WordPress sitenize özel bir yazar profil sayfası Ek ister misiniz? WordPress temasının yazar arşiv sağlama bilgileri bilgileri vardır. Bu tatlı, WordPress’te nasıl özel bir yazar hazırlayacaksınız.

Yöntem 1. WP Kullanıcı Yöneticisi ile WordPress’e Özel Yazar Profili Sayfası Ekleme
Bu yöntem tüm önerilen için. Kurulumu kolaydır ve daha fazla özelliğe sahiptir.
Yapmanız gereken ilk şey, WP Kullanıcı Yöneticisi eklentisini kurmak ve etkinleştirmektir. Daha fazla detay için, bir WordPress eklentisinin nasıl kurulacağına dair adım kılavuzumuza bakın.
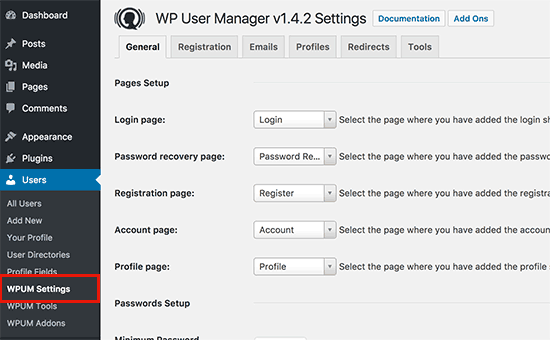
Etkinleştirmeden sonra, eklenti kullanıcılar için »WPUM sayfasını ziyaret etmeniz gerekir.

Eklenti, özel giriş, özel kullanıcı kaydı, unutulan şifre, hesap ve profil sayfaları olarak kullanmak için otomatik olarak farklı sayfalar oluşturacaktır.
WP Kullanıcı Yöneticisi güçlü bir eklentidir ve birçok seçenekle birlikte gelir. Bunları dikkatlice incelemek ve kullanmak istemediğiniz özelliklerini incelemek gerekir.
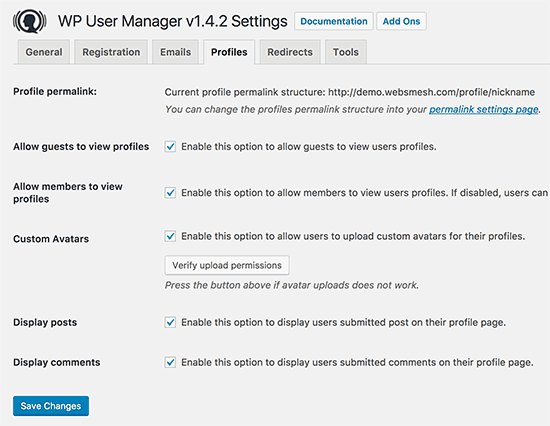
Sonrasında, izlenmesi gerekenler yapmak için ‘Profiller’ sekmesine tıklamanız gerekir.

Burada bulabilirsiniz için profil sayfası seçeneğini etkinleştirebilirsiniz; bu, kullanıcı kullanıcı profillerini görüntüleyebilecek gelir. Üyelerin birbirlerinin profillerini görmelerine de izin verebilirsiniz. Bu seçeneğin işaretini kaldırırsanız, program kendi profil sayfalarını görüntüleyebilecek.
Ayrıca, sayfalarının makalelerinin yanı sıra profil sayfalarında fotoğraf görüntülemelerine de izin verebilirsiniz.
Ayarlarınızı dinlemek için kaydetme kaydetme unutmayın.
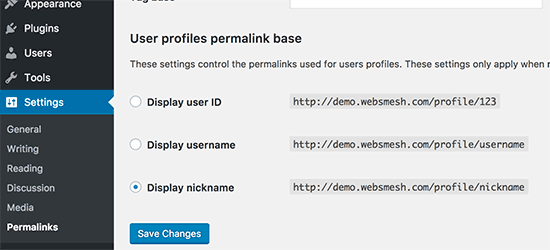
Ayrıca, yazar profil sayfaları için SEO dostu URL’ler veya kalıcı bağlantılar seçmeniz gerekir. Bunu Ayarlar »Kalıcı bağlantılar için ziyaret ederek ve ‘Bulunduğu yerde bulabilirsiniz.

Eklenti, URL’de kullanıcı değeri, kullanıcı adı veya takma ad sağlar. Hem kullanıcı adı hem kullanıcı adı, kullanıcı bulduğundan daha SEO seçenekleridir. Bunlardan birini seçmek için tıklayın ve kaydetme notlarınızı saklamak için kaydetme notları tıklayın.
Özel yazar profil sayfalarınız neredeyse hazır. Artık web sitenizde profil sayfalarında bulmalarına izin vermemiz gerekiyor.
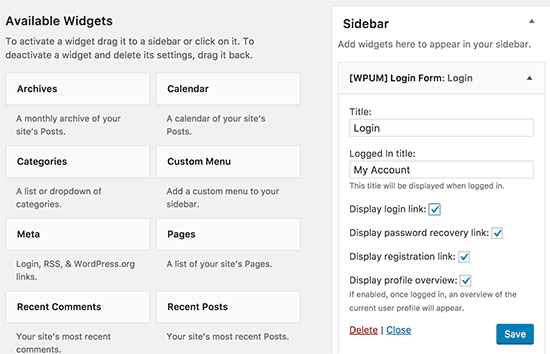
Görünüm »Widget’lar sayfasına gidin ve bir kenar Tooluna [WPUM] Giriş Formu widget’ını ekleyin.

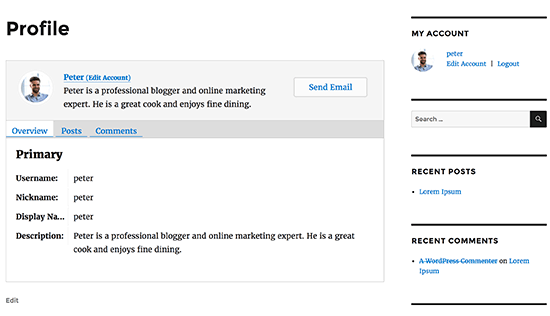
Artık yazar profil izlemeyi görmek için web sitenizi ziyaret edebilirsiniz. Oturum açmış bir kullanıcı olarak, kenar çubuğu widget’ında kendi hesap bilgilerinizi göreceksiniz. Kullanıcı adına tıklamak sizi yazar profil sayfanıza götürür.

Kenar çubuğu widget’ı, oturumu kapatılmış için bir giriş formu gösterecektir. Kullanıcıların web sitenize kaydolmalarına izin verirseniz, ayrıca kaydolmak için bir bağlantı da içerecektir.
Eklenti ayrıca web sitenizdeki yazar yayınlarını değiştirecek ve varsayılan olarak yazarın arşiv sayfaları yerine yazar profil sayfasını yönlendirecektir.
Yazar Profil Sayfalarının Görünümünü Değiştirme
Yalnızca renkleri veya kenarları değiştirilebilir, bunu özel CSS ekleyerek yapabilirsiniz.
Ancak, şeylerin düzenini ve sırasını değiştirebilir, eklentinin satır değiştirebilir değiştirilebilir. WP Kullanıcı Yöneticisi, özel şablon desteğiyle birlikte gelir; bu, eklentinin kullanması için mevcut temanızın içinde kendi şablonlarınızı oluşturabileceğiniz gelir.
Öncelikle bir FTP istemcisi kullanarak web sitenize bağlanmanız ve / wp-content / plugins / wp-user-manager / templates / klasörüne gitmeniz gerekir. Orada gördüğünüz tüm programları izlerken.
Sonra, klasörünüze gitmeniz ve içinde yeni bir “wpum” içinde bulunmanız gerekir. Şimdi daha önce indirdiğiniz dosyaları wpum klasörüne göre.
Artık profil sayfalarınız sizin gibi özelleştirmek için bu dosyaları inceleyebilirsiniz.
Yöntem 2. Temette Özel Yazar Profil Sayfasını El ile Oluşturun
Bu yöntem, WordPress temanızı veya alt tema dosyalarınızı kolaylaştırmak için. Bunu daha önce yapmadınız, lütfen WordPress’te kopyalayıp yapıştıracağınızla ilgili kılavuzumuza bakın.
Öncelikle, bir FTP istemcisi kullanarak web sitenize bağlanmanız ve / wp-içerik / temalar / mevcut-temanız / klasörüne gitmeniz gerekir.
Mevcut tema klasörünüzün içinde bir yazar.php bağlantısı gerekir. Bundan sonra, arşiv yazın kopyalayıp yazmak için yazar.php yazmak gerekir.
Temanızın zaten bir author.php dosyası varsa, onu da düzenleyebilirsiniz.
Buradaki amacınız yazarın profil bilgilerini almak ve sonra görüntüleme. Düzenlemeye başlamak istediğinize karar vermek gerekecek. Bir, get_header (); ve get_sidebar () satırları.
<?php // Set the Current Author Variable $curauth $curauth = (isset($_GET['author_name'])) ? get_user_by('slug', $author_name) : get_userdata(intval($author)); ?> <div class="author-profile-card"> <h2>About: <?php echo $curauth->nickname; ?></h2> <div class="author-photo"> <?php echo get_avatar( $curauth->user_email , '90 '); ?> </div> <p><strong>Website:</strong> <a href="<?php echo $curauth->user_url; ?>"><?php echo $curauth->user_url; ?></a><br /> <strong>Bio:</strong> <?php echo $curauth->user_description; ?></p> </div> <h2>Posts by <?php echo $curauth->nickname; ?>:</h2> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <h3> <a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link: <?php the_title(); ?>"> <?php the_title(); ?></a> </h3> <p class="posted-on">Posted on: <?php the_time('d M Y'); ?></p> <?php the_excerpt(); ?> <?php endwhile; // Previous/next page navigation. the_posts_pagination(); else: ?> <p><?php _e('No posts by this author.'); ?></p> <?php endif; ?>
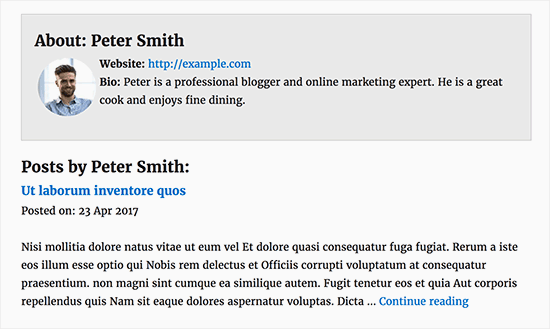
Bu kod, üst kısmına bir yazar profil kartı ekler ve ardından yazarın son gönderilerini görüntüler.
İhtiyacınız olduğu kadar bu kodu özelleştirmekten üretin. Web sitenize ek kullanıcı profili alanları ekleyebilir, yazarın Twitter ve Facebook profil bağlantılarını ekleyebilir, gönderiler için başka resimleri görüntüleyebilir, vb.
Yazar profil kartınıza iyi bir görünüm kazandırmak için bazı örnek CSS’ler. Bunu temanıza özel CSS olarak ekleyebilir ve ardından tema renklerinize uyacak şekilde değiştirebilirsiniz.
.author-profile-card { background: #eee; border: 1px solid #ccc; padding: 20px; margin-bottom: 20px; } .author-photo { float: left; text-align: left; padding: 5px; }
Demo web sitesinde şöyle görünüyordu:

Bu makalenin, WordPress sitenize özel bir yazar raporu nasıl ekleyeceğinizi öğrenmenize yardımcı yardımcı umuyoruz. Yeni açılanlar için adım adım WordPress SEO rehberimizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta bulabilirsiniz.
