WordPress’te yapışkan kayan altbilgi çubuğu oluşturmak ister misiniz? Hemen çıkma oranını düşürmemize ve kullanıcılar tarafından görüntülenen sayfaları artırmamıza yardımcı olduğu için web sitemizde kayan altbilgi çubuğunu yıllardır kullanıyoruz. Birçoğunuz bize benzer bir yüzer çubuğun nasıl oluşturulacağını sordu, işte burada. Bu yazıda, WordPress’te yapışkan kayan altbilgi çubuğunun nasıl oluşturulacağını göstereceğiz.

Kayan Altbilgi Çubuğu nedir?
Yapışkan kayan altbilgi çubuğu, önemli içeriğinizi kullanıcılara dikkat çekici bir şekilde görüntülemenize olanak tanır. Bu çubuk, kullanıcılar tarafından her zaman görünür durumda kalır, bu nedenle, tıklama ve daha yararlı içerik keşfetme olasılıkları daha yüksektir.

Kayan altbilgi çubuğunu şunları yapmak için kullanabilirsiniz:
Bu makalede, WordPress sitenize yapışkan kayan altbilgi çubuğu eklemenin iki yöntemini göstereceğiz. Biri bir eklenti kullanırken diğeri Kreatif Ajans’da kullandığımız bir kod yöntemidir. Kullanması daha kolay olanı seçebilirsiniz.
Yöntem 1: WordPress’te El İle Sabit Kayan Altbilgi Çubuğu Oluşturun
Bu yöntem, WordPress dosyalarınıza kod eklemenizi gerektirir. Kod eklemede yeniyseniz, lütfen snippet’leri web’den WordPress’e nasıl yapıştıracağınızla ilgili kılavuzumuza bir göz atın.
Öncelikle, cPanel’de bir FTP istemcisi veya dosya yöneticisi kullanarak WordPress sitenize bağlanmanız gerekir.
FTP istemcinizde, footer.php dosyasını WordPress tema klasörünüzde bulmanız ve masaüstünüze indirmeniz gerekir. Şöyle bir yolda bulunurdu:
/wp-content/themes/your-theme-folder/
Daha sonra, footer.php dosyasını Not Defteri gibi düz bir metin düzenleyicide açmanız ve aşağıdaki kodu </body> etiketinin hemen önüne eklemeniz gerekir.
<div class="fixedbar"> <div class="boxfloat"> <ul id="tips"> <li><a href="https://www.kreatifajans.com/blog/">Kreatif Ajans Link is the First Item</a></li> <li><a href="http://www.wordpress.org/">WordPress.org is the Second Item</a></li> </ul> </div> </div>
İstediğiniz kadar liste öğesi ekleyebilirsiniz. Her sayfa yüklemesinde bunları rastgele nasıl döndüreceğinizi göstereceğiz.
Sonraki adım CSS stillerini eklemektir.
WordPress temanızın style.css dosyasına CSS ekleyebilir veya Simple Custom CSS eklentisini kullanabilirsiniz.
/*Kreatif Ajans Footer Bar*/ .fixedbar { background: #000; bottom: 0px; color:#fff; font-family: Arial, Helvetica, sans-serif; left:0; padding: 0px 0; position:fixed; font-size:16px; width:100%; z-index:99999; float:left; vertical-align:middle; margin: 0px 0 0; opacity: 0.95; font-weight: bold; } .boxfloat { text-align:center; width:920px; margin:0 auto; } #tips, #tips li { margin:0; padding:0; list-style:none } #tips { width:920px; font-size:20px; line-height:120%; } #tips li { padding: 15px 0; display:none; } #tips li a{ color: #fff; } #tips li a:hover { text-decoration: none; }
CSS’yi ekledikten sonra, web sitenizdeki değişiklikleri göremeyebilirsiniz. Bunun nedeni, listemizdeki öğeler için görünümü yok olarak ayarlamış olmamızdır.
Ardından, her sayfa yüklemesinde listemizden rastgele bir öğe görüntülemek için jQuery’yi kullanacağız.
Bilgisayarınızda Not Defteri gibi düz bir metin düzenleyicisi açmanız ve bu kodu boş bir dosyaya eklemeniz gerekir:
(function($) { this.randomtip = function(){ var length = $("#tips li").length; var ran = Math.floor(Math.random()*length) + 1; $("#tips li:nth-child(" + ran + ")").show(); }; $(document).ready(function(){ randomtip(); }); })( jQuery );
İşiniz bittiğinde, bu dosyayı masaüstünüzde kayanbar.js olarak kaydetmeniz gerekir.
Şimdi FTP istemcinizi açın ve web sunucunuza bağlanın. Tema klasörünüze gidin ve js klasörünü bulun. Böyle bir yolda olurdu:
/wp-content/themes/your-theme-folder/js
Tema dizininizde js klasörü yoksa, bir tane oluşturmanız gerekir.
Şimdi daha önce oluşturduğunuz kayanbar.js dosyasını yeni oluşturduğunuz js klasörüne yüklemeniz gerekiyor.
Bir sonraki adım, JavaScript dosyasını WordPress temanızda sıraya koymaktır (yüklemek).
Bu kodu temanızın functions.php dosyasına veya siteye özel bir eklentiye yapıştırın.
function wpb_floating_bar() { wp_enqueue_script( 'wpb-footerbar', get_stylesheet_directory_uri() . '/js/floatingbar.js', array( 'jquery' ) ); } add_action( 'wp_enqueue_scripts', 'wpb_floating_bar' );
Hepsi bu, artık yüzen altbilgi çubuğunu çalışırken görmek için web sitenizi ziyaret edebilirsiniz. Listenizdeki farklı öğeleri rastgele gösteren altbilgi çubuğunu görmek için sayfayı birkaç kez yeniden yükleyin.
Bu yöntemi kullanmanın yararı, bizim yaptığımız gibi kayan altbilgi çubuğundaki birden çok bağlantıyı rastgele döndürmenizdir.
Ancak zorluk, kod eklemeniz gerektiğidir. Ayrıca, çok fazla CSS özelleştirmesi yapmadan bu kayan çubuğu başka şeyler için kullanamazsınız.
Yöntem 2: WordPress’e Kayan Altbilgi Çubuğu Eklemek için OptinMontser’ı Kullanma
OptinMonster, tüm web sitelerinde çalışan popüler bir potansiyel müşteri oluşturma eklentisidir. Web sitesi ziyaretçilerini abonelere ve müşterilere dönüştürmenize yardımcı olur.
OptinMonster’ın sahip olduğu özelliklerden biri, bir e-posta tercih formunu görüntülemek ve tek bağlantıları / teklifleri tanıtmak için kullanabileceğiniz yüzen bir üstbilgi ve altbilgi çubuğudur.
Bu yöntemi kullanmanın yararı şudur:
Tek dezavantajı, OptinMonster’ın ücretli bir hizmet olmasıdır. Ancak herhangi bir OptinMonster planında% 10 indirim elde etmek için OptinMonster Kuponumuzu : WPB10 kullanabilirsiniz.
OptinMonster’ı (Plus veya Pro planı) satın aldıktan sonra, sitenizde OptinMonster WordPress API eklentisini kullanabilirsiniz. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Bu eklentiler, WordPress siteniz ile OptinMonster arasında bir bağlayıcı görevi görür.
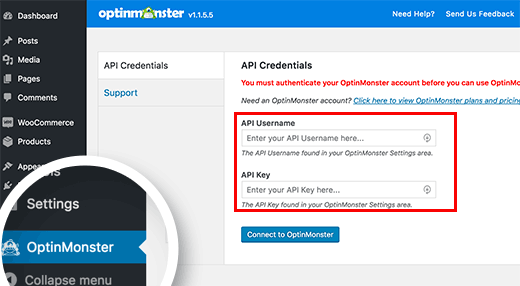
Etkinleştirmenin ardından eklenti, OptinMonster etiketli yeni bir menü öğesini WordPress yönetici çubuğunuza ekleyecektir. Üzerine tıklamak sizi eklentinin ayarlar sayfasına götürecektir.

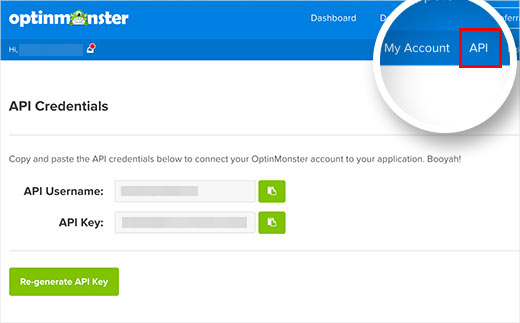
OptinMonster API kullanıcı adınızı ve anahtarınızı sağlamanız istenecektir. Bu anahtarları OptinMonster hesabınızdan alabilirsiniz.

Anahtarları kopyalayıp eklenti ayarlarına yapıştırın ve ‘OptinMonster’a Bağlan’ düğmesine tıklayın. Eklenti şimdi WordPress sitenizi OptinMonster hesabınıza bağlayacaktır.
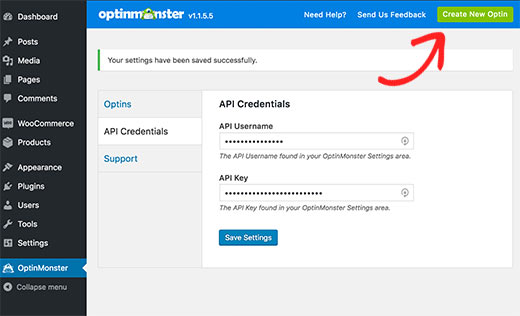
Ardından, ‘Yeni Optin Oluştur’ düğmesine tıklamanız gerekir.

Bu sizi OptinMonster web sitesindeki ‘Yeni Optin Oluştur’ sayfasına götürecektir.
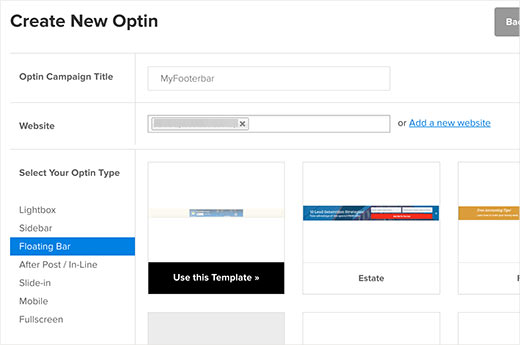
Öncelikle, Optin Kampanyanız için bir başlık sağlamanız ve bu tercihi kullanacağınız bir web sitesi seçmeniz gerekir. Siteniz listelenmemişse, ‘Yeni web sitesi ekle’ bağlantısını tıklayın.

Ardından, kayan çubuk olarak kullanılabilen şablonları kullanmak için ‘Tercih türünüzü seçin’ altındaki Kayan çubuğa tıklayabilirsiniz.
Tüm bu şablonları kendi zevkinize göre özelleştirebilirsiniz. Aklınızdan geçenlere en yakın olanı seçin.
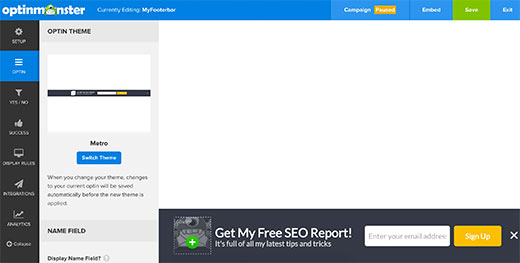
Bir şablon seçer seçmez, OptinMonster tasarım özelleştiricisini başlatacaktır. Tercihinizin görünümünü ve ayarlarını yapılandırabileceğiniz bir işaretle ve tıkla oluşturucusudur.

Tercihinizin görünümünü yapılandırmayı tamamladığınızda, kaydet düğmesine tıkladığınızdan emin olun.
Bunlara optin dense de, her zaman olması gerekmez. Bir blog gönderisini görüntülemek veya özel bir indirim talep etmek için düğme eklemek için Evet / Hayır özelliğini kullanabilirsiniz.
Kayan çubuğunuzu ilk oluşturduğunuzda, varsayılan olarak Duraklatılmıştır.
Yapılandırmayı tamamladığınızda, üst menüdeki durum çubuğunun üzerine gelin ve Kampanyayı Başlat’ı seçin.
Kayan çubuğunuz artık WordPress sitenize eklenmeye hazır.
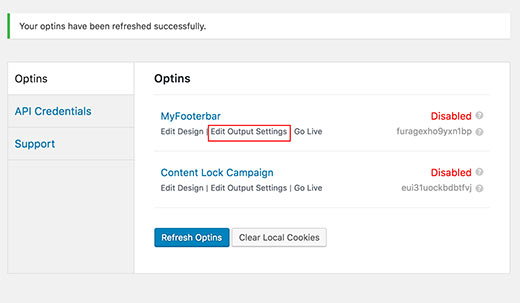
WordPress sitenizin yönetici alanına dönün ve OptinMonster »Optins’i ziyaret edin. Tercihinizin burada listelendiğini göreceksiniz. Görmüyorsanız, Optins’i Yenile düğmesine tıklayın ve eklenti bunu gösterecektir.
Devam etmek için “Çıktı ayarlarını düzenle” bağlantısını tıklayın.

Sonraki sayfada, ‘Sitede etkinleştirmeyi etkinleştir’ seçeneğinin yanındaki kutuyu işaretleyin ve ardından kaydetme ayarlarını tıklayın.
Ayrıca, kayan çubuğu yalnızca belirli gönderilerde, sayfalarda, kategorilerde ve diğer alanlarda göstermek için Gelişmiş seçeneğini de kullanabilirsiniz.
Hepsi bu, kayan altbilgi çubuğu tercihi artık WordPress sitenizde yayında.

Bu makalenin, WordPress sitenize kayan bir altbilgi çubuğu eklemenize yardımcı olacağını umuyoruz. WordPress sitenize trafik çekmek için bu uygulanabilir ipuçlarını da görmek isteyebilirsiniz.
