WordPress’e sınıflandırma resimleri eklemek ister misiniz? Taksonomiler, WordPress’teki şeyleri gruplamanın bir yoludur. Kategoriler ve etiketler, her WordPress blogunda yerleşik olarak bulunan iki varsayılan sınıflandırmadır. Bu makalede, WordPress’e taksonomi resimlerinin nasıl ekleneceğini göstereceğiz. Başka bir deyişle, kategorileriniz, etiketleriniz ve diğer özel sınıflandırmalarınız için resim simgeleri ekleyebileceksiniz.

Neden WordPress’e Taksonomi Görselleri Eklemelisiniz?
Özel gönderi türleri ve sınıflandırmalar, WordPress’in tam teşekküllü bir CMS olmasına izin verir. Varsayılan olarak, WordPress, gönderilerinizi sıralamak için kullanabileceğiniz iki varsayılan sınıflandırma olarak kategori ve etiketlerle birlikte gelir.
Ayrıca kendi özel sınıflandırmalarınızı oluşturabilir ve bunları WordPress sitenizdeki herhangi bir gönderi türüyle ilişkilendirebilirsiniz. Bu, kullanıcılarınızın bu sınıflandırmalar altında dosyalanan diğer tüm içeriği görmesine olanak tanır.
Sınıflandırma resimleriyle, her bir sınıflandırmadaki terimlere öne çıkan resimler veya simgeler ekleyebilirsiniz.
Örneğin, sitenizdeki her kategorinin, kategori arşiv sayfalarında, kategori listelerinde vb. Görüntülenebilen kendi simgesi olabilir.
Bunu söyledikten sonra, WordPress’te taksonomi resimlerini kolayca nasıl ekleyeceğimize bir göz atalım.
WordPress’te Taksonomi Resimleri Ekleme
Yapmanız gereken ilk şey, Taxonomy Images eklentisini yüklemek ve etkinleştirmek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
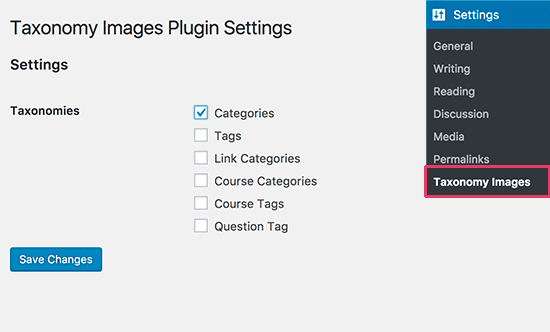
Etkinleştirdikten sonra, eklenti ayarlarını yapılandırmak için Ayarlar »Taksonomi Resimleri sayfasını ziyaret etmeniz gerekir.

WordPress sitenizde bulunan sınıflandırmaların bir listesini göreceksiniz. Sınıflandırma görüntüleri özelliğini etkinleştirmek istediğiniz sınıflandırmaları seçin ve ardından değişiklikleri kaydet düğmesine tıklayın.
Yukarıdaki ekran görüntüsünde, kategoriler için sınıflandırma resimlerini etkinleştirdik.
Her kategoriye resim eklemek için, Gönderiler »Kategoriler sayfasına gitmeniz gerekir.
Taksonomi resimleri özelliğini başka bir sınıflandırma için etkinleştirdiyseniz, o zaman WordPress yönetici alanınızda bu özel sınıflandırma sayfasını ziyaret etmeniz gerekecektir.
Kategoriler sayfasında, kategori listenizde ‘Resim’ etiketli yeni bir sütun göreceksiniz. Henüz kategorilere herhangi bir resim eklemediğiniz için, her kategori için bir ekle düğmesiyle varsayılan boş bir resim gösterecektir.

Devam edin ve boş görüntünün altındaki ekle düğmesine tıklayın. Bu, varsayılan WordPress medya yükleyici açılır penceresini getirecektir.
WordPress medya kitaplığınızdan bir resim seçebilir veya yeni bir resim yükleyebilirsiniz. Bundan sonra devam edin ve sınıflandırmanızdaki tüm terimler için resim ekleme işlemini tekrarlayın.
Bir görseli istediğiniz zaman, resmin altındaki kaldır düğmesine tıklayarak kaldırabilirsiniz.
WordPress Sitenizde Taksonomi Görsellerini Görüntüleme
Taksonomi görsellerini WordPress sitenizde görüntülemek için WordPress temanızı veya alt temanızı düzenlemeniz gerekir. WordPress dosyalarını ilk kez düzenliyorsanız, o zaman WordPress’te yapıştırma kodunu nasıl kopyalayacağınızla ilgili kılavuzumuzu görmek isteyebilirsiniz.
Öncelikle bir FTP istemcisi kullanarak WordPress sitenize bağlanmanız gerekecek.
Bağlandıktan sonra, sınıflandırma arşivlerinizi görüntülemekten sorumlu şablonu bulmanız gerekecektir. Bu, archives.php, category.php, tag.php veya taxonomy.php dosyaları olabilir.
Dosyayı bilgisayarınıza indirmeniz ve Not Defteri veya TextEdit gibi bir metin düzenleyicide açmanız gerekir.
Şimdi, sınıflandırma resminizi görüntülemek istediğiniz yere aşağıdaki kodu yapıştırın. Genellikle bunu sınıflandırma başlığından the_archive_title() etiketinden önce eklemek istersiniz.
print apply_filters( 'taxonomy-images-queried-term-image', '' );
Kodu ekledikten sonra, bu dosyayı kaydetmeniz ve FTP kullanarak web sitenize geri yüklemeniz gerekir.
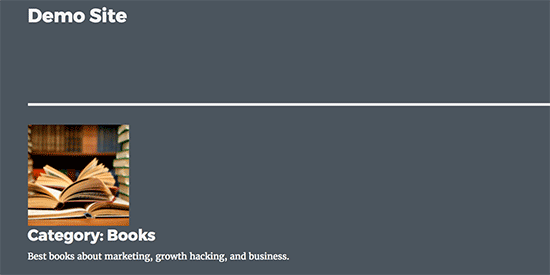
Artık, sınıflandırma resminizi görüntülediğini görmek için sınıflandırma arşiv sayfasını ziyaret edebilirsiniz. Demo arşiv sayfamızda şöyle göründü.

Bu görüntüye stil vermek için özel CSS kullanabilirsiniz.
İleri düzey kullanıcılar, eklentinin ana sayfasında daha fazla kod örneği arayabilir.
Bu makalenin, WordPress’te taksonomi resimlerini nasıl kolayca ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. WordPress için en çok aranan kategori hackleri ve eklentileri listemizi de görmek isteyebilirsiniz.
