Kısa kodlar, WordPress yazılarınıza, sayfalarınıza ve kenar çubuklarınıza dinamik içerik eklemenin kolay bir yoludur.
Birçok WordPress eklentisi ve teması, iletişim formları, resim galerileri, kaydırıcılar ve daha fazlası gibi özel içerik eklemek için kısa kodlar kullanır.
Bu yazıda, WordPress’e nasıl kolayca kısa kod ekleyeceğinizi göstereceğiz. Ayrıca WordPress’te kendi özel kısa kodlarınızı nasıl oluşturacağınızı da göstereceğiz.

Kısa kodlar nedir?
WordPress’teki kısa kodlar, WordPress gönderilerine, sayfalarına ve kenar çubuğu widget’larına dinamik içerik eklemenize yardımcı olan kod kısayollarıdır. Köşeli parantez içinde şu şekilde görüntülenirler:
[kısa kodum]
Kısa kodları daha iyi anlamak için, en başta neden eklendiklerinin arka planına bir göz atalım.
WordPress, hiç kimsenin veri tabanına kötü amaçlı kod eklemek için gönderileri ve sayfa içeriğini kullanmadığından emin olmak için tüm içeriği filtreler. Bu, yazılarınızda temel HTML yazabileceğiniz, ancak PHP kodu yazamayacağınız anlamına gelir.
Peki ya gönderilerinizin içinde ilgili gönderileri, afiş reklamları, iletişim formlarını, galerileri vb. Görüntülemek için bazı özel kodlar çalıştırmak isteseydiniz?
Shortcode API’nin devreye girdiği yer burasıdır.
Temel olarak, geliştiricilerin kodlarını bir işlevin içine eklemelerine ve ardından bu işlevi WordPress ile kısa kod olarak kaydetmelerine olanak tanır, böylece kullanıcılar herhangi bir kodlama bilgisine sahip olmadan kolayca kullanabilir.
WordPress kısa kodu bulduğunda, kendisiyle ilişkili kodu otomatik olarak çalıştıracaktır.
WordPress yazılarınıza ve sayfalarınıza kısa kodların nasıl kolayca ekleneceğini görelim.
WordPress Yazılarına ve Sayfalarına Kısa Kod Ekleme
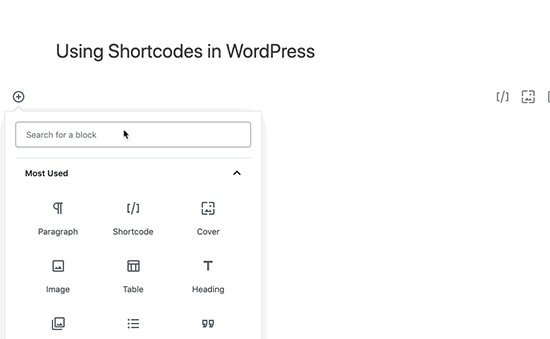
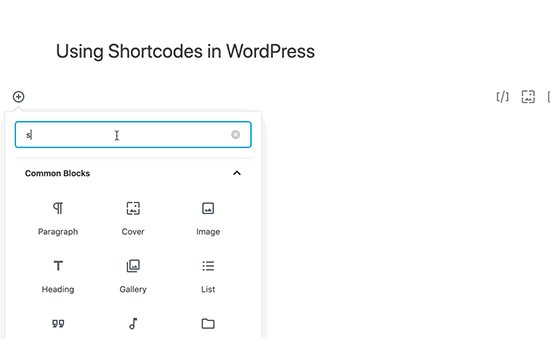
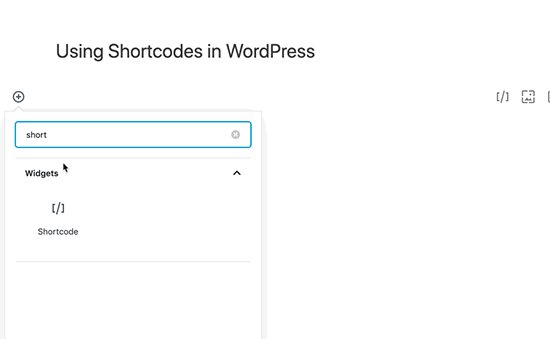
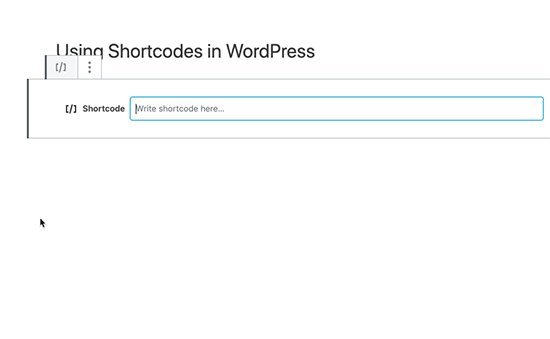
Öncelikle, kısa kodu eklemek istediğiniz gönderiyi ve sayfayı düzenlemeniz gerekir. Bundan sonra, bir kısa kod bloğu eklemek için blok ekle düğmesine tıklamanız gerekir.

Kısa kod bloğunu ekledikten sonra, kısa kodunuzu blok ayarlarına girebilirsiniz. Shortcode aşağıdaki gibi kullanarak olabileceğini çeşitli WordPress eklentileri tarafından sağlanacaktır WPForms için iletişim formları, OptinMonster için e-posta pazarlama formları, WP Ara düğmesinin bir eklemek için düğmeye aramak için tıklayın, vb

Blokları kullanma hakkında daha fazla bilgi edinmek için daha fazla ayrıntı için Gutenberg eğitimimize bakın.
Artık gönderinizi veya sayfanızı kaydedebilir ve kısa kodu çalışırken görmek için değişikliklerinizi önizleyebilirsiniz.
WordPress Kenar Çubuğu Pencere Öğelerine Kısa Kod Ekleme
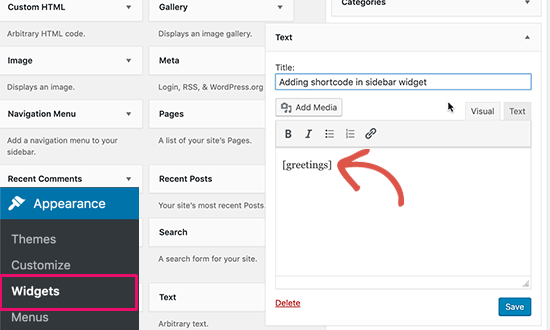
Kısa kodları WordPress kenar çubuğu widget’larında da kullanabilirsiniz. Görünüm »Pencere Öğeleri sayfasını ziyaret edin ve bir kenar çubuğuna ‘Metin’ pencere öğesini ekleyin.
Artık kısa kodunuzu widget’ın metin alanına yapıştırabilirsiniz.

Widget ayarlarınızı saklamak için ‘Kaydet’ düğmesine tıklamayı unutmayın.
Bundan sonra, kenar çubuğu widget’ındaki kısa kodun canlı önizlemesini görmek için WordPress web sitenizi ziyaret edebilirsiniz.
Eski WordPress Klasik Düzenleyicisine Kısa Kod Ekleme
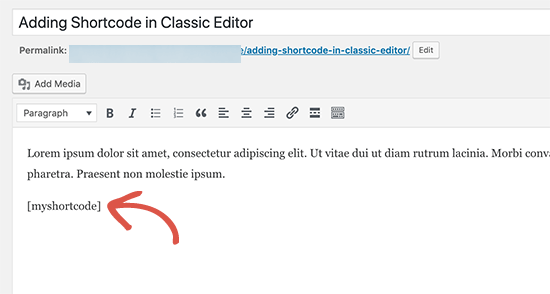
Hala WordPress’te eski klasik düzenleyiciyi kullanıyorsanız, işte o zaman WordPress yazılarınıza ve sayfalarınıza kısa kodlar nasıl ekleyebileceğiniz.
Kısa kodu eklemek istediğiniz gönderiyi ve sayfayı düzenlemeniz yeterlidir. Kısa kodu içerik düzenleyicide görüntülenmesini istediğiniz herhangi bir yere yapıştırabilirsiniz. Kısa kodun kendi satırında olduğundan emin olun.

Değişikliklerinizi kaydetmeyi unutmayın. Bundan sonra, kısa kodu çalışırken görmek için yayınınızı ve sayfanızı önizleyebilirsiniz.
WordPress Tema Dosyalarına Kısa Kod Ekleme
Kısa kodlar, WordPress gönderileri, sayfaları ve widget’larında kullanılmak üzere tasarlanmıştır. Ancak bazen bir WordPress tema dosyasında kısa kod kullanmak isteyebilirsiniz.
WordPress bunu yapmayı kolaylaştırır, ancak WordPress tema dosyalarınızı düzenlemeniz gerekecektir. Bunu daha önce yapmadıysanız, WordPress’te kodu nasıl kopyalayıp yapıştıracağınızla ilgili kılavuzumuza bakın.
Temel olarak, aşağıdaki kodu ekleyerek herhangi bir WordPress tema şablonuna bir kısa kod ekleyebilirsiniz.
<?php echo do_shortcode("[your_shortcode]"); ?>
WordPress şimdi kısa kodu arayacak ve çıktısını tema şablonunuzda görüntüleyecektir.
WordPress’te Kendi Özel Kısa Kodunuzu Nasıl Oluşturabilirsiniz?
WordPress gönderisine ve sayfalarına dinamik içerik veya özel kod eklemek istediğinizde kısa kodlar gerçekten yararlı olabilir. Ancak, özel bir kısa kod oluşturmak istiyorsanız, biraz kodlama deneyimi gerektirir.
PHP kodu yazmak konusunda rahatsanız, işte şablon olarak kullanabileceğiniz örnek bir kod.
// function that runs when shortcode is called function wpb_demo_shortcode() { // Things that you want to do. $message = 'Hello world!'; // Output needs to be return return $message; } // register shortcode add_shortcode('greeting', 'wpb_demo_shortcode');
Bu kodda, önce bazı kodları çalıştıran ve çıktıyı döndüren bir işlev oluşturduk. Bundan sonra, ‘tebrik’ adında yeni bir kısa kod oluşturduk ve WordPress’e oluşturduğumuz işlevi çalıştırmasını söyledik.
Artık aşağıdaki kodu kullanarak bu kısa kodu yazılarınıza, sayfalarınıza ve widget’larınıza ekleyebilirsiniz:
[selamlama]
Oluşturduğunuz işlevi çalıştıracak ve istenen çıktıyı gösterecektir.
Şimdi kısa kodun daha pratik kullanımına bir göz atalım. Bu örnekte, bir kısa kodun içinde bir Google AdSense şeridi görüntüleyeceğiz.
// The shortcode function function wpb_demo_shortcode_2() { // Advertisement code pasted inside a variable $string .= '<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-format="fluid" data-ad-layout="in-article" data-ad-client="ca-pub-0123456789101112" data-ad-slot="9876543210"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>'; // Ad code returned return $string; } // Register shortcode add_shortcode('my_ad_code', 'wpb_demo_shortcode_2');
Reklam kodunu kendi reklam kodunuzla değiştirmeyi unutmayın.
Artık WordPress gönderileriniz, sayfalarınız ve kenar çubuğu widget’larınızdaki [my_ad_code] kısa kodunu kullanabilirsiniz. WordPress, kısa kodla ilişkili işlevi otomatik olarak çalıştıracak ve reklam kodunu gösterecektir.
Kısa kodlar vs Gutenberg Blokları
Kullanıcılar tarafından sık sık kısa kod ile yeni Gutenberg blokları arasındaki farklar sorulur.
Temel olarak, kısa kodları yararlı bulursanız, WordPress editör bloklarını seveceksiniz. Bloklar aynı şeyi daha kullanıcı dostu bir şekilde yapmanızı sağlar.
Kullanıcıların dinamik içeriği görüntülemek için bir kısa kod eklemelerini zorunlu kılmak yerine, bloklar, kullanıcıların daha sezgisel bir kullanıcı arayüzü ile yazıların / sayfaların içine dinamik içerik eklemelerine olanak tanır. Birçok popüler WordPress eklentisi, kısa kodlar yerine Gutenberg bloklarını kullanmaya başlıyor çünkü bunlar daha başlangıç dostu.
Denemek isteyebileceğiniz WordPress için en kullanışlı Gutenberg blok eklentilerinin bir listesini hazırladık.
Kendi özel Gutenberg bloklarınızı oluşturmak istiyorsanız, WordPress’te özel Gutenberg bloklarının nasıl oluşturulacağına dair adım adım eğitimimizi takip edebilirsiniz.
Bu makalenin, WordPress’te bir kısa kod eklemeyi öğrenmenize yardımcı olacağını umuyoruz. En iyi sürükle ve bırak WordPress sayfa oluşturucu eklentileri ve herhangi bir kod yazmadan özel bir WordPress teması oluşturma hakkındaki kılavuzumuzu da görmek isteyebilirsiniz.