WordPress yazılarınız veya sayfalarınızdaki yazı tipi boyutunu değiştirmek ister misiniz?
Bazen bir satırı veya paragrafı büyütmek isteyebilir veya tüm sayfa içeriğinizin yazı tipi boyutunu büyütmek isteyebilirsiniz.
Bu makalede, WordPress’teki yazı tipi boyutunu kolayca nasıl değiştireceğinizi göstereceğiz. Sadece WordPress yazılarınızdaki yazı tipi boyutunu nasıl değiştireceğinizi değil, aynı zamanda web sitenizde nasıl yapacağınızı da öğreneceksiniz.

Video öğretici
Yazılı talimatları tercih ediyorsanız, okumaya devam edin.
Yöntem 1: Paragraf Başlıklarını Kullanma
Ziyaretçilerinizin web sitenizde kalmak veya sitenizden ayrılmak isteyip istemediklerine karar vermeleri sadece birkaç saniyenizi alır. Bu, onları web sitenizde kalmaya ikna etmeniz için size çok az zaman verir.
İçeriğinizde Başlıklar kullanmak, kullanıcının dikkatini çekmenin harika bir yoludur.
Yazılarınızı ve sayfalarınızı farklı başlıklar (genellikle “alt başlıklar” olarak adlandırılır) kullanarak bölümlere ayırmanıza olanak tanırlar.
Başlıklar SEO için de harikadır. Arama motorları, uygun başlıklara normal paragraf metninden daha fazla ağırlık verir.
Varsayılan WordPress blok düzenleyicisine nasıl başlık eklenir
Yazılarınıza veya sayfalarınıza sadece ‘Başlık’ bloğunu ekleyerek bir başlık ekleyebilirsiniz. Bunu arayabilir veya WordPress blok düzenleyicideki ‘Ortak Bloklar’ bölümünde bulabilirsiniz.

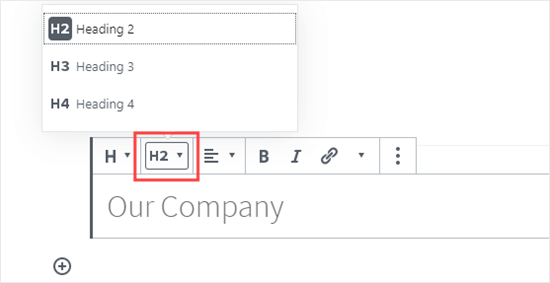
Blok varsayılan olarak Başlık 2 olacaktır. Normalde, alt başlıklarınız için Başlık 2’ye bağlı kalmak mantıklıdır. Bunu değiştirmek istiyorsanız, farklı bir boyut seçmek için ‘H2’ açılır menüsüne tıklayabilirsiniz.

Alternatif olarak, bunu ekranın sağ tarafındaki blok ayarlarından değiştirebilirsiniz. Burada başlığın rengini de değiştirebilirsiniz.
Eski Klasik Düzenleyicide bir başlık nasıl eklenir?
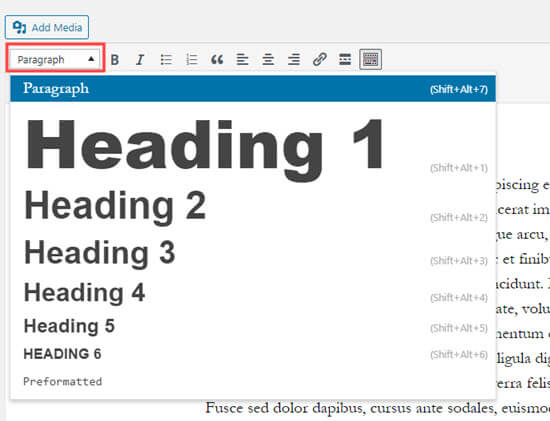
Hala WordPress’teki eski klasik düzenleyiciyi kullanıyorsanız, o zaman ‘Paragraf’ açılır menüsünü kullanarak başlıklar ekleyebilirsiniz.
Başlığa dönüştürmek istediğiniz metni vurgulayın, ‘Paragraf’ açılır menüsünü tıklayın ve başlık boyutunuzu seçin.

Farklı Başlık stillerinin boyutları ve renkleri, temanızın stil sayfası (style.css) tarafından kontrol edilir.
Premium bir WordPress teması kullanıyorsanız, bu ayarları Görünüm »Özelleştir altında değiştirme seçeneğiniz olabilir.
Makalelerinizde alt başlıklar kullanmak, okuyucuların söylediklerinizi takip etmesini kolaylaştırır. Aynı zamanda, WordPress gönderilerinizi SEO dostu yapar.
Yöntem 2: Blok Düzenleyicide Metnin Boyutunu Değiştirme
Ya bir paragrafa, hatta tüm yayınınıza daha büyük bir yazı tipinde sahip olmak istiyorsanız? Varsayılan WordPress blok düzenleyicisini kullanarak bunu gerçekten kolayca yapabilirsiniz.
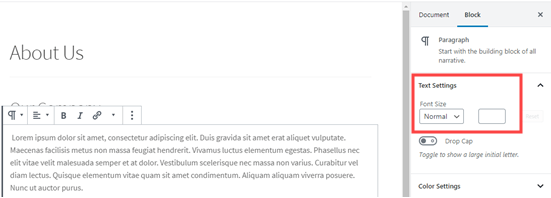
Herhangi bir paragraf bloğunu tıklayın, ardından sağ taraftaki ‘Metin Ayarları’nın altında yazı tipi boyutunu seçin.

Küçük, Normal, Orta, Büyük ve Çok Büyük’ü kapsayan açılır menüden seçim yapabilirsiniz. Fikrinizi değiştirirseniz, paragrafınızı varsayılan metne geri döndürmek için ‘Sıfırla’ düğmesini tıklamanız yeterlidir.
Ayrıca, istediğiniz piksel boyutunu yazabileceğiniz bir ‘Özel’ seçeneği de vardır. İsterseniz, paragrafınızın başında görünmesi için büyük bir Gömme de ayarlayabilirsiniz.
Bu seçenekler, eski klasik WordPress düzenleyicide mevcut değildir. Bunları kullanmak istiyorsanız, geçiş yapmayı düşünün. Yeni WordPress blok düzenleyicinin nasıl kullanılacağına dair eğitimimiz size yardımcı olacaktır.
Klasik düzenleyiciye bağlı kalmaya kararlıysanız, bu sonraki seçenek tam size göre.
Yöntem 3: TinyMCE Gelişmiş Eklentisini Kullanarak Yazı Tipi Boyutunu Değiştirme
TinyMCE Advanced, yazı tipi boyutları ve metin biçimlendirmesinin yanı sıra bir dizi başka özellik üzerinde daha fazla kontrol sağlayan bir WordPress eklentisidir.
Bu özellikle eski klasik düzenleyicide kullanışlıdır, ancak aynı zamanda blok düzenleyicide de çalışır. Tüm TinyMCE kontrollerine sahip “Klasik Paragraf” adlı yeni bir blok ekler.
Kullanmak için önce TinyMCE Advanced eklentisini kurmanız ve etkinleştirmeniz gerekir. Bunu nasıl yapacağınızdan emin değilseniz, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
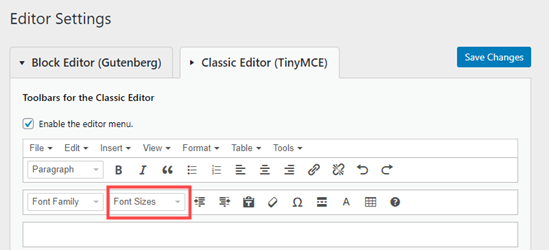
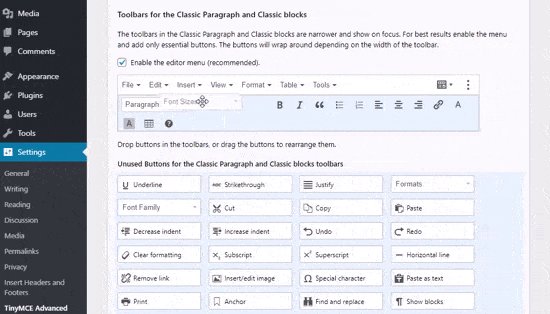
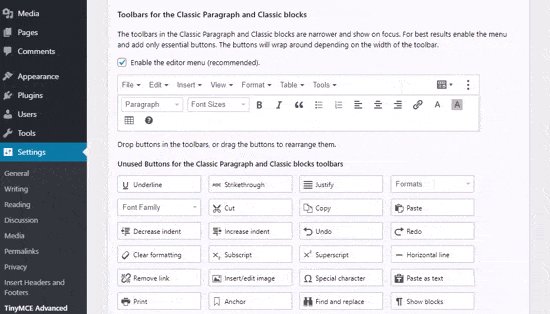
Ardından, düzenleyici ayarlarını yapılandırmak için Ayarlar »TinyMCE Advanced seçeneğine gidin. TinyMCE Advanced araç çubuğunda kullanmak istediğiniz düğmeleri ayarlayabileceğiniz yer burasıdır.
Klasik düzenleyiciyle kullanıyorsanız, TinyMCE’nin ikinci simge satırında varsayılan olarak ‘Yazı Tipi Boyutu’ açılır menüsünün etkinleştirildiğini görmelisiniz.
İsterseniz yukarı doğru sürükleyerek ilk satıra taşıyabilirsiniz.

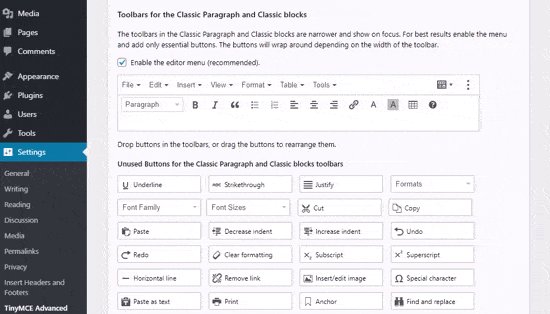
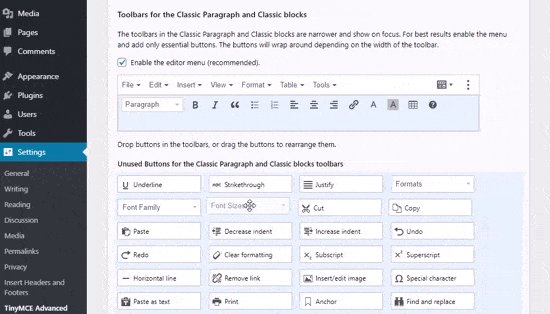
Blok düzenleyiciyi kullanıyorsanız, ekranı aşağı kaydırmanız ve Yazı Tipi Boyutları açılır listesini araç çubuğuna sürükleyip bırakarak eklemeniz gerekir:

Ekranın altındaki “Değişiklikleri Kaydet” i tıkladığınızdan emin olun.
Düğmeyi çalışırken görmek için yeni bir gönderi oluşturun veya mevcut bir gönderiyi düzenleyin.
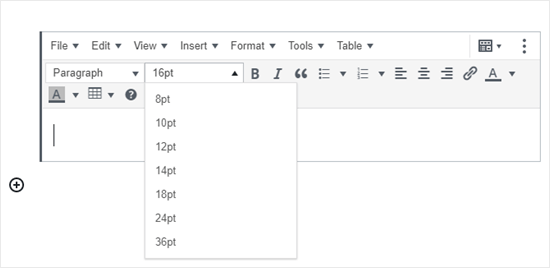
Blok düzenleyicide, artık bir ‘Klasik Paragraf’ bloğu ekleme seçeneğiniz olacak. TinyMCE Advanced denetimlerine sahip olacak, örneğin:

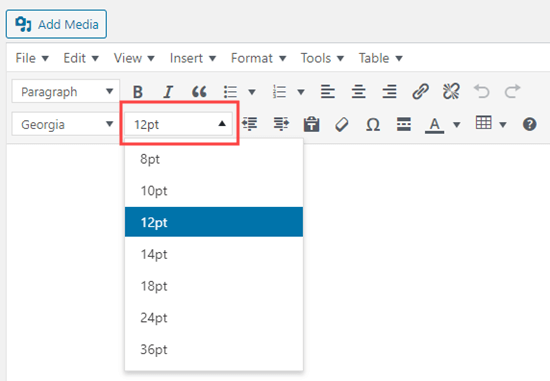
Klasik düzenleyicide, yazı tipi boyutu açılır menüsüyle TinyMCE Advanced araç çubuklarını göreceksiniz:

Açılır menüden herhangi bir yazı tipi boyutunu seçebilirsiniz.
Not: Bu size WordPress blok düzenleyici kadar çok seçenek sunmaz ve kendi yazı tipi boyutunuzu yazamazsınız.
Yöntem 4: CSS Kullanarak Site Genelinde Yazı Tipi Boyutunu Değiştirme
Bir gönderiyi her düzenlediğinizde yazı tipi boyutlarını değiştiriyorsanız, temanızda kalıcı olarak değiştirerek bunu kolaylaştırmak isteyebilirsiniz.
İyi haber, sitenizin tamamında varsayılan paragraf boyutunu değiştirebilmenizdir. Bunu yapmanın en iyi yolu, Görünüm »Özelleştir altındaki Tema Özelleştiriciyi kullanmaktır.
Bazı WordPress temaları, yazı tipi boyutunu değiştirebilmeniz için bir seçenekle gelebilir. Bu seçeneği bulabilirseniz, CSS kodu yazmadan da kullanabilirsiniz.
Ancak, temanız bu özelliğe sahip değilse, kendi yazı tipi boyutu kurallarınızı eklemek için özel CSS ekleyebilirsiniz.
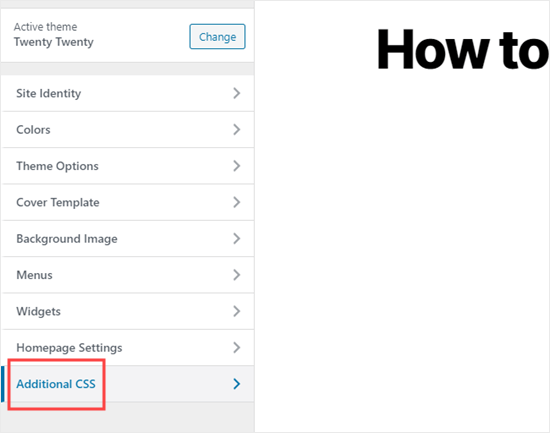
Tema özelleştiricideki ‘Ek CSS’ seçeneğini tıklamanız yeterlidir. Burası, tüm özel CSS kodunuzu saklayabileceğiniz yerdir.

Şimdi ek CSS metin kutusunun altına CSS kodunuzu eklemeniz yeterlidir. Bu örnekte, yazı tipi boyutunu ’16px’ olarak değiştiriyoruz, farklı bir yazı tipi boyutu seçebilirsiniz.
p { font-size:16px; }
Değişiklikleri hemen ekranın sağ tarafındaki önizlemede göreceksiniz. Yazı tipi boyutundan memnunsanız, canlı hale getirmek için ekranınızın üst kısmındaki ‘Yayınla’ düğmesini tıklayın.
Not: Özel CSS’niz yalnızca kullandığınız temaya uygulanacaktır. Daha sonra farklı bir WordPress temasına geçmeyi seçerseniz, bunu kopyalayıp tekrar Özelleştiriciye yapıştırmanız gerekir.
Yukarıdaki kod yalnızca paragraf metni için geçerlidir. Ya tüm h2 alt başlıklarının yazı tipi boyutunu değiştirmek isteseydiniz?
Temanızdaki h2 öğesini şu şekilde hedeflemek için yukarıdaki kodu değiştirmeniz yeterlidir:
h2 { font-size:32px; }
Aynı şeyi diğer başlıklar için de h2’yi h3, h4 veya h5 olarak değiştirerek yapabilirsiniz.
Bu makalenin, WordPress’teki yazı tipi boyutunu kolayca değiştirmeyi öğrenmenize yardımcı olacağını umuyoruz. WordPress’te özel yazı tiplerinin nasıl kullanılacağına ilişkin kılavuzumuzu veya en iyi sürükle ve bırak WordPress sayfa oluşturucu eklentileri listemizi de görmek isteyebilirsiniz.