WordPress web sitenize siteye özgü bir eklenti eklemek ister misiniz? Siteye özgü bir eklenti, temanıza güvenmeden WordPress web sitenize yapılabilir kod parçacıkları eklemenizi sağlar. Bu yazıda, siteye özel bir WordPress eklentisinin nasıl oluşturulacağını ve önemli oldugunu açıklayacağız.

Siteye Özgü WordPress Eklentisi Nedir?
Siteye özgü bir WordPress eklentisi, temaya bağlı olmayan tüm özelleştirmelarını Eklemek için kullanabileceğiniz bağımsız bir eklentidir.
Web sitenizde yapmak, tipik temanızın functions.php dosyasına veya siteye özgü bir eklentiye kod eklemenizi isteyen WordPress eğiticileri bulacaksınız.
WordPress siteye özel bir eklenti ile gelmez. Kendinizinkini bağlantı ve ardından yükleme yapmanız gerekir.
Neden Siteye Özgü WordPress Eklentisi Oluşturmalısınız?
Daha önce de belirttiğimiz gibi, sık sık temanızın functions.php dosyasına veya siteye özel bir eklentiye ekleyebileceğiniz kodları gösteren öğreticilerle karşılaşacaksınız.
Bu özel kod yeni eklemek için yazılan yazın, taksonomilerin, kısa kod web sitenizi geliştirmek için kesmek ve tonlarca.
Özel kodu temanızın işlevler eklerseniz, temanızı güncellerseniz veya değiştirirseniz kaybolur. Bir alt tema oluşturabilir ve kodunuzu kaydedebilirsiniz için alt temanın işlevler kullanımları kullanabilirsiniz. Ancak, temaları değiştirirseniz kodunuz yine de kaybolacaktır.
Siteye özgü bir WordPress eklentisi, WordPress web sitenize kolayca özel kod parçacıkları eklemenize ve temadan bağımsız olduklarından emin olmanıza izin vermez. Bağımsız bir WordPress eklentisidir, yani temanıza bağlı değildir ve temanızı güncelleyecek veya değiştirmekte özgürsünüz.
Bununla birlikte, siteye özgü eklenti kullanarak kodun nasıl ekleneceğine bir göz atalım. Size bunu yapmanın iki yolunu göstereceğiz ve sizin için en uygun yöntemi (ipucu için daha kolay).
Yöntem 1. Siteye Özgü WordPress Eklentisini Manuel Olarak Oluşturun
Bunun yeni ortaya biraz garip gelebileceğini biliyoruz, ancak bunu sizin için olabildiğince basit hale getirmeye çalışacağız.
Öncelikle masaüstünüzde yeni bir klasör almanız ve buna web sitenizin adını vermeniz gerekir, örneğin benimwebsite-eklentiniz.

Şimdi Şimdi Not Defteri veya TextEdit gibi düz bir metin düzenleyici yayınlayın. Yeni bir dosya bağlantı ve masaüstünüzdeki eklenti klasörüne mywebsite-plugin.php olarak kaydetmeniz gerekir.

Eklentinizin belirli bir başlık koduna ihtiyacı vardır, böylece WordPress onu bir eklenti olarak tanıyabilir. Devam edin ve aşağıdaki kodu mywebsite-plugin.php dosyanıza ekleyin:
<?php /* Plugin Name: Site Plugin for example.com Description: Site specific code changes for example.com */ /* Start Adding Functions Below this Line */ /* Stop Adding Functions Below this Line */ ?>
Örnek.com’u kendi alan adınızla değiştirebilirsiniz. Bunu yaptıktan sonra siteye özel eklentiniz hazırdır.
Siteye özgü eklentinizi web sitenize yüklemenin iki yolu vardır. WordPress yönetici paneliniz yükleyebilir veya FTP kullanabilirsiniz.
1. WordPress Yönetici Alanından Siteye Özgü Eklenti Kurun
Bu yöntem daha kolay ve tüm saçma için.
Öncelikle, siteye özel eklenti klasörünüzün bir zip ambalajından almanız gerekir.
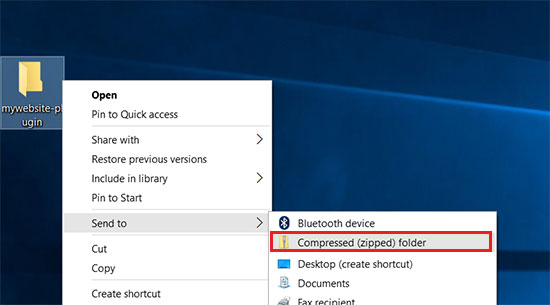
Windows eklenti klasörüne sağ yazıp Gönder »Sıkıştırılmış (zip) klasörünü seçebilirler.

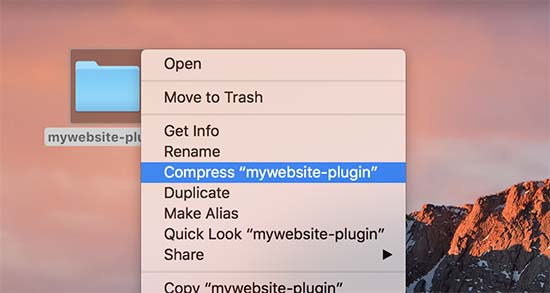
Mac bölüm sağ tıklayıp “Mywebsite-eklentisini sıkıştır” seçeneğini seçmesi gerekir.

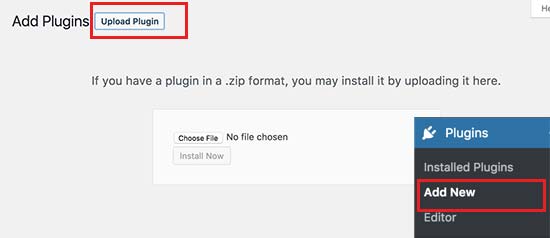
Eklentinin zip yüklendikten sonra, WordPress yönetici alanınızda Eklentiler »Yeni Ekle sayfasına gidin ve üstteki ‘Eklenti Yükle’ burada tıklayın.

Ardından, daha önce oluşturduğunuz zip dosyasını seçmek için dosya seçmek için tıklayın ve ardından ‘Şimdi Yükle’ üzerine tıklayın.
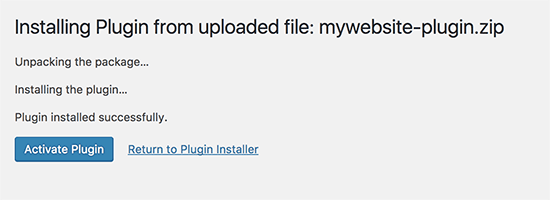
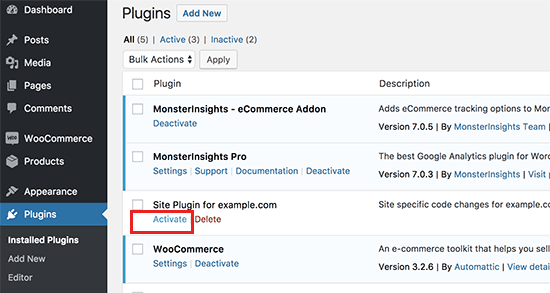
WordPress şimdi eklentiyi sizin için yükleyecek ve kuracaktır. Yüklendiğinde, siteye özel eklentinizi kullanmaya başlamak için tıklamanız gerekir.

2. Siteye Özgü WordPress Eklentinizi FTP yoluyla gönderin
Bu yöntem için bir zip dosyası oluşturmanıza gerek yoktur. Eklentiyi FTP yoluyla yükleyeceksiniz.
Öncelikle, bir FTP istemcisi kullanarak web sitenize bağlanmanız gerekecektir.
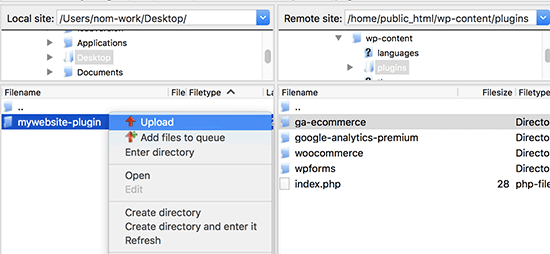
Bağlandıktan sonra, uzak site sütununun / wp-content / plugins / klasörüne gidin. Ayrıca siteye özel eklenti klasörünüzü seçmeniz ve web sitenize yönlendirmeniz gerekir.

FTP istemciniz şimdi siteye özgü eklenti klasörünüzü WordPress web sitenize aktaracaktır. Bu, eklentiyi web sitenize yükleyecektir.
Ancak, başlatılması için yine eklentiyi etkinleştirmeniz gerekir. Bunu, WordPress yönetici alanınızın içindeki ‘Eklentiler’ sayfasına gidip siteye özel eklentinizin birleştirilmesi ‘Etkinleştirici sayfanız olabilir.

Bu kadar. Siteye özgü eklentiniz artık kullanılmaya hazır.
Sitenize Özgü Eklentinize Özel Kod Parçacıkları Ekleme
Eklentinizi düzenlemenin ve ona özel kod parçacıkları eklemenin iki yolu vardır.
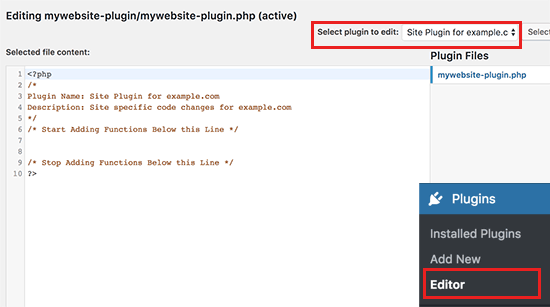
İlk yöntem, bunu WordPress yönetici alanını yapmaktır. Eklentiler »Düzenleyici sayfasına gidebilirsiniz. Bir uyarı mesajı göreceksiniz ve devam etmek için ‘Anladım’ tıklamanız gerekiyor.
Ardından, ‘Düzenlenecek eklentiyi seçin’ etiketli açılır menüden sitenize özel eklentinizi seçmeniz gerekir. Düzenleyici eklenti yükleyecek ve içine kod parçacıkları ekleyebileceksiniz.

İşiniz bittiğinde, üzerinize alın için ‘Dosyayı Güncelle’ kullanıma tıklayın.
Kodunuzda eksik bir şey varsa veya web sitenizi bozma potansiyeline sahipse, eklenti düzenlenmesi sizin otomatik olarak geri alır.
Ancak, düzenleyici başarısız olursa ve beyaz ölüm ekranını görürseniz, eklenti yazmak düzenlemek ve bu yazı için FTP’yi kullanabilirsiniz.
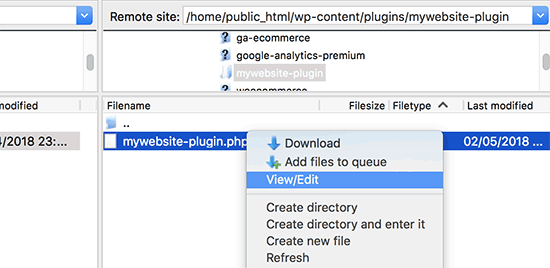
İkinci yöntem, eklenti FTP yoluyla doğrudan düzenlemektir. FTP istemcinizi kullanarak eklenti klasörüne gitmeniz yeterlidir. Eklenti dosyasına sağ tıklayın ve ardından Dosyayı Görüntüle / Düzenle’yi seçin.

Eklenti yükleyebilirsiniz, düzenleyebilir ve ardından tekrar yükleyebilirsiniz.
Yöntem 2. Kod Parçacıkları Eklentisini Kullanma
Bu çok yöntem daha basittir ve size WordPress’teki bireysel kodlarınızı yönetmenin daha iyi bir yolunu sunar.
Yapmanız gereken ilk şey, web sitenize Kod Parçacıkları eklentisini yüklemek ve etkinleştirmektir. Daha fazla detay için, bir WordPress eklentisinin nasıl kurulacağına dair adım kılavuzumuza bakın.
Etkinleştirmenin takip eklentisi, WordPress yönetici menünüze “Parçacıklar” etiketli yeni bir menü ekleyecektir. Burası, tüm özel kodlarınızı yöneteceğiniz.
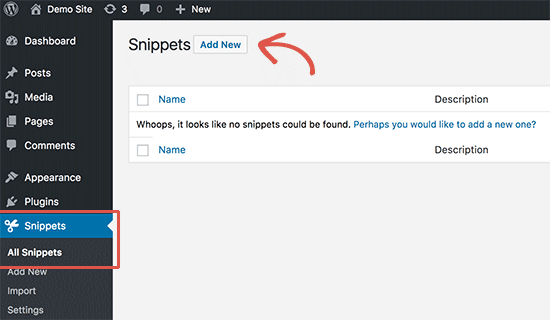
Özel bir kod Eklemek için, Parçacıklar »Tüm Parçacıklar sayfasına gitmeniz ve üstteki ‘Yeni Ekle’ tıklamanız gerekir.

Bu sizi ‘Yeni Parçacık Ekle’ sayfasına götürecektir.
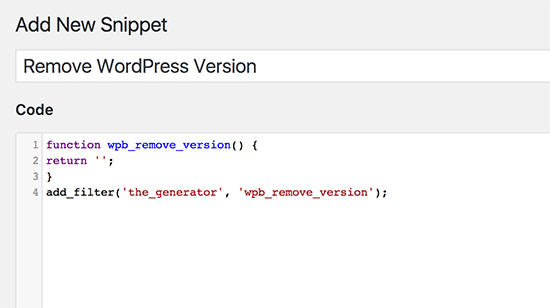
Öncelikle özel kod pasajınız için bir başlık girin. Bu, kodu tanımlamanıza yardımcı olacak herhangi bir şey olabilir.
Bundan sonra devam edip kod pasajınızı kod yapıştırabilirsiniz.

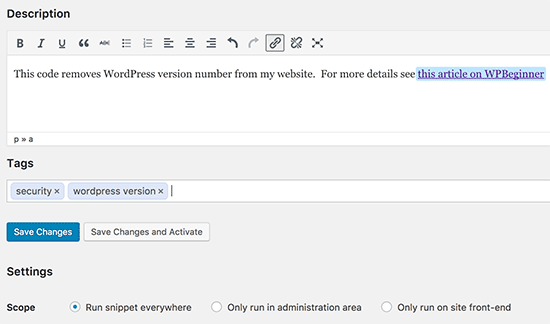
Kodunun Kutsanmış alana kod için bir açıklama da başkalarına. Bu alanı, bu kodun ne yaptı, nerede bulduğunuzu ve web sitenize neden ek yazı yazmak için kullanmalısınız. Bu, “gelecekte sizin” nin bu kodu “geçmişte” neden ekler hatırlamasına yardımcı olacaktır.

Ayrıca, kod parçacıklarını konuya ve işleve göre yardımcı olabilecek etiketler atama seçeneğiniz de vardır.
Son olarak, ‘Yazıları Kaydet ve Etkinleştir’ yazabilirsiniz. Kod parçacığı etkinleştirmeden yazılabilir, bunun yerine geldiğinde kaydetme yazabilirsiniz.
Eklenti ayrıca kod parçacığını nerede doktorunuza istediğinizi seçmenize de izin verir. Yönetici alanı, ön uç veya her yerde olabilir seçim yapabilirsiniz.
Emin kabul, varsayılan ‘her yerde’ seçeneğini işaretli tutun.
Bir kod parçacığını kaydettikten ve etkinleştirildikten sonra, web sitenizde etkili olur.
Daha fazla ayrıntı için, WordPress’te özel kodunların nasıl ekleneceği ayrıntılı bilgi için bakın.
Bu makalenin, siteye özel bir WordPress eklentisinin neden ve nasıl oluşturulacağını öğrenmenize yardımcı umuyoruz. Ayrıca siteye özel eklentinizi en iyi şekilde kullanmak için yararlı yararlı bilgiler ipuçları listemizi ve en çok aranan WordPress hack’lerini görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta bulabilirsiniz.