WordPress’te WP Rocket eklentisini doğru şekilde kurmak ve kurmak istiyor musunuz?
WP Rocket, web sitenizi hızlandırmaya yardımcı olacak en kapsamlı araçları sunduğu için piyasadaki en iyi WordPress önbellekleme eklentisidir.
Bununla birlikte, birçok yeni başlayan, teknik dil bilgisine aşina değildir ve hangi eklenti seçeneklerini açmaları gerektiğine karar vermekte zorlanabilir.
Bu eğiticide, WP Rocket eklentisini WordPress’te nasıl kolayca kurup kuracağınızı göstereceğiz. Maksimum performans avantajlarından yararlanabilmeniz için eksiksiz WP Rocket eklenti ayarlarında size yol göstereceğiz.

Neden WP Rocket Kullanmalı?
Kimse yavaş web sitelerini sevmez. Aslında, bir performans araştırması, sayfa yükleme süresindeki tek bir saniyelik gecikmenin% 7 daha az dönüşüm,% 11 daha az sayfa görüntüleme ve% 16 müşteri memnuniyetine mal olduğunu buldu.

Ve bu sadece kullanıcılar değil, Google gibi arama motorları da yavaş web sitelerini sevmez. Arama sıralamasında daha hızlı web sitelerine öncelik verirler.
WP Rocket’in devreye girdiği yer burasıdır.
Piyasadaki en iyi WordPress önbellekleme eklentisidir ve WordPress web sitenizin hızını ve performansını hızlı bir şekilde geliştirmenize olanak tanır.
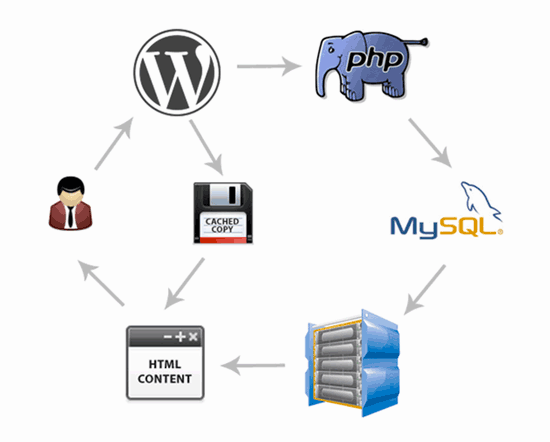
İşte nasıl çalıştığı.
WordPress dinamik bir içerik yönetim sistemidir. Bir kullanıcı web sitenizi her ziyaret ettiğinde, WordPress içeriği veritabanınızdan alır, anında bir sayfa oluşturur ve kullanıcıya geri gönderir.

Bu işlem, WordPress barındırma sunucusu kaynaklarını alır. Web sitenizi aynı anda birçok kişi ziyaret ederse, bu web sitenizi yavaşlatır.
WP Rocket, WordPress’in tüm bunları atlatmasını sağlar.
Sayfalarınızın statik bir kopyasını önbelleğe tarar ve kaydeder ve WordPress’in anında bir sayfa oluşturmak yerine önbelleğe alınmış sayfayı kullanıcıya göstermesine izin verir.
Bu, web sitenizdeki sunucu kaynaklarını serbest bırakır ve web sitenizdeki genel sayfa yükleme süresini iyileştirir.
WP Rocket’i WPForms, OptinMonster, vb. Dahil olmak üzere kendi web sitelerimizin çoğunda kullanıyoruz.
Bununla birlikte, WordPress web sitenize WP Rocket’i nasıl kolayca kurup kuracağınıza bir göz atalım.
Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
Adım 1. WordPress’e WP Rocket Eklentisini Kurmak
Yapmanız gereken ilk şey, WP Rocket eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
WP Rocket premium bir eklentidir, ancak en iyi yanı, tüm özelliklerin en düşük planlarında yer almasıdır.
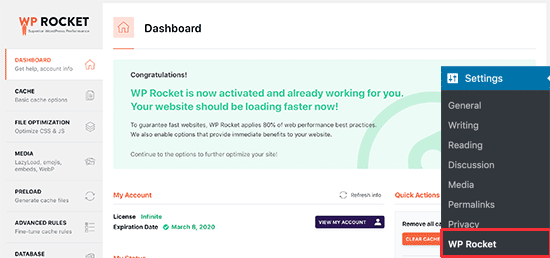
WP Rocket eklentisi kurulduktan ve etkinleştirildikten sonra kutudan çıkar ve web siteniz için en uygun ayarlarla önbelleğe almayı açar.
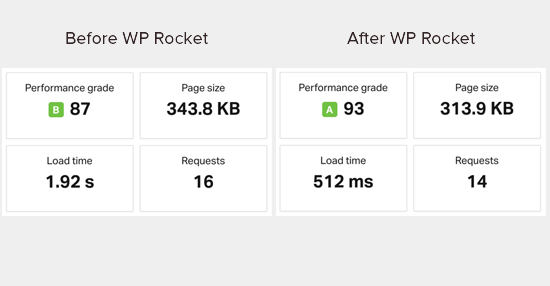
WP Rocket’i kurmadan önce ve sonra demo sitemizde hız testleri yaptık. Kutudan çıkar çıkmaz ayarlarla performans artışı inanılmazdı.

WP Rocket, sayfaları önbelleğe almaya başlamak için kullanıcı isteklerini beklemediği için performans artışı anında fark edilir. Web sitenizi proaktif olarak tarar ve sayfaları önbelleğe önceden yükler.
Önbelleğe alma durumunu Ayarlar »WP Rocket sayfasının altında bulunan WP Rocket panosunu ziyaret ederek görebilirsiniz.

Artık WP Rocket’i yüklediğinize göre, diğer WP Rocket seçeneklerine ve web sitenizin hızını daha da artırmak için bunları nasıl ayarlayacağınıza bir göz atalım.
Adım 2. WP Rocket’te Önbelleğe Alma Seçeneklerini Ayarlayın
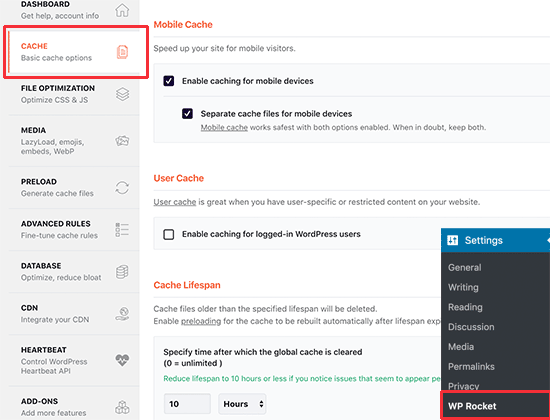
İlk olarak, Ayarlar »WP Roket sayfasını ziyaret etmeniz ve ‘Önbellek’ sekmesine tıklamanız gerekir.

WP Rocket, varsayılan olarak sayfa önbelleğe almayı zaten etkinleştirdi, ancak web sitenizin hızını daha da artırmak için ayarları değiştirebilirsiniz.
1. Mobil Önbelleğe Alma
Burada mobil önbelleğe almanın varsayılan olarak açık olduğunu fark edeceksiniz. Bununla birlikte, ‘Mobil cihazlar için önbellek dosyalarını ayır’ seçeneğini de işaretlemenizi öneririz.
Bu seçenek, WP Rocket’ın mobil kullanıcılar için ayrı önbellek dosyaları oluşturmasına izin verir. Bu seçeneğin işaretlenmesi, mobil kullanıcıların tam önbelleğe alınmış mobil deneyimi elde etmesini sağlar.
2. Kullanıcı Önbelleği
Kullanıcıların belirli özelliklere erişmek için web sitenizde oturum açması gereken bir web sitesi işletiyorsanız, bu seçeneği işaretlemeniz gerekir.
Örneğin, bir WooCommerce mağazası veya üyelik web sitesi işletiyorsanız, bu seçenek tüm oturum açmış kullanıcılar için kullanıcı deneyimini iyileştirecektir.
3. Önbellek Ömrü
Önbellek ömrü, önbelleğe alınmış dosyaları web sitenizde saklamak istediğiniz süredir. Varsayılan sınır, çoğu web sitesi için geçerli olan 10 saat olarak ayarlanmıştır.
Ancak, çok meşgul bir site çalıştırıyorsanız, daha düşük bir değere ayarlayabilirsiniz. Web sitenizi sık sık güncellemiyorsanız, daha yüksek bir değere de ayarlayabilirsiniz.
Kullanım ömrü geçtikten sonra, WP Rocket önbelleğe alınan dosyaları silecektir. Ayrıca, önbelleği güncellenmiş içerikle hemen önceden yüklemeye başlayacaktır.
Ayarlarınızı kaydetmek için Değişiklikleri Kaydet düğmesine tıklamayı unutmayın.
3. Adım. WP Rocket kullanarak Dosyaları Küçültme
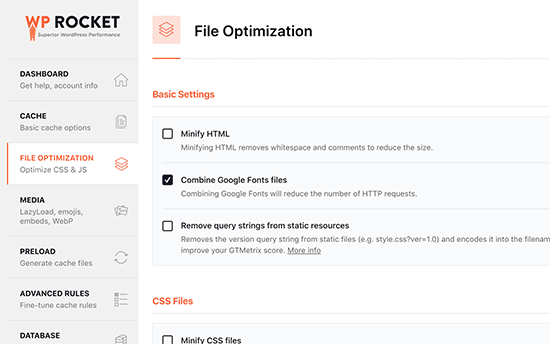
WP Rocket, JavaScript ve CSS stil sayfaları gibi statik dosyaları küçültmenizi sağlar. Dosya Optimizasyonu sekmesine geçebilir ve küçültülmesini istediğiniz dosya türlerinin kutularını işaretleyebilirsiniz.

Statik içeriği küçültmek, bu dosya boyutlarını küçültür. Çoğu durumda, bu fark web sitenizin performansı üzerinde gözle görülür bir etki yaratmak için çok küçüktür.
Bununla birlikte, büyük bir trafik sitesi çalıştırırsanız, bu, genel bant genişliği kullanımınızı azaltmada ve barındırma maliyetlerinden tasarrufta kesinlikle büyük bir etkiye sahip olabilir.
Bir uyarı, dosyaların küçültülmesinin, dosyaların yüklenmemesi veya istendiği gibi çalışmaması gibi beklenmedik sonuçlara yol açabileceğidir.
Bu ayarı açarsanız, her şeyin amaçlandığı gibi çalıştığından emin olmak için lütfen web sitesi sayfalarınızı baştan sona gözden geçirdiğinizden emin olun.
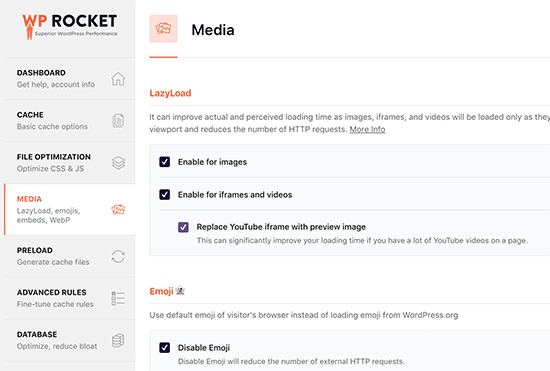
Adım 4. Sayfa Yükleme Hızını İyileştirmek İçin Tembel Yükleme Ortamı
Görüntüler genellikle videodan sonra sayfadaki en ağır ikinci öğedir. Görsellerin yüklenmesi metinden daha fazla zaman alır ve genel sayfa indirme boyutunu artırır.
Çoğu popüler web sitesi artık resim indirmelerini geciktirmek için geç yükleme adı verilen bir teknik kullanıyor.
Tüm resimlerinizi bir kerede yüklemek yerine, geç yükleme yalnızca kullanıcının ekranında görülebilecek resimleri indirir. Bu sadece sayfalarınızın hızlı yüklenmesini sağlamakla kalmaz, aynı zamanda kullanıcıya daha hızlı gelir.
WP Rocket, yerleşik bir yavaş yükleme özelliği ile birlikte gelir. Eklentinin ayarlar sayfasındaki Medya sekmesine geçerek resimler için bayan yüklemeyi etkinleştirebilirsiniz. YouTube videoları ve iç çerçeveler gibi yerleştirmeler için geç yüklemeyi de etkinleştirebilirsiniz.

Not: Tembel yükleme görüntüleri, algılanan web sitesi hızını artırmaya yardımcı olurken, maksimum sonuçları elde etmek için her zaman görüntüleri web için kaydetmeli ve optimize etmelisiniz. Görüntüleri web performansı için kolayca nasıl optimize edeceğiniz aşağıda açıklanmıştır (adım adım).
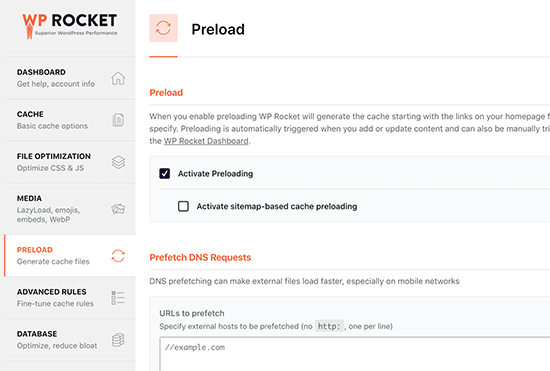
Adım 5. WP Rocket’te İnce Ayar Ön Yüklemesi
Ardından, ‘Preloading’ sekmesine geçerek WP Rocket’teki ön yükleme ayarlarını gözden geçirebilirsiniz. Varsayılan olarak, eklenti ana sayfanızı taramaya başlar ve önbelleği önceden yüklemek için bağlantıları izler.

Alternatif olarak, eklentiye önbellek oluşturmak için XML site haritanızı kullanmasını söyleyebilirsiniz.
Ön yükleme özelliğini de kapatabilirsiniz, ancak bunu önermiyoruz.
Ön yüklemeyi kapatmak, WordPress’e sayfaları yalnızca bir kullanıcı tarafından talep edildiğinde önbelleğe almasını söyleyecektir. Bu, söz konusu sayfayı ilk yükleyen kullanıcının her zaman yavaş bir web sitesi göreceği anlamına gelir.
Editörlerin notu: Maksimum performans sonuçları elde etmek için lütfen önceden yüklemeye devam edin.
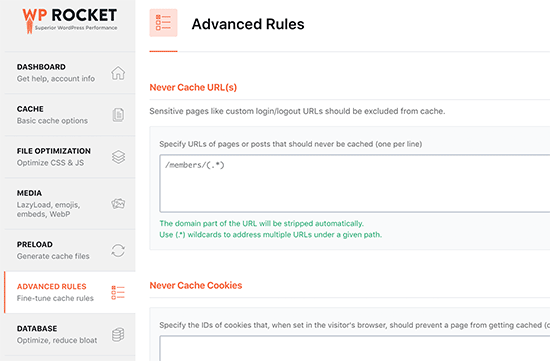
6. Adım. Gelişmiş Önbelleğe Alma Kurallarını ayarlayın
WP Rocket, önbelleğe alma üzerinde tam kontrol sağlar. Önbelleğe alınmasını istemediğiniz sayfaları hariç tutmak için ayarlar sayfasındaki Gelişmiş Kurallar sekmesine geçebilirsiniz.

Ayrıca tanımlama bilgilerini, kullanıcı aracılarını (tarayıcılar ve cihaz türleri) hariç tutabilir ve belirli sayfaları veya gönderileri güncellediğinizde önbelleği otomatik olarak yeniden oluşturabilirsiniz.
Varsayılan ayarlar çoğu web sitesi için çalışacaktır. Bu seçeneklerden emin değilseniz, boş bırakmanız gerekir.
Bu ayarlar alanı, muhtemelen karmaşık bir web sitesi kurulumuna sahip oldukları için özel ayarlara ihtiyaç duyan geliştiriciler ve ileri düzey kullanıcılar içindir.
Ayrıca Bakınız: WordPress ile oluşturabileceğiniz 19 tür web sitesi.
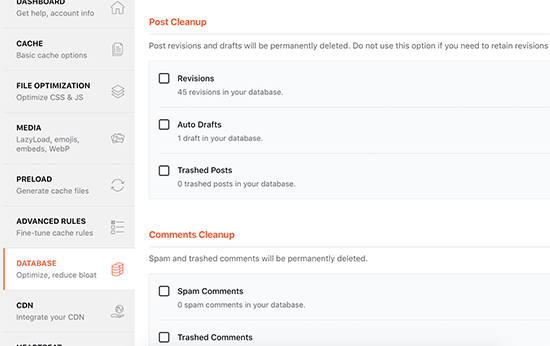
Adım 7. WP Rocket kullanarak Veritabanı Temizlemesini Gerçekleştirme
WP Rocket, WordPress veritabanını temizlemeyi de kolaylaştırır. Web sitenizin performansı üzerinde çok az etkisi vardır veya hiç etkisi yoktur, ancak isterseniz bu seçenekleri yine de inceleyebilirsiniz.
Eklenti ayarları sayfasındaki Veritabanı sekmesine geçmeniz gerekiyor. Buradan gönderi revizyonlarını, taslakları, istenmeyen postaları silebilir ve yorumları çöp kutusuna atabilirsiniz.

Gelecekte WordPress yayınlarınız ve sayfalarınızdaki değişiklikleri geri almak için gerçekten yararlı olabileceğinden gönderi revizyonlarını silmenizi önermiyoruz. WordPress, 30 gün sonra otomatik olarak temizlediği için spam ve çöpe atılan yorumları silmenize de gerek yoktur.
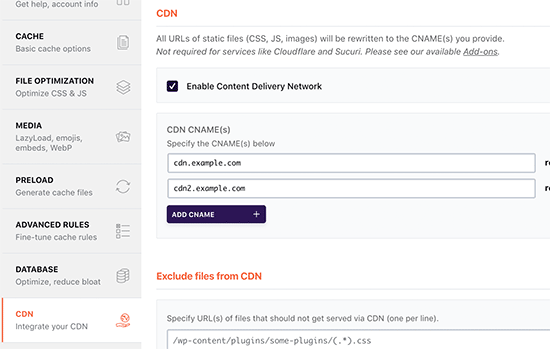
Adım 8. CDN’nizi WP Rocket ile Çalışacak Şekilde Yapılandırın
Ardından, CDN sekmesine geçmeniz gerekir. WordPress siteniz için bir CDN hizmeti kullanıyorsanız, bunu WP Rocket ile çalışacak şekilde ayarlayabilirsiniz.

CDN veya içerik dağıtım ağı, tüm dünyaya yayılmış bir sunucu ağından statik dosyalar sunmanıza olanak tanır.
Bu, web sitenizi hızlandırır çünkü kullanıcıların tarayıcının, konumlarına en yakın sunucudan dosya indirmesine izin verir. Ayrıca, barındırma sunucunuzun yükünü azaltır ve web sitenizi daha duyarlı hale getirir.
Daha fazla bilgi için, WordPress siteniz için neden bir CDN hizmetine ihtiyacınız olduğuna ilişkin kılavuzumuza bakın.
MaxCDN by StackPath’i web sitelerimizde kullanıyoruz. WordPress’e yeni başlayanlar için en iyi CDN hizmetlerinden biridir.
Alternatif olarak, en iyi WordPress güvenlik duvarı ve güvenlik eklentisi olan Sucuri’ye kaydolabilirsiniz. Sucuri’nin bulut tabanlı güvenlik duvarı, statik dosyalarınızı sunmak için size güçlü bir CDN hizmeti sunar.
Ücretsiz bir alternatif arıyorsanız, Cloudflare da işe yarayacaktır. Bununla birlikte, Cloudflare’nin ücretsiz CDN’si, DDoS saldırılarına karşı sınırlı koruma sunar ve ücretsiz plan, özellikler açısından oldukça sınırlıdır.
WP Rocket, web sitenizde Sucuri ve Cloudflare’yi kolayca kurmak için ayrı eklentilere sahiptir (bu konu hakkında daha sonra daha fazlası)
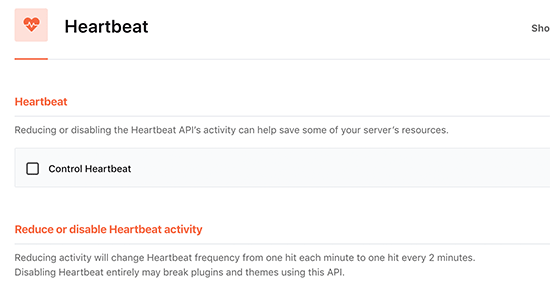
Adım 9. WP Rocket ile WordPress’te Heartbeat API Etkinliğini Azaltma
Heartbeat API, WordPress’in arka planda barındırma sunucusuna periyodik bir istek göndermesine izin verir. Bu, web sitenizin planlanmış görevleri gerçekleştirmesine olanak tanır.
Örneğin, blog gönderileri yazarken düzenleyici, bağlantıyı kontrol etmek ve değişiklikleri göndermek için kalp atışı API’sini kullanır.

Bu özelliği kontrol etmek ve kalp atışı API sıklığını azaltmak için Heartbeat API sekmesine tıklayabilirsiniz.
Heart Beat API’yi devre dışı bırakmanızı önermiyoruz çünkü çok kullanışlı özellikler sunuyor. Ancak, özellikle daha büyük siteler için performansı artırmak için sıklığını azaltabilirsiniz.
Adım 10. WP Roket Eklentileri
WP Rocket ayrıca Eklentiler olarak sunulan bazı kullanıma hazır özelliklerle birlikte gelir. Bu listede şu anda mevcut olan eklentilere bir göz atalım.
1. Google Analytics Eklentisi
WP Rocket için Google Analytics eklentisi, Google Analytics kodunu kendi sunucunuzda barındırmanıza olanak tanır. Bunun önemli bir performans artışı yoktur, ancak bazı kullanıcılar% 100 sayfa hızı puanı almasını ister.
Bu özellik, MonsterInsights ve ExactMetrics gibi popüler Google Analytics eklentileriyle uyumludur.
2. Facebook Piksel
Facebook pikselini kullanıcı takibi için kullanıyorsanız, bu eklenti pikselleri yerel olarak sunucunuzda barındıracaktır. Yine, bu, sayfa hızı puanınızı artıracaktır, ancak web sitesi hızı üzerinde gerçek bir etkisi olmayabilir.
3. Vernik Eklentisi
WordPress barındırma şirketiniz Varnish önbelleği kullanıyorsa, bu eklentiyi etkinleştirmeniz gerekir. Bu, WP Rocket önbelleğini temizlediğinde Varnish önbelleğinin temizlenmesini sağlayacaktır.
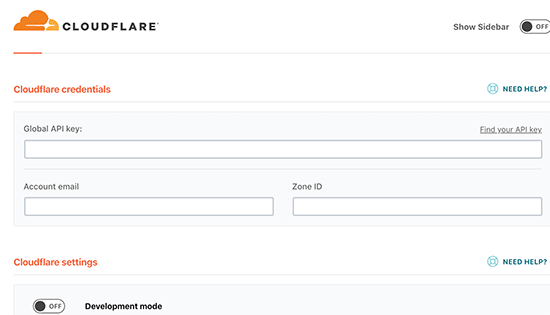
4. Cloudflare
Cloudflare CDN kullanıyorsanız, WP Rocket ile birlikte çalışmasını sağlamak için bu eklentiye ihtiyacınız var. Eklentiyi etkinleştirin ve ‘Seçenekleri değiştir’ düğmesine tıklayın.

Bundan sonra, WP Rocket’i Cloudflare hesabınıza bağlamak için hesap bilgilerinizi girmeniz gerekir.

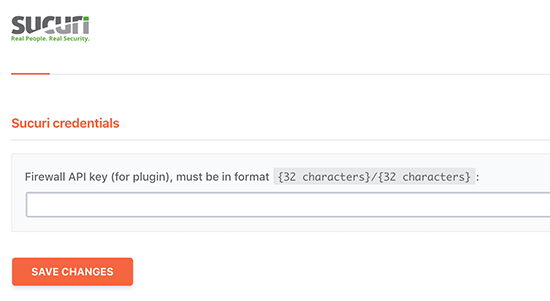
5. Sucuri
Sucuri kullanıyorsanız, bu eklentiyi etkinleştirmeniz ve ‘Seçenekleri değiştir’ düğmesine tıklamanız gerekir. Bundan sonra, hesabınızı bağlamak için Sucuri hesabınızın API anahtarını girin.

Adım 11. WP Roket Önbelleğinizi Yönetme
WP Rocket, yöneticilerin WordPress önbelleğini yönetmesini ve temizlemesini de kolaylaştırır. Eklenti ayarları sayfasına gidin ve Kontrol Paneli sekmesinde WP Rocket önbelleğini temizleme seçeneklerini bulacaksınız.

Önbelleği isteğe bağlı olarak yeniden oluşturmak için bir ön yükleme dizisi de başlatabilirsiniz.
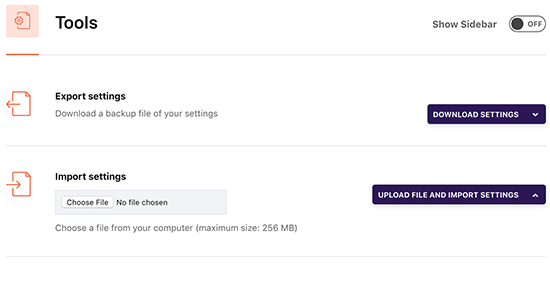
Eklenti, eklenti ayarlarını içe ve dışa aktarmayı da kolaylaştırır. Eklenti ayarlarını kolayca dışa ve içe aktarmak için araçlara geçebilirsiniz. Bu, WordPress’i yerel sunucudan canlı bir web sitesine taşırken ve / veya WordPress’i yeni bir etki alanına taşırken yararlıdır.

Bunun altında, eklentiyi önceki bir sürüme geri döndürme seçeneğini bulacaksınız. Bir WP Rocket güncellemesi beklendiği gibi çalışmadıysa bu kullanışlı olur.
Tüm eklentileriniz için aynı geri alma özelliğine sahip olmak istiyorsanız, eklentilerin WordPress’te eski sürüme nasıl geri alınacağına ilişkin kılavuzumuza bakın.
WP Rocket SSS – Sıkça Sorulan Sorular
WP Rocket’in popülaritesi arttıkça, WP Rocket WordPress önbellek eklentisiyle ilgili birçok soruyu yanıtladık. WP Rocket ile ilgili en önemli sorulardan bazıları şunlardır:
1. WP Rocket ücretsiz midir? WP Rocket’in ücretsiz bir sürümü var mı?
Hayır, WP Rocket premium bir WordPress önbellekleme eklentisidir. Ücretsiz sürüm veya ücretsiz deneme mevcut değildir. 14 günlük para iade garantisi veriyorlar.
WP Rocket’in boş bir sürümünü ücretsiz olarak bulabilirsiniz, ancak bunları kullanmamanızı şiddetle tavsiye ederiz çünkü bazen bilgisayar korsanları web sitenizi hacklemek için yem olarak boş sürümü kullanır.
WordPress temalarının ve eklentilerinin geçersiz sürümlerinden her zaman kaçınmanız için 9 nedene bakın.
2. WP Roket fiyatına değer mi?
Evet, her kuruşuna değer. WP Rocket müşterilerine ödeme yapıyoruz ve WPForms, OptinMonster ve diğerleri dahil olmak üzere birçok web sitemizde başarıyla kullanıyoruz.
Yakın gelecekte de Kreatif Ajans’da WP Rocket’e geçme planlarımız var. Karmaşık çok sunuculu kurumsal barındırma kurulumumuzda çalışması için belirli bir ayarın dahil edilmesi için ekipleriyle yakın bir şekilde çalışıyoruz.
Kreatif Ajans barındırma kurulumunun nasıl göründüğünü merak ediyor musunuz? Ayrıntılı örnek olay incelemesine buradan göz atın.
3. WP Rocket’i yönetilen WordPress barındırma platformlarıyla kullanmam gerekir mi?
Kısa cevap evet. Ek performans iyileştirmelerinin kilidini açmak için yönetilen barındırma şirketiniz tarafından sunulan yerleşik önbelleğe alma ile birlikte WP Rocket’i kullanabilirsiniz ve kullanmalısınız.
WP Engine, SiteGround, Bluehost, vb. Gibi birçok yönetilen WordPress barındırma şirketinin kendi önbellek eklentileri yerleşiktir.
WP Rocket, yönetilen barındırma sağlayıcınız tarafından sağlanan yerleşik önbelleğe alma seçenekleriyle birlikte güzel bir şekilde çalarken, CDN, dosyaları küçültme, yavaş yükleme, akıllı önbellek önyüklemesi ve daha fazlası gibi özelliklerle ek performans avantajları elde etmenize yardımcı olur.
4. WP Rocket’ın çalışıp çalışmadığını ve sayfaları önbelleğe alıp almadığını nasıl kontrol edebilirim?
WP Rocket’in düzgün çalışıp çalışmadığını kontrol etmek için sitenizden çıkış yapmanız veya gizli bir pencerede açmanız gerekir.
Ardından, tarayıcının sayfanın kaynak görünümünü açmanız ve en alta kaydırmanız gerekir. En sonunda, “Bu web sitesi bir roket gibi …” gibi bir metin görmelisiniz.
Bu metin oradaysa, WP Rocket’ın düzgün çalıştığını ve sayfaları önbelleğe aldığını bilirsiniz.
5. WP Rocket’ı diğer önbelleğe alma eklentilerinden daha iyi yapan nedir?
In our o