Bazı popüler blogların duyuruları sitelerinin üstünde yapışkan bir çubuk olarak görüntülediğini fark ettiniz mi? Sitenize duyurular eklemek, kullanıcının dikkatini çekmenin ve dönüşümleri artırmanın etkili bir yoludur. Bu yazıda, WordPress blogunuzda duyuruları nasıl kolayca görüntüleyeceğinizi göstereceğiz.

Neden WordPress’e Duyuru Ekleme?
Birçok popüler blog ve web sitesi, üstte (veya altta) kayan bir çubuk olarak özel duyurular görüntüler. Duyuru çubuğunu kullanan daha fazla site görmenizin nedeni, oldukça etkili olmalarıdır.
Duyurular, yerleştirilmeleri nedeniyle herhangi bir web sitesinde anında fark edilir. Genellikle sayfanın üstünde veya altında bulunan tam genişlikte bir çubuktur.

Özel indirimler sunmak, zamana duyarlı pazarlama kampanyaları yürütmek, kullanıcılardan anketlere katılmalarını istemek, yeni bir blog yazısı okumak vb. İçin kullanabilirsiniz.
Ayrıca duyuru çubuğunuza görsel efektler, geri sayım zamanlayıcıları ve e-posta formları ekleyebilirsiniz.
Bunu söyledikten sonra, WordPress’te duyuruları kolayca nasıl ekleyeceğimize bir göz atalım.
Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
Yöntem 1: OptinMonster Kullanarak WordPress’te Duyuruları Görüntüleme
Bu yöntemde OptinMonster’ı kullanacağız. En popüler müşteri adayı oluşturma aracı ve bugün piyasadaki en iyi WordPress açılır eklentisidir.
Açıklama: OptinMonster, birinci sınıf ürünlerimizden biridir ve hareketli çubuk seçeneğine erişmek için artı plana ihtiyacınız olacaktır.
Kreatif Ajans kullanıcıları, satın alımlarında% 10 İndirim elde etmek için bu OptinMonster kuponunu kullanabilir.
Yapmanız gereken ilk şey, OptinMonster eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Bu eklenti yalnızca WordPress siteniz ile OptinMonster Uygulaması arasında bir bağlayıcı görevi görür.
Etkinleştirmenin ardından eklenti, WordPress sitenize ‘OptinMonster’ etiketli yeni bir menü öğesi ekleyecektir. Üzerine tıklamak sizi eklentinin ayarlar sayfasına götürecektir.
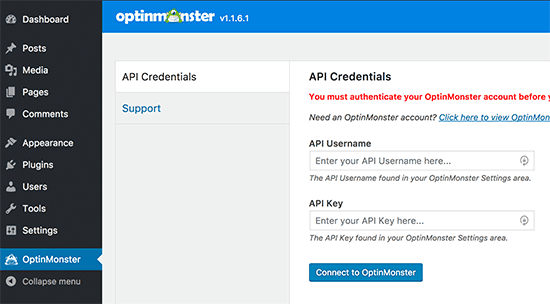
Sitenize bağlanmak için OptinMonster API anahtarlarınızı girmeniz istenecektir. Bu bilgileri OptinMonster hesabınızdan alabilirsiniz.

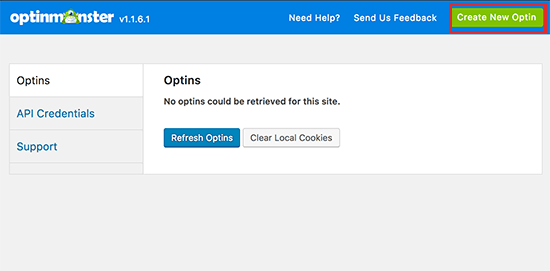
Artık ilk tercihinizi oluşturmaya hazırsınız. WordPress’teki OptinMonster menüsüne tıklayın ve ardından ‘Yeni Optin Oluştur’ düğmesine tıklayın.

Bu sizi ilk tercihinizi oluşturmanız için OptinMonster web sitesine götürecektir.
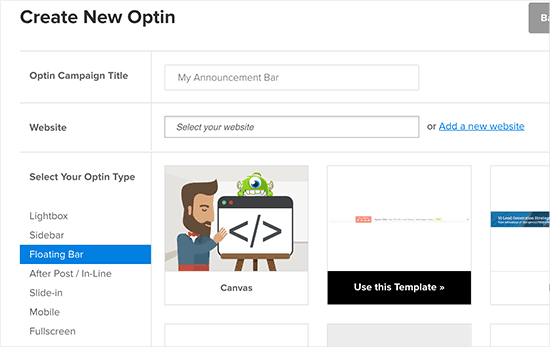
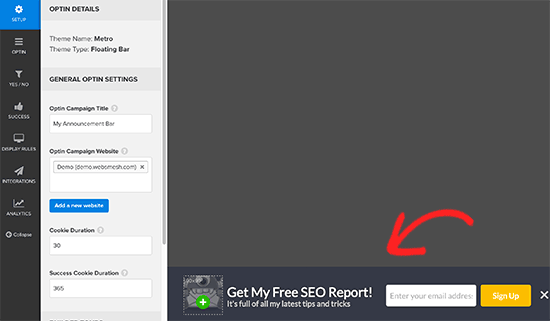
Kampanyanıza bir başlık verip web sitenizi ekleyerek başlayacaksınız. Bundan sonra, optin çubuğunuz olarak ‘Floating bar’ı tıklamanız gerekir.

OptinMonster, sağ sütunda kayan çubuk için şablonlar yükleyecektir. İhtiyaçlarınızı en iyi karşılayan şablonu seçmeniz gerekir. Endişelenmeyin, sonraki adımda şablonunuzun neredeyse her yönünü değiştirebilirsiniz.
OptinMonster şimdi özelleştirici arayüzünü başlatacak. Burada duyuru çubuğunuzu tasarlayabilir, kendi mesajınızı düzenleyebilir, e-posta kayıt formunu, özel teklifleri vb. Düzenleyebilirsiniz. Düzenlemek için kayan çubuktaki bir öğeye tıklamanız yeterlidir.

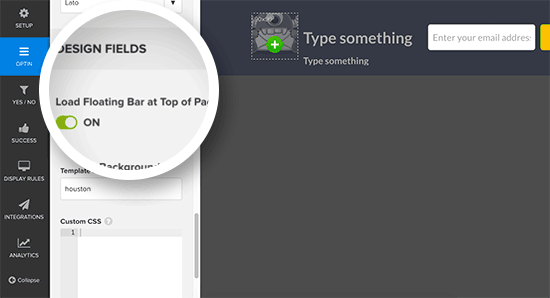
Ayrıca kayan çubuğu yeniden konumlandırabilir ve Hello Bar’a benzer görünmesi için en üste taşıyabilirsiniz.
Bunu yapmak için, Tasarım Alanları bölümüne gidin ve burada ‘Sayfanın Başına Kayan Çubuk Yüklensin mi?’ seçeneği.

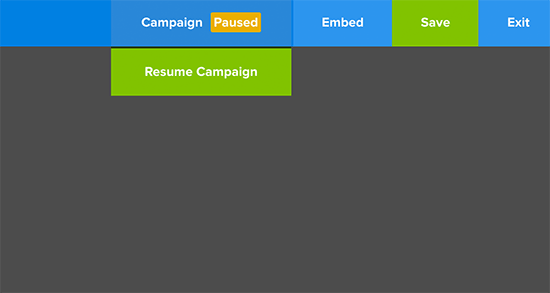
Tasarımdan memnun kaldığınızda, üstteki kampanya düğmesine tıklayıp kampanyayı devam ettir’i seçebilirsiniz.

Artık ayarlarınızı saklamak ve optin oluşturucudan çıkmak için kaydet düğmesine tıklayabilirsiniz.
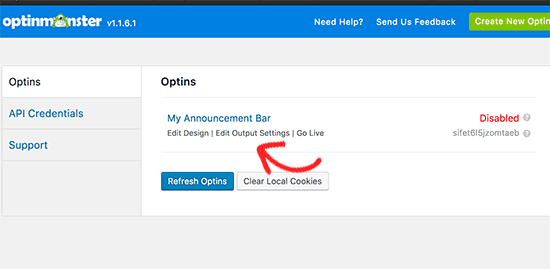
Şimdi bu kayan çubuğu WordPress sitenizde etkinleştirmenin zamanı geldi. WordPress yönetici alanınıza gidin ve OptinMonster menü öğesini tıklayın.
Yeni oluşturduğunuz optin’inizin optins sekmesi altında göründüğünü göreceksiniz. Başlamazsa, ‘Optins’i Yenile’ düğmesine tıklayın.

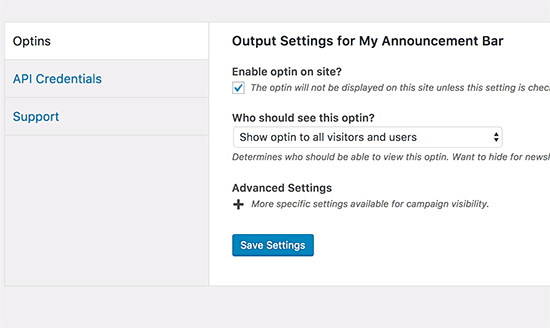
Yine de çıktı ayarlarını yapılandırmanız gerekir. Devam etmek için çıktı ayarlarını düzenle bağlantısını tıklayın.

Öncelikle, ‘Sitede kaydolmayı etkinleştir?’ Seçeneğinin yanındaki onay kutusunu seçmeniz gerekir. seçeneği. Bundan sonra, tercihi kimin göreceğini seçebilirsiniz. Giriş yapmış kullanıcılara gösterebilir / gizleyebilir veya tüm kullanıcılara ve ziyaretçilere gösterebilirsiniz.
Ayrıca genişletmek için gelişmiş ayarlar menüsünü de tıklayabilirsiniz. Bu size belirli sayfalarda ve yayınlarda veya kategorilerde duyuru çubuğunu gösterme veya gizleme seçeneklerini gösterecektir.
Ayarlarınızı kaydetmek için ayarları kaydet düğmesine tıklamayı unutmayın.
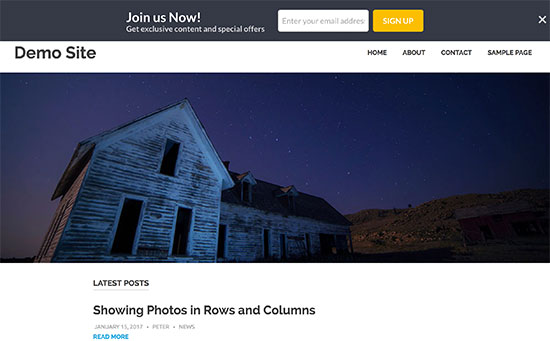
Duyuru çubuğunuzu çalışırken görmek için artık web sitenizi ziyaret edebilirsiniz.

Yöntem 2: Basit Bildirimler Kullanarak WordPress’te Duyuruları Görüntüleme
OptinMonster, e-posta formu entegrasyonu, zamanlayıcılar, sınırsız renkler ve tasarımlar ve güçlü hedefleme kontrolleri gibi tonlarca seçeneğe sahip güçlü bir araçtır.
Ancak, gelişmiş özellikleri kullanmadan sadece hızlı bir şekilde bir duyuru göstermek istiyorsanız, bu yöntemi kullanabilirsiniz.
Öncelikle, Simple Notices eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından eklenti, WordPress yönetici kenar çubuğunuza “Bildirimler” etiketli yeni bir menü öğesi ekleyecektir.
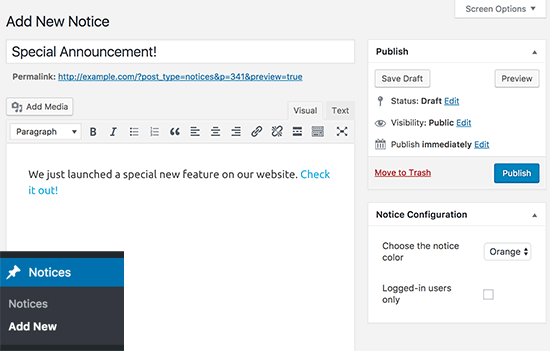
Sitenizde yeni bir bildirim görüntülemek için, onu Bildirimler »Yeni Ekle ekranından eklemeniz gerekir. Yeni bir bildirim eklemek, WordPress’e yeni bir gönderi eklemeye çok benzer.

Duyuru bildiriminiz için bir başlık girin ve açıklama girin. Bildirim yapılandırma meta kutusundan, duyuru çubuğu rengini seçebilir veya yalnızca oturum açmış kullanıcılara gösterebilirsiniz.
İşiniz bittiğinde, duyurunuzu canlı hale getirmek için yayınla düğmesine tıklayın.
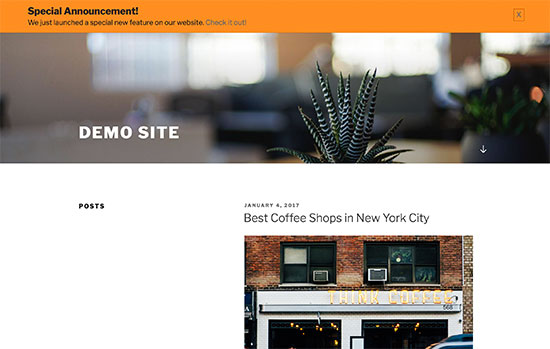
Duyuru çubuğunuzu çalışırken görmek için artık web sitenizi ziyaret edebilirsiniz.

Duyuru çubuğunuzun görünümünü değiştirmek için temanıza özel CSS eklemeniz gerekebilir.
Bu makalenin, WordPress blogunuzda duyuruları nasıl kolayca görüntüleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. İşletme web siteleri için olması gereken WordPress eklentileri listemizi de görmek isteyebilirsiniz.
