Kullanıcılardan sitemizin ne kadar hızlı yüklendiği konusunda sık sık övgü alıyoruz. Herkes hızlı yüklenen bir WordPress sitesinin arkasındaki sırrı bilmek ister. İyi web barındırma ve iyi kodlanmış eklentilerin yanı sıra, uygun önbelleğe alma kullandığınızdan ve bir CDN’ye (içerik dağıtım ağı) sahip olduğunuzdan emin olmalısınız. Kurulumumuz için W3 Total Cache adlı bir eklenti kullanıyoruz. Yüksek talep hacmi nedeniyle, yeni başlayanlar için W3 Total Cache kurulumunun ve kurulumunun nasıl yapılacağına dair adım adım bir kılavuz oluşturmaya karar verdik.
Bu makalede, W3 Total Cache’in nasıl kurulacağını ve faydaları en üst düzeye çıkarmak için doğru şekilde nasıl kurulacağını göstereceğiz. Ayrıca, sitenizin daha da hızlı yüklenmesini sağlamak için W3 Total Cache ile CDN hizmetini nasıl birleştireceğinizi göstereceğiz.
Başlamadan önce, Google Page Speed ve Pingdom Tools kullanarak sitenizin performansını kontrol etmenizi önemle tavsiye ederiz. Bu size öncesi ve sonrası bir karşılaştırma verecektir.
Pingdom sonuçlarımızın ekran görüntüsü aşağıdadır:

W3 Total Cache kurulumumuza başlayalım.
Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
W3 Total Cache nedir?
W3 Total Cache, en hızlı ve en eksiksiz WordPress performans optimizasyon eklentisidir. AT&T, Mashable, Smashing Magazine, Kreatif Ajans ve milyonlarca diğerleri dahil olmak üzere birçok popüler site tarafından güvenilmektedir. W3 Total Cache, sunucu performansınızı artırarak, sitenizin her yönünü önbelleğe alarak, indirme sürelerini kısaltarak ve şeffaf içerik dağıtım ağı (CDN) entegrasyonu sağlayarak sitenizin kullanıcı deneyimini iyileştirir.
WordPress’e W3 Total Cache Yükleme
W3 Total Cache yüklemeden önce, diğer tüm önbellek eklentilerini (örneğin WP Super Cache) kaldırdığınızdan emin olmanız gerekir. Bunu yüklemeden önce yapmazsanız, eklenti aktivasyon sırasında sorunlar yaşayacaktır.
Takip edebileceğiniz bir WordPress eklentisinin nasıl kurulacağını açıklayan çok kapsamlı bir kılavuzumuz var. Veya aşağıdaki kısa rehberi takip edebilirsiniz:
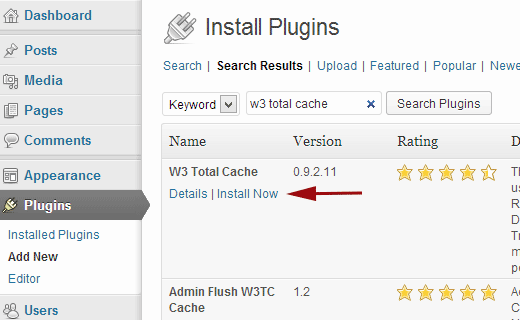
WordPress yönetici panelinize gidin ve Eklentiler »Yeni Ekle’ye tıklayın. “W3 Toplam Önbellek” araması yapın ve aşağıdaki görseldeki gibi sonuçlar görmelisiniz:

Şimdi Yükle düğmesine tıklayın ve ardından eklentiyi etkinleştirin.
W3 Total Cache Ayarları ve Yapılandırması
W3 Total Cache çok güçlü bir eklentidir, bu yüzden tonlarca seçeneğe sahiptir. Bu iyi veya kötü bir şey olabilir. Bu seçenekleri nasıl kullanacağını bilenler için altın madenidir. Yeni başlayanların çoğu için bu seçenekler oldukça zor ve kafa karıştırıcı olabilir. Bu seçeneklerin her birini ayrıntılı olarak ziyaret edeceğiz, böylece W3 Toplam Önbelleği doğru şekilde kurabilirsiniz. Genel ayarlarla başlayalım.
Genel Ayarlar
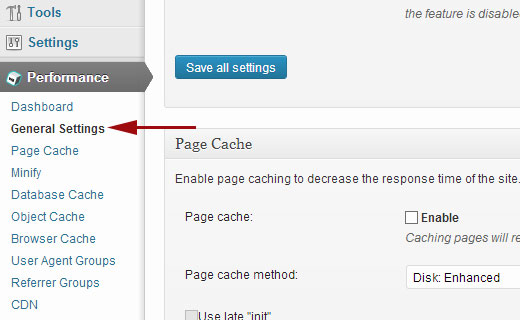
WordPress yönetici panelinizdeki Performans menü butonuna tıklayarak Genel Ayarlar sayfasına gidebilirsiniz. Eklentiyi temel ayarları yapılandırarak kuracağınız yer burasıdır. Bu eklentinin sahip olduğu tanıtım Gösterge Tablosu sayfasında değil, genel ayarlar sayfasında olduğunuzdan emin olun.

Sayfa Önbelleği nedir?
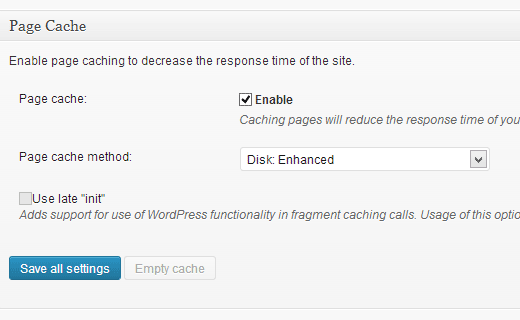
Bu sayfada gördüğünüz ilk seçenek Sayfa Önbelleğidir. Yüklenen her sayfa için statik önbellek sayfaları oluşturmaktan sorumludur, bu nedenle her sayfa yüklemesinde dinamik olarak yüklenmez. Bunu etkinleştirerek, yükleme sürenizi önemli ölçüde azaltacaksınız. Sayfa önbelleğinin nasıl çalıştığını görmek için aşağıdaki resme bakın:

Normalde bir kullanıcı sitenize geldiğinde görebileceğiniz gibi, WordPress, istenen sayfayı bulmak için veritabanına PHP betikleri ve MySQL sorguları çalıştırır. PHP daha sonra verileri ayrıştırır ve bir sayfa oluşturur. Bu işlem sunucu kaynaklarını alır. Sayfa önbelleğe alma özelliğinin açık olması, tüm sunucu yükünü atlamanıza ve bir kullanıcı istediğinde sayfanın önbelleğe alınmış bir kopyasını göstermenize olanak tanır.
Yeni başlayanların çoğunun kullandığı paylaşılan barındırma için Disk: Enhanced yöntemi şiddetle tavsiye edilir. Sayfa Önbelleğini Etkinleştir kutusunu işaretlemeli ve tüm ayarları kaydetmelisiniz.

Çoğu insan için sayfa önbelleğe alma ile yapmanız gereken tek şey bu. Bu kılavuz başlangıç seviyesindeki kullanıcılar için olduğundan, sayfa önbelleğe almanın gelişmiş ayarlarını atlayacağız çünkü varsayılan seçenekler yeterli.
Küçültme, Veritabanı Önbelleği ve Nesne Önbelleği’ni de atlayacağız. Bunun basit nedeni, tüm sunucuların bu ayarlarla optimize edilmiş sonuçlar sağlamamasıdır. Göreceğiniz sonraki seçenek Tarayıcı Önbelleğidir.
Tarayıcı Önbelleği nedir?
Bir kullanıcı bir web sitesini her ziyaret ettiğinde, web tarayıcısı, kullanıcı deneyimini geliştirmek için tüm resimleri, CSS dosyalarını, JavaScript’leri ve diğer statik dosyaları geçici bir klasöre indirir. Bu şekilde, aynı kullanıcı bir sonraki sayfaya gittiğinde, tüm statik dosyalar tarayıcı önbelleğinde olduğundan çok daha hızlı yüklenir.
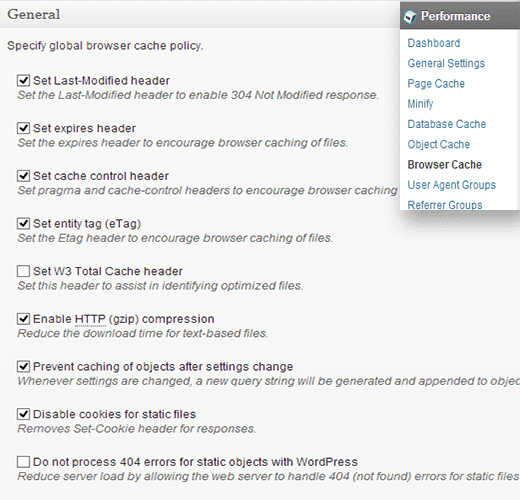
W3 Toplam Önbelleğindeki Tarayıcı Önbelleği seçeneği, Tarayıcı Önbelleği için bir zaman sınırı belirler. Logonuzu her gün değiştirmeyeceğinizi düşünürsek, bu gibi statik dosyaların 24 saat önbelleğe alınması size zarar vermez. Tarayıcı Önbelleği altında Etkinleştir seçeneğini işaretlemeniz ve Tüm ayarları kaydet düğmesini tıklamanız yeterlidir. Bunu yaptıktan sonra, daha fazla ayar için Performans »Tarayıcı Önbelleği sayfasını ziyaret edelim.

Yukarıdaki resimde görebileceğiniz gibi, 404 hariç hemen hemen her şeyi etkinleştirdik. Ayarları kaydettiğinizde, o sayfadaki aşağıdaki tüm ayarlar otomatik olarak kendi kendine bakacaktır.
Ücretsiz WordPress kurulumlarımızda bunlar, açtığımız varsayılan ayarlardır.
CDN nedir?
CDN, statik içeriğinizi tek bir barındırma sunucusu yerine birden çok bulut sunucusundan sunmanıza olanak tanıyan İçerik Dağıtım Ağı anlamına gelir. Bu, sunucu yükünü azaltmanıza ve web sitenizi hızlandırmanıza olanak tanır.
WordPress siteniz için CDN Nedir ve Neden CDN’ye İhtiyacınız Var üzerine bir infografik oluşturduk. Bilgili bir karar verebilmeniz için kontrol etmenizi şiddetle tavsiye ederiz.
W3 Total Cache, MaxCDN, Amazon S3, Rackspace Cloud ve Amazon Cloud Front’u destekler. Kreatif Ajans MaxCDN kullanıyor (neden MaxCDN kullanıyoruz). Bu bölüm yalnızca CDN kullanan veya CDN kullanmayı planlayan siteler için geçerli olacaktır. Bir CDN kullanacağınızı düşünüyorsanız, MaxCDN’yi öneririz.
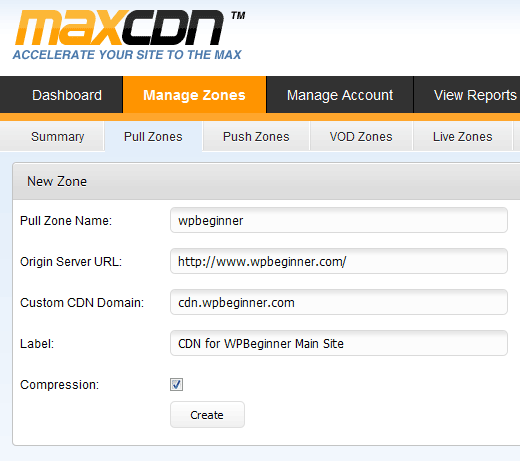
Yapmanız gereken ilk şey, MaxCDN panonuzda bir Pull Zone oluşturmaktır. MaxCDN hesabınızda oturum açın, Bölgeleri Yönet’e tıklayın ve ardından Çekme Bölgesi Oluştur düğmesine tıklayın.

Bir sonraki ekranda çekme bölgeniz için ayrıntılar vermeniz istenecektir.
Yukarıda belirtilen ayarların nasıl görüneceğinin bir ekran görüntüsü:

Oluştur düğmesine tıklayın ve MaxCDN Çekme Bölgesini oluşturacaktır. Bir sonraki ekranda size bunun gibi bir URL gösterecek “wpb.wpbeginner.netdna-cdn.com” kopyası ve bu URL’yi not defteri kullanarak bir metin dosyasına kaydedin çünkü buna daha sonra ihtiyacımız olacak.
Artık bir Pull Zone oluşturduğumuza göre, bir sonraki adım içerik bölgeleri oluşturmaktır. Bunu MaxCDN kontrol panelinize giderek yapabilirsiniz. Yeni oluşturduğunuz çekme bölgenizin yanındaki yönet düğmesine tıklayın. Sonraki ekranda Ayarlar sekmesine tıklayın. İçerik bölgeleri oluşturmanın amacı, farklı alt alanlardan içeriği kullanıcının tarayıcısında sıraya koyarak kullanıcı deneyimini iyileştirebilmemiz için alt alanlar eklemektir. Bunu yapmak için Özel Etki Alanları etiketli düğmeyi tıklayın ve birden çok alt etki alanı ekleyin. Aşağıdaki ekran görüntüsüne bakın:

Özel alanları ekledikten sonra, sadece Güncelle düğmesine tıklayın.
Sonraki adım, alt alanlar için CNAME kayıtlarını ayarlamaktır. Hostgator, Bluehost, vb. Gibi önerilen WordPress Hosting sağlayıcılarımızın çoğu, müşterilerine farklı barındırma ayarlarını yönetmek için bir cPanel sağlar. CPanel’de bir CNAME kaydının nasıl ayarlanacağını açıklayacağız.
CPanel kontrol panelinize giriş yapın ve ardından Etki Alanları altında Basit DNS Bölge Düzenleyicisi’ni tıklayın.

Bir sonraki ekranda iki alanlı bir form göreceksiniz. İçerik bölgesini oluştururken girdiğiniz alt alan adını girin. Örneğin cdn.wpbeginnner.com için cdn koyacaksınız.
cPanel, tam alanı otomatik olarak dolduracaktır. CNAME alanına, çekme bölgesini oluşturduğunuzda MaxCDN tarafından sağlanan URL’yi girin. Not defterine kaydetmenizi istediğimiz URL.

Tüm alt etki alanlarınız için işlemi tekrarlayın, örn. Cdn1, cdn2, vb. Her seferinde yalnızca ad alanının değişeceğini ve CNAME alanında her zaman çekme bölgeniz için MaxCDN tarafından sağlanan url’nin bulunduğunu unutmayın. Tüm alt alan adları için CNAME kayıtları oluşturduktan sonra, WordPress’e geri dönüp MaxCDN’yi W3 Total Cache ile kurma zamanı gelmiştir.
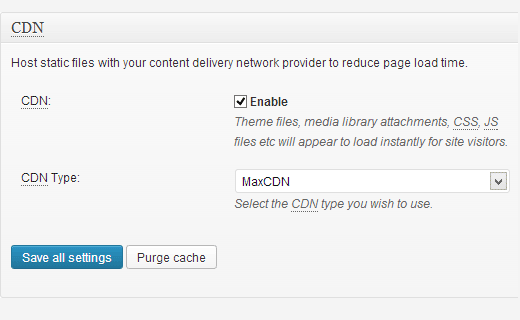
Performans »Genel Ayarlar’a gidin. CDN yapılandırma kutusunu bulana kadar aşağı kaydırın. Etkinleştir’i işaretleyin ve CDN Türü açılır menüsünden MaxCDN’yi seçin. Tüm Ayarları Kaydet düğmesine tıklayın.

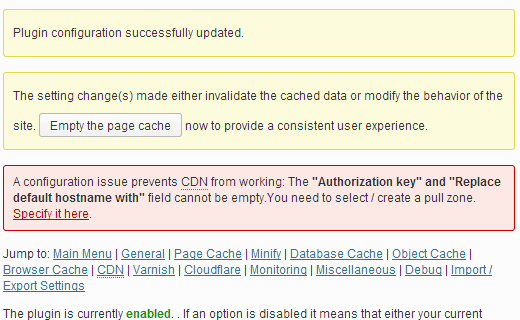
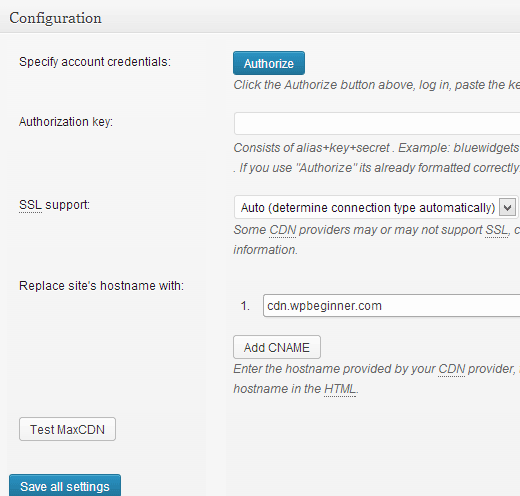
Ayarları kaydettikten sonra, “Yetkilendirme Anahtarı” ve “Varsayılan ana bilgisayar adını değiştir” alanları için bilgi sağlamanızı ve bir çekme bölgesi seçmenizi bildiren bir bildirim göreceksiniz. “Burada belirtin” bağlantısını tıklayın ve W3 Total Cache sizi CDN sayfasına götürür.

Sonraki ekranda Yetkilendir düğmesine tıklayın. Bu sizi bir yetkilendirme anahtarı oluşturacağınız MaxCDN web sitesine götürecektir. Bu anahtarı kopyalayıp W3 Total Cache içine geri yapıştırın. “Sitenin ana bilgisayar adını şununla değiştir” alanına, daha önce oluşturduğunuz alt alan adını girin.

Tüm ayarları kaydedin, hepsi bu. Siteniz artık MaxCDN kullanarak statik dosyalar sunacak şekilde yapılandırıldı. Şimdi sitenizi yüklerseniz, resim URL’leri sitenizin gerçek etki alanı yerine CDN alt etki alanından sunulmalıdır. Örneğin:
https://www.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
şununla değiştirilecektir:
http://cdn.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
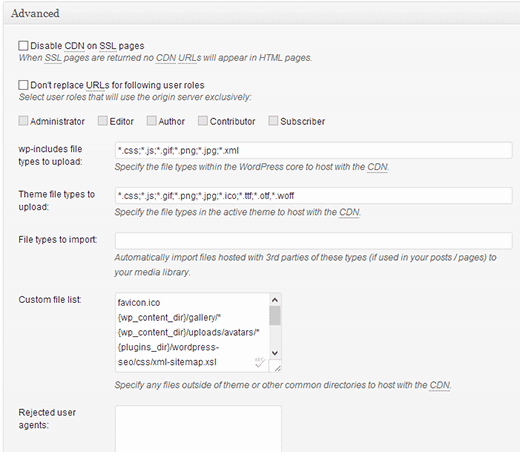
Şimdi, statik dosyalarınızdan herhangi biri CDN ile yüklenmiyorsa, bu muhtemelen onu W3 Total Cache’deki özel dosya listesi ayarında belirtmeniz gerektiği anlamına gelir. Bunu, reklam sunmak için kullandığımız OIO Publisher eklentisi için yapmak zorunda kaldık. CDN ayarları sayfasına giderseniz, Gelişmiş seçeneğini göreceksiniz:

CDN’ye dahil etmek istediğiniz tüm dosyaları / klasörleri eklemeniz yeterlidir. Ayrıca fark ederseniz, reddedilen bir dosya listesi vardır. Küçük bir tasarım güncellemesi yaptığınızda style.css’niz hemen güncellenmeyecektir. Böylece, değişiklik yaptığınız süre boyunca bunu reddedilen dosya listesine koyabilirsiniz. Yalnızca bir kerelik temizlik istiyorsanız, bunu MaxCDN panonuzdan yapabilirsiniz.
Şimdiye kadar ele aldığımız her şey, çoğu web barındırma hesabında harika çalışacaktır. Ancak, W3 Total Cache birçok başka seçenekle birlikte gelir. Bunların ne olduğunu ve neden bunları tüm sitelerde etkinleştirmediğimizi açıklamak için elimizden gelenin en iyisini yapacağız.
Küçült
Küçültün, yapabileceğiniz her kilobayttan tasarruf etmek için statik dosyalarınızın boyutunu azaltın. Ancak bazen bu küçültülmüş dosyayı oluşturmak, kaydedeceği kaynaktan daha yoğun kaynak gerektirebilir. Korkunç bir işlev olduğunu söylemiyoruz. Her sunucu için en uygun seçenek olmayabileceğini söylüyoruz. Çok sayıda kullanıcının bundan şikayet ettiğini duyduk ve ev sahibimiz (HostGator) bunu bırakmamızı tavsiye etti. Bizim gibiyseniz (sunucu dili ile TASARRUF DEĞİL), web barındırma sağlayıcınızı dinleyin.
Veritabanı Önbelleğe Alma
Veritabanı önbelleğe alma, SQL sorgularını önbelleğe alarak sunucu yükünü azaltır. Bu, veritabanını sorgulama işlem süresini ortadan kaldırır (bu, daha küçük siteler için çok fazla olmayabilir). Bunu kullanmaya başladığımızda, sunucumuza çok fazla yük bindirmiş gibiydi. Ev sahibimiz kapatmamızı tavsiye etti. Bunun yerine, bizim için yerleşik SQL önbelleğini etkinleştirdiler. Yine, bu seçeneği kendi sorumluluğunuzdadır kullanın. Deneyebilir ve site yükleme sürenizi nasıl etkilediğini görebilirsiniz. Ardından, etki yeterince önemli değilse kapatın. Çoğu ana bilgisayar, paylaşılan barındırma hesapları için bunu önermemektedir.
Nesne Önbelleğe Alma
Son derece dinamik bir siteniz varsa, Nesne Önbelleğe Alma özelliğini kullanmak yardımcı olacaktır. Bu, esas olarak yeniden oluşturulması pahalı olan karmaşık veritabanı sorgularınız varsa kullanılır. Yeni başlayanların çoğu için bunu görmezden gelin.
Artık her şeyin ayarına sahip olduğunuza göre, W3 Toplam Önbellek Yapılandırmanız için bir yedek oluşturmak en iyisidir. Sonuçta, bu makalede çok şey yaşadık. W3 Total Cache Genel Ayarlar Sayfanıza geri dönmeniz gerekecek. Alma / Verme Ayarları için bir bölüm var. Ayarlar dosyasını sunucunuzdan indirmek için tıklayın.
Bu makaleyi yararlı bulduğunuzu umuyoruz. Hala CDN konseptinde satılmayan kullanıcılar için, bir şans vermenizi şiddetle tavsiye ederiz. CDN, sunucu yükünü azaltmak ve site performansını artırmak için web barındırıcınızla birlikte çalışır. MaxCDN kullanıyoruz ve aynısını yapmanızı tavsiye ederiz. (Bunları yalnızca bir ay deneyin ve neden önerdiğimizi göreceksiniz).
Herhangi bir sorunuz varsa, lütfen aşağıdaki yorumlarda sormaktan çekinmeyin.