WordPress, resimleri yönetmek ve düzenlemek için bazı oldukça düzgün araçlarla birlikte gelir. Görüntüleri kolayca yükleyebilir, hizalayabilir ve hatta WordPress içinde düzenleyebilirsiniz.
Yeni başlayanların çoğu, bu WordPress resim düzenleme özelliklerinin farkında değildir. Kullanıcıların bazılarını keşfetmesi biraz zaman alırken, diğer özellikler tamamen fark edilmez.
WordPress resimleri hakkında bir sorunuz varsa, o zaman şanslısınız. Bu yazıda, WordPress’teki en yaygın görüntü sorunlarını ve bunların nasıl düzeltileceğini ele alacağız.

Bu ayrıntılı bir makale olduğu için, işte bu yazıda ele alacağımız görüntü ile ilgili konuların listesi.
WordPress’e Resim Nasıl Yüklenir?En bariz olanla başlayalım.
1. WordPress’e resim nasıl yüklenir?
WordPress, yazılarınıza, sayfalarınıza ve kenar çubukları gibi içerik olmayan alanlara resim yüklemeyi çok kolaylaştırır.
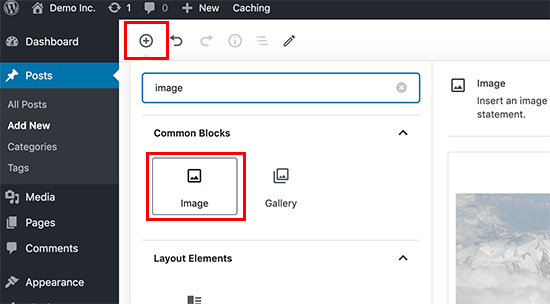
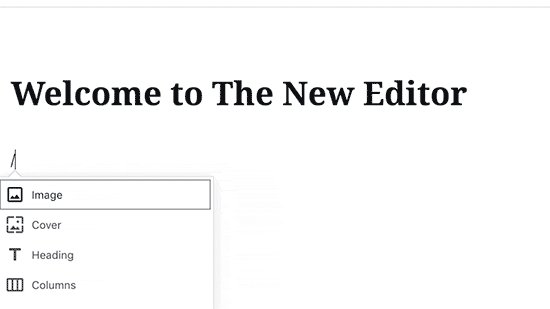
WordPress yazılarına ve sayfalarına resim yüklemek için, görüntü bloğunu içerik düzenleyiciye eklemeniz yeterlidir.

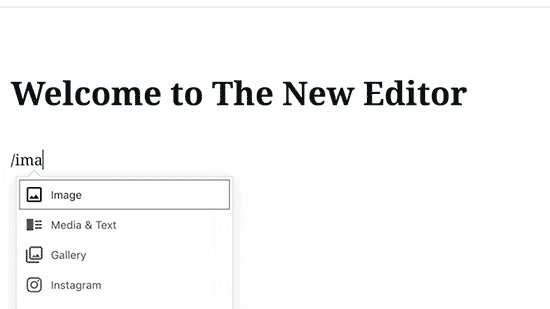
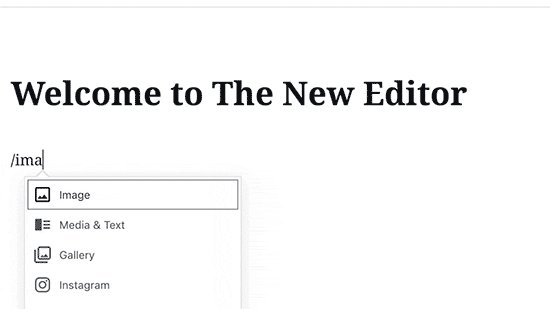
Ayrıca bir paragraf bloğuna / image yazarak da görüntü bloğunu ekleyebilirsiniz. Düzenleyici, yazmaya başladığınız anda ekleyebileceğiniz blokları göstermeye başlayacaktır.

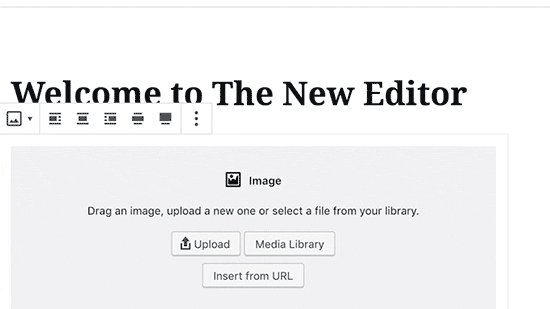
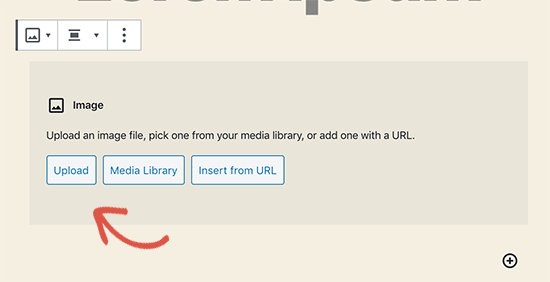
WordPress şimdi görüntü bloğunu düzenleyiciye ekleyecektir. Görüntüyü bilgisayarınızdan seçmek ve yüklemek için ‘Yükle’ düğmesine tıklamanız gerekir.

Medya kitaplığınızdan önceden yüklenmiş bir görüntüyü de seçebilirsiniz.
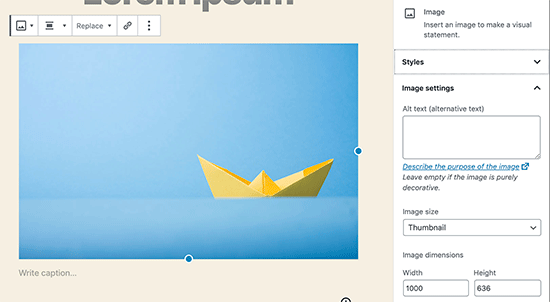
Görüntüyü yükledikten sonra, içerik düzenleyicide görüntünün canlı bir önizlemesini göreceksiniz.

Sağ panelde bir dizi görüntü ayarı göreceksiniz. Oradan, resim alternatif metni, resim boyutu ve resim stili seçebilirsiniz.
2. WordPress’te Resim Sola veya Sağa Nasıl Hizalanır?
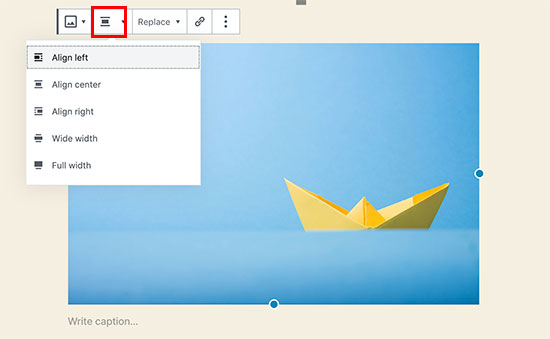
WordPress, resimleri sola, sağa veya ortaya hizalamayı kolaylaştırır. Görüntüyü üzerine tıklayarak seçin ve ardından blok araç çubuğundan hizalama düğmesine tıklayın.

Bazı popüler blogların metinlerin etrafına sarılı olarak nasıl kullanıldığını fark etmiş olabilirsiniz. Bu, hizalama özelliği kullanılarak yapılır.

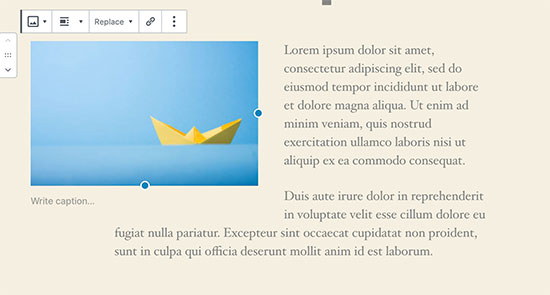
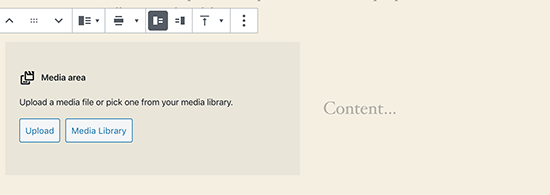
Alternatif olarak, görüntü bloğu yerine ‘Medya ve Metin’ bloğunu da kullanabilirsiniz. Bu blok, özellikle metnin yanına resim eklemek için yapılmıştır.

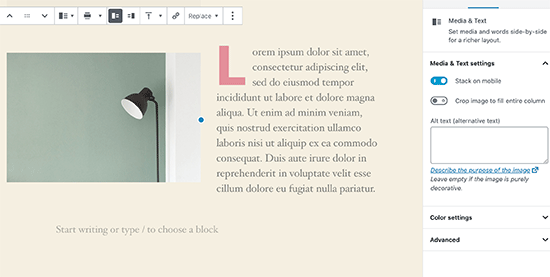
Daha sonra yan yana bir resim ve metin yükleyebilirsiniz. Resmi veya metin tarafını değiştirmek için blok araç çubuğunu da kullanabilirsiniz.

3. Görsellerin Altına Nasıl Başlık Eklenir?
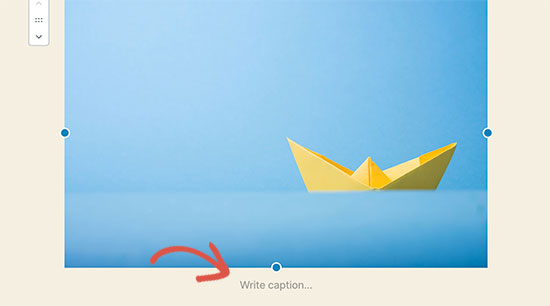
WordPress, resimler için kolayca başlık eklemenizi sağlar. Bir resim yükledikten sonra, resim önizlemesinin hemen altında resim yazısı ekleme seçeneğini göreceksiniz.

Benzer şekilde, WordPress’teki resim galerilerine başlık ekleyebilirsiniz. Daha fazla ayrıntı için, WordPress’te resimlere nasıl başlık ekleneceğine ilişkin kılavuzumuza bakın.
4. Fotoğraflar Sütun ve Satırlarda Nasıl Görüntülenir?
Çoğu zaman kullanıcılar bize fotoğrafları nasıl düzgün bir şekilde sütunlar ve satırlar halinde göstereceğimizi soruyor.
Bir doğum günü partisinin veya tatil fotoğraflarının fotoğraflarını paylaşmak istediğinizi varsayalım. Bunları tek tek bir gönderiye ekleyebilirsiniz, ancak bu uzun bir resim listesi gibi görünecektir.
Fotoğraflarınızı gruplamanın daha iyi yolu, resim galerileri oluşturmaktır.
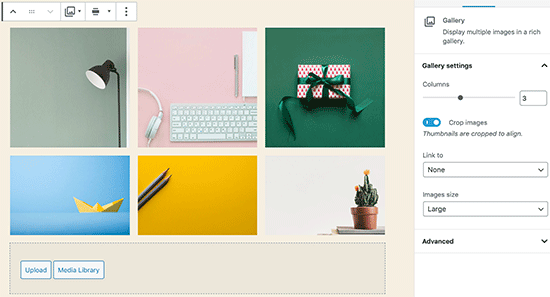
WordPress, küçük resim önizlemelerine sahip satırlara ve sütunlara kolayca resim eklemenizi sağlayan yerleşik bir galeri bloğuyla birlikte gelir.
Galeri bloğunu gönderi düzenleyicisine eklemeniz ve yüklemek istediğiniz resimleri seçmeniz yeterlidir.

Daha ayrıntılı talimatlar için WordPress’te bir resim galerisi oluşturma konusundaki kılavuzumuza bakın.
5. WordPress’te Güzel, Duyarlı Resim Galerileri oluşturun
Varsayılan WordPress resim galerilerinin birkaç özellikten yoksun olduğunu fark edeceksiniz. Örneğin, göz atmak da çok kolay değil.
WordPress sitenize sık sık resim ve fotoğraf yüklüyorsanız, uygun bir WordPress fotoğraf galerisi eklentisine ihtiyacınız olacaktır.
Envira Galerisi kullanmanızı öneririz. WordPress sitenizde kolayca güzel ve tamamen mobil uyumlu resim galerileri oluşturmanıza olanak tanır.
En iyi yanı, albümler, galeri şablonları, sosyal paylaşım, slayt gösterileri, filigranlama, sayfalandırma, parola koruması, etiketleme, tam ekran görünümü ve çok daha fazlası gibi ek işlevler eklemesidir.
6. Eksik Yazı Küçük Resimleri / Öne Çıkan Görsel Nasıl Onarılır?
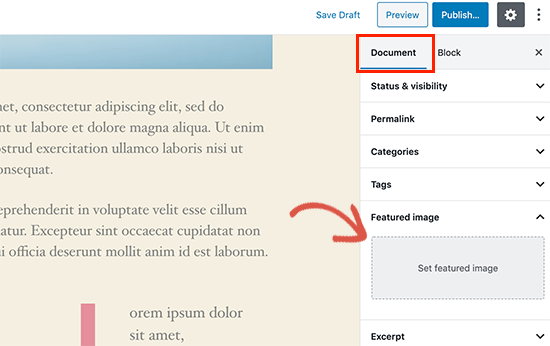
Çoğu WordPress teması, makalelerinizle birlikte öne çıkan bir görseli belirgin bir şekilde görüntülemenize izin verir. Eksik küçük resimleri önlemek için WordPress’te öne çıkan bir resmi nasıl ayarlayacağınız aşağıda açıklanmıştır.

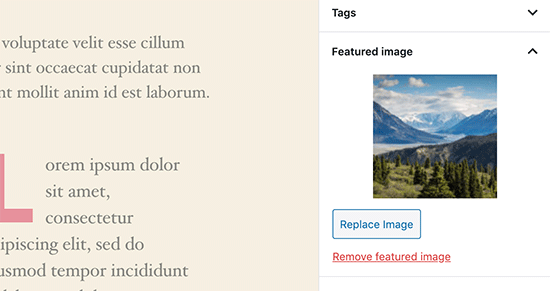
Şimdi, gönderi küçük resminizi yüklemek için ‘Öne Çıkan Resmi Ayarla’yı tıklayabilirsiniz. Görseli yükledikten sonra, aşağıdaki gibi öne çıkan görsel meta kutusunda gönderi küçük resminizi görebileceksiniz:

Daha fazla ayrıntı için, WordPress’te öne çıkan görsellerin nasıl ekleneceği veya küçük resimlerin nasıl gönderileceği hakkındaki kılavuzumuza bakın.
7. WordPress Yazılarına ve Sayfalarına Kapak Resimleri Nasıl Eklenir
Kapak resimleri, bir makalenin farklı bölümleri veya uzun bir satış sayfası arasında ayırıcı olarak kullanılabilen geniş veya tam genişlikli görsellerdir.
Son derece ilgi çekicidirler ve kullanıcıların çok fazla metin tarafından bunalmış hissetmeden bir sayfayı kolayca taramasına yardımcı olurlar.
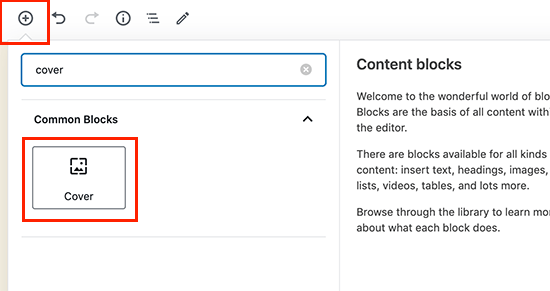
Bir kapak resmi eklemek için, içerik düzenleyiciye ‘Kapak’ bloğunu eklemeniz yeterlidir.

Ardından, kullanmak istediğiniz görüntüyü bilgisayarınızdan yüklemeniz veya medya kitaplığından bir tane seçmeniz gerekir. Bir görüntü kullanmak istemiyorsanız, kapak olarak bir renkli arka plan da seçebilirsiniz.
İpucu: Daha iyi bir sonuç için büyük bir resim kullanmak en iyisidir.
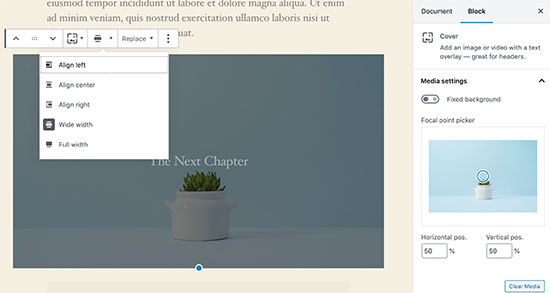
Artık düzenleyicide kapak resminizin bir karaciğer önizlemesini göreceksiniz. Kapak resmi görüntüleme seçeneklerini blok araç çubuğundan veya sağdaki ayarları kullanarak değiştirebilirsiniz.

Daha fazla bilgi edinmek için, WordPress’te kapak resmi ile öne çıkan görsel arasındaki fark ve bunların nasıl etkili bir şekilde kullanılacağı hakkındaki kılavuzumuza bakın.
8. İki Kez Karşılaşan Öne Çıkan Görüntü Nasıl Onarılır?
Öne çıkan görüntüyü içeriğin içine eklemek, yeni başlayanlar tarafından yapılan yaygın bir hatadır.
Öne çıkan bir görseli ayarladıktan sonra, bunu yazı içeriğinizle birlikte yazı düzenleyiciye eklemenize gerek yoktur.
Bunu yapmak, öne çıkan görselinizin iki kez görünmesini sağlayacaktır. Bir kez öne çıkan görüntü olarak ve bir kez de gönderinin içinde bir görüntü olarak.

Gönderinize başka resimler ekleyebilirsiniz, ancak öne çıkan resminiz öne çıkan resim kutusuna gider.
Daha fazla ayrıntı için, WordPress yayınlarında iki kez görünen öne çıkan resmin nasıl düzeltileceğine ilişkin kılavuzumuza bakın.
9. Görüntü çok mu büyük? WordPress’te Görüntüler Nasıl Kırpılır?
Telefonunuzdan veya kameranızdan görüntüler yüklerken, bunlar genellikle çok büyüktür.
WordPress, orijinal yüklemeniz için otomatik olarak küçük, orta ve büyük resim boyutları oluşturur. Ancak bazen resmi farklı bir boyutta kırpmanız gerekebilir.
WordPress, Photoshop değildir, ancak görüntüleri ölçekleme, kırpma, çevirme ve döndürme gibi bazı temel görüntü düzenleme özellikleriyle birlikte gelir.
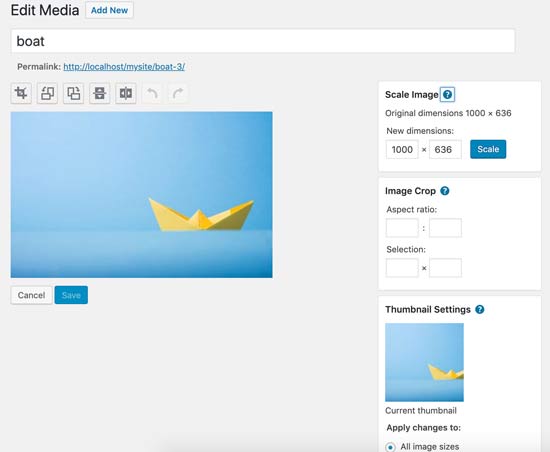
Medya »Yeni Ekle’ye gidin ve resminizi yükleyin. Resmi yükledikten sonra, yüklenen resmin yanında bir Düzenle bağlantısı göreceksiniz.
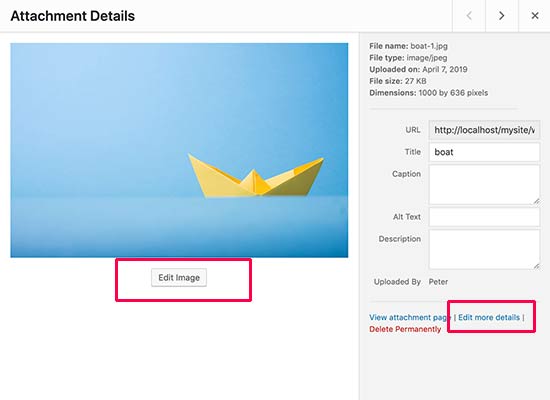
Üzerine tıkladığınızda, görüntünün hemen altında Görüntüyü Düzenle düğmesini göreceğiniz Ortamı Düzenle ekranı açılır. Bu, WordPress resim düzenleyicisini açacaktır.

Buradan, resim önizlemesinin altındaki ‘Resmi Düzenle’ düğmesine tıklayabilirsiniz. Bu, görüntü düzenleme ekranını açacaktır.
Görüntü düzenleyici ekranında, kırpma, döndürme, yeniden boyutlandırma vb. Gibi bazı temel görüntü düzenleme görevlerini gerçekleştirmek için düğmeler göreceksiniz.

Daha ayrıntılı talimatlar için, WordPress’te resimlerin nasıl kırpılacağı, döndürüleceği, ölçekleneceği ve çevrileceği hakkındaki kılavuzumuza bakın.
10. WordPress’te Başlık Resmi Nasıl Eklenir?
WordPress’teki bir başlık resmi bir tema özelliğidir. Birçok WordPress ücretsiz ve premium teması, başlık resmi desteği ile birlikte gelir.
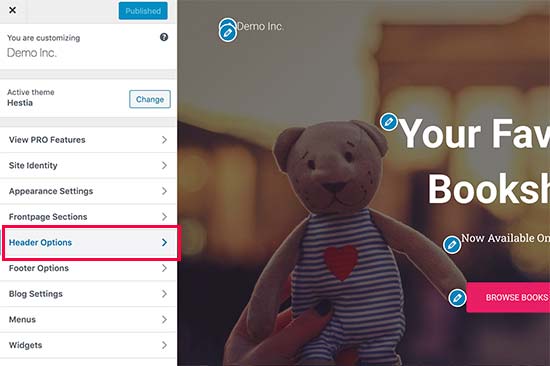
Görünüm »Özelleştir sayfasından kendi özel başlık resminizi yükleyebilirsiniz.

Bir tema özelliği olduğu için birçok WordPress teması kendi başlık seçenekleriyle birlikte gelir. Bazıları site genelinde bir başlık resmi ayarlamanıza izin verirken, diğerleri ana sayfa için yalnızca bir başlık resmi ayarlamanıza izin verir.
11. WordPress’e Arka Plan Resmi Nasıl Eklenir?
Özel başlık resmi gibi, özel arka plan resmi de bir WordPress tema özelliğidir. Birçok WordPress teması, özel arka plan resimleri desteği ile birlikte gelir.
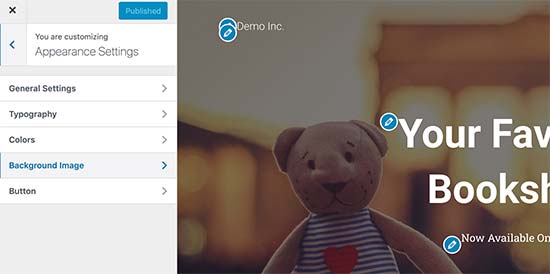
Tema özelleştiriciyi başlatmak için Görünüm »Özelleştir’i ziyaret edin. Arka Plan Resmi seçeneğini görebiliyorsanız, temanızın özel arka planları desteği vardır.

Bir tema özelliğidir ve bu yüzden temadan temaya farklılık gösterir. Temanıza bağlı olarak, arka plan resminizi şekillendirmek için farklı seçenekler göreceksiniz.
Temanız arka plan görüntüsünü desteklemiyorsa, web sitenize tam ekran arka plan resimleri eklemek için yine de bir eklenti kullanabilirsiniz.
12. WordPress Blog Yazılarınız İçin Ücretsiz Görselleri Nasıl Bulunur?

Görseller, makalelerinizin öne çıkmasını sağlayabilir. Bununla birlikte, diğer kişilerin telif haklarına saygı göstermeli ve yasal olarak kullanma izniniz olan görselleri bulmaya çalışmalısınız.
Okurlarımız, yayınlarında kullanılacak en iyi telifsiz görselleri nasıl bulacağımızı soruyorlar mı?
Kullanmak için ücretsiz görseller bulabileceğiniz birçok web sitesi var. Ancak, yakında bu sitelerdeki resimlerin aşırı kullanılmış ve genel göründüğünü fark edeceksiniz.
İnternetteki ücretsiz kamu malı ve CC0 lisanslı görseller için en iyi kaynaklar listemize bakın.
13. WordPress’te Görseller Nasıl Etiketlenir?
Bir fotoğrafçılık blogu çalıştırırsanız, WordPress’in fotoğrafları ve resimleri sıralamanıza izin vermediğini fark edeceksiniz.
Siz ve kullanıcılarınızın kolayca göz atabilmesi için resimlerinize etiket ekleyebilseydiniz harika olmaz mıydı?
Neyse ki, tam da bunu yapmanıza izin veren bazı harika eklentiler var.
Fotoğrafçılıkla ilgili bir blog için en iyi seçenek, etiket eklemek için bir eklenti ile birlikte gelen Envira Galerisi’ni kullanmaktır.
Envira Gallery, WordPress’te güzel, mobil kullanıma hazır fotoğraf galerileri oluşturmanıza olanak tanır. Kullanıcılarınız etiketleri kullanarak bir sayfayı yeniden yüklemeden fotoğrafları kolayca filtreleyebilir ve sıralayabilir.

Daha fazla ayrıntı için, WordPress medya kitaplığına kategorilerin ve etiketlerin nasıl ekleneceği hakkındaki makalemize bakın.
14. Harici Görseller WordPress’e Nasıl Aktarılır?
Bu soru genellikle sitenizi WordPress’e taşırken ortaya çıkar. Web sitenizdeki bazı resimler hala daha eski bir konuma işaret ediyor olabilir.
Özellikle Blogger, Squarespace veya WordPress.com’dan blogları içe aktaran kullanıcılar bu sorunla karşılaşabilir.
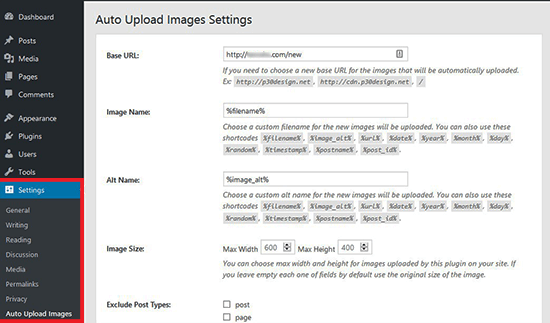
Sitenizdeki resimler doğru görünse de harici kaynaktan yüklenmeye devam ediyorlar. Bu sorunu çözmek için tek yapmanız gereken Otomatik Yükleme Görüntüleri eklentisini yüklemek ve etkinleştirmektir.

Eklenti, herhangi bir yazıyı veya sayfayı güncellediğinizde veya kaydettiğinizde harici resimleri kontrol edecektir. Bunu her gönderi veya sayfa için manuel olarak yapabilir veya tüm gönderileri toplu olarak düzenleyebilir ve sadece güncelle düğmesini tıklayabilirsiniz.
Ayrıntılı talimatlar için, harici resimlerin WordPress’e nasıl aktarılacağına ilişkin kılavuzumuza bakın.
15. WordPress’teki Gönderiler için Öne Çıkan Görsel Nasıl Gerekir?
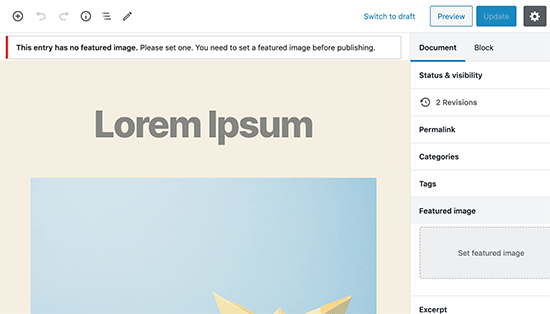
WordPress’te çok yazarlı bir site çalıştırırken, yazarlarınızdan bazıları öne çıkan görsel işlevselliğine aşina olmayabilir.
Bu durumda, kendinize veya kullanıcılarınıza WordPress’e her gönderi gönderdiklerinde öne çıkan bir resim yüklemelerini hatırlatmak isteyebilirsiniz.
Bunu, Öne Çıkan Görsel İste eklentisini yükleyip etkinleştirerek yapabilirsiniz.
Eklenti etkinleştirildikten sonra, yayın düzenleme alanında bir bildirim kutusu göstererek kullanıcıları bu gönderinin öne çıkan bir resim gerektirdiği konusunda bilgilendirir.

Siz ve kullanıcılarınız gönderileri taslak olarak kaydedebilirsiniz, ancak öne çıkan bir resim ekleyene kadar yayını yayınlayamazsınız.
Daha fazla talimat için WordPress’teki gönderiler için öne çıkan görsellerin nasıl talep edileceğine ilişkin makalemize bakın.
16. WordPress’te Varsayılan Öne Çıkan Görsel Nasıl Ayarlanır?
Her gönderi veya makale için mükemmel özellikli görseli bulmak zor bir iştir. Bazen bir gönderiye öne çıkan bir resim eklemek istemeyebilirsiniz, ancak temanız öne çıkan bir resim olmadan garip görünebilir.
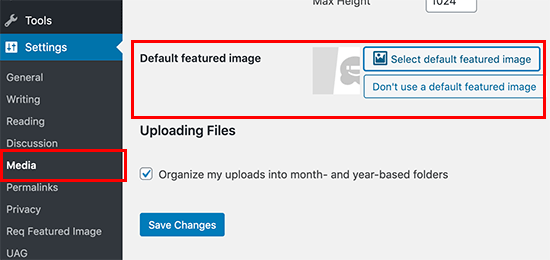
Bu, varsayılan bir özellikli görüntünün kullanışlı olabileceği yerdir. Bir makalenin kendine ait öne çıkan bir görüntüsü olmadığında, varsayılan bir özellikli görüntü kullanılır.
Varsayılan özellikli görüntü eklentisini kullanarak varsayılan bir özellikli görüntü ayarlayabilirsiniz.

Bu makalenin, WordPress’teki en yaygın görüntü sorunlarından bazılarını çözmenize yardımcı olacağını umuyoruz. Ayrıca en yaygın WordPress hataları listemizi ve bunların nasıl düzeltileceğini görmek isteyebilirsiniz.
