Yeni başlayan kullanıcılar bize genellikle pencere öğelerinin ne olduğunu ve WordPress’te pencere öğelerinin nasıl kullanılacağını sorarlar. Widget’lar, herhangi bir kod yazmadan WordPress kenar çubuklarınıza farklı işlevler ve özellikler eklemenize olanak tanır. Bu makalede, Widget örneklerini paylaşmanın yanı sıra WordPress’te Widget’ları nasıl ekleyeceğinizi ve kullanacağınızı göstereceğiz.

Widget nedir? Neden WordPress’te Widget Kullanmanız Gerekiyor?
Widget’lar, WordPress kenar çubuklarınıza (aynı zamanda widget hazır alanlar olarak da bilinir) yerleştirebileceğiniz küçük belirli işlev bloklarıdır. Yeni başlayanlar için bu, WordPress sitelerine galeriler, alıntılar, popüler gönderiler, Facebook gibi kutular ve diğer dinamik öğeler gibi şeyler eklemenin kolay bir yoludur.
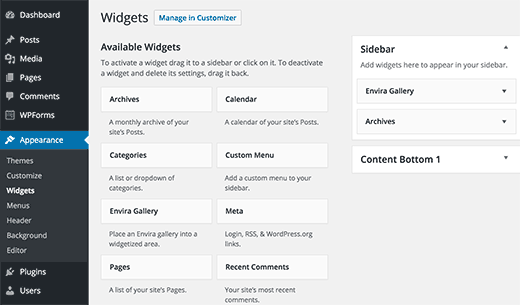
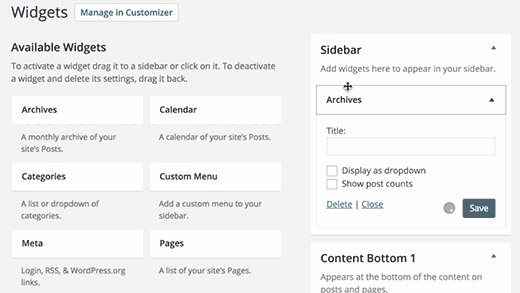
Pencere öğeleri, WordPress yönetici alanınızdaki Görünüm »Pencere Öğeleri sayfasında bulunabilir.

Ekleyebileceğiniz widget’ları mevcut widget’lar listesi altında göreceksiniz.
Sağ tarafta, WordPress sitenizde bu widget’ları yerleştirebileceğiniz belirlenmiş alanları bulacaksınız. Bu belirlenmiş alanlar, WordPress temanız tarafından tanımlanır. Kenar çubukları veya widget’a hazır alanlar denir.
Aradığınız belirli bir pencere öğesi görmüyorsanız, büyük olasılıkla bir eklenti ile eklenebilir (bundan sonra daha fazlası).
WordPress’te Kenar Çubuğuna Widget Ekleme
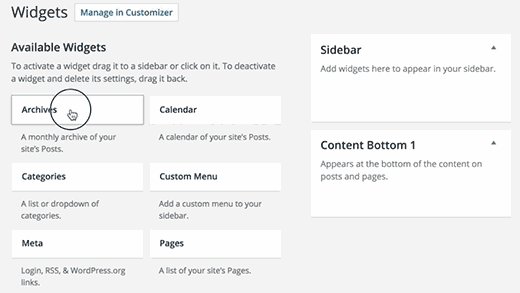
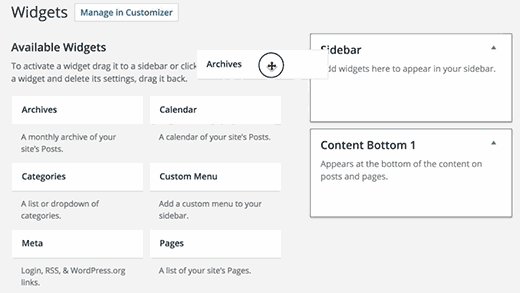
WordPress temanızda bulunan kenar çubuklarına widget eklemenin birden çok yolu vardır. En kolayı, onları kenar çubuğunuza sürükleyip bırakmaktır.

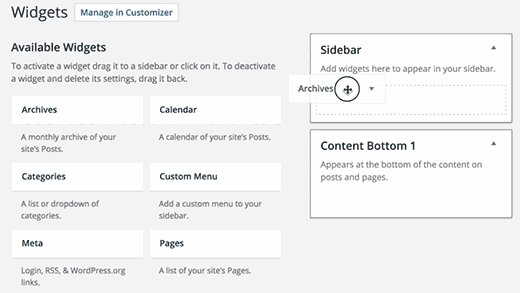
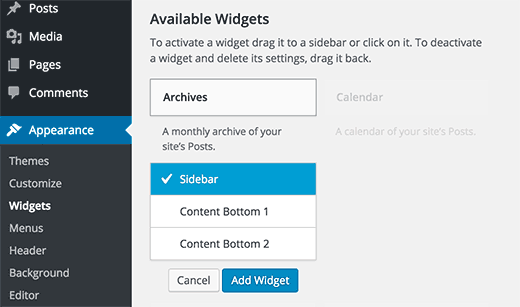
Ayrıca kullanılabilir pencere öğesi listesinden bir pencere öğesi başlığına da tıklayabilirsiniz. WordPress size bu widget’ı ekleyebileceğiniz kenar çubuklarının listesini gösterecektir.
Widget’ı eklemek istediğiniz kenar çubuğunu seçin ve ardından eklemek için Widget ekle düğmesine tıklayın.

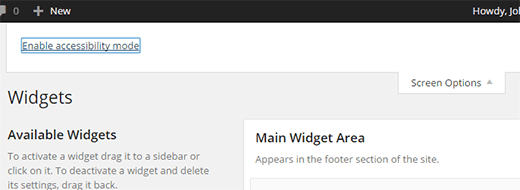
İhtiyaç duyan kullanıcılar için bir erişilebilirlik modu da vardır. Erişilebilirlik modunu etkinleştirmek için, ekranın sağ üst köşesindeki Ekran Seçenekleri düğmesine tıklamanız gerekir.

Widget ekranı için erişilebilirlik modunu etkinleştirmek için bir bağlantı içeren bir aşağı açılır menü gösterecektir. Üzerine tıklamak, widget ekranının kullanıcı arayüzünü değiştirecektir.
Mevcut her widget’ın artık basit bir ‘Ekle’ düğmesi olacaktır. düğmeye tıklamak sizi kenar çubuğunu kolayca seçebileceğiniz erişilebilir bir ekrana götürür.

Ayrıntılı talimatlar için erişilebilirlik modunda WordPress widget’larının nasıl ekleneceği ile ilgili kılavuzumuza bakın.
Widget’lar sayfası, WordPress sitenize widget eklemenin tek yolu değildir. Canlı önizlemeyi kullanarak Görünüm »Özelleştir’i ziyaret ederek de widget ekleyebilirsiniz.

Widget için hazır alanlarınızın ve kenar çubuklarınızın tamamının özelleştiricide görünmeyeceğini unutmamak önemlidir. Bu nedenle, WordPress’e pencere öğeleri eklemek için Görünüm »Pencere Öğeleri ekranını kullanmanızı öneririz.
WordPress’te Bir Widget Nasıl Kaldırılır?
WordPress’te bir widget’ı kaldırmak, onları eklemek kadar basittir. Görünüm »Widget’lar sayfasını ziyaret edin.
Kenar çubuklarınızda kaldırmak istediğiniz widget’ı bulun ve genişletmek için widget başlığına tıklayın.

Widget ayarlarının altında, widget’ı silmek için bağlantı bulacaksınız. Bir widget’ı silmek, onu kenar çubuğunuzdan kaldırır ve ayrıca başlık veya seçtiğiniz seçenekler gibi widget ayarlarını da siler.
Bazı widget’lar çok basittir ve ayarlarında çok fazla seçeneğe sahip değilken, diğerlerinin birçok seçeneği ve ayarı vardır. Bir widget’ı ayarları kaybetmeden kaldırmak isterseniz, onu etkin olmayan widget’lar bölümüne sürükleyip bırakmanız gerekir.

Etkin olmayan pencere öğelerinin silinmesi veya bu pencere öğelerine gönderilmesi, onu kullanılabilir pencere öğeleri listesinden kaldırmaz. Her zaman mevcut pencere öğeleri veya etkin olmayan pencere öğeleri listesinden yeniden bir pencere öğesi ekleyebilirsiniz.
WordPress için Ne Tür Widget’lar Mevcut?
Varsayılan bir WordPress kurulumu, son gönderiler, son yorumlar, arşivler, arama vb. Gibi bazı yerleşik widget’larla birlikte gelir.
Birçok WordPress teması ve eklentisi kendi eklentileriyle birlikte gelir.
Örneğin, Envira Galeri eklentisi, WordPress yazılarınızda ve sayfalarınızda güzel resim galerileri oluşturmanıza olanak tanır. Ancak, WordPress’te resim galerilerini görüntülemek için bir kenar çubuğuna ekleyebileceğiniz bir Envira Galeri widget’ıyla birlikte gelir.

Benzer şekilde, sayısız diğer tema ve eklenti widget’lar ekler, böylece kullanıcıları herhangi bir kod veya html yazmadan WordPress kenar çubuklarına bir şeyler ekleyebilir.
Kenar çubuğunuzda kullanmanız için yalnızca widget ekleyen yüzlerce WordPress eklentisi vardır. Siteniz için en kullanışlı 25 WordPress widget listemize bakın.
WordPress Widget’larıyla Başka Ne Yapabilirsiniz?
Widget’lar, WordPress’te inanılmaz derecede güçlü ve esnek bir araçtır. WordPress geliştiricileri bunları birçok yenilikçi şekilde kullanıyor.
Bir WordPress site sahibi olarak, WordPress sitenize akla gelebilecek hemen hemen her şeyi eklemek için bundan yararlanabilirsiniz. Maksimum sonuç almak için 12 WordPress kenar çubuğu püf noktamızla başlayın.
Kod konusunda rahatsanız, kendi özel WordPress widget’ınızı nasıl oluşturacağınızı öğrenmek isteyebilirsiniz.
Hepsi bu kadar, umarız bu makale WordPress’te widget eklemeyi ve kullanmayı öğrenmenize yardımcı olmuştur. Ayrıca, WordPress’teki her gönderi ve sayfa için farklı kenar çubuğunun nasıl görüntüleneceğine ilişkin kılavuzumuzu görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
