İçeriğinizi ekran boyunca genişletmek için WordPress’te tam genişlikte bir sayfa oluşturmak ister misiniz?
Çoğu WordPress teması zaten kullanabileceğiniz yerleşik bir tam genişlikte sayfa şablonuyla birlikte gelir. Ancak, temanızın bir teması yoksa eklemek kolaydır.
Bu makalede, WordPress’te tam genişlikte bir sayfayı nasıl kolayca oluşturacağınızı ve hatta herhangi bir kod olmadan tamamen özel sayfa düzenleri oluşturacağınızı göstereceğiz.

Yöntem 1. Temanızın Tam Genişlik Şablonunu Kullanın
Temanız zaten tam genişlikte bir sayfa şablonuyla geliyorsa, bunu kullanmak en iyisidir. Hemen hemen tüm iyi WordPress temaları bunu yapar.
En iyi ücretsiz WordPress temaları bile genellikle tam genişlikte bir şablonla birlikte gelir, bu nedenle zaten bir tane sahip olma şansınız yüksektir.
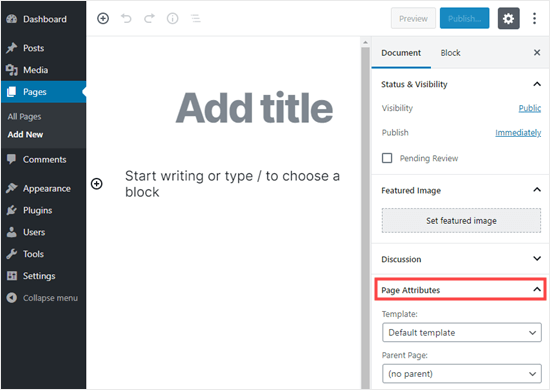
Öncelikle, WordPress panonuzdaki Sayfalar »Yeni Ekle’ye giderek bir sayfayı düzenlemeniz veya yeni bir sayfa oluşturmanız gerekir.
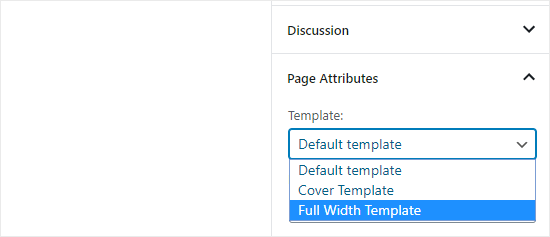
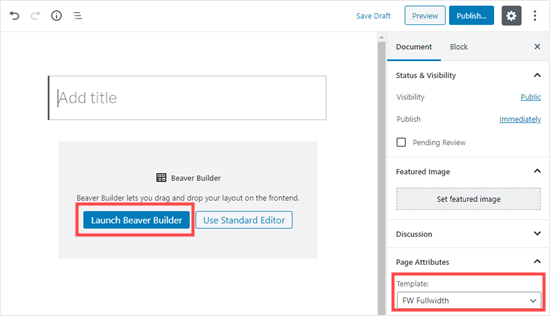
İçerik düzenleyicinin sağdaki ‘Belge’ bölmesinde, ‘Sayfa Öznitelikleri’ bölümünü yanındaki aşağı oku tıklayarak genişletmeniz gerekir. Daha sonra bir ‘Şablon’ açılır menüsü görmelisiniz.

Temanız için tam genişlikte bir şablonunuz varsa, burada listelenecektir. ‘Tam Genişlik Şablonu’ gibi bir şey olarak adlandırılmalıdır:

Burada gördüğünüz seçenekler temanıza bağlı olarak farklılık gösterecektir. Temanızın tam genişlikte bir sayfa şablonu yoksa endişelenmeyin.
Aşağıdaki yöntemleri kullanarak kolayca bir tane ekleyebilirsiniz.
Yöntem 2. Bir Eklenti Kullanarak Tam Genişlikte Sayfa Şablonu Oluşturun
Bu yöntem en kolayıdır ve tüm WordPress temaları ve sayfa oluşturucu eklentileriyle çalışır.
Öncelikle Fullwidth Templates eklentisini kurmanız ve etkinleştirmeniz gerekir. Bunu nasıl yapacağınızdan emin değilseniz, yeni başlayanlar için bir WordPress eklentisi yükleme kılavuzumuza bakın.
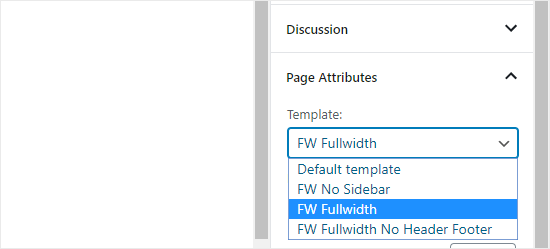
Fullwidth Templates eklentisi, sayfa şablonlarınıza üç yeni seçenek ekleyecektir:

Bu seçenekler şunlardır:
Yalnızca yerleşik WordPress düzenleyicisini kullanacaksanız, “FW Kenar Çubuğu Yok” muhtemelen en iyi seçim olacaktır.
Bu eklenti tam genişlikte sayfa şablonu oluşturmanıza izin verirken, sınırlı özelleştirme seçenekleriniz vardır.
Tam genişlikli şablonunuzu herhangi bir kod olmadan özelleştirmek istiyorsanız, bir sayfa oluşturucu kullanmanız gerekir.
Yöntem 3: Bir Sayfa Oluşturucu Eklentisi Kullanarak WordPress’te Tam Genişlikte Bir Sayfa Tasarlayın
Temanızın tam genişlikte bir şablonu yoksa, tam genişlikte bir şablon oluşturmanın ve özelleştirmenin en kolay yolu budur.
Sürükle ve bırak arayüzü ile tam genişlikte sayfanızı kolayca düzenlemenize ve web siteniz için farklı sayfa düzenleri oluşturmanıza olanak tanır.
Bu yöntem için bir WordPress sayfa oluşturucu eklentisine ihtiyacınız olacak. Bu eğitimde Beaver Builder’ı kullanacağız. En iyi sürükle ve bırak sayfa oluşturucu eklentilerinden biridir ve herhangi bir kod yazmadan kolayca sayfa düzenleri oluşturmanıza olanak tanır.
Önce, Beaver Builder eklentisini kurun ve etkinleştirin. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Etkinleştirdikten sonra, mevcut bir sayfayı düzenleyin veya yeni bir tane oluşturun.
Ekranınızın sağ tarafındaki ‘Belge’ bölmesinde, ‘Sayfa Öznitelikleri’ne gidin ve açılır menüden tam genişlikte bir şablon seçin.
Ardından, ekranınızın ortasındaki ‘ Beaver Builder’ı Başlat’ düğmesini tıklayın.

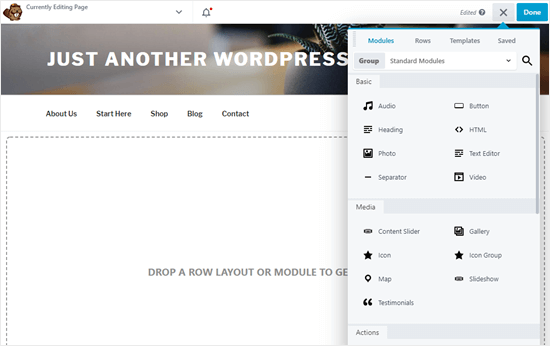
Şimdi, sayfanızı oluşturmak için Beaver Builder’ın sürükle ve bırak arayüzünü kullanın.

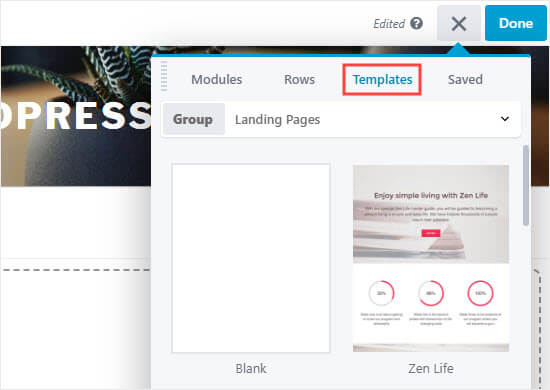
Başlamanın iyi bir yolu, üstteki Şablonlar sekmesine tıklamaktır. Tam genişlikte sayfanızın temeli olarak kullanmak için önceden hazırlanmış şablonlardan birini seçin.

Seçmek için bir şablona tıklayın ve sayfa oluşturucu onu yükleyecektir. Ardından, değiştirmek istediğiniz resimler gibi herhangi bir öğeyi düzenleyebilirsiniz.
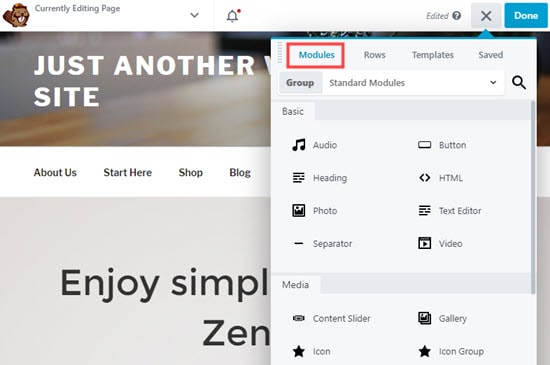
Beaver Builder düzenleri, satırlar ve modüllerle oluşturulmuştur. Her satırda birden çok sütun olabilir ve her satırın içine içerik modülleri ve pencere öğeleri ekleyebilirsiniz.
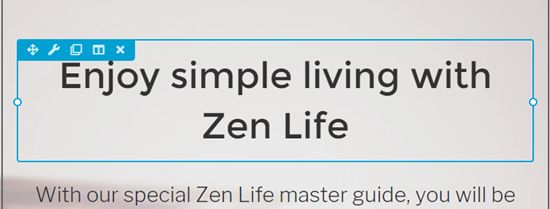
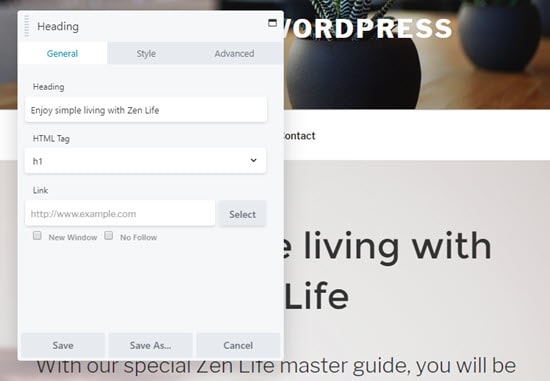
Düzende bir satırı veya modülü düzenlemek için, üzerine tıklamanız yeterlidir. Bu durumda, Başlık modülünü düzenliyoruz:

Beaver Builder, öğe ayrıntılarını, ayarlarını düzenleyebileceğiniz bir açılır pencerede açar. Metni değiştirebilir, yazı tiplerini ve renkleri değiştirebilir, arka plan resimleri ekleyebilir veya değiştirebilir ve daha fazlasını yapabilirsiniz.

Düzeninize istediğiniz zaman modüller ve widget’lar ekleyebilirsiniz. Beaver Builder, sayfanıza sürükleyip bırakabileceğiniz birçok temel ve gelişmiş içerik modülüyle birlikte gelir.

Düzenlemeyi bitirdikten sonra sayfanın üst kısmındaki “Bitti” yi tıklayın. Daha sonra taslağınızı kaydedebilir veya yayınlayabilirsiniz.
![]()
Artık tamamlanmış tam genişlikte sayfanızı görmek için sayfanızı ziyaret edebilirsiniz.
Yöntem 4. SeedProd ile Tamamen Özel Tam Genişlikte Açılış Sayfaları Oluşturun
Beaver Builder düzgün bir çözüm olsa da, web sitenizi yavaşlatma potansiyeline sahiptir.
Üstbilgiyi, altbilgiyi ve sayfanın tüm alanlarını özelleştirmek istediğiniz tamamen özel bir açılış sayfası oluşturmak istiyorsanız, SeedProd’u kullanmanızı öneririz.
WordPress için en iyi açılış sayfası eklentisidir ve kullanımı çok kolay bir sürükle ve bırak sayfa oluşturucu arayüzü ile birlikte gelir.
Öncelikle, SeedProd eklentisini kurmanız ve etkinleştirmeniz gerekir.
Etkinleştirmeden sonra, yeni bir açılış sayfası eklemek için SeedProd »Sayfalar’a gidin. Önceden oluşturulmuş çok sayıdaki şablonlarından birini seçebilir veya sıfırdan özel bir açılış sayfası oluşturabilirsiniz.
SeedProd ile ilgili en iyi bölüm, son derece hızlı olması ve Abone yönetimi, e-posta pazarlama hizmeti entegrasyonu ve daha fazlası için yerleşik dönüştürme özellikleriyle birlikte gelmesidir.
Yöntem 5: Tam Genişlikte WordPress Sayfa Şablonunu Manuel Olarak Oluşturun
Yukarıdaki yöntemlerden hiçbiri sizin için işe yaramazsa, bu yöntem son çaredir. WordPress tema dosyalarınızı düzenlemenizi gerektirir. PHP, CSS ve HTML ile ilgili bazı temel bilgilere ihtiyacınız olacak.
Bunu daha önce yapmadıysanız, WordPress’te kodun nasıl kopyalanacağına / yapıştırılacağına ilişkin kılavuzumuza bir göz atın.
Daha ileri gitmeden önce, bir WordPress yedeği veya en azından mevcut temanızın yedeğini almanızı öneririz. Bu, bir şeyler ters giderse sitenizi kolayca geri yüklemenize yardımcı olacaktır.
Ardından, Not Defteri gibi bir düz metin düzenleyici açın ve aşağıdaki kodu boş bir dosyaya yapıştırın:
<?php /* * Template Name: Full-Width */ get_header(); ?>
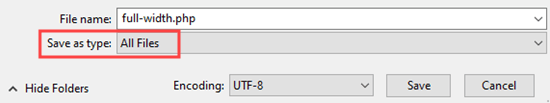
Bu dosyayı bilgisayarınızda full-width.php olarak kaydedin. Txt dosyası olarak kaydetmekten kaçınmak için “Kayıt türü” nü “Tüm Dosyalar” olarak değiştirmeniz gerekebilir:

Bu kod basitçe bir şablon dosyasının adını tanımlar ve WordPress’ten başlık şablonunu getirmesini ister.
Ardından, kodun içerik kısmına ihtiyacınız olacak. Bir FTP istemcisi (veya cPanel’de WordPress barındırma dosya yöneticiniz) kullanarak web sitenize bağlanın ve ardından / wp-content / themes / your-theme-folder / adresine gidin.
Şimdi page.php dosyasını bulmanız gerekiyor. Bu, temanızın varsayılan sayfa şablonu dosyasıdır.
Bu dosyayı açın ve get_header() satırından sonraki her şeyi kopyalayın ve bilgisayarınızdaki full-width.php dosyasına yapıştırın.
full-width.php dosyasında bu kod satırını bulun ve silin:
<?php get_sidebar(); ?>
Bu satır, kenar çubuğunu getirir ve temanızda görüntüler. Silme, tam genişlikteki şablonu kullanırken temanızın kenar çubuğunu göstermesini durduracaktır.
Bu satırı temanızda birden fazla görebilirsiniz. Temanızın birden çok kenar çubuğu varsa (altbilgi pencere öğesi alanları aynı zamanda kenar çubukları olarak da adlandırılır), o zaman her kenar çubuğunun kodda bir kez referans verildiğini görürsünüz. Hangi kenar çubuklarını korumak istediğinize karar verin.
Temanız sayfalarda kenar çubukları göstermiyorsa, bu kodu dosyanızda bulamayabilirsiniz.
İşte değişiklikleri yaptıktan sonra full-width.php kodumuzun tamamı nasıl görünüyor. Temanıza bağlı olarak kodunuz biraz farklı görünebilir.
<?php /* * Template Name: Full Width */ get_header(); ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php // Start the loop. while ( have_posts() ) : the_post(); // Include the page content template. get_template_part( 'template-parts/content', 'page' ); // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } // End of the loop. endwhile; ?> </main><!-- .site-main --> <?php get_sidebar( 'content-bottom' ); ?> </div><!-- .content-area --> <?php get_footer(); ?>
Ardından, FTP istemcinizi kullanarak full-width.php dosyasını tema klasörünüze yükleyin.
Şimdi başarıyla oluşturdunuz ve temanıza özel bir tam genişlikte sayfa şablonu yüklediniz. Bir sonraki adım, tam genişlikte bir sayfa oluşturmak için bu şablonu kullanmaktır.
WordPress yönetici alanınıza gidin ve WordPress blok düzenleyicide yeni bir sayfa düzenleyin veya oluşturun.
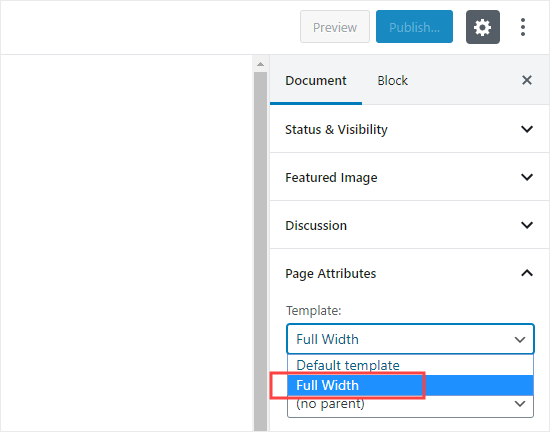
Sağdaki ‘Belge’ bölmesinde, ‘Sayfa Öznitelikleri’ni bulun ve gerekirse o bölümü genişletmek için aşağı oku tıklayın. Yeni ‘Tam Genişlik’ şablonunuzu seçebileceğiniz bir ‘Şablon’ açılır menüsü görmelisiniz:

Bu şablonu seçtikten sonra sayfayı yayınlayın veya güncelleyin.
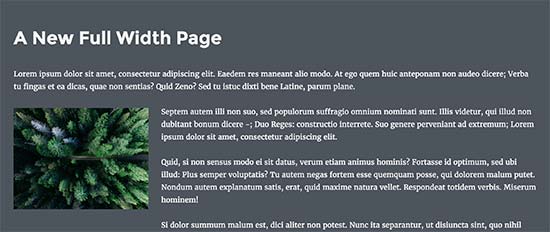
Sayfayı görüntülediğinizde, kenar çubuklarının kaybolduğunu ve sayfanızın tek bir sütun olarak göründüğünü göreceksiniz. Henüz tam genişlikte olmayabilir, ancak artık onu farklı bir şekilde şekillendirmeye hazırsınız.
İçerik alanını tanımlamak için temanız tarafından kullanılan CSS sınıflarını bulmak için İnceleme aracını kullanmanız gerekecektir.
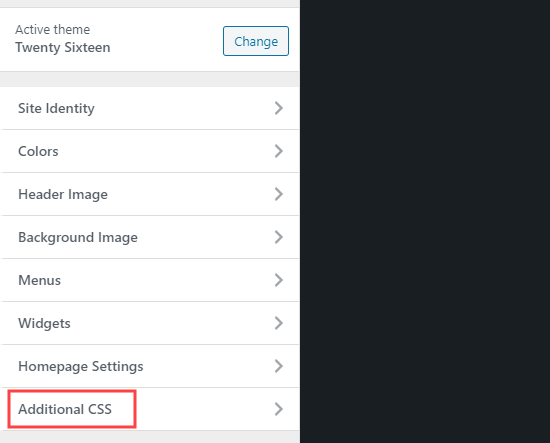
Bundan sonra CSS kullanarak genişliğini% 100’e ayarlayabilirsiniz. CSS kodunu Görünüm »Özelleştir’e gidip ekranın altındaki ‘Ek CSS’yi tıklayarak ekleyebilirsiniz.

Test sitemizde aşağıdaki CSS kodunu kullandık:
.page-template-full-width .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px; } .page-template-full-width .site { margin:0px; }
Twenty Sixteen temasını kullanan demo sitemizde şöyle görünüyordu.

Manuel yöntemi kullanmak ve daha fazla özelleştirme yapmak istiyorsanız, CSS stillerini bir işaretle ve tıkla düzenleyiciyle değiştirmenize izin veren CSS Hero eklentisini de kullanabilirsiniz.
Ancak çoğu kullanıcı için kendi temanızın tam genişlikli şablonunu kullanmanızı veya bir eklenti oluşturmak için bir eklenti kullanmanızı öneririz.
Bu makalenin, WordPress’te tam genişlikte bir sayfayı nasıl kolayca oluşturacağınızı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, web sitenizi büyütmek için en iyi WordPress eklentileri hakkındaki kılavuzumuzu ve kurslar oluşturmak ve satmak için en iyi WordPress LMS eklentileri karşılaştırmamızı görmek isteyebilirsiniz.
