Temanızı hızla değiştirmek veya yeni bir özel tema oluşturmak için bir WordPress teması hile sayfası mı arıyorsunuz? WordPress, avantajlı bir başlangıç yapmak için kullanabileceğiniz birçok yerleşik şablon etiketiyle birlikte gelir. Bu yazıda, yeni başlayanlar için bir WordPress teması hile sayfasını paylaşacağız.

Başlamadan Önce
WordPress, tema geliştiricilerinin WordPress destekli web siteleri için güzel tasarımlar oluşturmasına olanak tanıyan güçlü bir şablon oluşturma motoruyla birlikte gelir. Web sitenize yükleyebileceğiniz hem premium hem de ücretsiz WordPress temaları vardır.
Her WordPress teması bir dizi özelleştirme seçeneği ile birlikte gelir. Bu seçenekler renkleri değiştirmenize, başlık resimleri eklemenize, gezinme menüleri ayarlamanıza ve daha pek çok şeye olanak tanır.
Ancak yine de temanızın desteklediği özelliklerle sınırlısınız. Bazen WordPress temanızda biraz kodlama gerektiren küçük değişiklikler yapmak isteyebilirsiniz. Bunu yapmak için, bazı temel PHP, HTML ve CSS bilmeniz gerekir.
Yapmak isteyeceğiniz ilk şey, WordPress’in perde arkasında ve WordPress tema şablonlarının arkasında nasıl çalıştığını öğrenmektir.
Bundan sonra, takip etmek isteyebileceğiniz bazı en iyi uygulamalar var. Örneğin, değişikliklerinizi doğrudan tema dosyalarınızda yapmak yerine bir alt tema oluşturmak.
Bilgisayarınıza WordPress yükleyerek de temanız üzerinde pratik yapabilirsiniz.
Bununla birlikte, yeni başlayanlar için WordPress tema hile sayfamıza girelim.
Temel WordPress Tema Şablonları

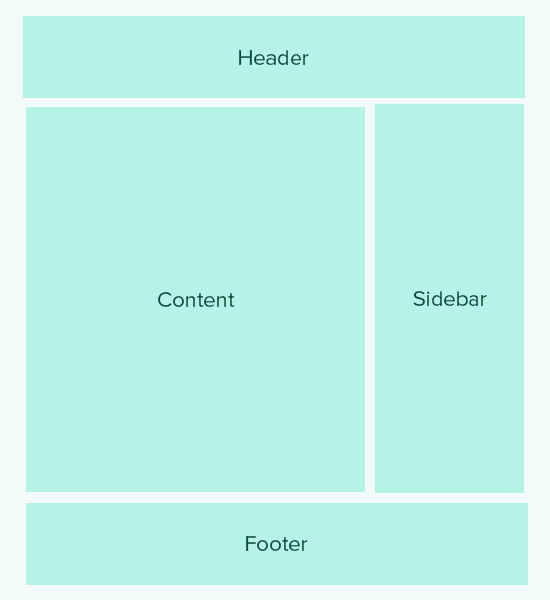
Her WordPress teması, şablon adı verilen farklı dosyalardan oluşur. Tüm WordPress temalarının bir stil sayfası ve bir dizin dosyası olması gerekir, ancak genellikle birçok başka dosya ile birlikte gelirler.
Her temanın sahip olduğu temel dosyaların listesi aşağıdadır:
Kendi temanızı oluşturuyorsanız, WordPress başlangıç temalarından biriyle başlayabilirsiniz. Bu temalar, kullanıma hazır WordPress şablon dosyaları ve üzerine inşa edebileceğiniz bir çerçeve sağlayan CSS ile birlikte gelir.
Başlıktaki Şablon Etiketleri
WordPress, temanız boyunca farklı şeyler üretmek için kullanılabilecek birçok kullanışlı işlevle birlikte gelir. Bu işlevlere şablon etiketleri denir.
Tüm standart uyumlu WordPress temalarında gerekli olan ilk ve muhtemelen en önemli işleve wp_head denir ve şuna benzer:
<?php wp_head(); ?>
Bu kod, WordPress’in web sitenizdeki her sayfanın <head> bölümüne eklemesi gereken tüm önemli HTML’yi getirir. Ayrıca, birçok WordPress eklentisinin web sitenizde düzgün çalışması için de gereklidir.
Aşağıda, temanızın header.php dosyasında sıkça bulacağınız ve kullanacağınız şablon etiketlerinin bir listesi bulunmaktadır. Bununla birlikte, ihtiyaç duyduğunuzda temanızın başka bir yerinde de kullanılabilirler.
// Title of the Blog, or Blog Name <?php bloginfo('name'); ?> // Title of a Specific Page <?php wp_title(); ?> // Exact URL for the site <?php bloginfo('url'); ?> // Site's Description <?php bloginfo('description'); ?> // Location of Site’s Theme File <?php bloginfo('template_url'); ?> // Link to the Style.css location <?php bloginfo('stylesheet_url'); ?> // RSS Feed URL for the site <?php bloginfo('rss2_url'); ?> // Pingback URL for the site <?php bloginfo('pingback_url'); ?> // WordPress version number <?php bloginfo('version'); ?> Diğer Tema Dosyalarında Kullanılan Şablon Etiketleri
Şimdi, yaygın olarak kullanılan diğer şablon etiketlerine ve ne yaptıklarına bir göz atalım.

Aşağıdaki şablon etiketleri, diğer şablonları çağırmak ve dahil etmek için kullanılır. Örneğin, temanızın index.php dosyası bunları üstbilgi, altbilgi, içerik, yorumlar ve kenar çubuğu şablonlarını eklemek için kullanacaktır.
//Displays Header.php file content <?php get_header(); ?> // Displays Footer.php file content <?php get_footer(); ?> // Displays Sidebar.php file content <?php get_sidebar(); ?> // Displays Comment.php file content <?php comments_template(); ?>
Aşağıdaki şablon etiketleri, yazılarınızdaki içeriği, alıntıları ve meta verileri görüntülemek için WordPress döngüsünde kullanılır.
// Displays the Content of the Post <?php the_content(); ?> // Displays the excerpt that is used in Posts <?php the_excerpt(); ?> // Title of the Specific Post <?php the_title(); ?> // Link of the Specific Post <?php the_permalink() ?> // Category of a Specific Post <?php the_category(', ') ?> // Author of the Specific Post <?php the_author(); ?> //ID of a Specific Post <?php the_ID(); ?> // Edit link for a Post // Oonly visible to logged in users with editing privileges <?php edit_post_link(); ?> // URL of the next page <?php next_post_link(' %link ') ?> // URL of the previous page <?php previous_post_link('%link') ?>
WordPress temaları, Kenar Çubukları adı verilen widget hazır alanlarla birlikte gelir. Bunlar, tema dosyalarınızda kullanıcıların WordPress widget’larını sürükleyip bırakabilecekleri konumlardır. Genellikle bir temanın, kullanıcıların widget ekleyebileceği birden çok konumu vardır.
Ancak, en yaygın olarak bu widget alanları, tema düzeninin sağ veya sol kenar çubuğunda bulunur. Daha fazla bilgi edinmek için, WordPress temanıza dinamik widget hazır kenar çubuklarının nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Temanızdaki bir kenar çubuğunu görüntülemek için kullanılan kod burada.
<?php if ( ! is_active_sidebar( 'sidebar-1' ) ) { return; } ?> <aside id="secondary" class="widget-area" role="complementary"> <?php dynamic_sidebar( 'sidebar-1' ); ?> </aside><!-- #secondary -->
Kenar çubuğu-1’i, belirli bir pencere öğesi için hazır alan veya kenar çubuğu için temanız tarafından tanımlanan adla değiştirmeniz gerekecektir.
Gezinme Menülerini Görüntülemek için Şablon Etiketleri
WordPress, kullanıcıların web siteleri için gezinme menüleri oluşturmasına olanak tanıyan güçlü bir menü yönetim sistemiyle birlikte gelir. Bir WordPress temasının birden fazla gezinme menüsü konumu olabilir.
Bir WordPress temasında kendi özel gezinme menülerinizi nasıl oluşturacağınızla ilgili kılavuzumuza bakın.
Aşağıda, temanızda gezinme menüsünü görüntülemek için kullanılacak kod verilmiştir.
<?php wp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'container_class' => 'custom-menu-class' ) ); ?>
Tema konumu, temanızın gezinme menüsünü kaydetmek için kullandığınız ada bağlıdır. CSS kapsayıcı sınıfı, sevdiğiniz herhangi bir şey olarak adlandırılabilir. Navigasyon menünüzü çevreleyecek, böylece ona göre stil oluşturabilirsiniz.
Çeşitli Şablon Etiketleri
Aşağıda, WordPress temanız boyunca yaygın olarak kullanacağınız etiketlerden bazıları verilmiştir.
// Displays the date current post was written <?php echo get_the_date(); ?> // Displays the last time a post was modified get_the_modified_time // Displays the last modified time for a post <?php echo the_modified_time('F d, Y'); ?> // Displays post thumbnail or featured image <?php the_post_thumbnail( ); ?> // Displays monthly archives <?php wp_get_archives( ); ?> // Displays the list of categories <?php wp_list_categories(); ?> // Displays the gravatar of a user from email address // 32 pixels is the size, you can change that if you need <?php echo get_avatar( 'email@example.com', 32 ); ?> // Displays gravatar of the current post's author <?php echo get_avatar( get_the_author_meta( 'ID' ), 32 ); ?> WordPress Temalarında Koşullu Etiketler
Koşullu etiketler, Doğru veya Yanlış sonuç veren işlevlerdir. Bu koşullu etiketler, belirli koşulların karşılanıp karşılanmadığını görmek ve ardından buna göre bir şeyler yapmak için temanız veya eklentiniz boyunca kullanılabilir.
Örneğin, mevcut gönderinin öne çıkan bir resmi olup olmadığı. Öne çıkan bir görsel yoksa, bunun yerine varsayılan bir öne çıkan görsel gösterebilirsiniz.
<?php if ( has_post_thumbnail() ) { the_post_thumbnail(); } else { echo '<img src="' . get_bloginfo( 'stylesheet_directory' ) . '/images/thumbnail-default.jpg" />'; } ?>
Aşağıda, kullanabileceğiniz birkaç koşullu etiket daha verilmiştir.
// Checks if a single post is being displayed is_single() // Checks if a page is being displayed is_page() // Checks if the main blog page is displayed is_home() // Checks if a static front page is displayed is_front_page() // Checks if current viewer is logged in is_user_logged_in()
Kullanabileceğiniz daha birçok koşullu etiket vardır. Koşullu etiketlerin tam listesini hakkında WordPress kodeks sayfasından bulunabilir koşullu etiketler.
WordPress Döngüsü
Döngü veya WordPress döngüsü, WordPress’te gönderileri almak ve görüntülemek için kullanılan koddur. Çoğu WordPress şablon etiketi, post veya post_type nesneleriyle ilişkilendirildikleri için yalnızca döngü içinde çalışabilir.
Aşağıda basit bir WordPress döngüsü örneği verilmiştir.
<?php // checks if there are any posts that match the query if (have_posts()) : // If there are posts matching the query then start the loop while ( have_posts() ) : the_post(); // the code between the while loop will be repeated for each post ?> <h2 id="post-<?php the_ID(); ?>"><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a></h2> <p class="date-author">Posted: <?php the_date(); ?> by <?php the_author(); ?></p> <?php the_content(); ?> <p class="postmetadata">Filed in: <?php the_category(); ?> | Tagged: <?php the_tags(); ?> | <a href="<?php comments_link(); ?>" title="Leave a comment">Comments</a></p> <?php // Stop the loop when all posts are displayed endwhile; // If no posts were found else : ?> <p>Sorry no posts matched your criteria.</p> <?php endif; ?>
Döngü hakkında daha fazla bilgi edinmek için WordPress’te Döngü Nedir (İnfografik) konusuna bakın.
Bu makalenin yeni başlayanlar için temel WordPress teması hile sayfası olarak size yardımcı olacağını umuyoruz. WordPress işlevler dosyası için en yararlı püf noktaları listemizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.