WordPress 5.0’da klasik içerik editörü, Gutenberg olarak bilinen yepyeni bir blok düzenleyiciyle değiştirildi. O zamandan beri, okuyucularımızdan birkaçı bizden Gutenberg blok düzenleyicisinin WordPress’te nasıl kullanılacağına dair kapsamlı bir eğitim oluşturmamızı istedi.
WordPress blok düzenleyici, WordPress’te içerik oluşturmanın tamamen yeni ve farklı bir yoludur. Bu eğiticide, size yeni WordPress blok düzenleyicisini nasıl kullanacağınızı göstereceğiz ve görsel olarak çarpıcı blog yazıları ve sayfaları oluşturmak için ustalaşacağız.

Blok Düzenleyici (Gutenberg) ve Klasik Editör Arasındaki Fark Nedir?
Yeni editöre dalmadan önce, önce Gutenberg Blok Düzenleyici ile Klasik Düzenleyici arasındaki farkları karşılaştıralım ve anlayalım.
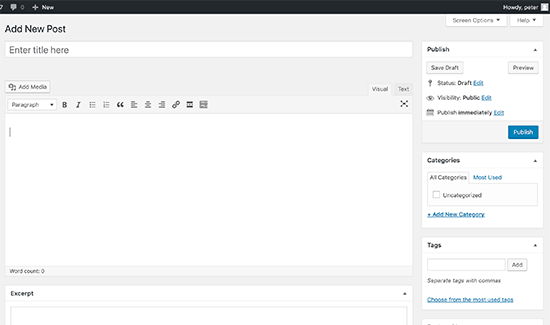
İşte WordPress’teki klasik düzenleyicinin görünümü:

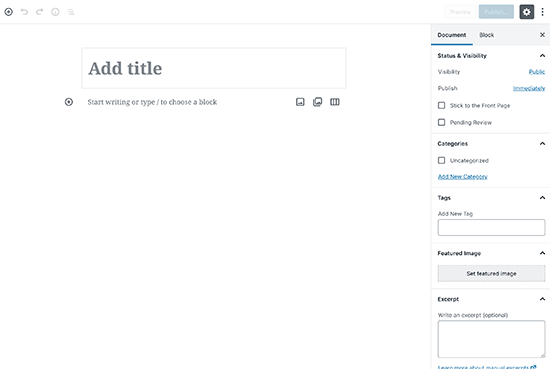
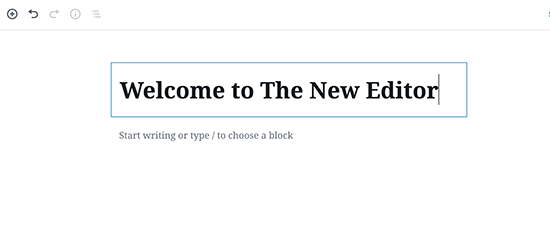
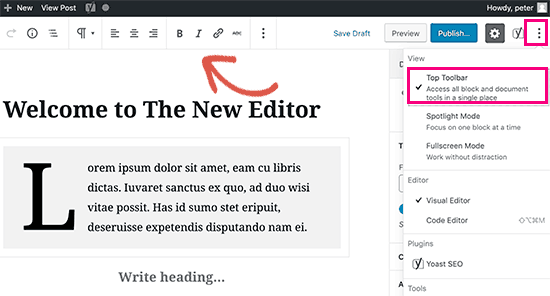
WordPress 5.0’a yükseltirseniz, yeni blok düzenleyicinin görünümü şudur:

Gördüğünüz gibi, WordPress’te içerik oluşturmak için tamamen farklı iki düzenleyicidirler.
Eski klasik düzenleyici, Microsoft Word’e çok benzeyen biçimlendirme düğmelerine sahip bir metin düzenleyiciydi.
Yeni düzenleyici, ‘Bloklar’ adı verilen tamamen farklı bir yaklaşım kullanır (bu nedenle, Blok Düzenleyici adı).
Bloklar, içerik düzenleri oluşturmak için düzenleme ekranına eklediğiniz içerik öğeleridir. Gönderinize veya sayfanıza eklediğiniz her öğe bir bloktur.
Her paragraf, resim, video, galeri, ses, liste ve daha fazlası için bloklar ekleyebilirsiniz. Tüm genel içerik öğeleri için bloklar vardır ve daha fazlası WordPress eklentileri tarafından eklenebilir.
Yeni WordPress blok düzenleyici, klasik düzenleyiciden nasıl daha iyi?
Yeni WordPress blok düzenleyici, yazılarınıza ve sayfalarınıza farklı içerik türleri eklemenin basit bir yolunu sunar.
Örneğin, önceden içeriğinize bir tablo eklemek istiyorsanız, ayrı bir tablo eklentisine ihtiyacınız vardı.
Yeni düzenleyiciyle, bir tablo bloğu ekleyebilir, sütunlarınızı ve satırlarınızı seçebilir ve içerik eklemeye başlayabilirsiniz.

İçerik öğelerini yukarı ve aşağı taşıyabilir, ayrı bloklar halinde düzenleyebilir ve medya açısından zengin içeriği kolayca oluşturabilirsiniz.
En önemlisi, yeni WordPress blok düzenleyicinin kullanımı ve öğrenmesi kolaydır.
Bu, ilk bloglarına yeni başlayan veya bir DIY iş web sitesi oluşturan tüm WordPress yeni başlayanlar için büyük bir avantaj sağlar.
Bununla birlikte, harika içerik oluşturmak için yeni WordPress blok düzenleyicisinin bir profesyonel gibi nasıl kullanılacağına bir göz atalım.
İşte bu Gutenberg eğitiminde ele alacağımız şey:
Hazır? İçeri girelim.
Gutenberg Kullanımı – Yeni WordPress Blok Düzenleyicisi
Blok düzenleyici, sezgisel ve esnek olacak şekilde tasarlanmıştır. Eski WordPress düzenleyiciden farklı görünse de, klasik düzenleyicide yapabildiğiniz her şeyi hala yapıyor.
Klasik düzenleyicide yaptığınız temel şeyleri ve blok düzenleyicide nasıl yapıldığını ele alarak başlayalım.
Blok Düzenleyiciyi Kullanarak Yeni Bir Blog Yazısı veya Sayfası Oluşturma
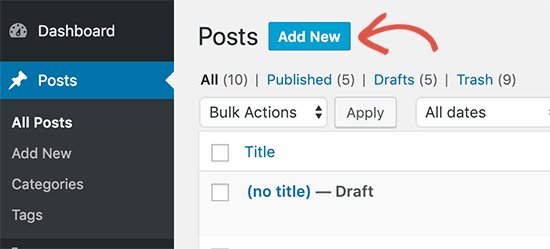
Normalde yaptığınız gibi yeni bir blog yazısı veya sayfası oluşturmaya başlayacaksınız. WordPress yöneticinizde Gönderiler »Yeni Ekle menüsünü tıklamanız yeterlidir. Bir sayfa oluşturuyorsanız, Sayfalar »Yeni Ekle menüsüne gidin.

Bu, yeni blok düzenleyiciyi başlatacaktır.
Gutenberg’e Blok Nasıl Eklenir
Her gönderi veya sayfanın ilk bloğu başlıktır.
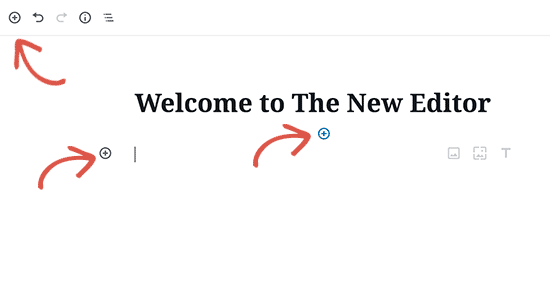
Bundan sonra, başlığın altına gitmek için fareyi kullanabilir veya aşağı inip yazmaya başlamak için klavyenizdeki sekme tuşuna basabilirsiniz.

Varsayılan olarak, sonraki blok bir paragraf bloğudur. Bu, kullanıcıların hemen yazmaya başlamasını sağlar.
Bununla birlikte, farklı bir şey eklemek isterseniz, editörün sol üst köşesindeki, mevcut bir bloğun altındaki veya bir bloğun sol tarafındaki yeni blok ekle düğmesine tıklayabilirsiniz.

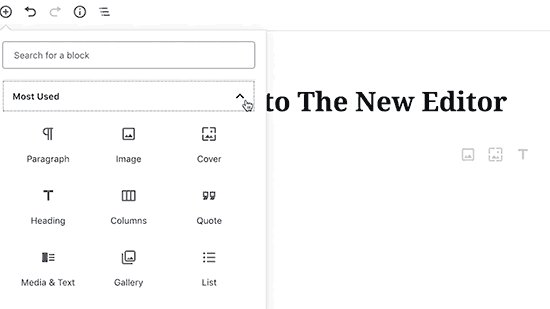
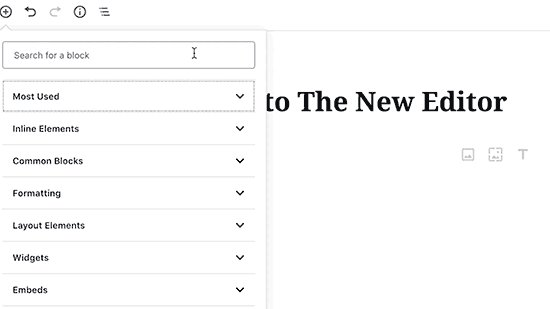
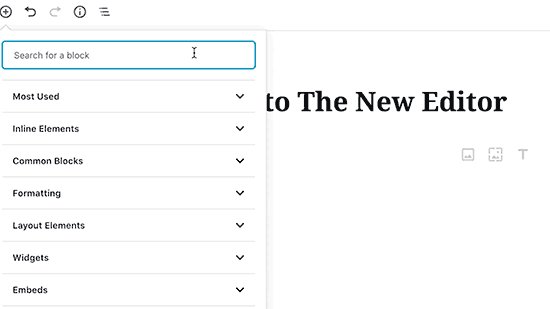
Düğmeye tıklamak, üstte bir arama çubuğu ve aşağıda yaygın olarak kullanılan bloklarla birlikte blok ekle menüsünü gösterecektir.
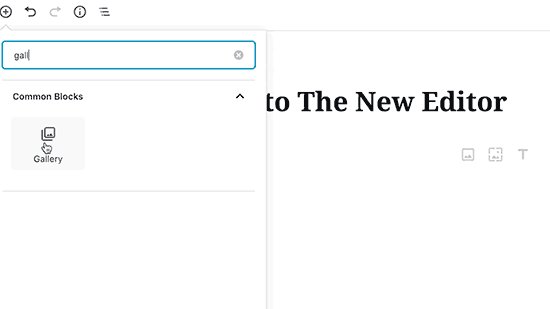
Blok kategorilerine göz atmak için sekmelere tıklayabilir veya bir bloğu hızlı bir şekilde aramak için anahtar kelimeyi yazabilirsiniz.

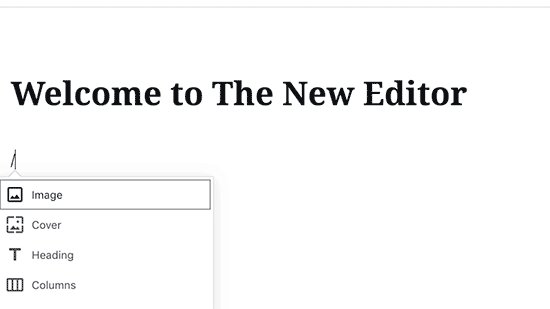
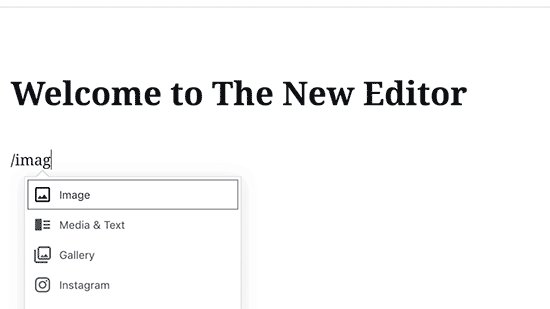
Düğmeye tıklamak için bir fare kullanmak istemiyorsanız, bir blok aramak ve eklemek için / yazarak bir klavye kısayolu kullanabilirsiniz.

Yeni Düzenleyicide Bloklarla Çalışma
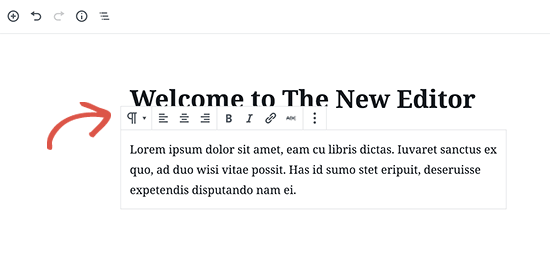
Her blok, bloğun üstünde görünen kendi araç çubuğuyla birlikte gelir. Araç çubuğundaki düğmeler, düzenlemekte olduğunuz bloğa bağlı olarak değişir.
Örneğin, bu ekran görüntüsünde, metin hizalama, kalın, italik, insert-link ve üstü çizili düğmeler gibi temel biçimlendirme düğmelerini gösteren bir paragraf bloğunda çalışıyoruz.

Araç çubuğundan ayrı olarak, her bloğun, düzenleme ekranınızın sağ sütununda görünecek kendi blok ayarları da olabilir.

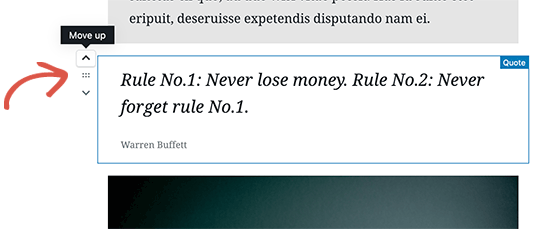
Basit bir sürükle ve bırak yöntemiyle veya her bloğun yanındaki yukarı ve aşağı düğmelerine tıklayarak blokları yukarı ve aşağı taşıyabilirsiniz.

Gutenberg’de Blokları Kaydetme ve Yeniden Kullanma
Bloklarla ilgili en iyi şeylerden biri, ayrı ayrı kaydedilip yeniden kullanılabilmeleridir. Bu, makalelerine sık sık belirli içerik parçacıkları eklemesi gereken blog yazarları için özellikle yararlıdır.
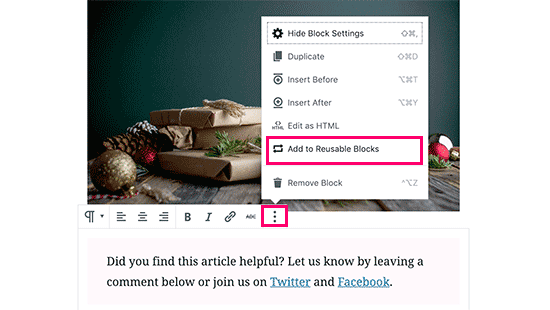
Her bloğun araç çubuğunun sağ köşesinde bulunan menü düğmesine tıklamanız yeterlidir. Menüden ‘Yeniden kullanılabilir bloklara ekle’ seçeneğini seçin.

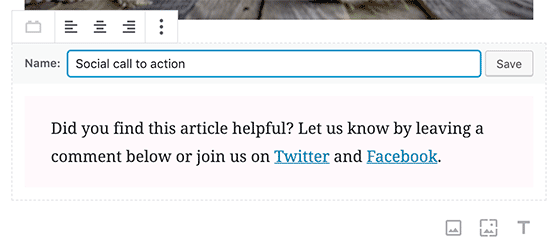
Bu yeniden kullanılabilir blok için bir ad girmeniz istenecektir. Bloğunuz için bir ad girin ve ardından kaydet düğmesine tıklayın.

Blok düzenleyici şimdi bloğu yeniden kullanılabilir bir blok olarak kaydedecektir.
Artık bir bloğu kaydettiğinize göre, yeniden kullanılabilir bloğu sitenizdeki diğer WordPress yayınlarına ve sayfalarına nasıl ekleyeceğinizi görelim.
Yeniden kullanılabilir bloğu eklemek istediğiniz gönderiyi veya sayfayı düzenlemeniz yeterlidir. Gönderi düzenleme ekranından, blok ekle düğmesine tıklayın.
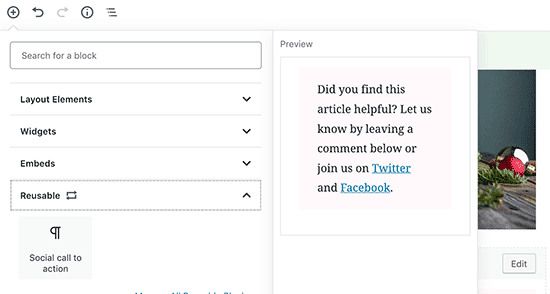
Kaydedilmiş bloğunuzu ‘Yeniden Kullanılabilir’ sekmesinin altında bulacaksınız. Ayrıca arama çubuğuna adını yazarak da bulabilirsiniz.

Bloğun hızlı bir önizlemesini görmek için farenizi üzerine getirebilirsiniz. Yazınıza veya sayfanıza eklemek için bloğa tıklamanız yeterlidir.
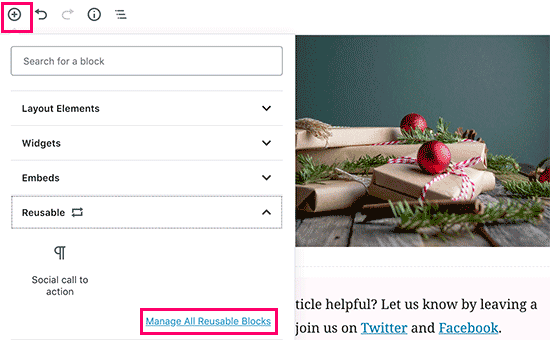
Tüm yeniden kullanılabilir bloklar WordPress veritabanınızda saklanır ve bunları ‘yeniden kullanılabilir tüm blokları yönet’ bağlantısına tıklayarak yönetebilirsiniz.

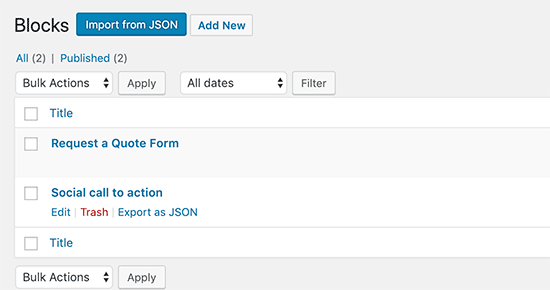
Bu sizi blok yöneticisi sayfasına götürecektir. Buradan, yeniden kullanılabilir bloklarınızdan herhangi birini düzenleyebilir veya silebilirsiniz. Ayrıca yeniden kullanılabilir blokları dışa aktarabilir ve bunları başka herhangi bir WordPress web sitesinde kullanabilirsiniz.

Gutenberg Blok Düzenleyicisinde Yayınlama ve Yönetme Seçenekleri
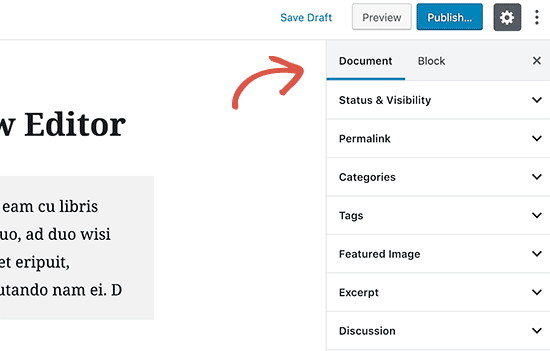
Her WordPress gönderisi birçok meta veri içerir. Bu, yayınlanma tarihi, kategoriler ve etiketler, öne çıkan resimler ve daha fazlası gibi bilgileri içerir.
Tüm bu seçenekler, düzenleyici ekranının sağ sütuna düzgün bir şekilde yerleştirilmiştir.

Gutenberg’de Eklenti Seçenekleri
WordPress eklentileri, düzenleme ekranına kendi ayarlarını entegre etmek için blok düzenleyicinin API’sinden yararlanabilir.
Bazı popüler eklentiler zaten bloklar halinde mevcuttur. Örneğin, en iyi WordPress form oluşturucu eklentisi olan WPForms, bir widget bloğu kullanarak içeriğinize formlar eklemenizi sağlar.

Yoast SEO, SEO ayarlarınızı yeni düzenleyicide düzenlemenize şu şekilde izin verir:

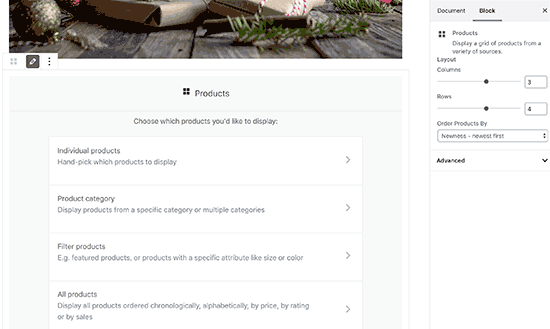
WooCommerce ayrıca WordPress gönderilerinizden ve sayfalarınızdan herhangi birine kolayca ekleyebileceğiniz widget bloklarıyla birlikte gelir.

Yeni Düzenleyicide Bazı Ortak Bloklar Ekleme
Temel olarak, yeni düzenleyici, klasik düzenleyicinin yaptığı her şeyi yapabilir. Ancak, işleri eskisinden çok daha hızlı ve zarif bir şekilde yapacaksınız.
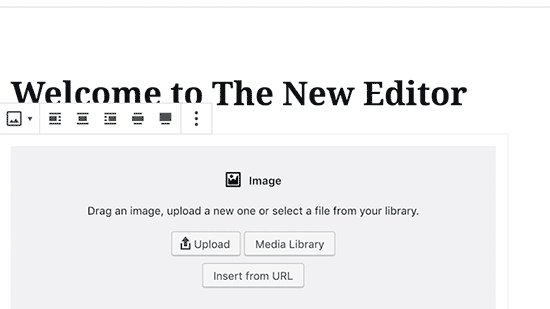
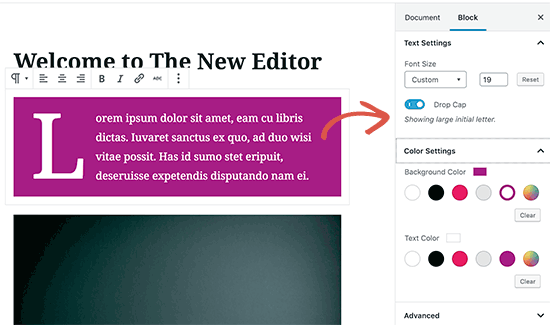
1. Yeni WordPress düzenleyicide bir resim ekleme
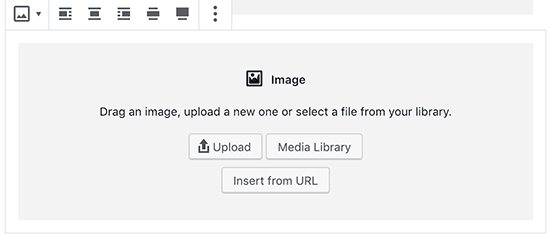
Yeni WordPress düzenleyicide kullanıma hazır bir resim bloğu var. Basitçe bloğu ekleyin ve ardından bir görüntü dosyası yükleyin veya medya kitaplığından seçin.

Ayrıca bilgisayarınızdan görüntüleri sürükleyip bırakabilirsiniz ve düzenleyici bunun için otomatik olarak bir görüntü bloğu oluşturur.
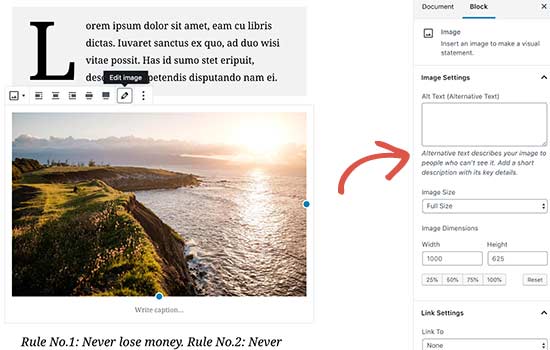
Bir resim ekledikten sonra, resim için alt metin, boyut gibi meta veriler ekleyebileceğiniz ve resme bir bağlantı ekleyebileceğiniz blok ayarlarını görebileceksiniz.

2. Yeni blok Düzenleyiciye bir bağlantı eklemek
Blok düzenleyici, metin ekleyebileceğiniz birkaç blokla birlikte gelir. En yaygın kullanılanı, araç çubuğundaki bir bağlantı ekle düğmesiyle birlikte gelen paragraf bloğudur.
Yaygın olarak kullanılan diğer tüm metin blokları ayrıca araç çubuğunda bir bağlantı düğmesi içerir.

Mac için Command + K ve Windows bilgisayarlarda CTRL + K klavye kısayolunu kullanarak da bir bağlantı ekleyebilirsiniz.
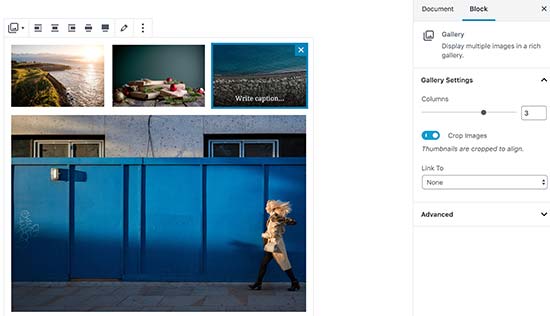
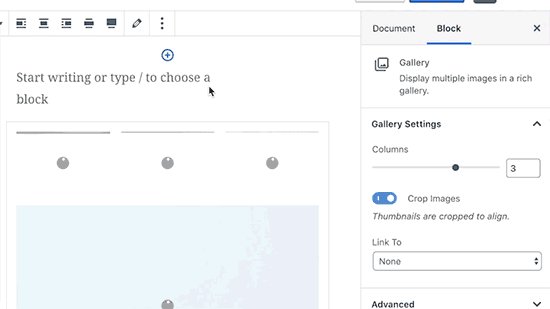
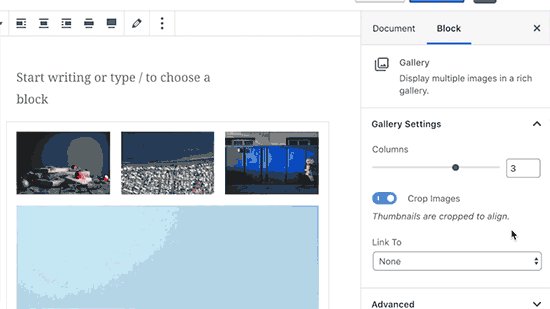
3. Gutenberg’e bir resim galerisi ekleme
Galeri bloğu, görüntü bloğu gibi çalışır. Eklersiniz ve ardından görüntü dosyalarını yükler veya seçersiniz.

4. Gutenberg kullanarak WordPress gönderilerine kısa kod ekleme
Tüm kısa kodlarınız, klasik düzenleyicide olduğu gibi çalışacaktır. Bunları bir paragraf bloğuna ekleyebilir veya kısa kod bloğunu kullanabilirsiniz.

Gutenberg’deki Bazı Yeni İçerik Bloklarını Keşfetmek
Gutenberg editörü, bazı yeni bloklar ekleyerek WordPress’te uzun süredir devam eden bazı kullanılabilirlik sorunlarını çözmeyi vaat ediyor.
Aşağıda, kullanıcıların son derece yararlı bulacağına inandığımız favorilerden bazıları verilmiştir.
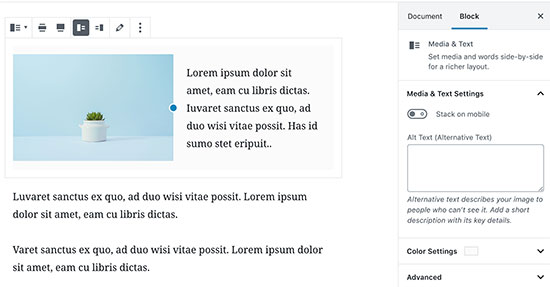
1. WordPress’te bir metnin yanına bir resim eklemek
Eski düzenleyiciyi kullanarak, kullanıcılarımızın çoğu metnin yanına bir resim yerleştiremedi. Bunu şimdi Medya ve Metin bloğu ile yapabilirsiniz.

Bu basit blok, yan yana yerleştirilmiş iki blokla birlikte gelir ve kolayca bir görüntü eklemenize ve yanına biraz metin eklemenize olanak tanır.
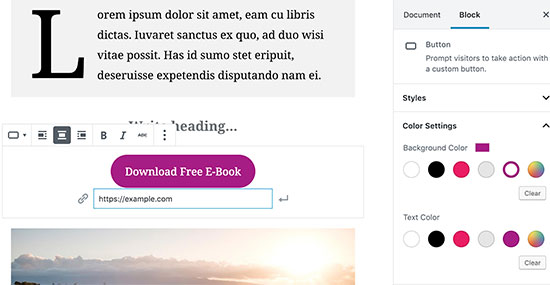
2. WordPress yayınlarına ve sayfalarına bir düğme ekleme
Blog yazılarınıza veya sayfalarınıza bir düğme eklemek, klasik düzenleyicideki başka bir rahatsızlıktı. Düğme için kısa kod oluşturan bir eklenti kullanmanız ya da HTML moduna geçip kod yazmanız gerekiyordu.
Gutenberg, herhangi bir gönderi veya sayfaya hızlı bir şekilde bir düğme eklemenizi sağlayan bir düğme bloğuyla birlikte gelir.

Düğmeniz için bir bağlantı ekleyebilir, renkleri değiştirebilir ve üç düğme stilinden birini seçebilirsiniz.
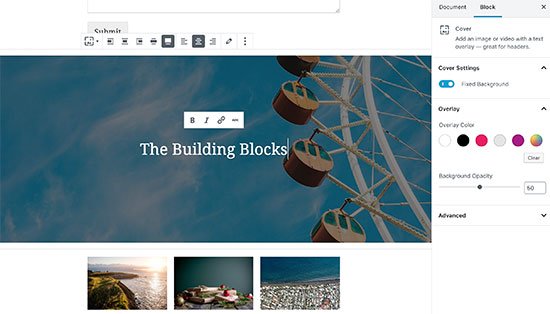
3. Blog yazılarına ve açılış sayfalarına güzel kapak resimleri eklemek
Denemek isteyebileceğiniz bir diğer harika özellik, yazılarınıza ve sayfalarınıza kapak resimleri eklemenize izin veren ‘Kapak’ bloğudur.
Kapak resmi, genellikle bir sayfadaki yeni bir bölümün kapağı veya bir hikayenin başlangıcı olarak kullanılan daha geniş bir resimdir. Güzel görünüyorlar ve ilgi çekici içerik düzenleri oluşturmanıza izin veriyorlar.
Basitçe bir kapak bloğu ekleyin ve ardından kullanmak istediğiniz resmi yükleyin. Kullanıcılar sayfayı aşağı kaydırdıklarında paralaks efekti oluşturmak için kapak için bir kaplama rengi seçebilir veya bunu sabit bir arka plan resmi yapabilirsiniz.

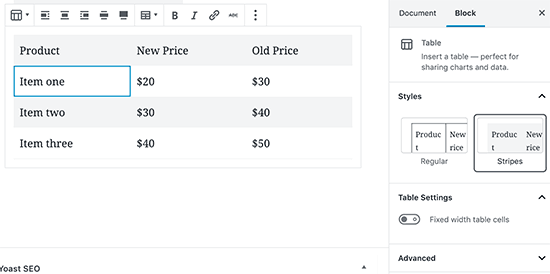
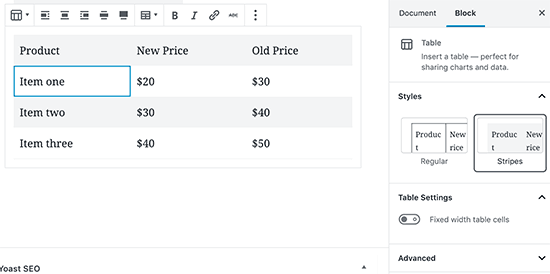
4. Makalelerin içinde tablolar oluşturma
Klasik düzenleyicide, WordPress yazılarınıza tablo eklemek için bir düğme yoktu. Bir eklenti kullanmanız veya özel CSS ve HTML yazan bir tablo oluşturmanız gerekiyordu.
Yeni Gutenberg editörü, yazılarınıza ve sayfalarınıza tablo eklemeyi süper kolaylaştıran varsayılan bir Tablo bloğu ile birlikte gelir. Basitçe bloğu ekleyin ve ardından eklemek istediğiniz sütun ve satır sayısını seçin.

Şimdi devam edebilir ve tablo satırlarına veri eklemeye başlayabilirsiniz. Gerekirse her zaman daha fazla satır ve sütun ekleyebilirsiniz. Ayrıca iki temel stil seçeneği mevcuttur.
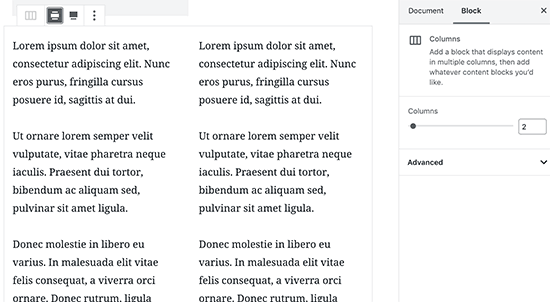
5. Çok sütunlu içerik oluşturma
Çok sütunlu içerik oluşturmak, klasik düzenleyicinin hiç ele almadığı bir başka sorundu. Blok düzenleyici, temelde iki sütun paragraf bloğu ekleyen Sütunlar bloğu eklemenize izin verir.

Bu sütun bloğu oldukça esnektir. Bir satıra en fazla 6 sütun ekleyebilir ve hatta her sütunun içinde başka bloklar da kullanabilirsiniz.
Gutenberg’i bir profesyonel gibi kullanmak için bonus ipuçları
Yeni blok düzenleyiciye baktığınızda, gerçek içerik oluşturmaktan çok blok eklemek ve ayarlamak için daha fazla zaman harcayıp harcamayacağınızı merak ediyor olabilirsiniz.
Eh, yeni düzenleyici inanılmaz derecede hızlı ve birkaç dakikalık çok basit kullanım bile düşünmeden anında blok eklemenize izin verecektir.
Yakında bu yeni yaklaşımla iş akışınızın ne kadar hızlı olacağını anlayacaksınız.
Uzman kullanıcılar için, işte yeni WordPress düzenleyiciyle daha da hızlı çalışmanıza yardımcı olacak bazı bonus ipuçları.
1. Blok araç çubuğunu en üste taşıyın.
Ekran görüntülerinde fark etmiş olabileceğiniz gibi, her bloğun üstünde görünen bir araç çubuğu vardır. Bu araç çubuğunu düzenleyicinin üstüne taşıyabilirsiniz.
Ekranın sağ üst köşesindeki üç nokta düğmesine tıklayın ve ardından Üst Araç Çubuğu seçeneğini seçin.

2. Klavye kısayollarını kullanın
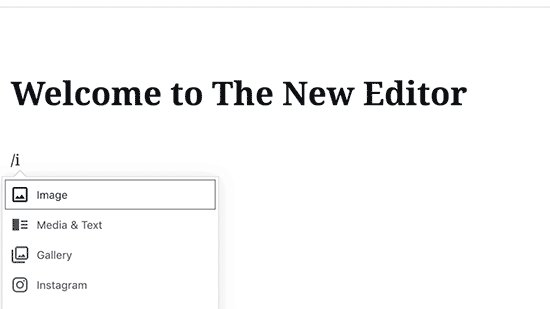
Gutenberg, iş akışınızı daha da iyi hale getirecek birkaç kullanışlı kısayolla birlikte gelir. Hemen kullanmaya başlamanız gereken ilk şey /.
Basitçe / girin ve ardından yazmaya başlayın; anında ekleyebileceğiniz eşleşen blokları gösterecektir.
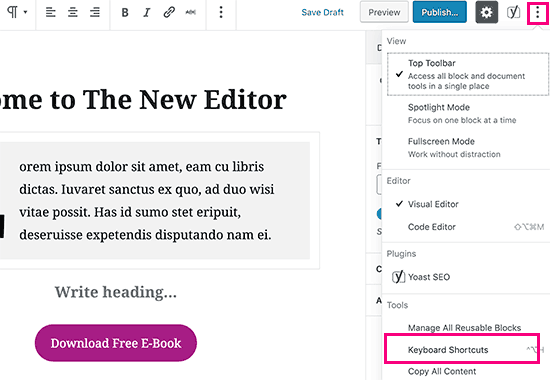
Daha fazla kısayol için, ekranınızın sağ üst köşesindeki üç noktalı menüyü tıklayın ve ardından ‘Klavye Kısayolları’nı seçin.

Bu, kullanabileceğiniz tüm klavye kısayollarının listesini içeren bir açılır pencere açar. Listede Windows ve Mac kullanıcıları için farklı kısayollar olacaktır.
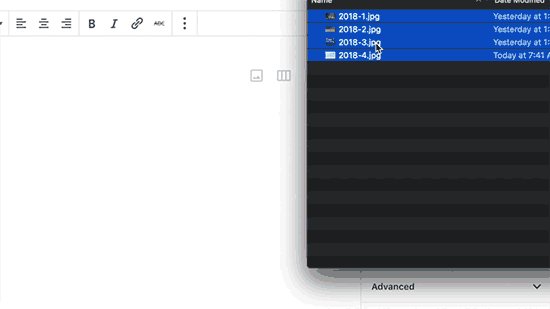
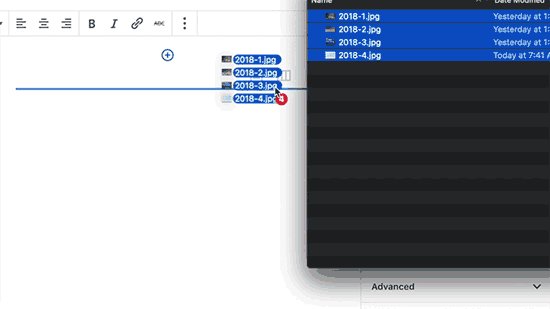
3. Medya bloklarını otomatik olarak oluşturmak için medyayı sürükleyip bırakın
Gutenberg, dosyaları ekranın herhangi bir yerine sürükleyip bırakmanıza izin verir ve sizin için otomatik olarak bir blok oluşturur.
Tek bir görüntü veya video dosyası bırakabilirsiniz ve bu sizin için bloğu oluşturacaktır. Bir galeri bloğu oluşturmak için birden fazla görüntü dosyası da bırakabilirsiniz.

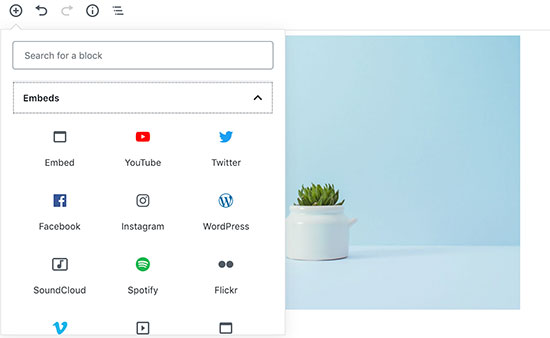
4. YouTube, Twitter, Facebook, Vimeo ve diğer yerleştirmeleri ekleme
Gutenberg, blok düzenleyiciye yeni gömme blokları sunar. YouTube, Twitter, Facebook ve daha fazlası dahil olmak üzere desteklenen tüm yerleştirme türleri için bir blok vardır.

Bununla birlikte, gömme URL’sini herhangi bir noktada kopyalayıp yapıştırabilirsiniz, bu sizin için otomatik olarak bir blok oluşturur.
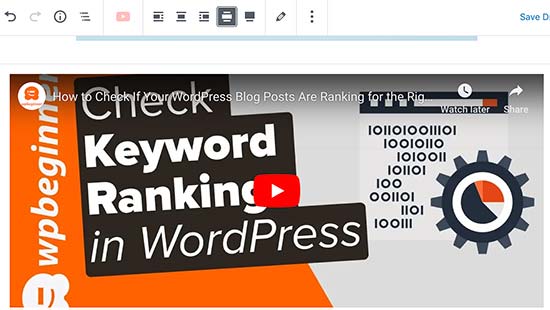
Örneğin, bir YouTube video URL’si eklediyseniz, otomatik olarak bir YouTube yerleştirme bloğu oluşturur ve videoyu görüntüler.

WordPress’te Gutenberg Blok Düzenleyicisine Daha Fazla Blok Ekleme
WordPress’teki yeni blok düzenleyici, geliştiricilerin kendi bloklarını oluşturmalarına olanak tanır. Yeni düzenleyici için blok paketleri sunan bazı harika WordPress eklentileri var.
İşte bunlardan birkaçı:
Advanced Gutenberg, WooCommerce ürün kaydırıcısı, referanslar, haritalar, sayaç, sekmeler, akordeonlar ve daha fazlası gibi popüler içerik öğeleri için birkaç blokla birlikte gelir.
Ayrıca, kullanıcı rollerine göre hangi kullanıcıların bloklara erişebilecekleri konusunda size gelişmiş denetim sağlar. Kullanıcı profilleri oluşturabilir ve hangi blokları ekleyebileceklerini seçebilirsiniz.