WordPress gönderileri oluştururken yazı düzenleme ekranının görünümünü ve hissini değiştirmek ister misiniz?
WordPress, farklı bölümlere ve araç çubuklarına sahip sezgisel bir içerik düzenleyiciyle birlikte gelir. Dikkat dağınıklığını azaltmak için kullanmadığınız alanları gizlemek isteyebilirsiniz.
Bu makalede, WordPress’teki yazı düzenleme ekranını nasıl yeniden düzenleyeceğinizi göstereceğiz.

WordPress Yazı Düzenleme Ekranını Yeniden Düzenleyin
Varsayılan olarak, WordPress blok düzenleyici şık bir kullanıcı deneyimi sunar. Ancak alıştıkça bazı alanları diğerlerinden daha fazla kullandığınızı fark edeceksiniz.
Gönderi düzenleyiciyi kendi zevkinize göre özelleştirmek için kullanabileceğiniz birkaç yerleşik seçenek vardır.
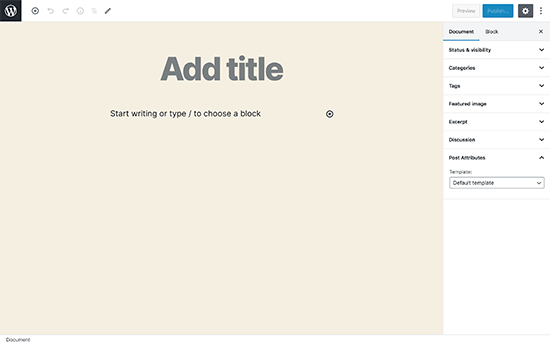
Standart düzenleyici şöyle görünür:

Sağ tarafta, gönderinizdeki herhangi bir bloğa tıkladığınızda görünen belge ayarlarınız ve blok ayarlarınız var.
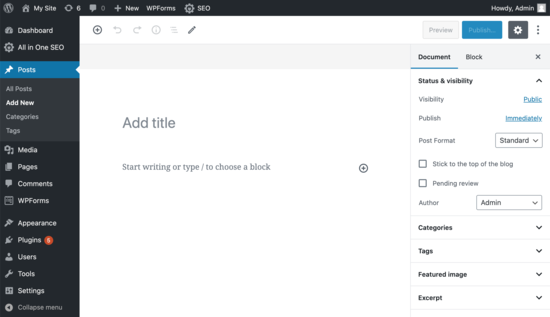
WordPress’i bir süredir kullanıyorsanız, varsayılan düzenleyici görünümünüz WordPress yönetici kenar çubuğunu da içerebilir.
Görmüyorsanız, tam ekran modunu kapatarak yönetici kenar çubuğunu görüntüleme seçeneği vardır (bu makalenin ilerleyen kısımlarında size nasıl olduğunu göstereceğiz).

WordPress Yazı Düzenleyicide Panelleri Göster / Gizle
Ya WordPress içerik düzenleyicideki bazı panelleri gizlemek isterseniz? Diyelim ki kategorilerden, etiketlerden, öne çıkan görsellerden ve alıntılardan kurtulmak istiyorsunuz.
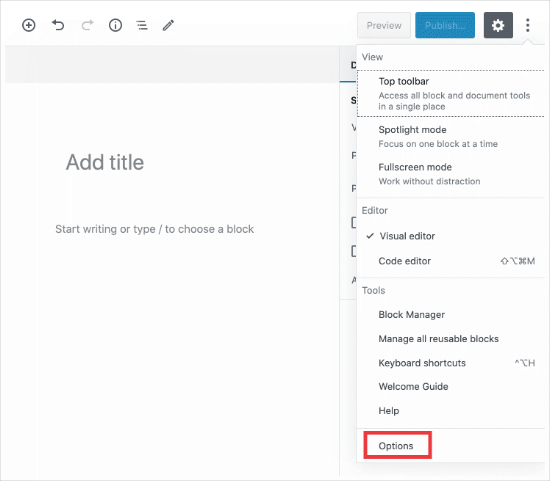
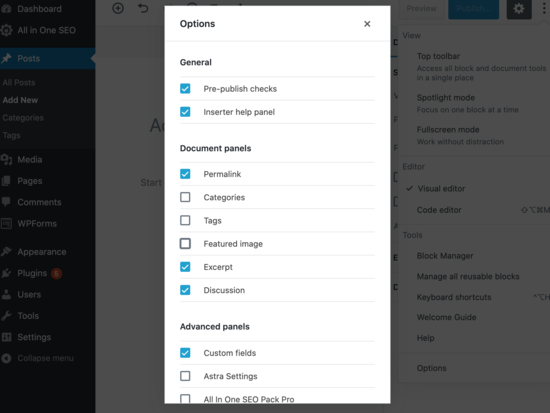
Önce, sağ üst köşedeki 3 nokta menüsünü tıklamanız ve ardından menüden ‘Seçenekler’i seçmeniz gerekir.

Bu, gösterebileceğiniz veya gizleyebileceğiniz panellerin bir listesini içeren bir açılır pencere açar.

Artık sağ panelde görüntülenmesini istediğiniz herhangi bir kutuyu işaretleyebilir veya işaretini kaldırabilirsiniz.
Bu, belirli panelleri çok sık kullanmıyorsanız faydalıdır.
Blok Araç Çubuğunu En Üste Yapıştır
Bir blok üzerinde çalışırken, editör, hemen üzerinde bir blok araç çubuğu gösterir. Araç çubuğu, bloklar arasında hareket ederken görüntülenir.

Araç çubuğunu rahatsız edici bulursanız, onu en üste taşıyabilirsiniz.
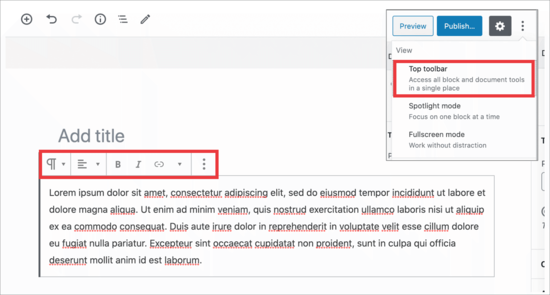
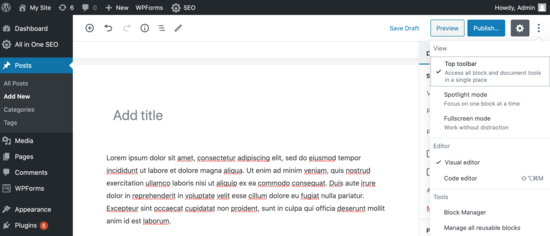
Bunu yapmak için, sağ üst köşedeki 3 noktaya tıklamak isteyeceksiniz ve ardından ‘Üst araç çubuğu’ seçeneğini göreceksiniz.
Üzerine tıklamak, blok araç çubuğunu en üste taşıyacak ve bloklarınızın daha az dikkat dağıtmasını sağlayacaktır.
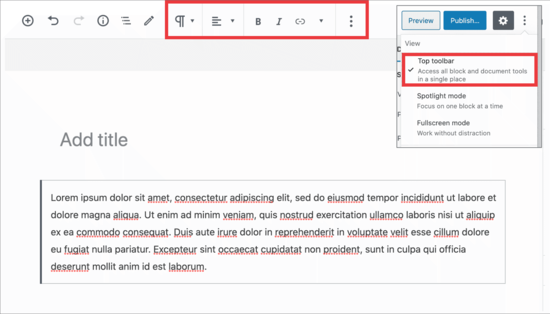
İşte nasıl görüneceği:

Bu ayar, sütunlar, gruplar ve tablolarla karmaşık düzenler üzerinde çalışırken her bloğu düzenlemeyi kolaylaştırabilir.
Bonus: Yeni blok düzenleyiciden en iyi şekilde yararlanmak için en iyi Gutenberg blok eklentileri listemize bakın.
Sağ Yan Paneli Çıkarın
İçeriğe odaklanabilmek için sağ taraftaki paneli kaldırmak mı istiyorsunuz?
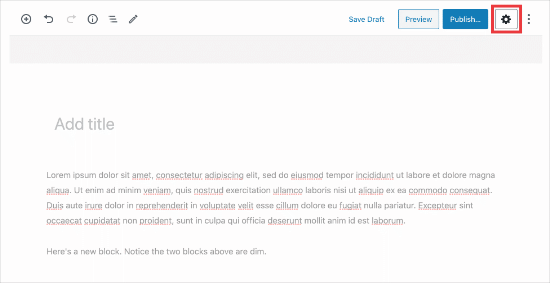
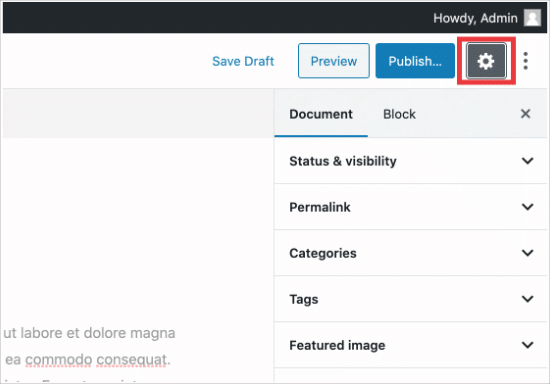
WordPress bunu çok kolaylaştırıyor. Üstteki dişli çark simgesine tıklamanız yeterlidir; sağdaki sütun kaybolacaktır.

Dişliyi tekrar tıkladığınızda sağ sütun görüntülenir, böylece belgenizi ve engelleme ayarlarınızı kullanabilirsiniz.

WordPress’te Tam Ekran Düzenleyiciyi Kullanma
WordPress editörü, WordPress yönetici kenar çubuğunu ve araç çubuğunu kaldıran bir tam ekran düzenleyiciyle birlikte gelir. Tam ekran düzenleyiciye girebilir veya istediğiniz zaman ondan çıkabilirsiniz.
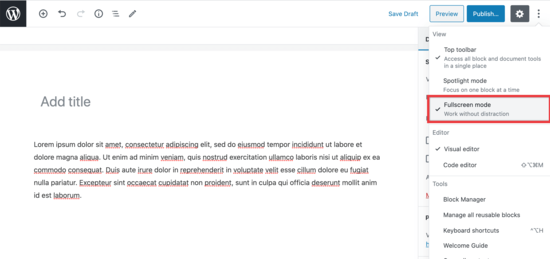
Tek yapmanız gereken, sağ üst köşedeki 3 nokta menüsünü tıklamak ve ardından açılır menüden ‘Tam ekran modu’nu seçmek.

Tam ekran düzenleyiciden çıkmak istediğinizde aynı adımları tekrarlayın.

WordPress tercihinizi hatırlayacak ve bir dahaki sefere gönderi düzenleyicisini seçtiğiniz görünümde açacaktır.
Bununla ilgili daha fazla bilgi için, işte WordPress’te tam ekran düzenleyiciyi nasıl devre dışı bırakacağınız.
Yayın Düzenleyicide Gündem Modunu kullanın
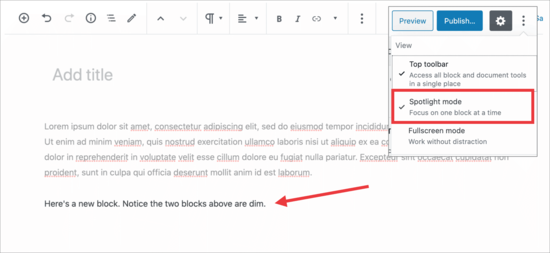
Varsayılan olarak WordPress, üzerinde çalıştığınız bloğu vurgulamak için spot ışığı modunu kullanır. Temel olarak, yalnızca diğer blokların opaklığını azaltır, böylece düzenlemekte olduğunuz bloğa odaklanıp yerini belirleyebilirsiniz.

Bununla birlikte, bazen nasıl görüneceklerine dair bir fikir edinmek için tüm bloklarınızı bir arada görmek istersiniz. Üç nokta menü simgesini tıklayıp ‘Spot Işığı Modu’nu seçerek spot ışığı modunu kapatabilirsiniz.
Tekrar açmak istediğinizde aynı adımları tekrarlayın.
Belge Paneli Bölümlerini Daralt
Sağ sütundaki belge paneli, bir gönderi için tüm standart WordPress ayarlarını gösterir. WordPress eklentileriniz ve temalarınız da bu panele bölümler ekleyebilir.
Bu, paneli biraz daha uzun ve bir şeyleri bulmayı zorlaştırır.
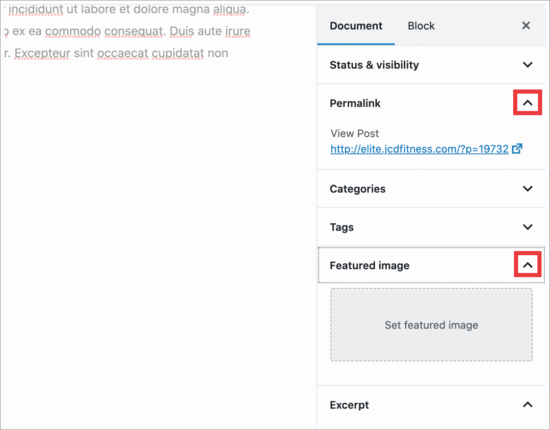
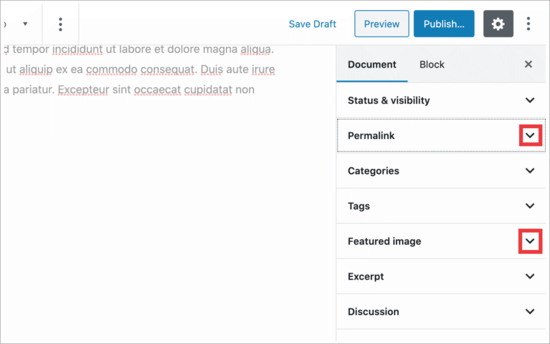
Her bölümün yanındaki yukarı oku tıklayarak belge bölümlerini daraltabilirsiniz.

Ve oklara tıkladığınızda, onları daraltarak belgenizin daha temiz görünmesini sağlarsınız.

Bu kadar.
Bu makalenin, WordPress’teki yazı düzenleme ekranını nasıl yeniden düzenleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca zamandan kazanmak için bu kullanışlı WordPress klavye kısayollarını ve yalnızca WordPress’te üyelere özel içerik oluşturma konusundaki kılavuzumuzu görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
