WordPress’te benzersiz kategori sayfası düzenleri oluşturmak ister misiniz?
WordPress web sitelerinde kategoriler, etiketler, özel gönderi türleri ve sınıflandırmalar için farklı şablonlar kullanmak yaygındır.
Bu yazıda, WordPress’te nasıl kategori şablonları oluşturacağınızı göstereceğiz.

Kategoriler için şablonlar oluşturarak, kategori sayfalarına belirli özellikler ekleyebilirsiniz.
Örneğin, kullanıcıların kategorilere abone olmasına, kategori resimleri eklemesine, kategori açıklamaları göstermesine ve her kategori için farklı bir düzen seçmesine izin verebilirsiniz.
Neden WordPress’te Kategori Şablonları Oluşturmalısınız?
WordPress, tüm kategorileriniz için ayrı sayfalar oluşturur. Bunları aşağıdaki gibi bir URL’yi ziyaret ederek görüntüleyebilirsiniz:
https://example.com/category/news/
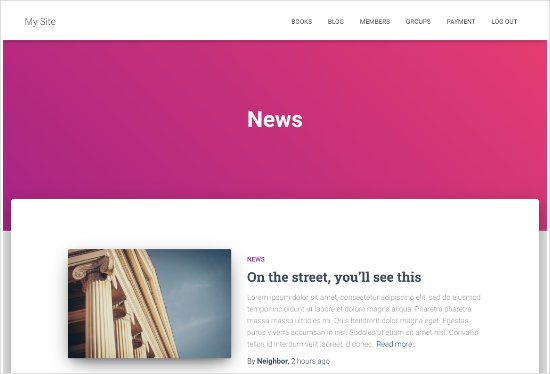
En popüler WordPress temaları, kategori sayfalarını güzel bir şekilde sergilemek için yerleşik şablonlarla birlikte gelir. Bu şablonlar kategori başlığını vurgular ve altındaki kategori açıklamasını gösterir.

Bununla birlikte, bazı temalar bunu o kadar iyi ele alamayabilir veya kategori sayfalarınızı özelleştirmek isteyebilirsiniz. WordPress’te kategori şablonları oluşturmanız gereken yer burasıdır.
WordPress’te kategori şablonlarının nasıl oluşturulacağına bir göz atalım.
Kategori Sayfaları için WordPress Şablon Hiyerarşisi
WordPress, web sitenizin farklı bölümleri için farklı şablonlar oluşturmanıza izin veren güçlü bir şablonlama sistemine sahiptir.
Herhangi bir sayfayı görüntülerken, WordPress önceden tanımlanmış bir hiyerarşik sırayla bir şablon arar.
Bir kategori sayfasını görüntülemek için, şu sırayla şablonları arar: kategori-slug.php → kategori-id.php → kategori.php → arşiv.php → index.php
İlk olarak, WordPress, kategori bilgisini kullanarak o kategoriye özel bir şablon arayacaktır. Örneğin, category-design.php şablonu ‘Tasarım’ kategorisini görüntülemek için kullanılacaktır.
Bir kategori bilgi şablonu bulamazsa, WordPress kategori kimliğine sahip bir şablon arayacaktır, örneğin kategori-6.php. Bundan sonra, genellikle category.php olan genel kategori şablonunu arayacaktır.
Mevcut bir genel kategori şablonu yoksa, WordPress archive.php gibi genel bir arşiv şablonu arayacaktır. Son olarak, kategoriyi görüntülemek için index.php şablonunu kullanacaktır.
İşte WordPress şablon hiyerarşileri için kılavuzumuz.
WordPress’te Temanız İçin Kategori Şablonu Oluşturma
Önce tipik bir category.php şablonuna bir göz atalım.
<?php /** * A Simple Category Template */ get_header(); ?> <section id="primary" class="site-content"> <div id="content" role="main"> <?php // Check if there are any posts to display if ( have_posts() ) : ?> <header class="archive-header"> <h1 class="archive-title">Category: <?php single_cat_title( '', false ); ?></h1> <?php // Display optional category description if ( category_description() ) : ?> <div class="archive-meta"><?php echo category_description(); ?></div> <?php endif; ?> </header> <?php // The Loop while ( have_posts() ) : the_post(); ?> <h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> <small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small> <div class="entry"> <?php the_content(); ?> <p class="postmetadata"><?php comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed'); ?></p> </div> <?php endwhile; else: ?> <p>Sorry, no posts matched your criteria.</p> <?php endif; ?> </div> </section> <?php get_sidebar(); ?> <?php get_footer(); ?>
Şimdi, “tasarım” kategorisine sahip “Tasarım” adlı bir kategoriniz olduğunu ve bu kategoriyi diğerlerinden farklı bir şekilde görüntülemek istediğinizi varsayalım.
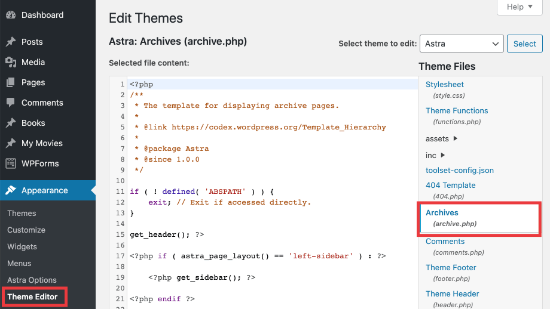
Bunu yapmak için, o kategori için bir şablon oluşturmanız gerekir. Görünüm »Tema Düzenleyicisine gidin. Sağınızdaki tema dosyaları listesinden, category.php tıklayın, orada bir category.php dosyanız yoksa, ardından archive.php arayın.

Bu şablonlardan hiçbirini bulamazsanız, bir WordPress Tema Çerçevesi kullanıyor olma ihtimaliniz yüksektir ve bu eğitim sizin için yararlı olmayabilir. Kullandığınız belirli çerçeveye başvurmanızı öneririz.
Yukarıdaki dosyaları bulursanız, category.php tüm içeriğini kopyalayın ve bunları Not Defteri gibi bir metin düzenleyicisine yapıştırın. Bu dosyayı category-design.php olarak kaydedin.
Bir FTP istemcisi kullanarak WordPress barındırma hizmetinize bağlanın ve ardından / wp-content / themes / your-current-theme / adresine gidin ve category-design.php dosyanızı tema dizininize yükleyin.
Şimdi, bu şablonda yaptığınız herhangi bir değişiklik yalnızca bu belirli kategorinin arşiv sayfasında görünecektir.
Bu tekniği kullanarak istediğiniz kadar kategori için şablon oluşturabilirsiniz. Dosya adı olarak kategori- {category-slug} .php’yi kullanmanız yeterlidir. WordPress yönetici alanında kategoriler bölümünü ziyaret ederek kategori sümüklü böcekleri bulabilirsiniz.
İşte bir category-slug.php şablon örneği. Category.php ile aynı şablonu birkaç değişiklikle kullandığımıza dikkat edin.
Kullanılacağı kategoriyi zaten bildiğimiz için başlık, açıklama veya diğer ayrıntıları manuel olarak ekleyebiliriz. Ayrıca <?php the_excerpt(); ?> <?php the_content(); ?> yerine <?php the_content(); ?>.
Tam gönderi yerine gönderi özeti veya alıntı kullanmanın neden iyi bir fikir olduğunu düşündüğümüze bakın.
<?php /** * A Simple Category Template */ get_header(); ?> <section id="primary" class="site-content"> <div id="content" role="main"> <?php // Check if there are any posts to display if ( have_posts() ) : ?> <header class="archive-header"> <?php // Since this template will only be used for Design category // we can add category title and description manually. // or even add images or change the layout ?> <h1 class="archive-title">Design Articles</h1> <div class="archive-meta"> Articles and tutorials about design and the web. </div> </header> <?php // The Loop while ( have_posts() ) : the_post(); <h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> <small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small> <div class="entry"> <?php the_excerpt(); ?> <p class="postmetadata"><?php comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed'); ?></p> </div> <?php endwhile; // End Loop else: ?> <p>Sorry, no posts matched your criteria.</p> <?php endif; ?> </div> </section> <?php get_sidebar(); ?> <?php get_footer(); ?>
Kategori bilgisi şablonunu kullanmak istemiyorsanız, belirli bir kategori kimliği için bir şablon oluşturmak üzere kategori kimliği şablonunu kullanabilirsiniz. WordPress’te bir kategori kimliğini nasıl bulacağınız aşağıda açıklanmıştır.
Bir Kategori için Koşullu Etiketleri Kullanma
Temanız için şablonlar oluştururken, yapmak istediğiniz şeyi yapmak için gerçekten ayrı bir şablona ihtiyacınız olup olmadığını belirlemeniz gerekir.
Bazı durumlarda, yapmak istediğiniz değişiklikler çok karmaşık değildir ve kategori.php ve hatta archive.php gibi genel bir şablon içindeki koşullu etiketler kullanılarak gerçekleştirilebilir.
WordPress, tema yazarlarının şablonlarında kullanabilecekleri birçok koşullu etiket desteği ile birlikte gelir.
Böyle bir koşullu etiket is_category(). Bu koşullu etiketi kullanarak şablonlarınızı, koşul eşleşirse farklı çıktılar gösterecek şekilde değiştirebilirsiniz.
Örneğin, öne çıkan gönderiler için “Öne Çıkanlar” adında bir kategoriniz olduğunu varsayalım.
Şimdi, bu belirli kategori için kategori arşiv sayfasında bazı ekstra bilgiler göstermek istiyorsunuz. Bunu yapmak için, bu kodu category.php dosyasında <?php if ( have_posts() ) : ?> Hemen sonrasına <?php if ( have_posts() ) : ?>.
<header class="archive-header"> <?php if(is_category( 'Featured' )) : ?> <h1 class="archive-title">Featured Articles:</h1> <?php else: ?> <h1 class="archive-title">Category Archive: <?php single_cat_title(); ?> </h1> <?php endif; ?> </header>
Beaver Themer’ı Kullanarak Kategori Şablonu Oluşturun
Beaver Themer, temanız için düzenler oluşturmanıza olanak sağlar. Şablonu kullanmak istediğiniz ayrı kategorileri seçebilir ve ardından bir sürükle ve bırak aracı kullanarak düzenleyebilirsiniz.
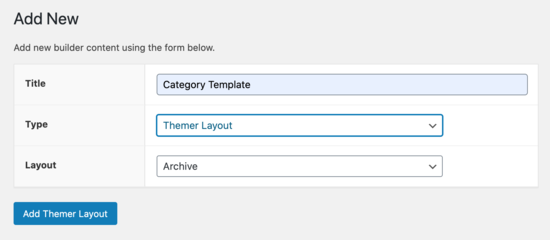
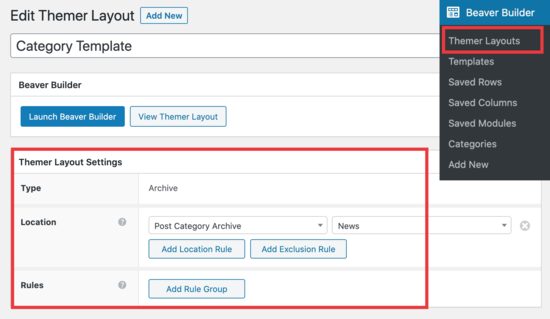
Önce Beaver Builder »Themer Layouts» Yeni Sayfa Ekle’ye gidin.

Ona bir başlık vermeniz ve ardından ‘Konum’ seçeneğinin altında kategorinizi seçmeniz gerekir.

Buradan, kategori düzeni sayfanızı beğeninize göre özelleştirmek için Beaver Builder’ın sürükle ve bırak düzenleyicisini kullanabileceksiniz.

İşiniz bittiğinde, Bitti düğmesine tıklayın ve ardından kategori şablonunuzu uygulamak için yayınla’yı seçin.
Artık kategori şablonunu çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Bu makalenin, WordPress’te kategori şablonları oluşturmayı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, özel düzenler oluşturmak için en iyi sürükle ve bırak WordPress sayfa oluşturucuları karşılaştırmamızı ve kategorilere göre içeriği kısıtlayabilmeniz için üyelik sitesi oluşturma konusundaki kılavuzumuzu görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
