WordPress sitenize bir uyarı çubuğu eklemek ister misiniz?
Bir uyarı çubuğu veya bildirim çubuğu, ziyaretçilere önemli güncellemeler, özel teklifler, yeni ürün lansmanı vb. Hakkında bilgi vermenin harika bir yoludur.
Bu yazıda, WordPress’te 3 kolay çözümle nasıl uyarı çubuğu oluşturacağınızı göstereceğiz.

WordPress’te Neden Bir Uyarı Çubuğu Oluşturmalı?
Uyarı çubuğu, ziyaretçilerinizin önemli herhangi bir şey hakkında bilgi sahibi olmasını sağlamanın harika bir yoludur. Bu, devam eden bir satış etkinliği, açılış saatleriniz hakkında güncelleme veya hizmetlerinizdeki değişiklikler olabilir.
Ziyaretçilere, bir alana bir bedava teklif gibi özel bir fırsat hakkında bilgi vermek için bir uyarı çubuğu da kullanabilirsiniz. Bir çevrimiçi mağaza işletiyorsanız bu harika bir seçenektir.
Bir uyarı çubuğu kullanmak, ana sayfanıza bir duyuru koymaktan daha iyidir. Uyarı çubuğunuz, sitenizin tamamında her sayfanın en üstünde belirgin bir şekilde görünebilir.
WordPress’te bir uyarı çubuğu oluşturmak kolaydır. En iyi 2 bildirim çubuğu eklentisini ve ayrıca HTML ve CSS kodunu kullanan manuel bir yöntemi ele alacağız. Her seçeneğe doğrudan atlamak için aşağıdaki bağlantıları tıklamanız yeterlidir:
Yöntem 1: OptinMonsterYöntem 1: OptinMonster’ı Kullanarak Bir Uyarı Çubuğu Oluşturma
OptinMonster, piyasadaki en iyi dönüşüm optimizasyon yazılımıdır. Daha fazla web sitesi ziyaretçisini abonelere ve müşterilere dönüştürmenize yardımcı olur.
Web siteniz için aboneleri ve satışları artırmanıza yardımcı olan güzel ışık kutusu açılır pencereleri, karşılama paspasları, geri sayım sayaçları ve diğer dinamik katmanlarla birlikte gelir.
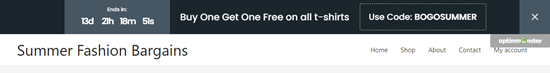
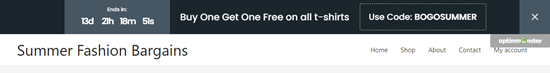
OptinMonster’ı web siteniz için bir uyarı çubuğu oluşturmak için de kullanabilirsiniz. İşte oluşturacağımız şey:

OptinMonster’ın içinde çok sayıda önceden oluşturulmuş şablon vardır. Bu, dakikalar içinde harika görünen bir uyarı çubuğu oluşturmayı gerçekten kolaylaştırır.
Öncelikle, OptinMonster web sitesini ziyaret etmeniz ve bir hesap açmanız gerekir.
Ardından, OptinMonster WordPress eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Bu eklenti, WordPress sitenizi OptinMonster uygulamasına bağlar.
Aktivasyonun ardından lisans anahtarınızı girmeniz gerekir. Bunu, OptinMonster web sitesinde hesap alanınızda bulabilirsiniz.
WordPress kontrol panelinizde OptinMonster menüsünü tıklayın. Ardından ‘Hesabınızı Bağlayın’ düğmesine tıklamanız gerekir. WordPress sitenizi OptinMonster hesabınıza bağlamak için ekrandaki talimatları izleyin.

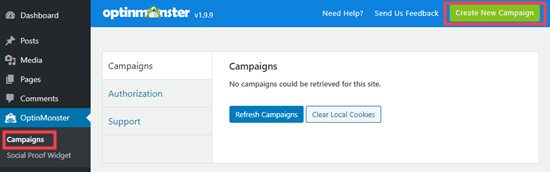
OptinMonster’ı bağladıktan sonra, WordPress panonuzdaki OptinMonster »Kampanyalar’a gidin. Devam edin ve ‘Yeni Kampanya Oluştur’ düğmesini tıklayın:

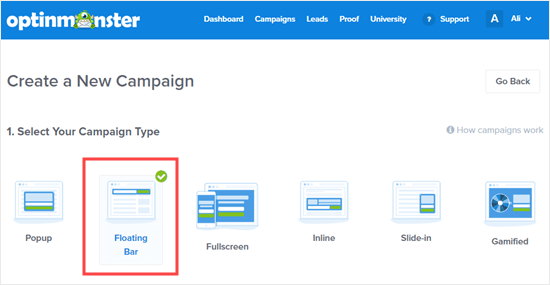
OptinMonster kampanya oluşturma aracına alınacaksınız. Buradan, Kampanya Türünüz olarak ‘Kayan Çubuk’u seçmeniz gerekir.

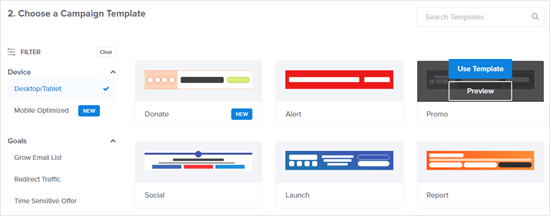
Ardından, bir dizi kampanya şablonu göreceksiniz. Kullanmak istediğiniz bir şablon seçin. Sadece farenizi üzerine getirmeniz ve seçmek için ‘Şablonu Kullan’ düğmesini tıklamanız yeterlidir.
Uyarı çubuğumuz için ‘Promosyon’ şablonunu kullanacağız:

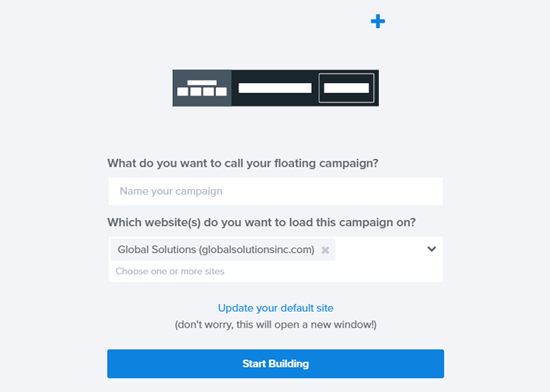
Ardından, şablonunuza bir ad vermeniz ve onu hangi sitede kullanacağınızı seçmeniz istenecektir. OptinMonster, sitenizin adını ve URL’sini buraya zaten girmiş olmalıdır.

Kampanyanızı adlandırdıktan sonra, “Oluşturmaya Başlayın” düğmesini tıklayın.
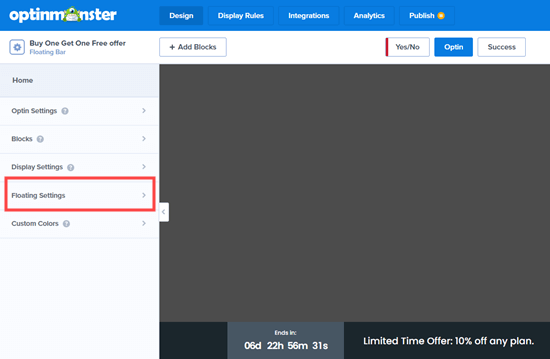
Şimdi, kampanya düzenleyicisini göreceksiniz. Burası kampanyanızı tasarlayabileceğiniz yerdir.
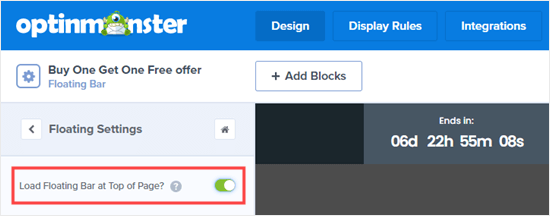
Uyarı çubuğunuzun varsayılan olarak ekranınızın altında göründüğünü göreceksiniz. Bunu ekranın üst kısmına taşımak için sol taraftaki ‘Değişken Ayarlar’ı tıklayın.

Ardından, kayan çubuğu sayfanın en üstüne taşımak için kaydırıcıyı tıklamanız yeterlidir:

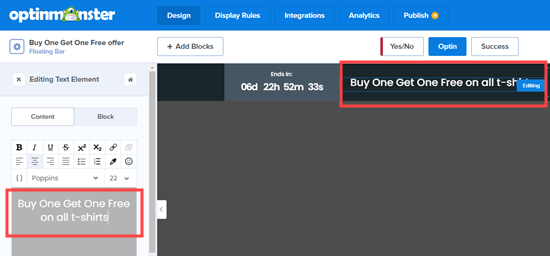
Kayan çubuktaki metni değiştirmek için, değiştirmek istediğiniz alana tıklamanız yeterlidir. Düzenleyici sol tarafta açılacaktır. Buraya istediğiniz herhangi bir metni yazın.

Yazı tipini, metnin boyutunu ve rengini ve daha fazlasını da değiştirebilirsiniz.
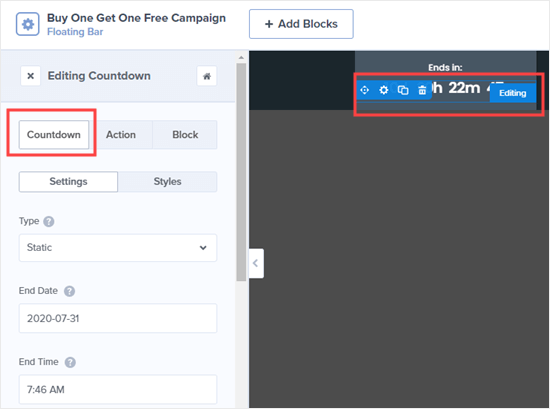
Geri sayım sayacını değiştirmek için üzerine tıklayın ve ardından Geri sayım sekmesine tıklayın. Ardından devam edin ve istediğiniz bitiş tarihini ve saatini girin.

Dilerseniz, zamanlayıcıyı statik bir geri sayım yerine her zaman yeşil bir geri sayım görevi görecek şekilde de ayarlayabilirsiniz. Sitenize gelen her ziyaretçi için ayrı ayrı her zaman yeşil bir geri sayım ayarlanır.
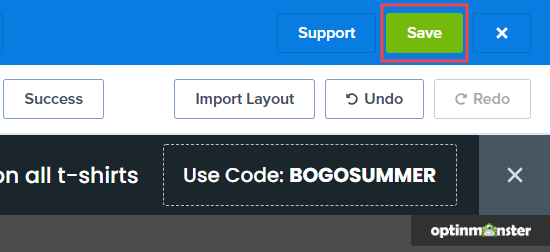
Devam edin ve uyarı çubuğunuzda istediğiniz kadar değişiklik yapın. Bundan memnun olduğunuzda, ekranınızın üst kısmındaki Kaydet düğmesini tıklamayı unutmayın.

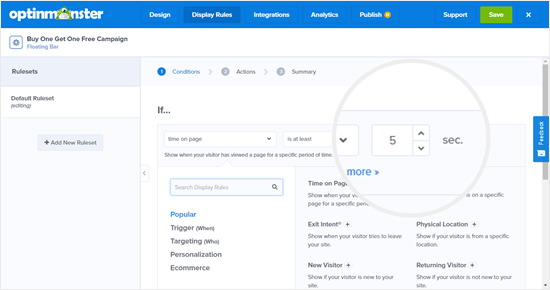
Ardından, uyarı çubuğunuzun sitenizde ne zaman ve nerede görüntüleneceğini seçmek için ‘Görüntüleme Kuralları’ sekmesine gitmeniz gerekir. Varsayılan kural, ziyaretçi sayfada 5 saniye kaldıktan sonra uyarı çubuğunuzun görüntülenmesidir.
Bunu 0 saniyeye değiştireceğiz, böylece uyarı çubuğu anında belirecek. Sadece ‘saniye’ geri sayımını 0 olarak değiştirin:

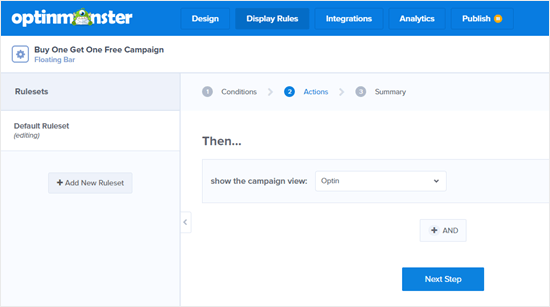
Ardından, ‘Sonraki Adım’ düğmesini tıklayın ve eylemi bir sonraki ekranda ‘kampanya görünümünü göster: Optin’ olarak bırakın. Bir kez daha ‘Sonraki Adım’ı tıklayın ve bir özet göreceksiniz.

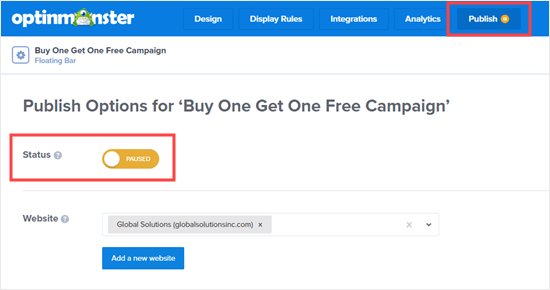
Mutlu olduğunuzda, ekranın üst kısmındaki ‘Kaydet’ düğmesini ve ardından ‘Yayınla’ sekmesini tıklamanız yeterlidir. Etkin olarak ayarlamak için ‘Durum’ kaydırıcısını tıklayın.

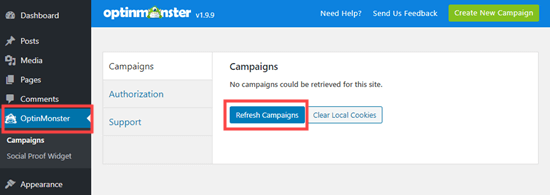
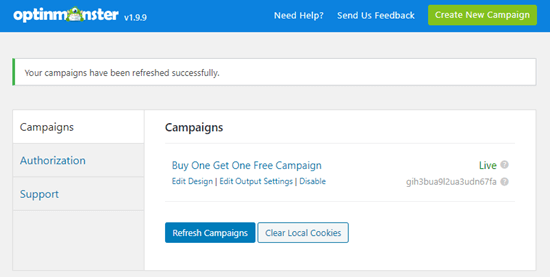
Son adım, kampanyayı web sitenizin kendisinde etkinleştirmektir. WordPress kontrol panelinizdeki OptinMonster sekmesini ve ardından ‘Kampanyaları Yenile’ düğmesini tıklayın

Daha sonra kampanyanızın burada listelendiğini göreceksiniz.

Web sitenizdeki herhangi bir sayfayı ziyaret etmeniz yeterlidir, kampanyanızın işleyişini göreceksiniz:

Yöntem 2: SeedProd kullanarak bir Uyarı çubuğu oluşturma
Bir uyarı çubuğu oluşturmanın başka bir yolu da SeedProd WordPress eklentisini kullanmaktır. SeedProd en çok ‘yakında’ ve WordPress için bakım modu sayfalarıyla tanınır.
SeedProd ayrıca, herhangi bir ücretli pakete kaydolduğunuzda alabileceğiniz bir Bildirim Çubuğu eklentisine sahiptir.
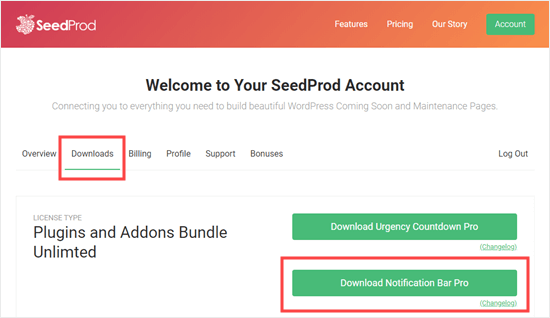
Öncelikle, SeedProd web sitesini ziyaret etmeniz ve bir hesap açmanız gerekir. Ardından, hesabınızdaki ‘İndirilenler’ sayfasına gidin ve Notification Bar Pro eklentisini indirin:

Ardından, sitenize Notification Bar Pro eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
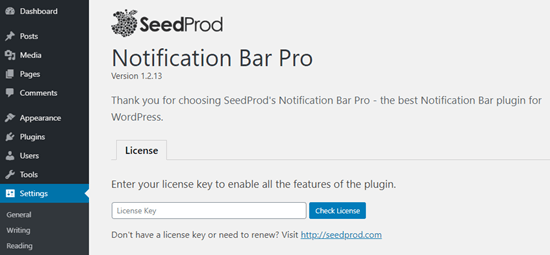
Kurulumun ardından, lisans anahtarınızı girmeniz gereken bir sayfa göreceksiniz. Bunu SeedProd hesabınızda bulabilirsiniz.

Ardından, bildirim çubuğunuzu oluşturmaya başlayacağınız Ayarlar »Bildirim Çubuğu Pro’ya gidin. Bunun için bir ad girmeniz ve ‘Bar Oluştur’ düğmesini tıklamanız yeterlidir.

Şimdi SeedProd bildirim çubuğu düzenleyicisini göreceksiniz. Başlangıç olarak, bildirim çubuğu ekranın üst kısmında turuncu bir şerit olarak görünecektir:

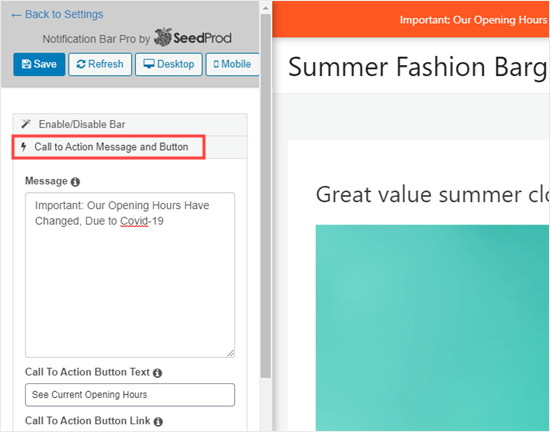
Bildirim çubuğuna metin eklemek için sol taraftaki ‘Harekete Geçirici Mesaj ve Düğme’ sekmesine tıklayın. Kullanmak istediğiniz metni girmeniz yeterlidir. Bir harekete geçirici mesaj düğmesi eklemek isterseniz, düğmenin metnini ve bağlantısını girebilirsiniz:

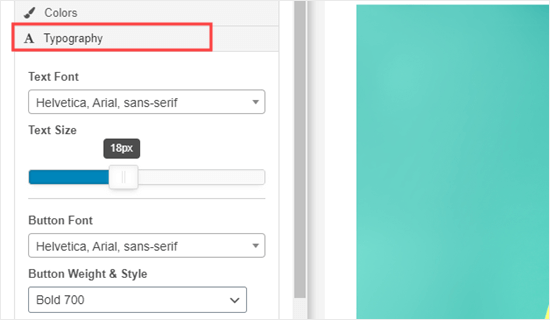
Varsayılan olarak metin, WordPress temanızdaki ana metinle aynı yazı tipi ve boyuta sahip olacaktır. Büyütmek için ‘Tipografi’ sekmesine tıklamanız yeterlidir.
Burada, hem çubuğun kendisi hem de düğme metni için istediğiniz yazı tipini ve boyutu ayarlayabilirsiniz.

İsterseniz, ‘Renkler’ sekmesinden çubuğunuzun ve düğmenizin rengini değiştirebilirsiniz.
Bildirim çubuğunuza e-posta tercihi, geri sayım sayacı, aramak için tıklayın düğmesi ve hatta sosyal profillerinize bağlantılar gibi başka öğeler bile ekleyebilirsiniz.
Bildirim çubuğunuzdan memnun olduğunuzda, ‘Çubuğu Etkinleştir / Devre Dışı Bırak’ sekmesini tıklayın ve ardından ‘Çubuğu Etkinleştir’ seçeneğine geçin. Son olarak, ekranın üst kısmındaki ‘Kaydet’ düğmesini tıklayın.
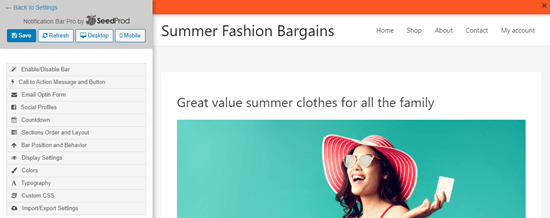
Bildirim çubuğunuz artık sitenizde görünecek:

Yöntem 3: Özel HTML / CSS Kullanarak El İle Uyarı Çubuğu Oluşturma
Ya OptinMonster veya Notification Bar Pro’yu kullanmak istemezseniz? Bu yöntemde, HTML ve CSS kodunu kullanarak nasıl bir bildirim çubuğu oluşturacağınızı göstereceğiz.
Not: Yeni başlayanlar için bu yöntemi önermiyoruz. WordPress’te yeniyseniz veya sitenize kod eklediğinizden emin değilseniz, bunun yerine yukarıdaki eklenti yöntemlerinden birini kullanmanızı öneririz.
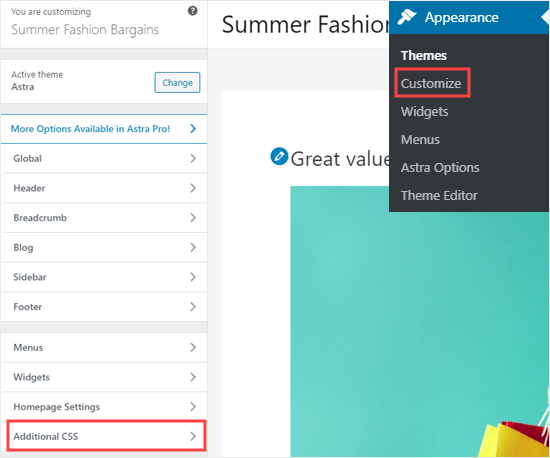
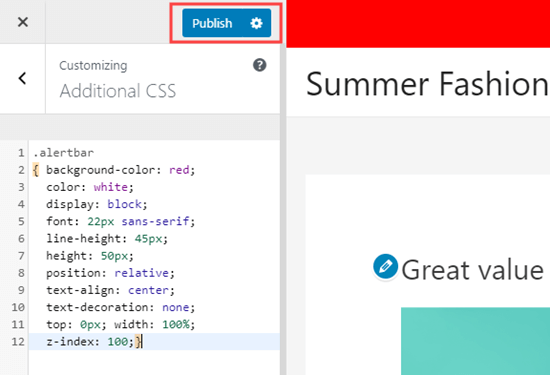
İlk olarak, uyarı çubuğu için bazı özel CSS kodunu kopyalayıp yapıştırmanız gerekir. Gösterge tablonuzdaki Görünüm »Özelleştirici sayfasına gidin, ardından alttaki ‘Ek CSS’ sekmesini tıklayın.

Şimdi devam edin ve bu CSS kodunu kopyalayıp bu kutuya yapıştırın:
.alertbar { background-color: #ff0000; color: #FFFFFF; display: block; line-height: 45px; height: 50px; position: relative; text-align: center; text-decoration: none; top: 0px; width: 100%; z-index: 100; }
Bu kodu kopyaladıktan sonra, böyle görünmesi gerekir. CSS kodunuzu kaydetmek için sayfanın üst kısmındaki Yayınla düğmesini tıklamanız yeterlidir.

Daha sonra, sitenize uyarı çubuğu metni için HTML kodunu eklemeniz gerekir.
Bunu yapmanın en iyi yolu, ücretsiz Üstbilgi ve Altbilgi Ekleme eklentisini yüklemek ve etkinleştirmektir.
Not: Üstbilgi ve Altbilgi Ekle, Kreatif Ajans’ın kendi eklentilerinden biridir. Web sitenizin sayfalarına komut dosyaları, HTML kodu ve daha fazlasını eklemeyi gerçekten kolaylaştırmak için oluşturduk.
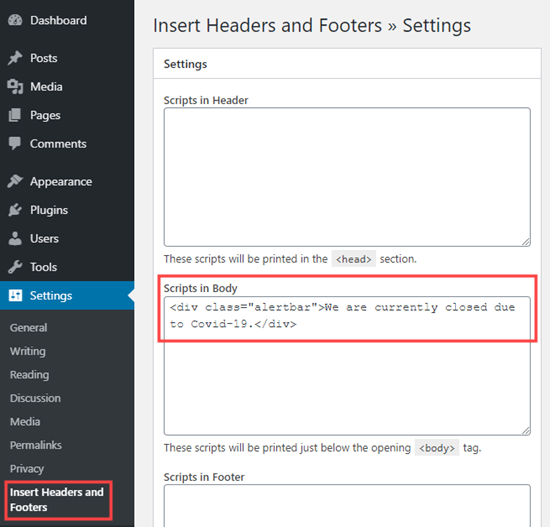
Eklentiyi etkinleştirdikten sonra, WordPress yöneticinizde Ayarlar »Üstbilgi ve Altbilgi Ekle’ye gidin. Aşağıdaki HTML kodu satırını kopyalayıp ‘Scripts in Body’ kutusuna yapıştırmanız yeterlidir:
<div class="alertbar">We are currently closed due to Covid-19.</div>
Bu kodun Üstbilgi ve Altbilgi Ekle’nin ‘Gövdedeki Komut Dosyaları’ kutusunda nasıl görünmesi gerektiği aşağıda açıklanmıştır:

Elbette, uyarı metnini istediğiniz herhangi bir şeyle değiştirebilirsiniz. İşiniz bittiğinde sayfanın altındaki ‘Kaydet’ düğmesine tıklamayı unutmayın.
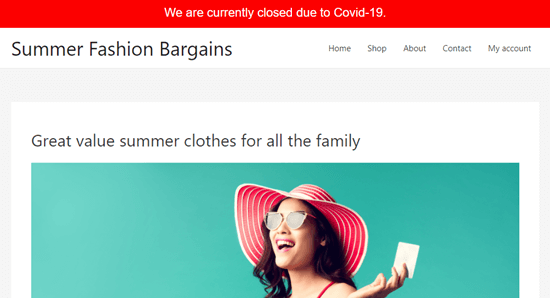
Artık uyarı çubuğunu görmek için sitenizi ziyaret edebilirsiniz. Her sayfanın üst kısmında şu şekilde görünmelidir:

İpucu: Birkaç WordPress temasında, uyarı çubuğunuz menünüzle çakışabilir. Bunu önlemek için çubuğun yüksekliğini 40px veya 30px olarak değiştirebilirsiniz. Metninizin çubukta dikey olarak ortalanmış olarak kalması için satır yüksekliğini de buna göre azaltmanız gerekecektir.
Bu makalenin, WordPress’te bir uyarı çubuğu oluşturmayı öğrenmenize yardımcı olacağını umuyoruz. Sitenizi herhangi bir kod yazmadan daha da özelleştirmenize yardımcı olmak için en iyi WordPress sürükle ve bırak sayfa oluşturucuları ve mağaza satışlarınızı artırmak için en iyi WooCommerce eklentileri listemizi karşılaştırmamızı da beğenebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.