WordPress’e bir köprü eklemek ister misiniz? Son zamanlarda, kullanıcılarımızdan biri bize WordPress’e nasıl bağlantı ekleyeceğimizi sordu.
WordPress’e bağlantı eklemenin birkaç farklı yolu vardır. Gönderilerinize, sayfalarınıza, gezinme menünüze, kenar çubuğu widget’larına, altbilgi alanına ve daha fazlasına bağlantılar ekleyebilirsiniz.
Bu kapsamlı başlangıç kılavuzunda, WordPress gönderilerine, sayfalarına, widget’larına, gezinme menülerine ve daha fazlasına nasıl bağlantı ekleyeceğinizi göstereceğiz.

Bu ayrıntılı bir eğitim olduğundan, ihtiyacınız olan bölüme hızlı bir şekilde geçmek için lütfen aşağıdaki navigasyonu kullanın:
WordPress Yazılarına ve Sayfalarına Bağlantı Nasıl EklenirBağlantılar Neden Önemlidir?
Bağlantılar, internetin kan dolaşımıdır ve bu onları gerçekten önemli kılar.
Temel olarak, internetteki çoğu web sitesi bağlantılarla birbirine bağlıdır, bu yüzden ilk olarak ‘web’ veya ‘World Wide Web’ terimi kullanılmaya başlanmıştır.
Bunlar, bir sayfadan diğerine veya bir web sitesinden diğerine gitmek için tıkladığınız köprülü metin, düğmeler ve diğer öğelerdir.
Tıklayabileceğiniz bağlantı içermeyen bir web sayfasını ziyaret ettiğinizi hayal edin. Tarayıcınızdaki geri düğmesini tıklamadan başka seçeneğiniz olmayacak.
Tek tek web siteleri için bağlantılar, kullanıcılarınıza daha fazla bilgi görüntülemek için nereye tıklayacaklarını söyler.
Bağlantıları web sitenize düzgün şekilde yerleştirmek, kullanıcıların web sitenizde geçirdiği zamanı artırmanıza olanak tanır. Ayrıca, kullanıcıların daha fazla içerik keşfetmesine, çevrimiçi mağazanızdan alışveriş yapmasına veya e-posta bülteninize abone olmasına yardımcı olur.
Bununla birlikte, WordPress web sitenizin farklı alanlarına nasıl kolayca bağlantı ekleyeceğinize bir göz atalım.
WordPress Yazılarına ve Sayfalarına Bağlantılar Nasıl Eklenir
WordPress, blok düzenleyiciyi kullanarak blog yazılarınıza ve sayfalarınıza bağlantı eklemeyi gerçekten kolaylaştırır.
Gönderinizi veya sayfanızı düzenleyin ya da yeni bir tane oluşturun.
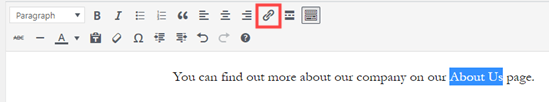
Ardından, bağlantıyı eklemek istediğiniz metni vurgulayın. Bu seçili metne, bağlantının bağlantı metni denir. Şimdi ‘Bağlantı’ düğmesine tıklayın:
URL girebileceğiniz bir kutu göreceksiniz. Bir URL, bir web adresidir. Örneğin, Kreatif Ajans’ın bir WordPress blogunun nasıl başlatılacağına ilişkin kılavuzu https://www.kreatifajans.com/blog/wordpress-nasil-kurulur-ve-nasil-kullanilir URL’sine sahiptir.
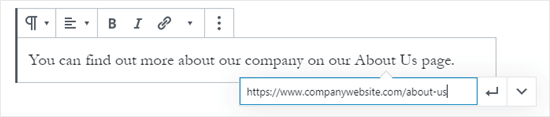
Bağlanmak istediğiniz gönderinin veya sayfanın URL’sini aşağıdaki gibi kopyalayıp yapıştırabilirsiniz:

Bağlantıyı gönderinize eklemek için Uygula (Enter) düğmesini tıklayın.
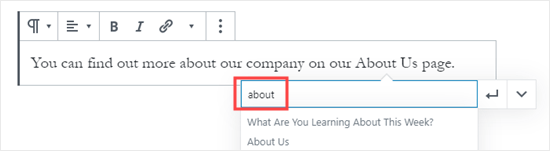
Kendi sitenizdeki içeriğe bağlanıyorsanız, onu aramak daha hızlı olabilir. İçerik başlığınızdan bir veya iki kelime yazın, WordPress onu bulacaktır:

Bağlanmak istediğiniz sayfanın veya gönderinin başlığına tıklayın ve URL sizin için otomatik olarak eklenecektir. Yine, bağlantıyı gönderinize eklemek için Uygula düğmesine tıklamanız gerekecek.
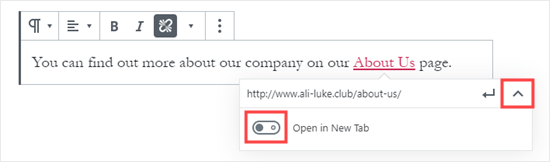
Bağlantınızı yeni bir sekmede açılacak şekilde ayarlamak istiyorsanız, ardından sağdaki oku tıklayın. Daha sonra geçişi tıklayabilir ve bağlantınızı yeni bir sekmede açılacak şekilde ayarlayabilirsiniz.

Not: Bu seçeneği yalnızca üçüncü taraf web sitelerine bağlantılar için kullanmanızı öneririz. Bu şekilde, kullanıcılarınız sitenizi ziyaret ederken sitenizden ayrılmaz.
Eski WordPress Editörüne Bağlantı Ekleme
Blok düzenleyici yerine eski klasik düzenleyiciyi kullanıyorsanız, bağlantı ekleme süreci oldukça benzerdir.
Düzenlemek istediğiniz gönderiyi açın veya yeni bir tane oluşturun. Bağlantının bağlantısı olarak kullanmak istediğiniz metni bulun ve vurgulayın. Ardından, araç çubuğu düğmelerinin ilk satırında görünmesi gereken ‘Bağlantı’ düğmesini tıklayın.

Daha sonra, bağlantı kurmak istediğiniz URL’yi kopyalayıp yapıştırabilir veya blok düzenleyicide olduğu gibi arayabilirsiniz.
URL’nizi doğrudan bağlantı metnine yapıştırma
Hem blok düzenleyicide hem de klasik düzenleyicide bir bağlantı eklemenin diğer ve daha hızlı yolu, URL’yi bağlantı metnine yapıştırmaktır.
İlk olarak, bağlanmak istediğiniz URL’yi kopyalayın. Ardından, gönderinizde seçtiğiniz bağlantı metnini vurgulayın.
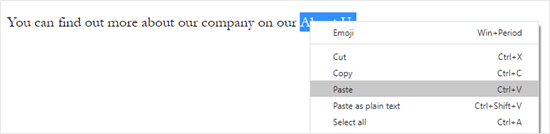
Ardından, URL’yi yapıştırmak için sağ tıklayıp ‘Yapıştır’ı seçebilir veya Ctrl + V (Windows) veya Command + V (Mac) tuşlarına basabilirsiniz.

WordPress, metin yerine bir URL yapıştırdığınızı otomatik olarak algılar ve bağlantı metnini bir bağlantıya dönüştürür.
Blok düzenleyiciyi etkili bir şekilde kullanma hakkında daha fazla bilgi edinmek için WordPress içerik düzenleyicide uzmanlaşmaya yönelik ipuçlarımıza bir göz atın.
WordPress Metin Araçlarına Bağlantılar Nasıl Eklenir
WordPress, sitenizin kenar çubuğu, altbilgi veya diğer pencere öğesi alanları gibi içerik olmayan alanlarına pencere öğeleri eklemenize olanak tanır.
Bu widget’lardan bazıları otomatiktir ve çok fazla seçeneği yoktur. Örneğin, Son Gönderiler pencere öğesi otomatik olarak en son gönderilerinize bağlantılar gösterir. Fazladan bir şey yapmanıza gerek yok.
Bununla birlikte, kenar çubuğunuza bağlantılar içeren bazı özel metinler eklemek istiyorsanız, Metin Widget’ını kullanabilirsiniz.
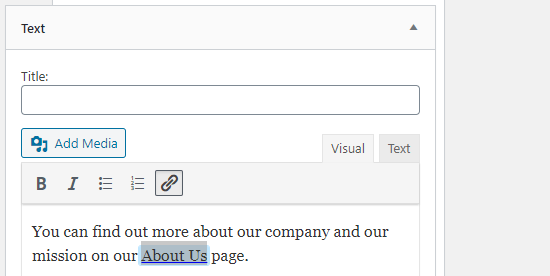
Görünüm »Widget’lar sayfasına gidin ve ardından ‘Metin’ widget’ını kenar çubuğunuza veya diğer widget alanına sürükleyin.
Daha sonra, bir gönderiye veya sayfaya bir tane eklerken yaptığınız gibi metninizi yazabilir ve bir bağlantı ekleyebilirsiniz.

Değişiklik yaptıktan sonra widget’ınızın altındaki ‘Kaydet’ düğmesini tıkladığınızdan emin olun.
WordPress Gezinme Menülerine Bağlantılar Nasıl Eklenir
Sitenizin gezinme menüsüne bağlantılar eklemek istiyor musunuz? WordPress, WordPress sitenizde gezinme menüleri oluşturmanıza ve yönetmenize olanak tanıyan yerleşik bir sürükle ve bırak menü düzenleyicisiyle birlikte gelir.
Görünüm »Menüler sayfasına gidin. Halihazırda bir menü kurulumunuz yoksa, bir menü adı girerek bir menü oluşturabilirsiniz.
Ardından sol taraftan menünüze eklemek istediğiniz sayfaları seçin ve ardından ‘Menüye Ekle’ düğmesini tıklayın.
WordPress, seçtiğiniz yazılara ve sayfalara otomatik olarak bağlanacaktır. Yeniden düzenlemek için menü öğelerini yukarı ve aşağı taşıyabilirsiniz.
Ayrıca menünüze istediğiniz herhangi bir bağlantıyı da ekleyebilirsiniz. Sitenizde bir sayfa veya gönderi olması gerekmez. Örneğin, Twitter profilinizin URL’sini girebilir ve bunu navigasyon menünüze ekleyebilirsiniz.
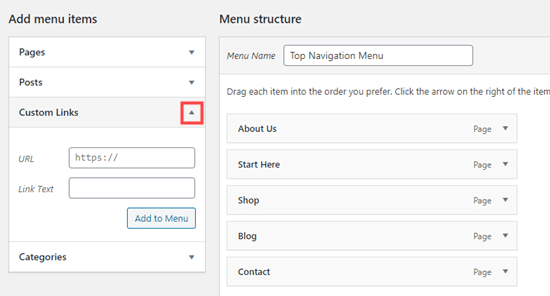
Bir bağlantı girmek için soldaki ‘Özel Bağlantılar’ bölümünün yanındaki oku tıklamanız yeterlidir. Daha sonra bağlantı için kullanmak istediğiniz URL’yi ve metni yazabilirsiniz.

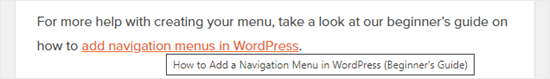
Menünüzü oluşturmayla ilgili daha fazla yardım için, WordPress’te gezinme menülerinin nasıl ekleneceğiyle ilgili başlangıç kılavuzumuza bakın.
WordPress Bağlantılarına Başlık ve Nofollow Ekleme
Bağlantılarınıza bir başlık vermek genellikle yararlıdır. Bu, bir kişi fare imlecini bağlantı üzerinde gezdirdiğinde görünen metindir, örneğin:

Başlık eklemek genellikle bağlantının nereye gittiğini netleştirir. Okuyucularınız için yararlı ve hatta güven verici olabilir.
Ancak WordPress, varsayılan düzenleyiciyle bağlantılara başlık eklemenize izin vermez. Yine de ekleyebilirsiniz ve size bunu nasıl yapacağınızı birazdan göstereceğiz.
Ayrıca harici bağlantılara bir nofollow etiketi eklemek isteyebilirsiniz. Bu, arama motorlarına sitenizin SEO puanını bu bağlantıya geçirmemelerini söyler, çünkü o web sitesindeki içeriğin sahibi veya kontrolü sizde değildir.
WordPress ayrıca varsayılan olarak nofollow’u da desteklemez.
Yöntem 1. Gutenberg’de AIOSEO eklentisini kullanın
WordPress için Hepsi Bir Arada SEO eklentisi (AIOSEO), bağlantılarınıza başlık, nofollow, sponsorlu ve UGC özelliklerini otomatik olarak ekler.

Yöntem 2. Gutenberg’de HTML kodunu kullanın
Gutenberg düzenleyicisini kullanıyorsanız ve AIOSEO’yu kullanmak istemiyorsanız, bağlantılarınıza başlık ve nofollow nitelikleri eklemek için HTML’yi manuel olarak düzenlemeniz gerekir.
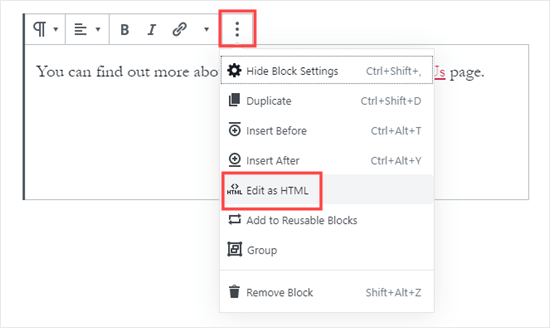
İlk olarak, bağlantınızı her zamanki gibi paragraf bloğunuza ekleyin. Ardından, üç dikey noktayı tıklayın ve burada gösterildiği gibi “HTML Olarak Düzenle” yi seçin:

Şimdi bloğunuzun HTML kodunu göreceksiniz.

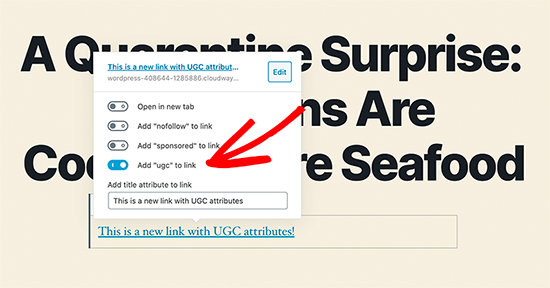
Bağlantıya aşağıdaki gibi bir başlık ve / veya nofollow özelliği ekleyebilirsiniz:
<p>You can find out more about our company on our <a href="https://www.examplecompany.com/about-us/" title="About Us" rel="nofollow">About Us</a> page.</p>
Başlık için “Hakkımızda” bölümünü istediğiniz gibi değiştirebilirsiniz. Nofollow niteliğiyle bu her zaman rel="nofollow". Bağlantınız onlar olmadan düzgün çalışmayacağından, başlık ve “nofollow” etrafındaki çift tırnak işaretlerini unutmayın.
Yöntem 3. Klasik Düzenleyiciyle Bir Eklenti Kullanın
Klasik Düzenleyiciyi kullanıyorsanız, Başlık ve Bağlantılar için Nofollow eklentisini yükleyebilir ve etkinleştirebilirsiniz.
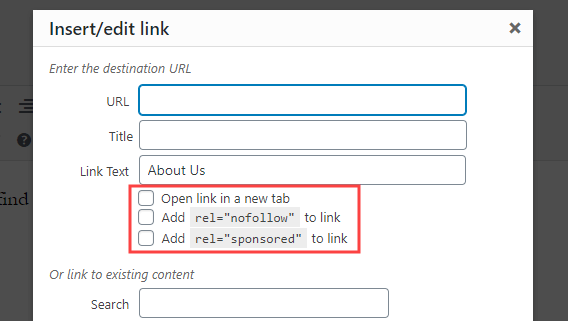
Bu eklenti, bağlantı ekle açılır penceresine başlık, nofollow ve sponsorlu onay kutusu seçenekleri ekleyecektir.
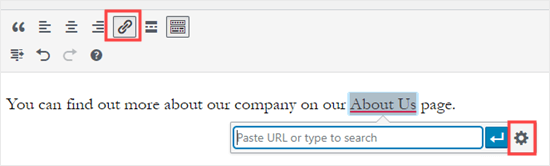
Bağlantı metninizi vurgulayın ve “Bağlantı” düğmesini tıklayın, ardından dişliyi tıklayın:

Daha sonra ek seçenekleri göreceksiniz:

Daha fazla yardım için, bu eklenti hakkında daha fazla bilgi için WordPress’teki bağlantı ekle açılır penceresine başlık ve nofollow ekleme hakkındaki kılavuzumuza bakın.
WordPress’e Bağlantı Düğmeleri Nasıl Eklenir
WordPress yazılarınıza veya sayfalarınıza bir düğme eklemek ister misiniz? Bunu yapmanın birçok yolu var. En kolayı WordPress’in yerleşik Düğme bloğunu kullanmaktır.
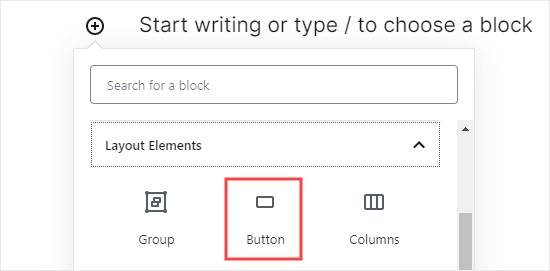
Yeni bir gönderi veya sayfa oluşturun veya var olanı düzenleyin. Ardından, yeni bir blok oluşturmak için (+) simgesine tıklayın. “Düzen Öğeleri” seçeneklerinden “Düğme” yi seçin veya yalnızca Düğme bloğunu arayın.

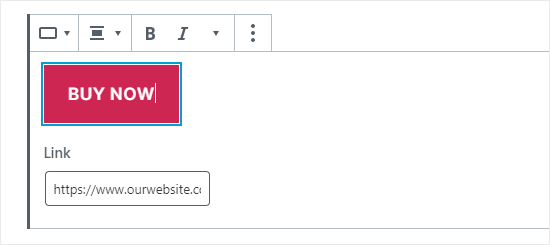
Renkli alana tıklayarak düğmenizin metnini yazabilirsiniz. ‘Bağlantı’ kutusuna düğmenin gitmesi gereken URL’yi girin.

Düğmenin hizalamasını değiştirmek veya metni kalın ya da italik yapmak için bloğun kendisinin üstündeki kontrolleri kullanmanız yeterlidir.
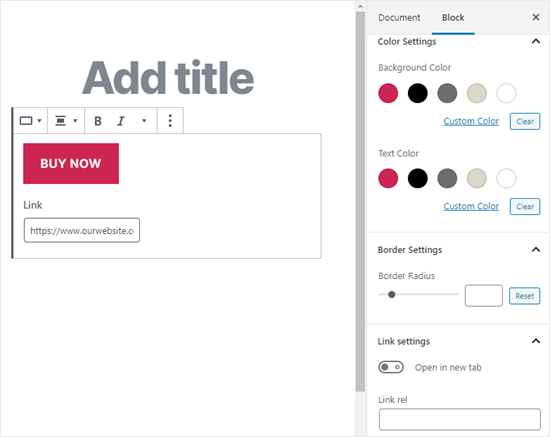
Ekranınızın sağ tarafındaki engelleme seçeneklerinde düğmenin nasıl göründüğüne dair daha fazla değişiklik yapabilirsiniz. Örneğin, rengi değiştirmek veya daha geniş bir kenarlık eklemek isteyebilirsiniz.
Ayrıca bağlantı ayarlarını buradan değiştirebilirsiniz. Bağlantınızı yeni bir sekmede açılacak şekilde ayarlayabilir ve isterseniz bağlantıya “nofollow” özelliğini “Link rel” kutusuna yazarak da ekleyebilirsiniz.

Ya hala eski WordPress klasik düzenleyicisini kullanıyorsanız? Bir gönderiyi veya sayfayı düzenlerken kolayca düğmeler oluşturmak için “Kısa Kod Düğmelerini Unut” eklentisini yükleyebilirsiniz.
Forget About Shortcode Buttons eklentisini kurmanız ve etkinleştirmeniz yeterlidir. Ardından yeni bir gönderi oluşturun veya mevcut bir gönderiyi düzenleyin.
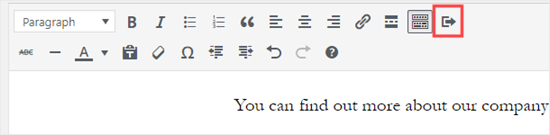
Araç çubuğunda sağ tarafta ‘Düğme Ekle’ simgesini göreceksiniz:

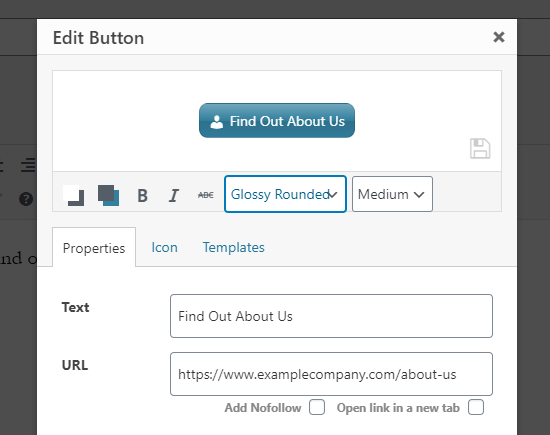
Düğmeye tıkladığınızda bir açılır pencere göreceksiniz. Burada, düğmenizi özelleştirebilir, renkleri, kenarlıkları seçebilir, metin ekleyebilir, bir simge ekleyebilir ve canlı bir ön izleme görürken bağlantının kendisini dahil edebilirsiniz.

Daha fazla bilgi ve ayrıntı için, kısa kodlar kullanmadan WordPress’te düğmelerin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
WordPress’e Bağlantılı İçerik Nasıl Gömülür
WordPress’e belirli içerik türlerini kolayca URL’sini gönderinize ekleyerek yerleştirebilirsiniz. Buna bazen yayınınızda bir “içerik kartı” oluşturmak denir.
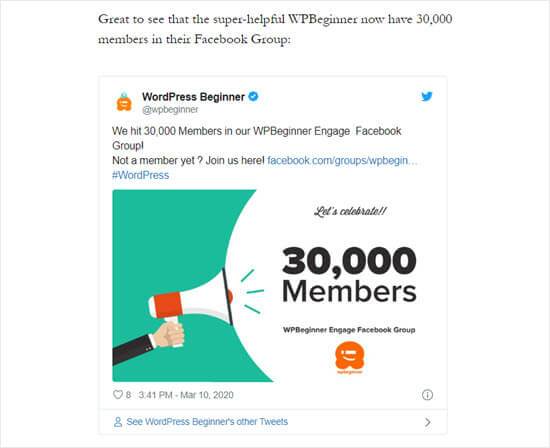
Tüm URL’yi kendi paragraf bloğuna yapıştırmanız yeterlidir. Resimler, beğeniler, zaman damgası ve daha fazlası dahil olmak üzere tüm tweet şu şekilde yerleştirilecektir:

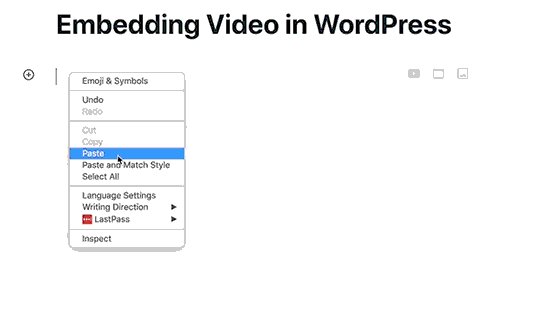
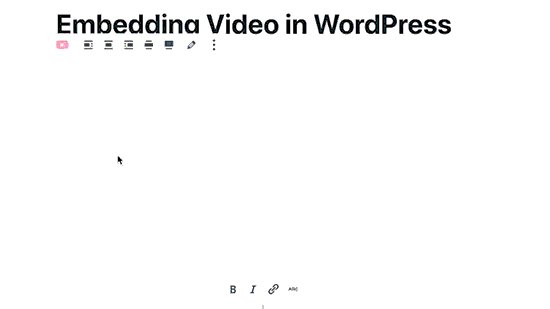
Süreç, YouTube videoları için aynıdır. YouTube’da kullanmak istediğiniz videoyu bulun ve tarayıcı pencerenizin üst kısmındaki URL’yi kopyalayın:
![]()
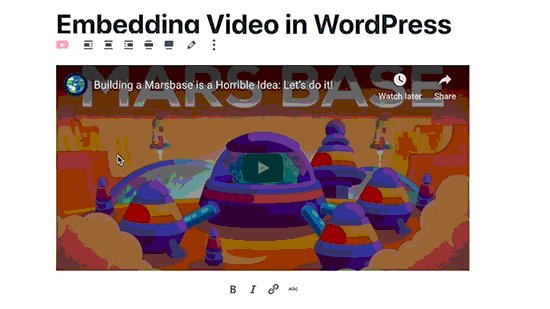
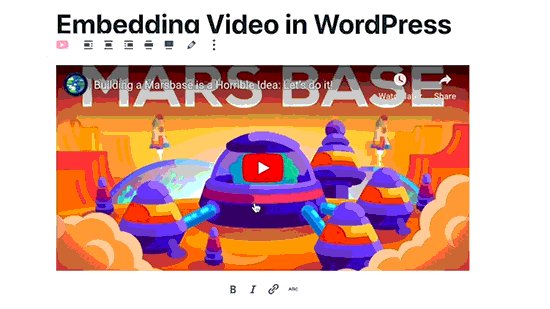
Ardından, bağlantıyı yayınınıza veya sayfanıza yapıştırın. Videoyu otomatik olarak yerleştirir:

Twitter gönderileri ve YouTube videoları için harika olmasının yanı sıra, bu yöntem diğer birçok içerik türü için de işe yarar. WordPress’in ‘Yerleştirmeler’ hakkındaki destek makalesinden daha fazlasını öğrenebilirsiniz.
WordPress’te Ortaklık Bağlantıları Nasıl Eklenir
Satış ortağı bağlantılarını kullanarak sitenizin gelirini artırmak ister misiniz? Bağlı kuruluş pazarlaması, birçok blog ve web sitesine sürekli bir gelir sağlar.
Tek yapmanız gereken, önerdiğiniz ürün ve hizmetlere özel yönlendirme bağlantıları eklemektir. Ziyaretçileriniz bağlantılarınızı tıkladıktan sonra bu ürünleri satın aldıklarında komisyon alırsınız.
Yeni başlayanların çoğunun karşılaştığı sorun, önermek istedikleri her ürün veya web sitesinin farklı bir URL’ye sahip olmasıdır. Bunları takip etmek zor, özellikle de çok sayıda ürün öneriyorsanız.
Satış ortağı bağlantıları eklemenin ve yönetmenin en iyi yolu, bir satış ortağı yönetimi eklentisi kullanmaktır. Pretty Links veya Thirsty Affiliates kullanmanızı öneririz.
Bu eklentilerin her ikisi de, insanları özel bağlı kuruluş bağlantınıza gönderen www.yoursite.com/refer/partnersitename gibi yeniden yönlendirme bağlantıları oluşturarak çalışır.
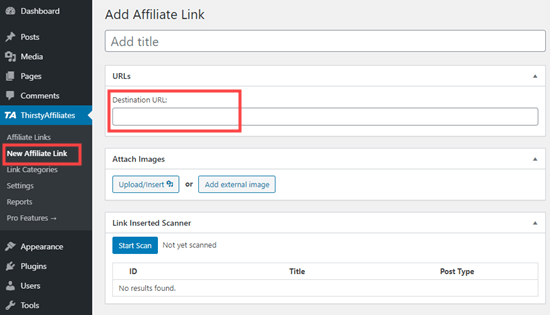
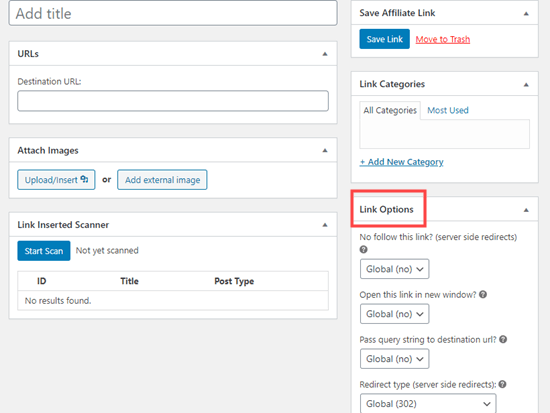
Eklentiler, WordPress menünüze, bağlı kuruluş bağlantılarınızı ekleyebileceğiniz yeni bir seçenek ekleyecektir. İşte ThirstyAffiliates ile bunun nasıl göründüğü. Özel ortaklık bağlantınızı kopyalayıp ‘Hedef URL’ kutusuna yapıştırmanız yeterlidir.

Bağlantınız için sağ tarafta belirli seçenekleri ayarlayabilir, nofollow yapıp yapmayacağınıza, yeni bir pencere / sekmede açıp açmayacağınıza ve daha fazlasına karar verebilirsiniz.

Bitirdiğinizde, “Bağlantıyı Kaydet” i tıklayın.
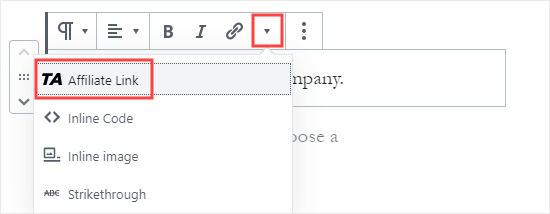
Bağlı kuruluş bağlantılarınızı kurduktan sonra, bunları yazılarınıza ve sayfalarınıza kolayca ekleyebilirsiniz. Bir paragraf bloğunda, aşağı oka tıklayın ve ardından ‘Ortaklık Bağlantısı’ seçeneğini seçin:

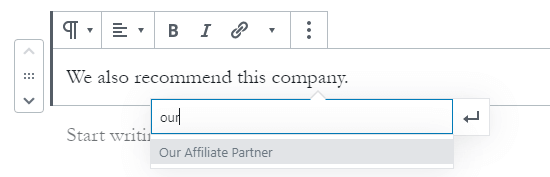
Ardından, bu bağlı kuruluş bağlantısını adlandırdığınız şeyin başlangıcını yazın. Örneğimizde bu “İştirak Ortağımız” dır.

Daha sonra, gönderinize bağlı kuruluş bağlantısını eklemek için adı tıklayıp ‘Uygula’yı tıklayabilirsiniz.
Bir satış ortağı bağlantısını değiştirmeniz gerekirse (örneğin, bağlantı kurduğunuz şirket farklı bir ortaklık programına geçerse), bunu yapmak gerçekten çok kolay.
Bunu kontrol panelinizde “ThirstyAffiliates” veya “Pretty Links” altında bir kez değiştirirsiniz. Yönlendirme bağlantısı eskisi gibi kalır, ancak artık kullanıldığı her yerde yeni bağlı kuruluş bağlantısına yönlendirilecektir.
Daha kullanışlı bağlı kuruluş eklentileri için, WordPress için en iyi bağlı kuruluş pazarlama araçları ve eklentileri hakkındaki yazımıza göz atın.
HTML’ye Manuel Olarak Bağlantı Ekleme
Bazen, HTML kodunu kullanarak sitenize bir bağlantı eklemek isteyebilirsiniz. Bu, özel bir HTML bloğu veya widget kullanmanız gerekirse meydana gelebilir.
Ayrıca tema dosyanızdaki bir bağlantıyı doğrudan düzenlemeniz gerekebilir. Her zaman bir alt tema kullandığınızdan emin olun, böylece ana temayı güncellediğinizde değişikliklerinizi kaybetmezsiniz.
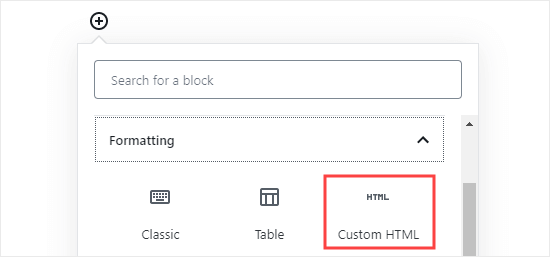
HTML’de bir bağlantı oluşturmak kolaydır. Denemek için bir gönderiye veya sayfaya özel bir HTML bloğu ekleyin. Bu bloğu ‘Biçimlendirme’ altında bulabilir veya arama çubuğunu kullanarak arayabilirsiniz.

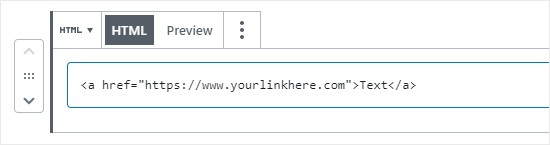
Ardından, HTML yazabileceğiniz bir kutu göreceksiniz. Bu kodu kutuya kopyalayın:
<a href="https://www.yourlinkhere.com">Text</a>
Şöyle görünmeli: