WordPress’in perde arkasında nasıl çalıştığına dair bilgi grafiğimizden sonra, birkaç kullanıcı bizden bir WordPress temasının perde arkasında nasıl çalıştığını ele almamızı istedi.
Bu yazıda, yeni başlayanlar için WordPress şablon hiyerarşisini açıklayacağız. Bu hile sayfası, bir şablonu özelleştirirken veya özel bir WordPress teması oluştururken son derece kullanışlıdır.

Profesyonel İpucu: WordPress temanızı değiştirmeden özel açılış sayfaları oluşturmak ister misiniz? SeedProd’u deneyin, 1 numaralı sürükle ve bırak WordPress sayfa oluşturucusudur.
Neden WordPress Şablon Hiyerarşisini Öğrenmelisiniz?
Tüm modern WordPress temaları şablonlar, stil sayfaları, javascript ve resimlerden oluşur. Bu dosyalar birlikte, sitenizin kullanıcılara nasıl göründüğünü kontrol eder.
İlgili: Siteniz için mükemmel WordPress temasını seçerken aramanız gereken 9 şey.
WordPress’in standart bir şablon hiyerarşisi vardır. Bu, belirli dosya adlarına sahip şablonların web sitenizdeki belirli alanları etkilediği anlamına gelir. Ayrıca, belirli bir öğe için hangi şablon adını kullanacağınızı da söyler.
Çoğu modern WordPress teması, kategoriyi, tarihi, arşivleri, tek yayınları, özel sayfaları ve daha fazlasını görüntülemek için şablonlarla birlikte gelir. Bir kullanıcı olarak, bir alt tema oluşturarak daha fazla şablon oluşturabilirsiniz.
Bunu söyledikten sonra, bu WordPress şablon hiyerarşisinin perde arkasında nasıl çalıştığına bir göz atalım.
WordPress Şablon Hiyerarşisini Görselleştirme (Hile Sayfası)
WordPress, şablon adları için anlaşılması kolay ve anlamlı bir model kullanır. Aşağıdaki görsel hile sayfası, bir WordPress sitesinde farklı sayfaları görüntülemek için hangi şablon dosyalarının kullanıldığını açıklamaktadır.
Tipik bir WordPress sitesindeki farklı sayfalar için hangi WordPress şablon dosyalarının düzenleneceğinin bir dökümü.
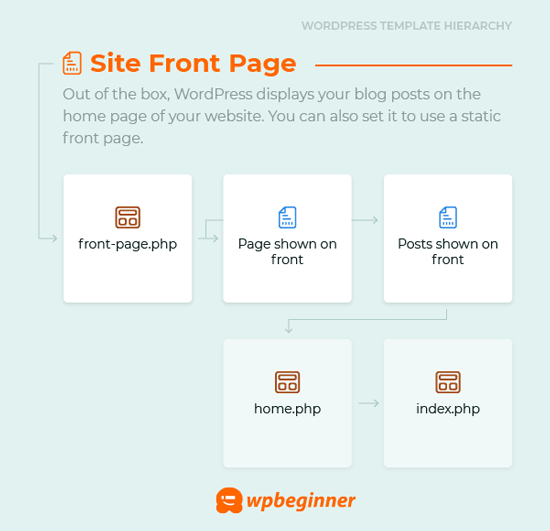
Ana sayfa tarafından hangi şablon dosyaları kullanılır?

WordPress, kutunun dışında blog yazılarınızı web sitenizin ana sayfasında görüntüler. WordPress yönetici alanında Ayarlar »Okuma sayfasını ziyaret ederek özel bir ana sayfa (ön sayfa olarak da bilinir) kullanacak şekilde de ayarlayabilirsiniz.
1. front-page.php – Statik bir ön sayfa kullanıyorsanız, WordPress önce bu şablon dosyasını arayacak ve ön sayfayı görüntülemek için kullanacaktır.
2. home.php – Statik ön sayfa kullanıyorsanız ve temanızda front-page.php şablonunuz yoksa, WordPress home.php şablonunu arayacaktır. Ayrıca ana sayfada varsayılan blog gönderilerini görüntülemek için de kullanılır.
3. index.php – front-page.php veya home.php yoksa, WordPress ana sayfayı görüntülemek için index.php şablonuna geri döner. Bu şablon, herhangi bir sayfayı görüntülemek için WordPress’teki varsayılan yedek şablondur.
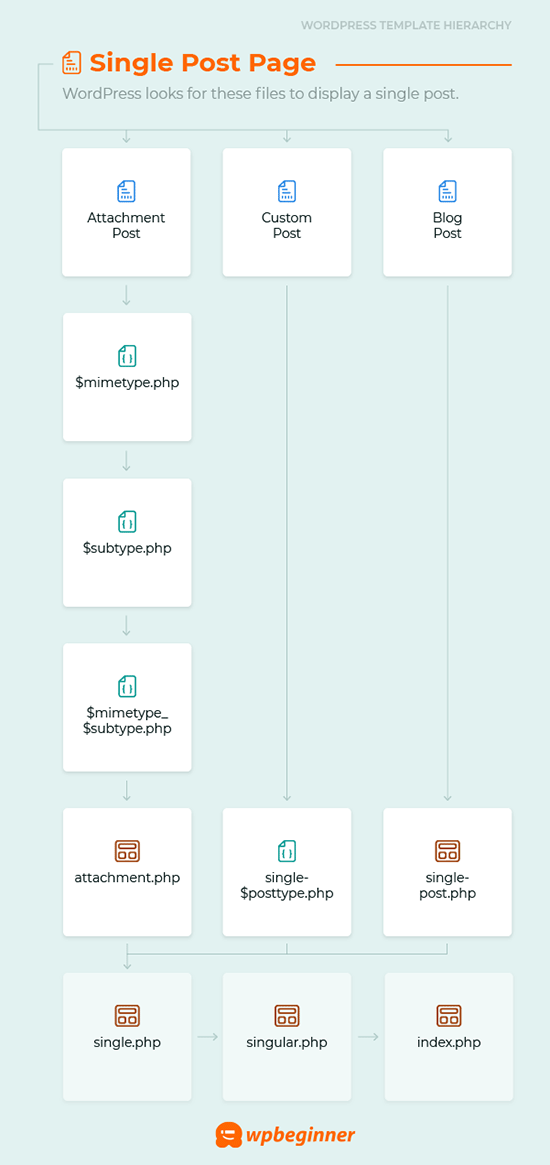
Tek gönderi için hangi şablon dosyaları kullanılır?

WordPress, tek bir gönderi görüntülemek için bu dosyaları arar.
1. single- {post-type} – {slug} .php – Herhangi bir gönderi türünde belirli bir gönderinin görünümünü değiştirmek için bu şablonu kullanın. Örneğin, gönderi türü ‘inceleme’ ve gönderi bilgisi acme-phone ise, WordPress single-review-acme-phone.php.
2. single- {post-type} .php – WordPress, bu belirli yazı türünü görüntülemek için bir şablon olup olmadığını kontrol edecektir. Örneğin, gönderi türü gözden geçirme ise, WordPress single-review.php.
3. single.php – WordPress daha sonra single.php geri dönecektir.
4. singular.php – Bu şablon, herhangi bir gönderi türünden tek bir öğeyi görüntülemek için başka bir geri dönüş ekler.
5. index.php – Son olarak, yukarıda belirtildiği gibi, WordPress nihayetinde index.php’ye geri döner.
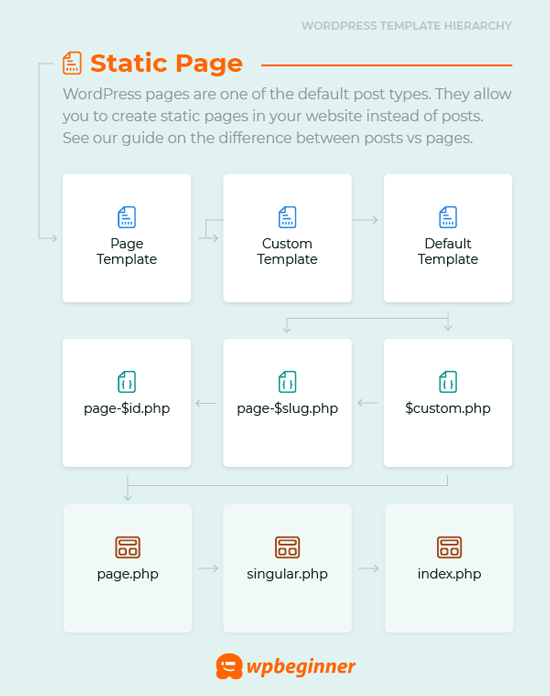
Tek sayfa tarafından hangi şablon dosyaları kullanılır?

WordPress sayfaları, varsayılan gönderi türlerinden biridir. Web sitenizde yayınlar yerine statik sayfalar oluşturmanıza izin verir. Gönderiler ve sayfalar arasındaki farklar hakkındaki kılavuzumuza bakın.
1. Özel Sayfa Şablonu – Sayfaya atanan sayfa şablonu. WordPress’te nasıl özel bir sayfa şablonu oluşturacağınızı görün.
2. page- {slug} .php – Sayfa bilgisi bize ulaşın ise, WordPress page-contact-us.php kullanmaya page-contact-us.php.
3. page- {id} .php – Sayfa kimliği 17 ise, WordPress page-17.php adlı bir şablon dosyası page-17.php.
4. page.php – Tüm statik sayfaları görüntülemek için şablon.
5. singular.php – Bu şablon, tüm tek yazı tipi öğelere varsayılan bir yedektir.
6. index.php – Varsayılan geri dönüş şablonu.
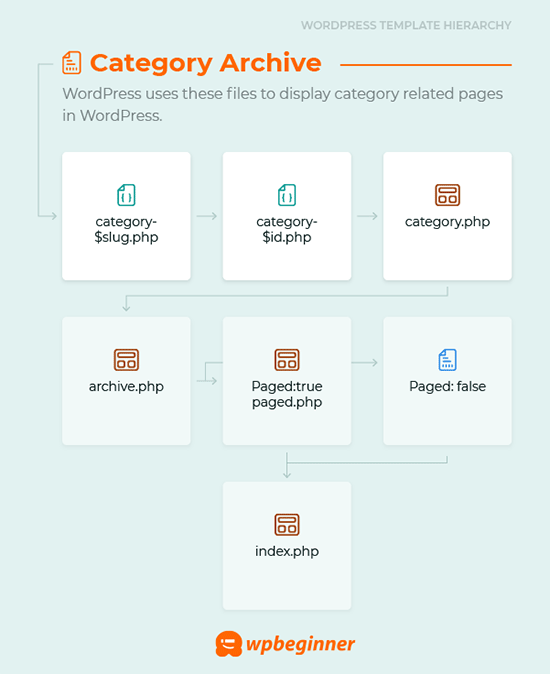
Kategori arşivleri tarafından hangi şablon dosyaları kullanılır?

WordPress, bu dosyaları WordPress’te kategori ile ilgili sayfaları görüntülemek için kullanır.
1. kategori- {slug} .php – Bu şablon, belirli bir kategori için kategori arşiv sayfasını görüntülemek için kullanılır. Örneğin, kategori bilgisi incelemeler ise, WordPress category-reviews.php şablonunu arayacaktır.
2. kategori- {id} .php – WordPress daha sonra kategori kimliğine sahip bir şablon arar. Örneğin, kategori kimliği 17 ise, WordPress category-17.php.
3. category.php – Bu, WordPress’teki tüm kategori arşiv sayfalarını görüntülemek için varsayılan şablondur.
4. archive.php – Bu, WordPress tarafından herhangi bir arşiv sayfasını görüntülemek için kullanılan varsayılan şablondur.
5. index.php – Varsayılan geri dönüş şablonu.
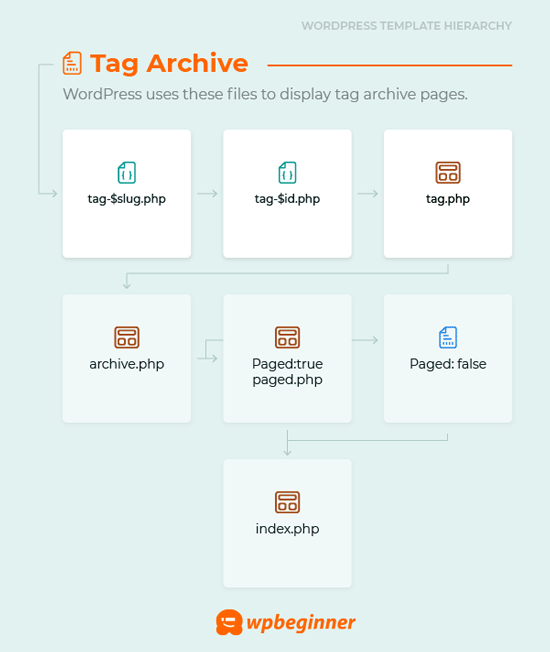
Etiket arşivleri tarafından hangi şablon dosyaları kullanılır?

WordPress, bu dosyaları etiket arşiv sayfalarını görüntülemek için kullanır.
1. tag- {slug} .php – Etiketin sümüklübüsü meyveler ise, WordPress tag-fruits.php.
2. tag- {id} .php – Etiketin kimliği 17 ise, WordPress tag-17.php şablonunu tag-17.php.
3. tag.php – Etiket arşivleri için varsayılan şablon.
4. archive.php – Herhangi bir aktarılan sayfa için varsayılan şablon.
5. index.php – Varsayılan geri dönüş şablonu.
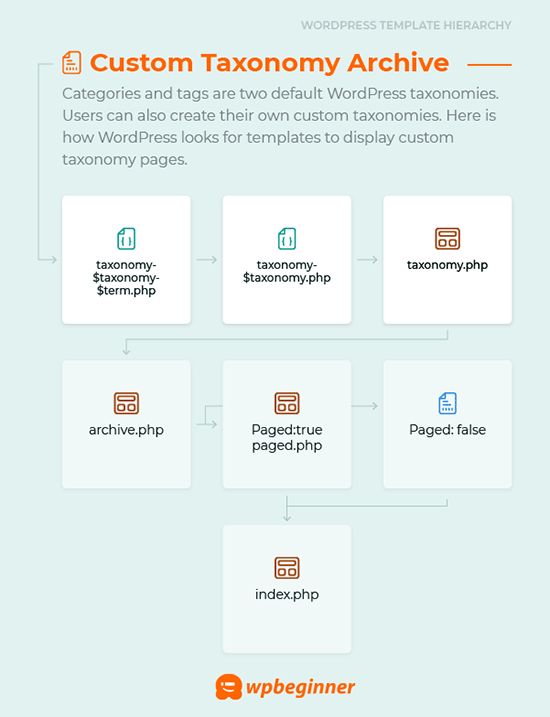
Özel sınıflandırma arşivleri tarafından hangi şablon dosyaları kullanılır?

Kategoriler ve etiketler iki varsayılan WordPress taksonomisidir. Kullanıcılar ayrıca kendi özel sınıflandırmalarını da oluşturabilirler. WordPress, özel sınıflandırma sayfalarını görüntülemek için şablonları nasıl arar.
1. taksonomi- {taksonomi} – {terim} .php – Tür adında özel bir taksonominiz varsa ve bir ‘gerilim’ terimi varsa, WordPress taxonomy-genre-thriller.php arayacaktır.
2. taksonomi- {taxonomy} .php – Taksonomi tür olsaydı, WordPress taxonomy-genre.php.
3. taxonomy.php – Herhangi bir özel sınıflandırma arşivini görüntülemek için varsayılan şablon.
4. archive.php – WordPress’teki tüm arşiv sayfaları için varsayılan yedek.
5. index.php – WordPress’teki varsayılan geri dönüş şablonu.
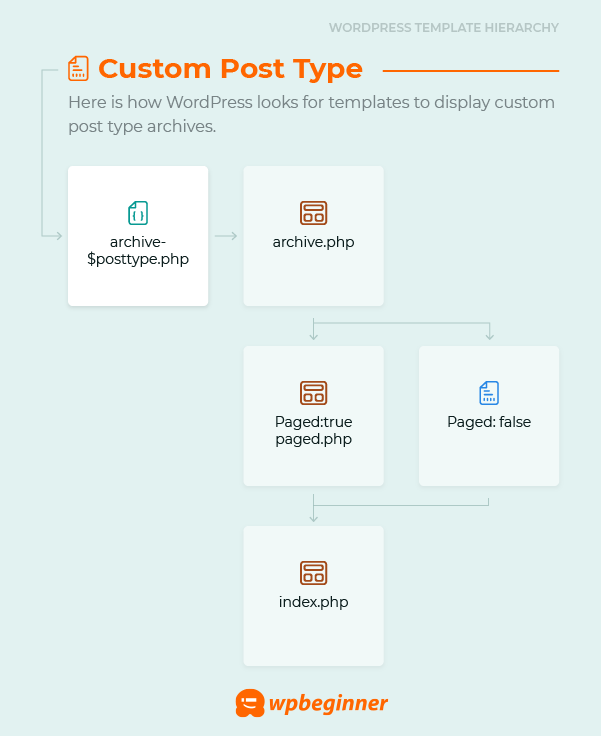
Özel gönderi türleri tarafından hangi şablon dosyaları kullanılır?

WordPress, özel yazı tipi arşivlerini görüntülemek için şablonları nasıl arar.
1. archive- {post_type} .php – Bir gönderi türünüz gözden archive-review.php, WordPress archive-review.php.
2. archive.php – WordPress’teki tüm arşiv sayfalarını görüntülemek için varsayılan şablon.
3. index.php – WordPress’teki varsayılan geri dönüş şablonu.
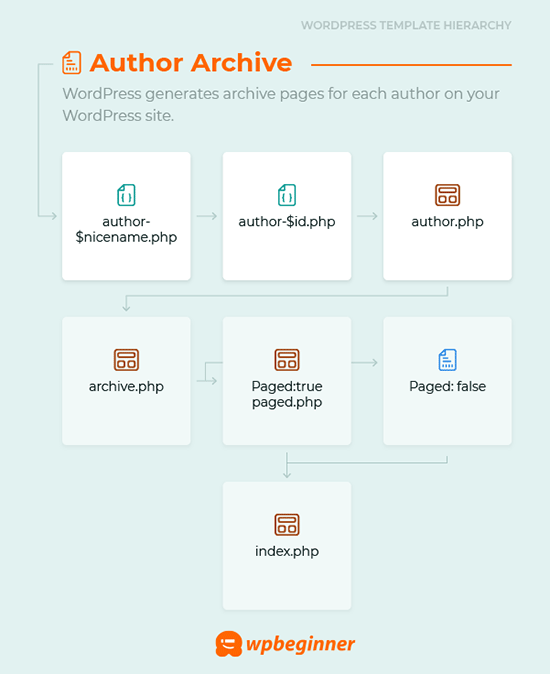
Yazar arşivlerini görüntülemek için hangi şablon dosyaları kullanılır?

WordPress, WordPress sitenizdeki her yazar için arşiv sayfaları oluşturur. Yazar arşiv şablonu şu şekilde görünüyor.
1. author- {nicename} .php – Yazarın güzel adı matt ise, WordPress author-matt.php’yi arayacaktır.
2. author- {id} .php – Yazarın kullanıcı kimliği 6 ise, WordPress author-6.php.
3. author.php – WordPress’te yazar arşiv sayfalarını görüntülemek için kullanılan varsayılan şablon.
4. archive.php – WordPress’teki tüm arşiv sayfalarını görüntülemek için varsayılan şablon.
5. index.php – WordPress’teki varsayılan geri dönüş şablonu.
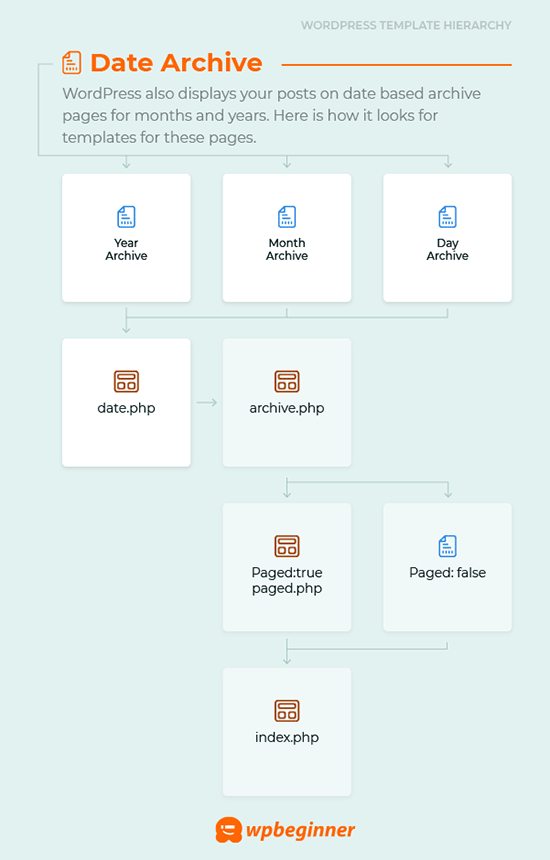
Tarih tabanlı arşivleri görüntülemek için hangi şablon dosyaları kullanılır?

WordPress ayrıca yayınlarınızı tarihe dayalı arşiv sayfalarında aylar ve yıllar boyunca görüntüler. Bu sayfalar için şablonların nasıl göründüğü aşağıda açıklanmıştır.
1. date.php – Tarih tabanlı arşivler için varsayılan şablon.
2. archive.php – WordPress’te yazar arşiv sayfalarını görüntülemek için kullanılan varsayılan şablon.
3. index.php – WordPress’teki varsayılan geri dönüş şablonu.
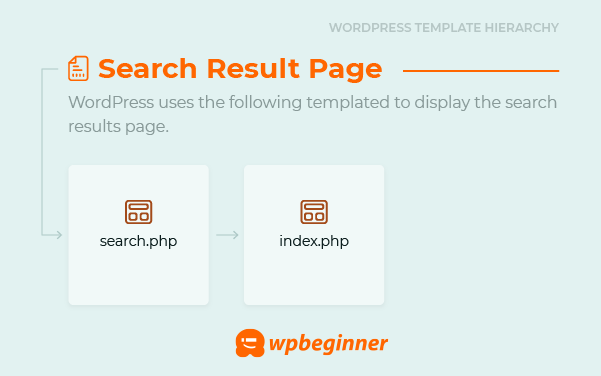
Arama sayfalarını görüntülemek için hangi şablon dosyaları kullanılır?

1. search.php – WordPress’te arama sonuçlarını görüntülemek için varsayılan sayfa.
2. searchform.php – WordPress’te bir arama formu görüntülemek için şablon.
3. index.php – WordPress’teki varsayılan geri dönüş şablonu.
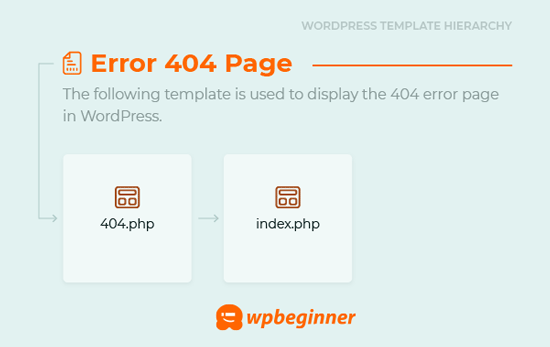
404 hata sayfalarını görüntülemek için hangi şablon dosyaları kullanılır?

404 hata sayfası, WordPress istenen içeriği bulamadığında görüntülenir. 404 sayfa şablonunuzu nasıl geliştireceğinize dair kılavuzumuza bakın.
1. 404.php – WordPress’te 404 hata sayfasını görüntülemek için varsayılan şablon.
2. index.php – WordPress’teki varsayılan geri dönüş şablonu.
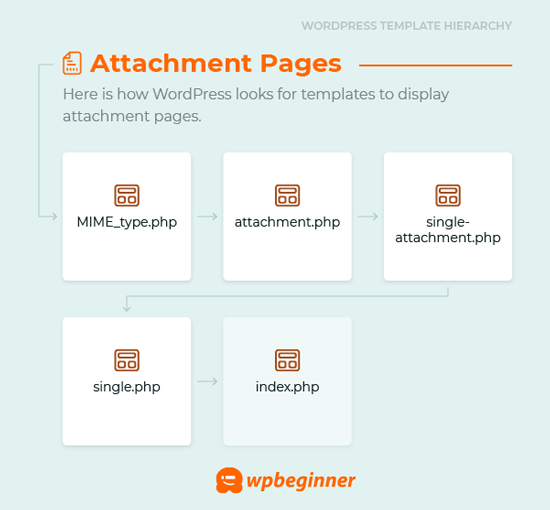
Ek sayfalarını görüntülemek için hangi şablon dosyaları kullanılır?

1. MIME_type.php – Mime_type, dosya türü anlamına gelir. Örneğin, image.php, video.php, application.php.
2. attachment.php – Ek sayfalarını görüntülemek için varsayılan şablon.
3. single-attachment.php – Tek bir eki görüntülemek için.
4. single.php – Tek yazı tipi öğeleri görüntülemek için varsayılan şablon.
5. index.php – WordPress’teki varsayılan geri dönüş şablonu.
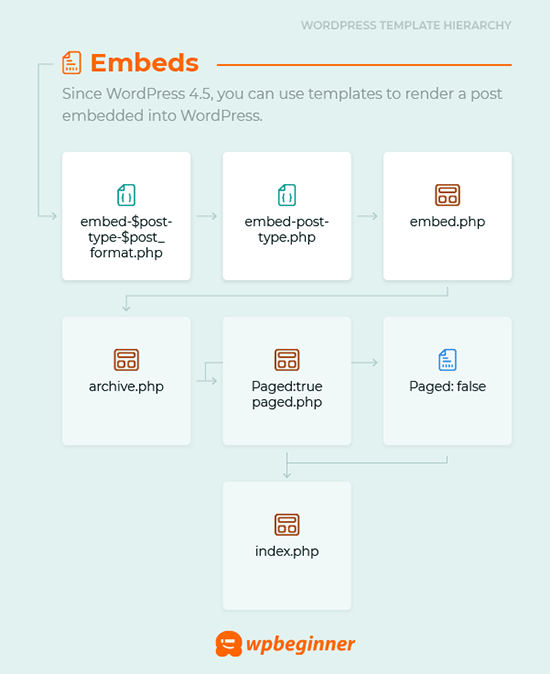
Gömmeleri görüntülemek için hangi şablon dosyaları kullanılır?

WordPress 4.5’ten bu yana, WordPress’e gömülü bir gönderi oluşturmak için şablonları kullanabilirsiniz.
1. embed- {post-type} – {post_format} .php – WordPress önce bir gönderi türü ve yazı biçimi şablonu arayacaktır. Örneğin, videoyla ilgili bir incelemeniz varsa, WordPress embed-review-video.php.
2. embed- {post-type} .php – embed-review.php türü gözden embed-review.php, WordPress embed-review.php.
3. embed.php – Tüm yerleştirmeler için varsayılan yedek.
Bu eğitimin WordPress şablon hiyerarşisi hakkında bilgi edinmenize yardımcı olacağını umuyoruz. En iyi sürükle ve bırak WordPress sayfa oluşturucuları listemizi de görmek isteyebilirsiniz.