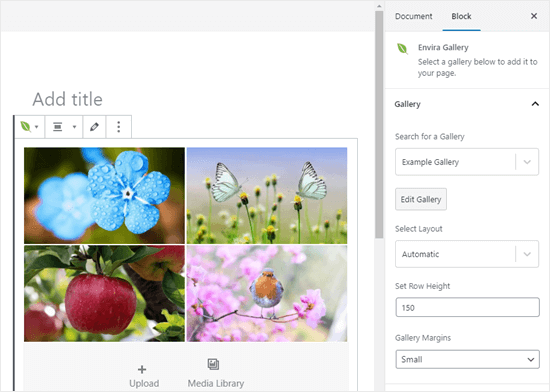
Galerinizi gönderinizde yerinde görmelisiniz.
Ayarları ekranın sağ tarafında yapabilirsiniz. Örneğin, sütun düzenini veya görüntüler arasındaki kenar boşluğunun boyutunu değiştirmek isteyebilirsiniz.

Galerimizi her zaman iki sütun halinde görüntülenecek şekilde ayarlamaya karar verdik. Resimler arasına daha geniş bir kenar boşluğu da ekledik.

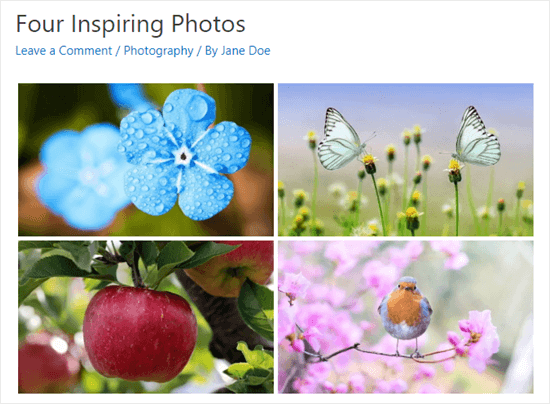
Kullanıcı, tam boyutlu sürümünü bir ışık kutusunda görmek için bir görseli tıklayabilir. Işık kutusunu kullanarak da resimler arasında gezinebilirler.

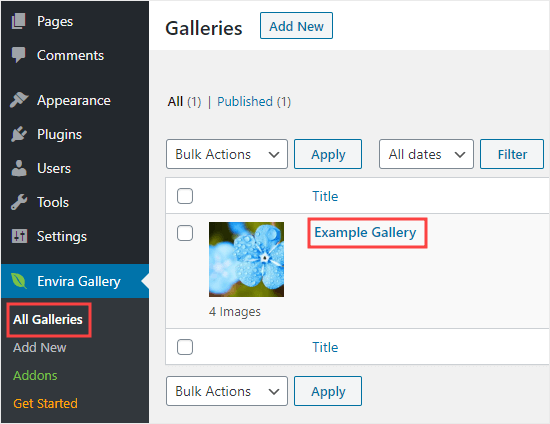
Galerinize daha fazla resim eklemek istiyorsanız, WordPress panonuzdaki Envira Galerisi »Tüm Galerileri ziyaret ederek galeriye geri dönebilirsiniz. Düzenlemek için galerinizin adını tıklamanız yeterlidir.

Galerinizde yaptığınız herhangi bir değişiklik, onu yazılarınıza, sayfalarınıza veya kenar çubuklarınıza yerleştirdiğiniz her yerde görünecektir. Bunlara tekrar eklemenize gerek yok.
İpucu: Blok düzenleyici yerine klasik düzenleyiciyi kullanıyorsanız, Envira Galerisi’ni yine de kullanabilirsiniz.
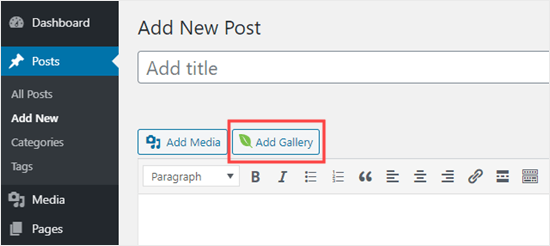
Yayınınıza mevcut bir galeri eklemek için kullanabileceğiniz klasik düzenleyicinin üzerinde bir ‘Galeri Ekle’ düğmesi göreceksiniz.

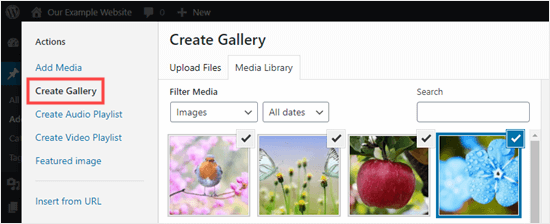
Ayrıca ‘Medya Ekle’ düğmesini ve ardından ‘Galeri Oluştur’u tıklayarak yeni bir galeri oluşturabilirsiniz.

Umarız bu eğitim, WordPress’te resimleri yan yana koymayı öğrenmenize yardımcı olmuştur. WordPress blok düzenleyicide resimlerin nasıl hizalanacağına dair kılavuzumuza ve WordPress eklentilerine sahip olması gereken kapsamlı listemize (uzman seçimi) göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.